- 1C#/.NET面试问题总结 第一篇_c#实习生面试
- 2谈谈AI智能电销机器人是如何转人工的_智能转人工
- 3Flink sink Elasticsearch 防止任务中断_elasticsearchsink
- 4ElementUI表单的自定义校验规则_elementui表单自定义验证
- 5一种基于http协议的敏感数据传输方案
- 6Linux(Centos7)安装 Redis_linux centos环境下自定义安装redis
- 7prometheus配合grafana展现监控数据_grafana添加数据源prometheus
- 8Rust并发编程实践:10分钟入门系统级编程_rust 并发编程
- 9wechall靶场training系列通关记录_we chall
- 10java XML解析防止外部实体注入
工程化创建一个Vue项目_vue工程化创建项目
赞
踩
第一步:
安装node
检测是否安装成功
Node -v
Npm -v
第二步:
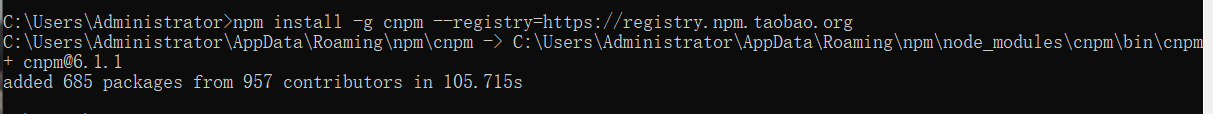
安装cnpm 阿里
npm install -g cnpm --registry=https://registry.npm.taobao.org命令标识
Install: 安装
-g: 全局安装(两个问题: 第一个,不要直接复制代码运行ppt 全局: )
Cnpm: 要安装的包
--registry=https://registry.npm.taobao.org: 从那获得这个包


第三步:vue-cli
安装脚手架工具(vue-cli: 它可以帮助我们快速构建一个项目)
cnpm install -g @vue/cli


cnpm install -g @vue/cli-init

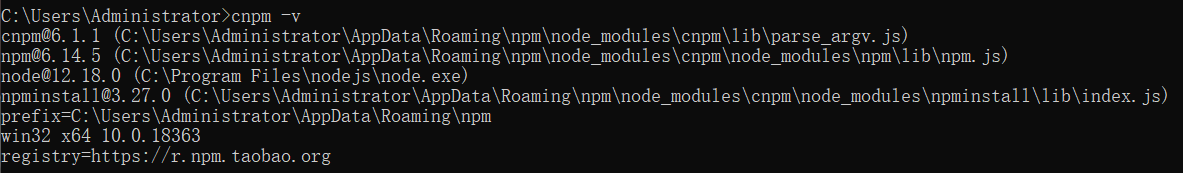
vue –V (v必须大写)
第四步: webpack
模块打包:
cnpm install -g webpack

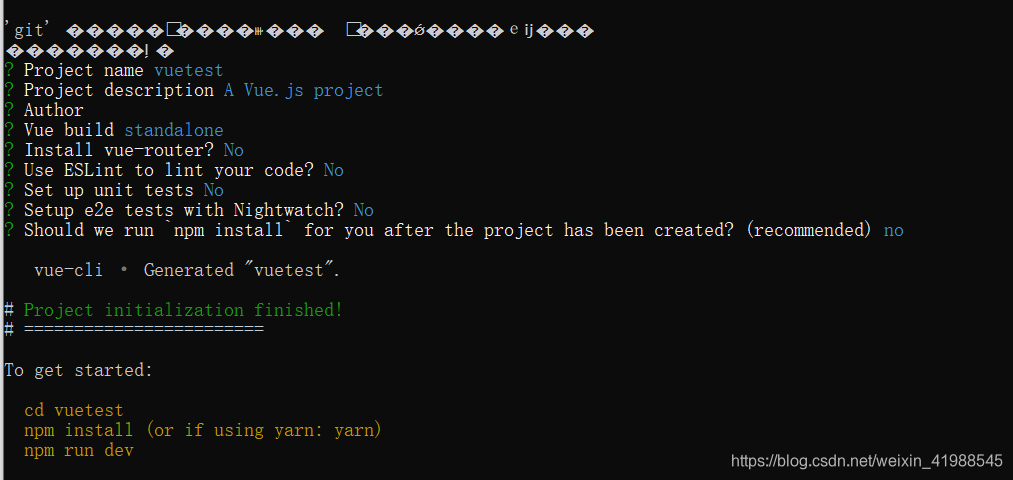
vue init webpack my_project(自己项目)




现在访问localhost:8080


再访问

![]()
注意1:
永远不要直接关命令行窗口, 要保证没有东西在运行
ctrl+c结束
注意2:
注意电脑: 规范操作
注意3:
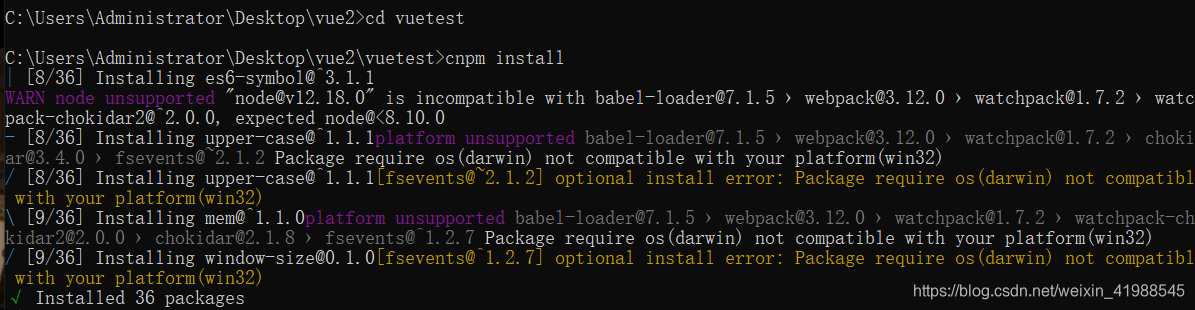
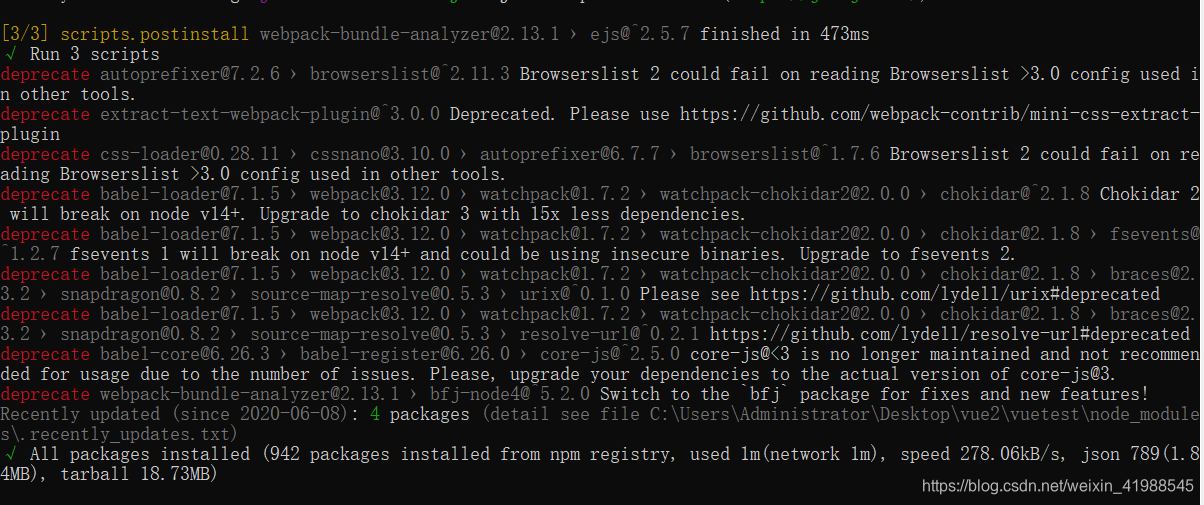
cnpm以及包的时候出错
1.第一种: 黑白色大段刷屏错误
怎么办: 等一下, 等个3-5分钟, 如果还是错误 ctrl+c Y
重新执行 ---不行(删除原有包)
2.第二种: 红色的error
放弃幻想: (删除原有包)重装( 全局和局部)
3.第三种: 流在写会前被中断
麻烦: (删除原有包) 重装包, 重启电脑, 关闭所有程序, 重新执行
注意4:
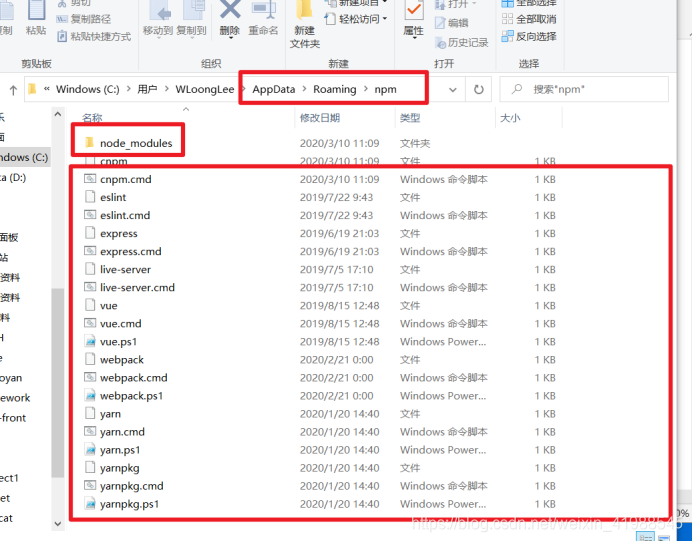
全局安装和局部
命令中加 -g: 就是全局安装(安装到那去了)

局部安装 不加-g的装包命令: 明恋护航在那个在那个命令下,就装到那包 cnpm install
注意5:
一直在下载模板
结束命令, 看一下以前装的webpack有没有成功
注意6:
如果卡住,
先等一下5-6
不动, 结束命令 重新执行刚才的命令
注意7:
项目名: 不要大写
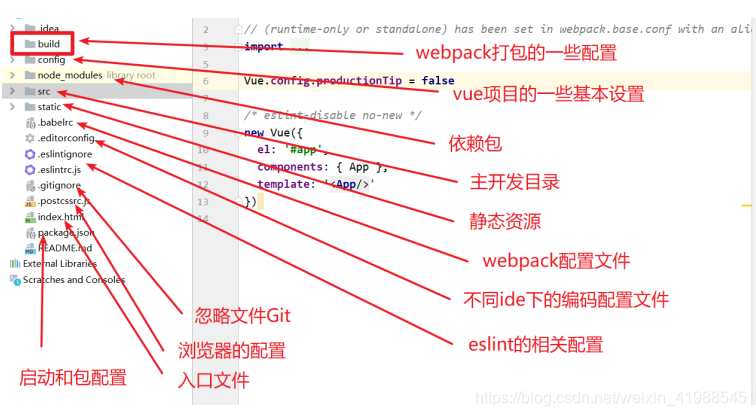
分析一下目录结构:


默认端口:

关于打包: mac注意:

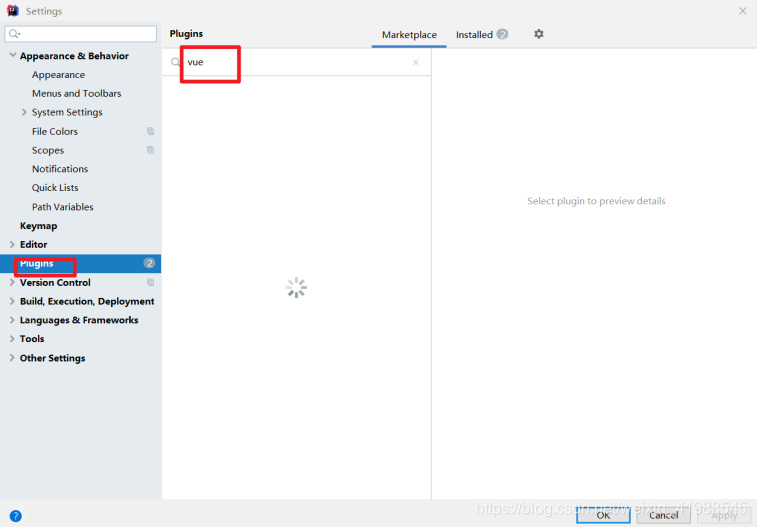
Idea安装插件:

案例:
目录:

总:App.vue
- <template>
- <div id="app">
- <left class="left" @change="change"></left>
- <right class="right" v-bind:tag="tag"></right>
- </div>
- </template>
-
- <script>
- import Left from './components/Left'
- import Right from './components/Right'
-
- export default {
- name: 'App',
- components: {
- Left,
- Right
- },
- data(){
- return{
- tag:0
- }
- },
- methods:{
- change:function (parm) {
- this.tag = parm
- }
- }
- }
- </script>
-
- <style>
- .left{
- float: left;
- width: 100px;
- height: 400px;
- padding: 20px;
- border: 1px solid silver;
- margin: 30px 0px 0px 30px;
- }
- .right{
- float: left;
- width: 700px;
- height: 500px;
- border: 1px solid silver;
- margin: 30px 0px 0px 30px;
- }
- </style>

Left:
- <template>
- <div>
- <div class="left-div" @click="click1(1)">首页</div>
- <div class="left-div" @click="click1(2)">百度</div>
- <div class="left-div" @click="click1(3)">淘宝</div>
- </div>
- </template>
-
- <script>
- export default {
- name: "Left",
- methods:{
- click1:function(parm) {
- this.$emit('change',parm)
- }
- }
- }
- </script>
-
- <style scoped>
- .left-div{
- height:30px;
- line-height: 30px;
- border-bottom: 1px solid silver;
- }
-
- </style>

Right:
- <template>
- <div>
- <right1 v-if="tag == 1" style="width: 100%; height: 100%;">
- 首页
- </right1>
- <right2 v-else-if="tag == 2" style="width: 100%; height: 100%;"></right2>
- <right3 v-else-if="tag == 3" style="width: 100%; height: 100%;"></right3>
- </div>
- </template>
-
- <script>
- import Right1 from './Right/Right1'
- import Right2 from './Right/Right2'
- import Right3 from './Right/Right3'
- export default {
- name: 'Right',
- props: ['tag'],
- components: {
- Right1,
- Right2,
- Right3
- }
- }
- </script>
-
- <style scoped>
-
- </style>

- //Right1
- <template>
- <div>
- 首页
- </div>
- </template>
-
- <script>
- export default {
- name: 'Right1'
- }
- </script>
-
- <style scoped>
-
- </style>
-
- //Right2
- <template>
- <div>
- <iframe src="https://www.baidu.com/" style="width: 100%; height: 100%;"></iframe>
- </div>
- </template>
-
- <script>
- export default {
- name: 'Right2'
- }
- </script>
-
- <style scoped>
-
- </style>
-
- //Right3
- <template>
- <div>
- <iframe src="https://www.taobao.com/" style="width: 100%; height: 100%;"></iframe>
- </div>
- </template>
-
- <script>
- export default {
- name: 'Right3'
- }
- </script>
-
- <style scoped>
-
- </style>




