- 1深度学习:AlexNet网络_r-alexnet算法准确率忽高忽地
- 2C/C++/EasyX实现字符雨动画_easyx添加下雨
- 3Hadoop学习笔记——入门教程(虚拟机安装Linux&Hadoop环境搭建配置)_error: cannot execute /data/datasophon/hadoop-3.3.
- 4vue2.0 关闭eslint检查_vue2.0关闭eslint-plugin-vue
- 5Timsort原理介绍
- 6Moviepy模块之裁剪、合并_moviepy 视频合并
- 7un-app部署h5项目到普通云服务器--域名解析--OOS对象存储_uni-app cname
- 8Unity协程那些事儿_unity !isdone
- 9Unity导出微信小游戏_unity导出微信小游戏项目流程
- 10二维坐标系转换为三维坐标系_高德、百度POI数据坐标系转换
Python使用Selenium WebDriver的入门介绍及安装教程
赞
踩
一、什么是Selenium WebDriver
WebDriver 以本地化方式驱动浏览器,就像用户在本地或使用 Selenium 服务器的远程机器上所做的那样,这标志着浏览器自动化的飞跃。
Selenium WebDriver 指的是语言绑定和各个浏览器控制代码的实现。 这通常被称为 WebDriver。
Selenium WebDriver 是 W3C 推荐标准。
- WebDriver 被设计成一个简单和简洁的编程接口。
- WebDriver 是一个简洁的面向对象 API。
- 它能有效地驱动浏览器。
本文绝大部分内容,都可以从以下官方文档中找到。
https://www.selenium.dev/zh-cn/documentation/webdriver/
二、安装Selenium WebDriver
本文使用环境为python3.11 + win10 64位 + firefox浏览器,所以本文使用的浏览器驱动是Firefox的geckodriver ,如果你使用的是其他浏览器,那么选择自己对应的浏览器驱动程序即可。
2.1 安装selenium类库
最简单的方式就是使用pip直接安装
pip install selenium
- 1

2.2 安装浏览器驱动
通过WebDriver, Selenium支持市场上所有主要浏览器, 如Chrome、Firefox、Internet Explorer、Edge和Safari. WebDriver尽量使用浏览器内置的自动化支持 来驱动浏览器.
由于除Internet Explorer之外的所有驱动程序实现 都是由浏览器供应商自己提供的, 因此标准Selenium发行版中不包括这些驱动程序. 本节介绍了使用不同浏览器的基本要求.
打开以下网址https://www.selenium.dev/zh-cn/documentation/webdriver/getting_started/install_drivers/
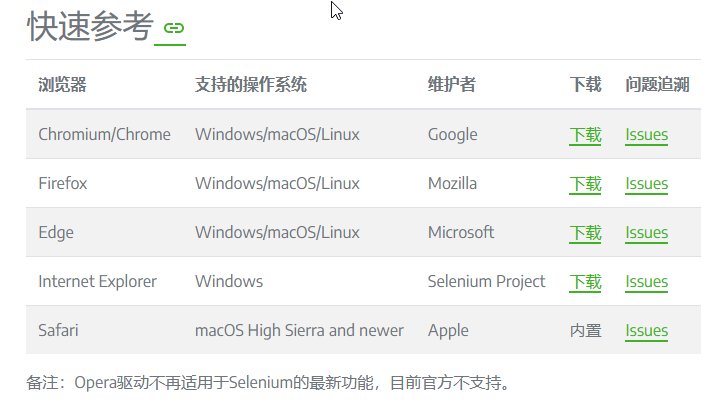
找到浏览器驱动下载的链接,这里可以看到Selenium支持的多个浏览器驱动,你自己电脑上装了什么浏览器,就下载对应的驱动程序即可,本文使用的是firefox,所以选择firefox的驱动。

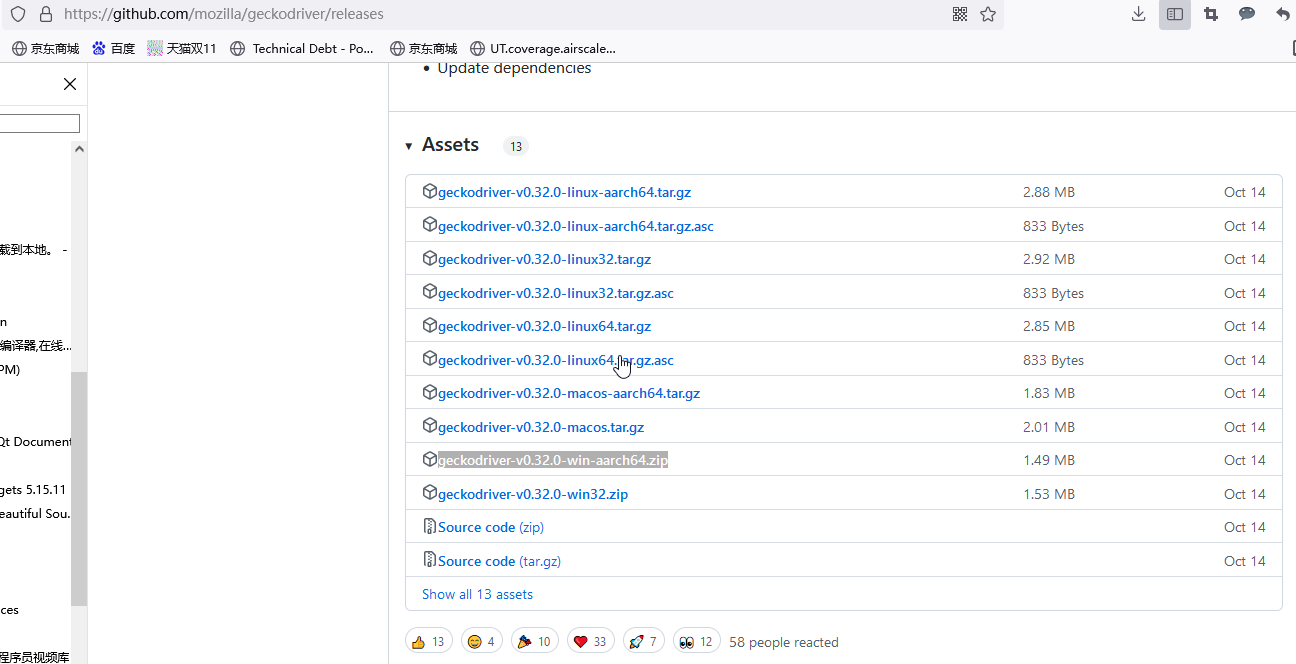
点击firefox驱动下载链接,进入到github的releases页面,可以看到各个版本的驱动程序,本文是win10 64位,选择的是 geckodriver-v0.32.0-win-aarch64.zip ,根据自己的系统选择对应的文件即可。

解压后是一个可执行文件,如下所示:

2.3 配置环境变量
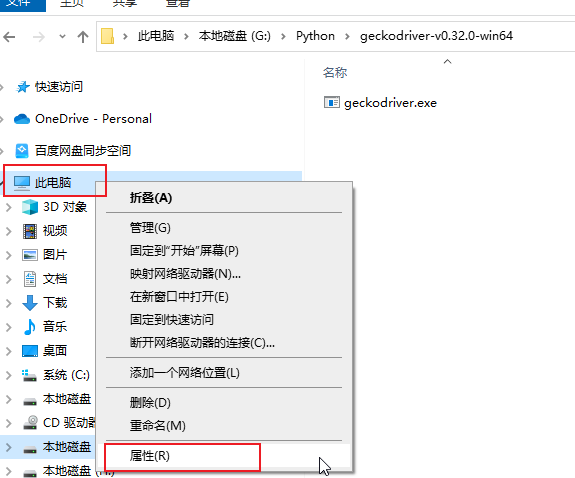
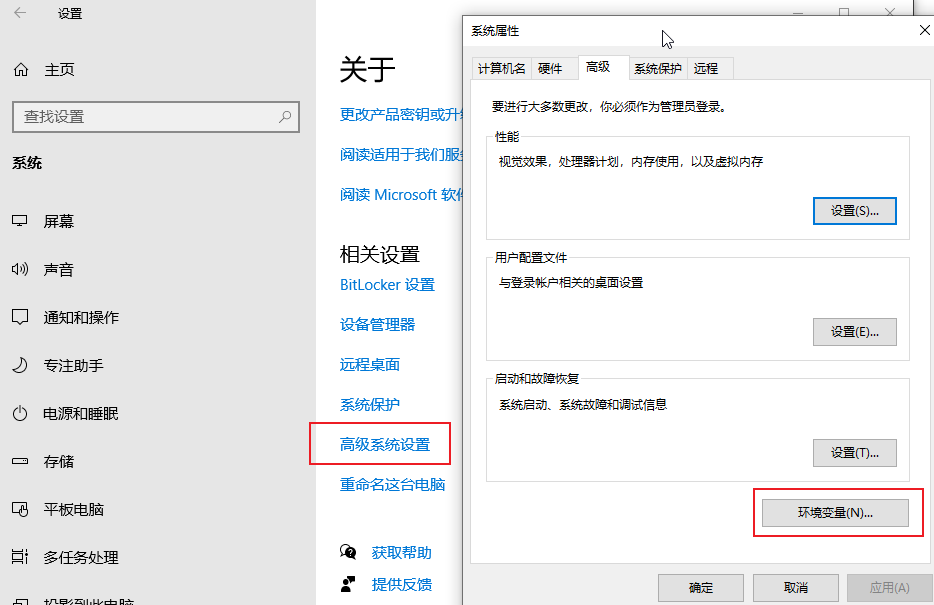
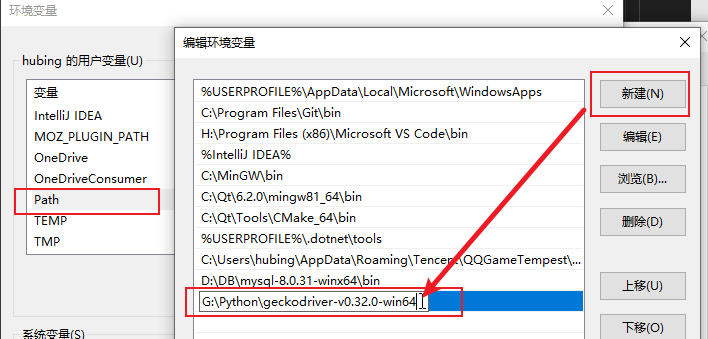
依次打开我的电脑->属性->高级系统设置->环境变量,双击path,点击新建,输入驱动程序geckodriver.exe所在的目录即可,然后一路点击确定。



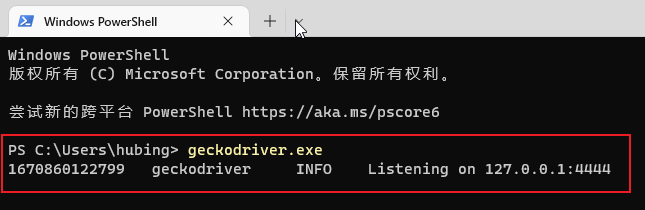
简单验证一下,新打开一个控制台,输入驱动程序文件名,此处为geckodriver.exe,能够正常打开即可

当然了,还有个野路子,就是直接把该驱动程序放到你的Python目录下Scripts文件夹中,执行python脚本的时候也能够直接打开即可。比如我的目录是D:\Python\Python311\Scripts
三、编写第一个Selenium脚本
当你完成 Selenium安装 and 驱动安装 后, 便可以开始书写Selenium脚本了。
Selenium所做的一切, 就是发送给浏览器命令, 用以执行某些操作或为信息发送请求. 您将使用Selenium执行的大部分操作, 都是以下基本命令的组合:
-
使用驱动实例开启会话
driver = webdriver.Firefox()- 1
-
在浏览器上执行操作
在本例中, 我们 导航 到一个网页.driver.get("https://www.selenium.dev/selenium/web/web-form.html")- 1
-
请求浏览器信息
您可以请求一系列关于浏览器的信息 , 包括窗口句柄、浏览器尺寸/位置、cookie、警报等title = driver.title- 1
-
建立等待策略
将代码与浏览器的当前状态同步 是Selenium面临的最大挑战之一, 做好它是一个高级主题.基本上, 您希望在尝试定位元素之前, 确保该元素位于页面上, 并且在尝试与该元素交互之前, 该元素处于可交互状态。隐式等待很少是最好的解决方案, 但在这里最容易演示driver.implicitly_wait(0.5)- 1
-
发送命令 查找元素
大多数Selenium会话中的主要命令都与元素相关, 如果不先找到元素, 就无法与之交互text_box = driver.find_element(by=By.NAME, value="my-text") submit_button = driver.find_element(by=By.CSS_SELECTOR, value="button")- 1
- 2
-
操作元素
对于一个元素, 只有少数几个操作可以执行, 但您将经常使用它们text_box.send_keys("Selenium") submit_button.click()- 1
- 2
-
获取元素信息
value = message.text- 1
-
结束会话
这将结束驱动程序进程, 默认情况下, 该进程也会关闭浏览器. 无法向此驱动程序实例发送更多命令driver.quit()- 1
让我们将这8个部分组合成一个完整的脚本, 包括需要使用的库
from selenium import webdriver
from selenium.webdriver.common.by import By
def test_eight_components():
driver = webdriver.Firefox()
driver.get("https://www.selenium.dev/selenium/web/web-form.html")
title = driver.title
assert title == "Web form"
driver.implicitly_wait(0.5)
text_box = driver.find_element(by=By.NAME, value="my-text")
submit_button = driver.find_element(by=By.CSS_SELECTOR, value="button")
text_box.send_keys("Selenium")
submit_button.click()
message = driver.find_element(by=By.ID, value="message")
value = message.text
assert value == "Received!"
driver.quit()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
以上只是selenium webdriver的入门知识,更高阶的主题,将在后续其他文章中专门介绍。



