热门标签
热门文章
- 1Vue axios封装, axios重复请求_uni-app的axios自动拼接了两次域名
- 2Spring Boot使用easy poi
- 3【JavaWeb】Tomacat部署Web项目_tomcat部署web项目
- 4爆料!互联网大厂的职级和薪资范围_小米 晋升年限
- 5【C语言】字符串函数_c语言一个字符串固定长度
- 6百度网盘非会员倍速播放(电脑端)_电脑百度网盘没会员怎么倍速
- 7<网络安全>《1 国内主要企业网络安全公司概览(一)》
- 8python查看是否开机_python自动循环定时开关机(非重启)测试
- 9如何设置python程序在window后台运行,开机自启动_python 开机自启 无需登录
- 10KingbaseES R6 主备流复制集群创建级联复制案例
当前位置: article > 正文
Unity导出微信小游戏_unity导出微信小游戏项目流程
作者:羊村懒王 | 2024-02-15 09:29:51
赞
踩
unity导出微信小游戏项目流程
微信小游戏感觉这几年挺火,打算熟悉一下流程看看
微信提供的Unity转微信小游戏解决方案
地址:https://developers.weixin.qq.com/minigame/dev/guide/game-engine/unity-webgl-transform.html
-
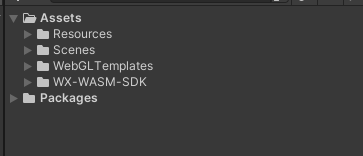
先验证流程 , 创建一个空项目 , 把微信提供的插件导入进空项目
.

-
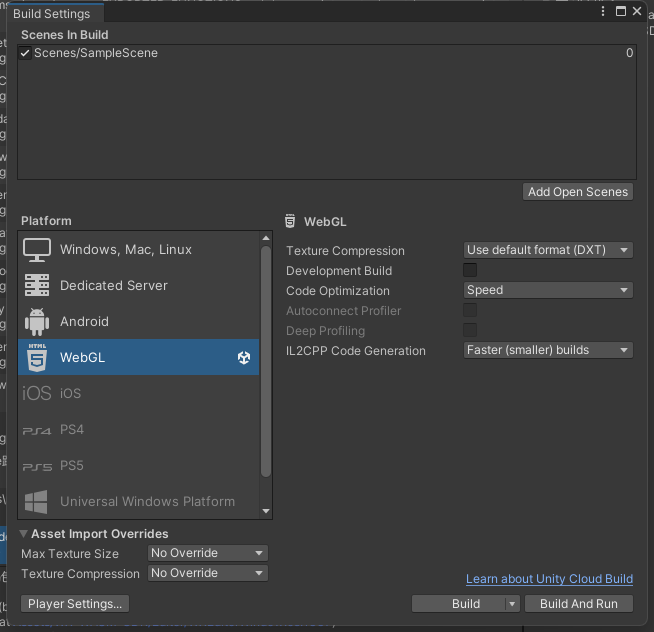
编译平台选WebGL

-
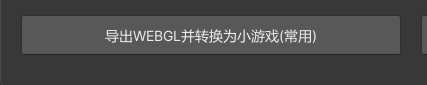
直接点顶上的导出微信小游戏 , 填入必备的信息(appid…等)
-
然后点编译打包

-
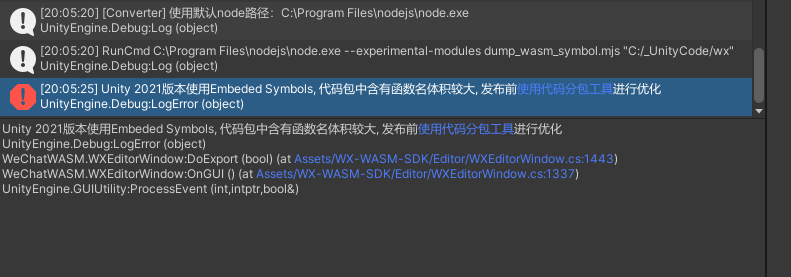
然后报错

按提示解决
https://github.com/wechat-miniprogram/minigame-unity-webgl-transform/blob/main/Design/WasmSplit.md
结果就是没有解决 , 这个时候 就不管它, 看你选择导出的文件夹 发现导出的是有工程的
然后用微信开发者工具打开你的工程

就打开这个

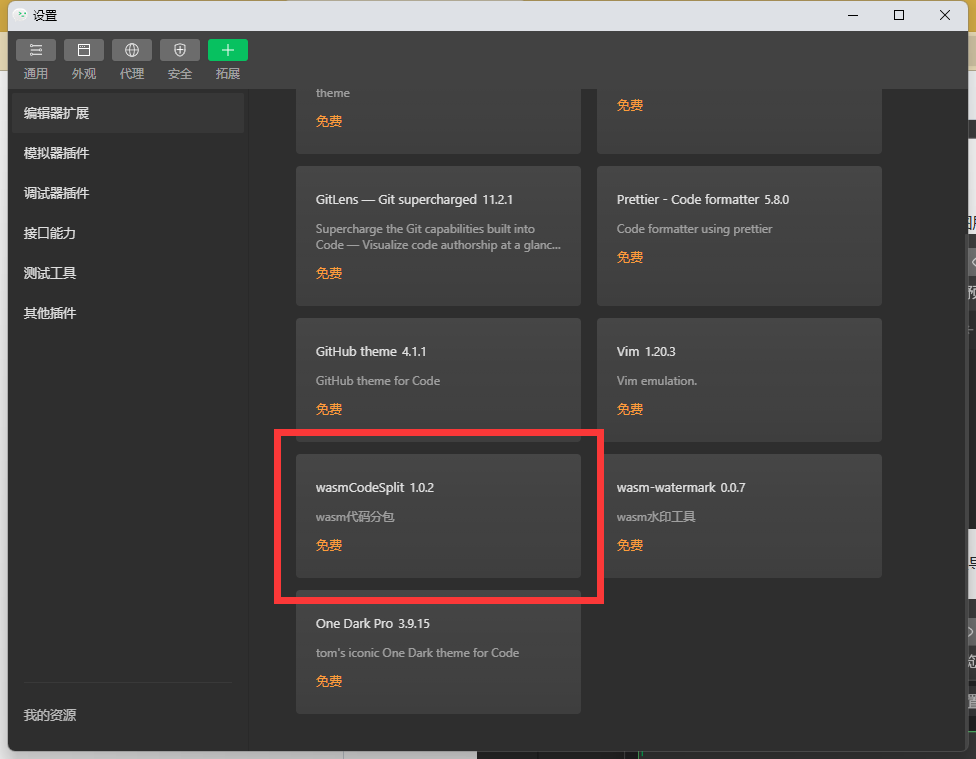
打开微信开发者工具 点设置->扩展设置 然后添加这个插件

打开项目之后 , Unity自带的字体中文没法显示,没找到原因 , 换了一个字体 才显示出来 , 对比效果如下
unity场景

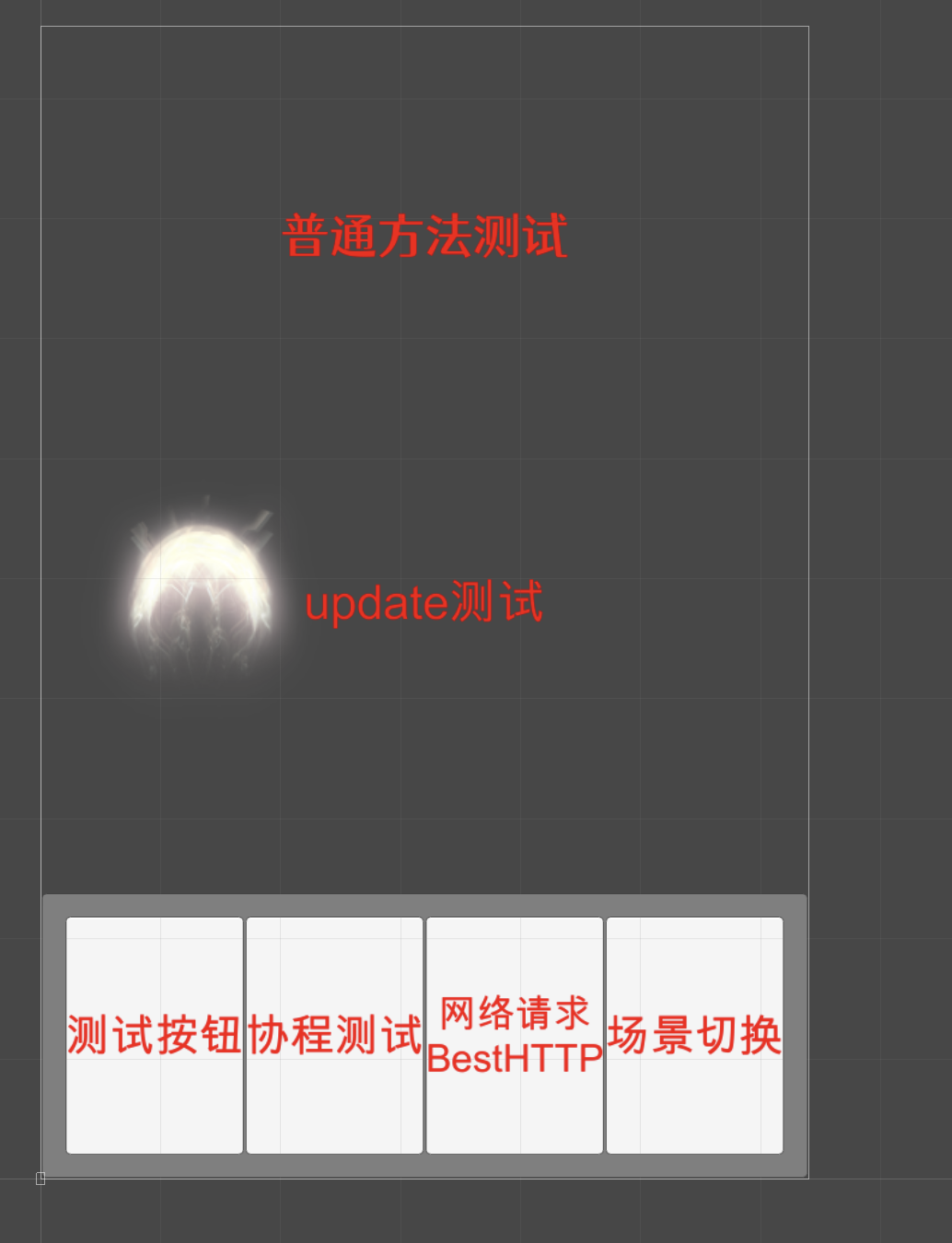
微信场景

Unity自带的方法基本都支持 , 验证了一下BestHTTP插件没法使用 , 场景切换会崩溃 暂时没找到问题出在哪
到这里 虽然没有具体验证完成所有的东西 , 但是Unity导出微信小游戏是调通了
后续接着验证经常用的插件 看看是否支持
2023年03月06日14:48:28
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:【wpsshop博客】
推荐阅读
相关标签





