热门标签
热门文章
- 1【2024华为OD机试真题-C卷D卷-100分】密码输入检测【C++/Java/Python】_密码输入检测华为od真题
- 2Python对PDF文档操作第三方库PyPDF库功能介绍_python pypdf
- 3uni app 调用网络打印机_Taro 和 uni-app选型对比
- 4【LLM数据篇】预训练数据集+指令生成sft数据集
- 5Flink初级编程实践_(1)使用intellij idea工具开发wordcount程序 在linux系统中安装intel
- 6【人工智能】一文搞定 GPU加速计算、Anaconda、CUDA、pytorch安装、基于Pytorch的手写字识别MNIST程序_手写体识别anaconda
- 7QT 5.14搭建Android环境_qt5.14 android
- 8转:mapreduce的cleanUp和setUp的特殊用法(TopN问题)和常规用法_reduce setup 和cleanup
- 9python linux下使用Conda搭建和自由切换Python环境、pip切换镜像为清华源_创建虚拟环境时怎么使用清华源
- 10破解 SVIP】提升百度网盘下载速度的另一种方法_svip 百度网盘
当前位置: article > 正文
使用 CSS 实现垂直居中的8种方法_垂直居中css
作者:AllinToyou | 2024-06-11 10:20:55
赞
踩
垂直居中css
CSS垂直居中的8种方法
目录
1、通过vertical-align:middle实现CSS垂直居中。
4、通过display:table-cell实现CSS垂直居中。
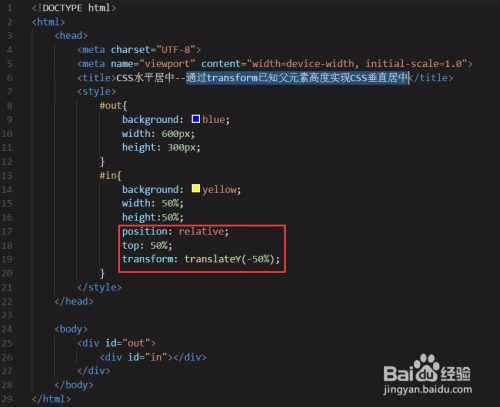
6、已知父元素高度通过transform实现CSS垂直居中。
1、通过vertical-align:middle实现CSS垂直居中。
通过vertical-align:middle实现CSS垂直居中是常使用的方法,但是有一点需要格外注意,vertical生效的前提是元素的display:inline-block。
在使用vertical-align:middle的时候需要一个兄弟元素做参照物,让它垂直于兄弟元素的中心点。vertical-align对齐的方法是寻找兄弟元素中最高的元素作为参考。

看代码可能比较好理解:
- <!DOCTYPE html>
- <html lang="en">
-
- <head>
- <meta charset="UTF-8">
- <title>CSS垂直居中</title>
- <style>
- .wrapper {
- width: 500px;
- height: 500px;
- background-color: pink;
-
- text-align: center;
- }
-
- .box {
- width: 100px;
- height: 100px;
- background-color: deepskyblue;
-
- display: inline-block;
- vertical-align: middle;
- margin: 0 auto;
- }
-
- .help {
- width: 0;
- height: 100%;
- display: inline-block;
- vertical-align: middle;
- }
- </style>
- </head>
-
- <body>
- <div class="wrapper">
- <div class="box"></div>
- <div class="help"></div>
- </div>
- </body>
-
- </html>

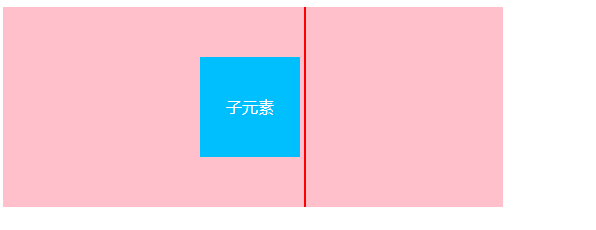
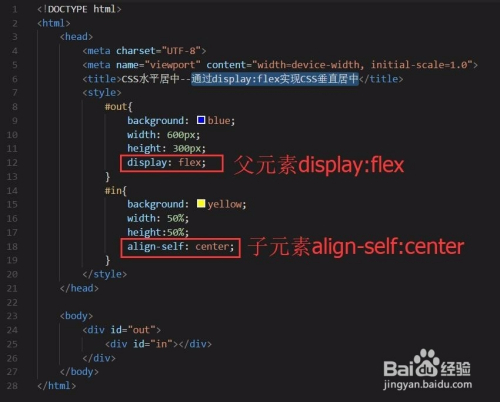
2、通过display:flex实现CSS垂直居中。
随着越来越多浏览器兼容CSS中的flexbox特性,所以现在通过“display:flex”实现CSS水平居中的方案也越来越受青睐。
通过display:flex实现CSS垂直居中的方法是给父元素display:flex;而子元素align-self:center;
这个跟CSS水平居中的原理是一样的,只是在flex-direction上有所差别,一个是row(默认值),另外一个是column。

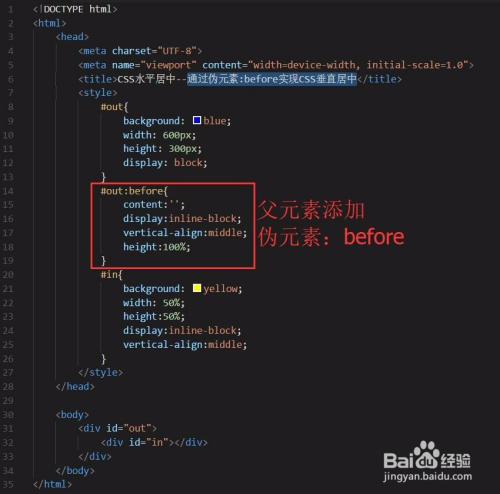
3、通过伪元素:before实现CSS垂直居中。
具体方式是为父元素添加伪元素:before,使得子元素实现垂直居中。

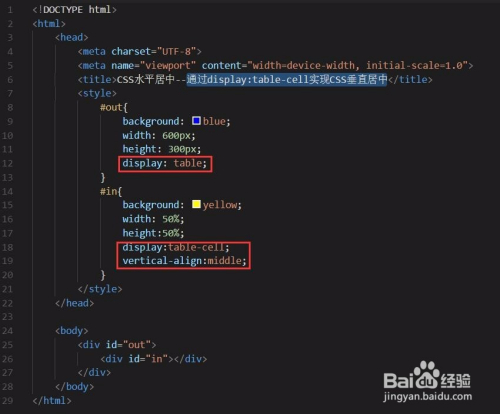
4、通过display:table-cell实现CSS垂直居中。
给父元素display:table,子元素display:table-cell的方式实现CSS垂直居中。

5、通过隐藏节点实现CSS垂直居中。
创建一个隐藏节点#hide,使得隐藏节点的height值为剩余高度的一半即可。
这种方法也适用于CSS水平居中,原理一样。

6、已知父元素高度通过transform实现CSS垂直居中。
给子元素的position:relative,再通过translateY即可定位到垂直居中的位置。

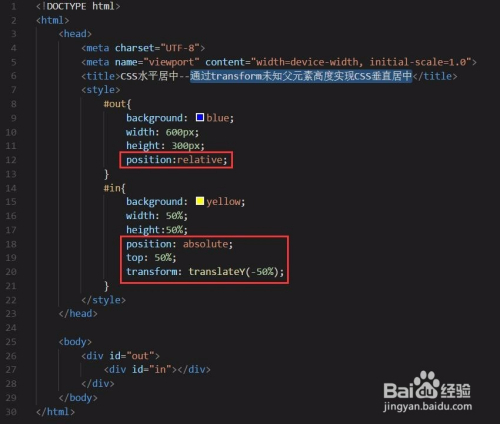
7、到垂直居中的位置。

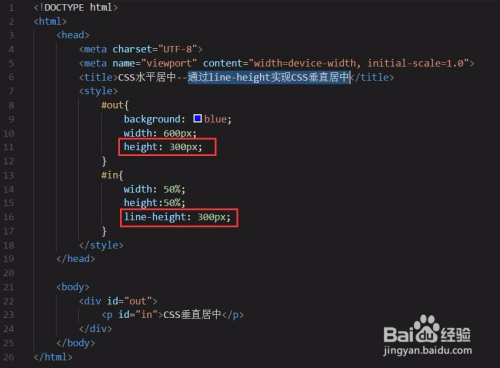
8、通过line-height实现CSS垂直居中。
设置子元素的line-height值等于父元素的height,这种方法适用于子元素为单行文本的情况。

声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


