热门标签
热门文章
- 1华为OD机试C、D卷 - 火星文计算2(Java & JS & Python & C & C++)
- 2【数据库】binlog和redo log的区别_redo log和bin log到底有什么区别?
- 3GitHub也会断供:美国制裁地区帐号都受限,毫无预警,个人页面直接404
- 4PHP快速入门05-时间日期与时区,附30个常用案例_php时间和日期函数练习
- 5大数据技术原理与应用 01.大数据概述
- 6神经网络激活函数:Sigmoid、tanh、ReLU、LeakyReLU、pReLU、ELU、maxout_in层和leaky relu
- 7JavaWeb学习建议_对java web课程的建议和想法
- 8Android C/C++ native编程NDK开发中logcat的使用_android ndk c 打印日志
- 9《数据结构》-第六章 图(习题)_图的bfs生成树的树高比dfs生成树的树高()。
- 10rand函数_Excel函数(2)if、rand、round函数
当前位置: article > 正文
vue2引入element ui报错_vue2 安装了element 并且引入后报错
作者:AllinToyou | 2024-06-11 11:28:28
赞
踩
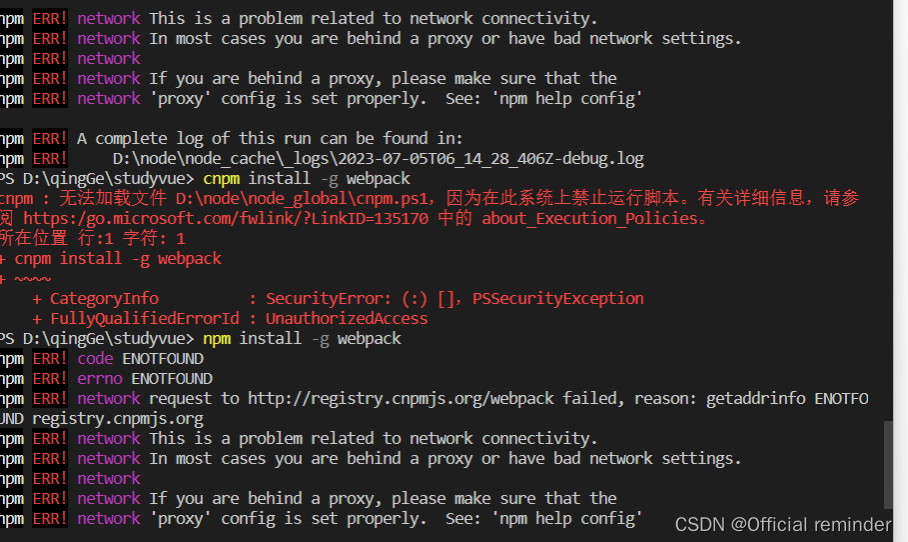
vue2 安装了element 并且引入后报错
执行npm i element-ui -S 报错

最终解决办法:
解决办法:
首先代理置为空
npm config set proxy null强制清缓存
npm cache clean --force
设置淘宝镜像
npm config set registry https://registry.npm.taobao.orgnpm config list 可以查看配置
然后在执行npm i element-ui -S 就解决啦
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/702976
推荐阅读
相关标签


