热门标签
热门文章
- 1机器人xacro文件转换成urdf文件方法,并在rviz可视化_xacro转urdf
- 2kafka 2.11-2.4.1集群搭建(二)_kafka 2.4.1 与0.10.21
- 3程序员都逃不脱35岁失业的魔咒?_35岁程序员失业
- 4【kafka日常操作命令及分区分配】_kafka查看分区数量
- 5总结线性表的几种主要存储结构_线性表存储机构有哪些
- 6WebView通过网络请求加载html_qwebview必须要联网才能读取html文件吗
- 7Matlab:多目标优化测试集CEC2009(UF)_uf多目标测试函数
- 8树莓派系统安装、环境搭建、应用程序功能实现_树莓派安装系统
- 9文字从下往上滚动 各类插件及实现方法[vue]_文字从下往上无缝循环滚动的实现思路
- 10踩坑mybatis-plus,### Cause: com.mysql.jdbc.exceptions.jdbc4.MySQLSyntaxErrorException: Table ‘mybatis__caused by: com.mysql.jdbc.exceptions.jdbc4.mysqlsy
当前位置: article > 正文
vue element-ui infinite-scroll无限滚动实现懒加载_elementui滚动列表
作者:Gausst松鼠会 | 2024-06-10 22:03:56
赞
踩
elementui滚动列表
infinite-scroll通过滑动加载更多数据是另一种常见的分页方式,通过监测是否滑动到底部,改变页码+1,调用接口将返回的数据追加渲染到页面上。
Eg:展示公司列表 上滑加载更多
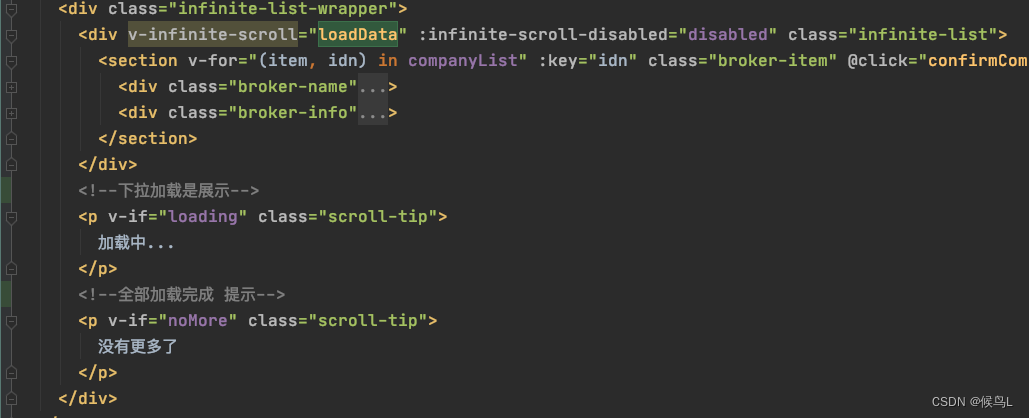
1、<template>
infinite-scroll-disabled:上滑是否禁用,loading和noMore控制加载提示
 2、<script>
2、<script>
当下滑到底部触发下拉事件loadData,当前页current+1去请求接口 ,返回的数据concat到companyList集合。
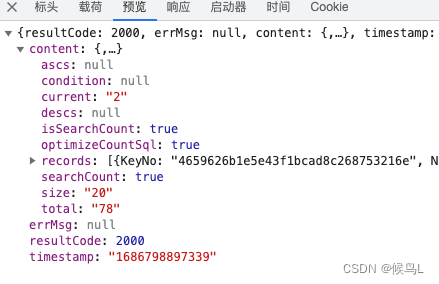
第一次下拉后端成功返回的参数,每次增加20条,第一次下拉current = 2

3、关键点:<style>
.infinite-list-wrapper { height: calc(100vh - 200px); overflowauto; }
一个给定高度的盒子,给盒子绑定overFlow: auto,这样表示当数据超过盒子本身高度时 出现一个滚动轴。infinite-scroll组件就会判断这个滚滑轮,当它滑倒盒子的底部时触发load方法。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/700554
推荐阅读
相关标签


