热门标签
热门文章
- 1【网络服务&数据库教程】10 MySQL 数据类型_用mysql统计各类商品对应的类型数量(类型名称,类型数量)
- 2Windows Hook原理与实现(转载)_windows hook框架
- 3禁止 Android SystemUI 下拉状态栏展开 Quick QS Panel_android7 systemui 禁止状态栏下拉 详解
- 4浅谈数组与指针的区别_数组指针和普通指针区别
- 5Oracle集合运算
- 6浙江大学计算机学院软件学院,浙江大学软件学院
- 7python:logistic,softmax函数_logistic函数 softmax函数
- 8【云计算学习教程】云计算虚拟化技术和容器技术详解_云计算虚拟化技术与容器技术(1)
- 9uni-app自定义多环境配置,动态修改appid_uniapp项目中如何配置环境变量
- 10Hadoop之MapReduce(实践篇)_mapreduce应用广泛的原因之一就是其易用性,提供了一个高度抽象化而变得非常简单的
当前位置: article > 正文
利用github.io(githubPages)免费托管个人静态网站/个人博客_github托管静态网站
作者:AllinToyou | 2024-06-13 23:05:42
赞
踩
github托管静态网站
我们的个人博客或者静态网站可以托管到github就能通过github域名访问
git仓库配置
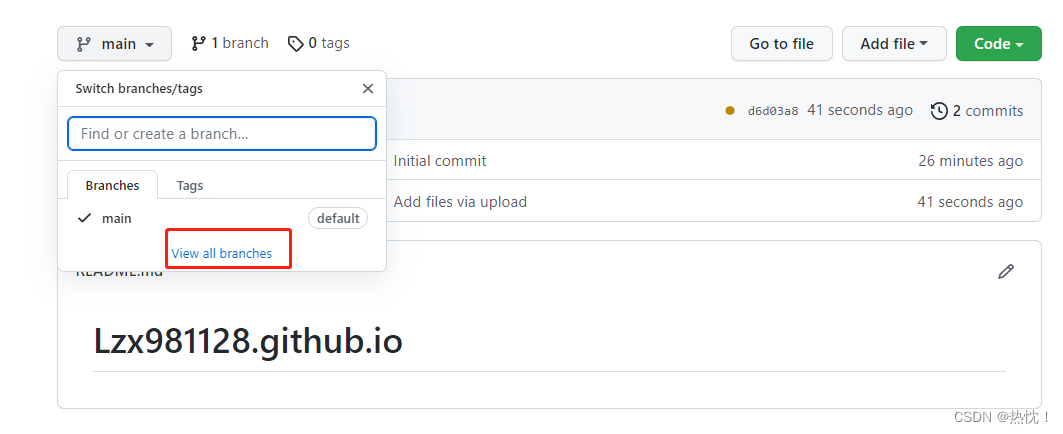
我采用的是自己编写一个html文件+githubPages搭建,首先需要在GitHub上创建Github Pages服务,具体步骤如下图:

点击之后仓库名一定要填 用户名.github.io 的格式(形如Lzx981128.github.io),不要填 用户名 的格式(例如Lzx981128),这里踩了好几次坑了,下面的README记得点上,最后一步点创建

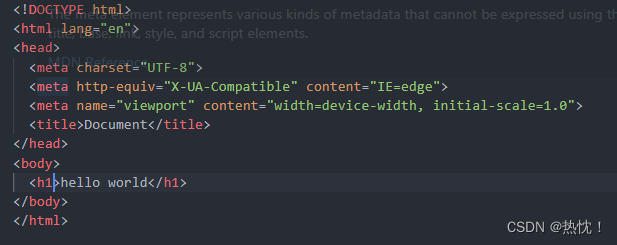
在本地编写个index.html文件

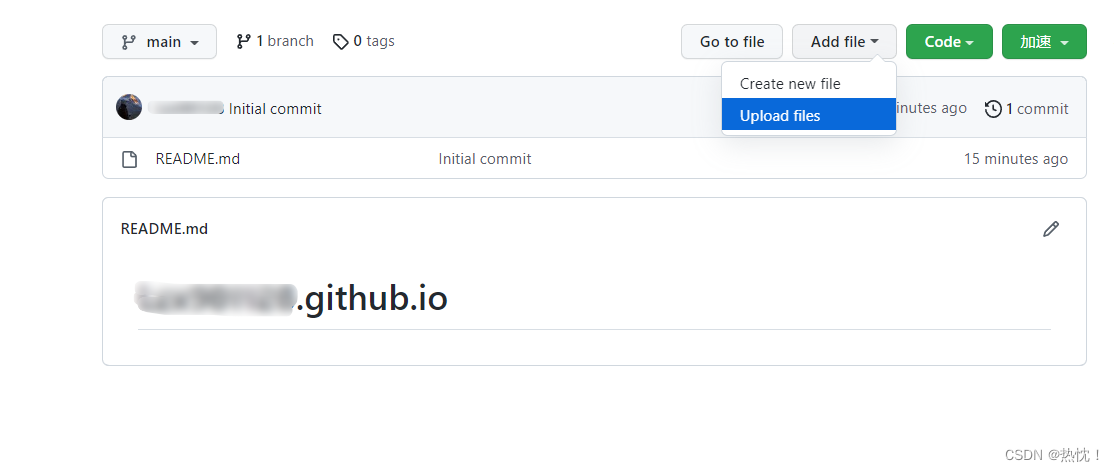
点击上传

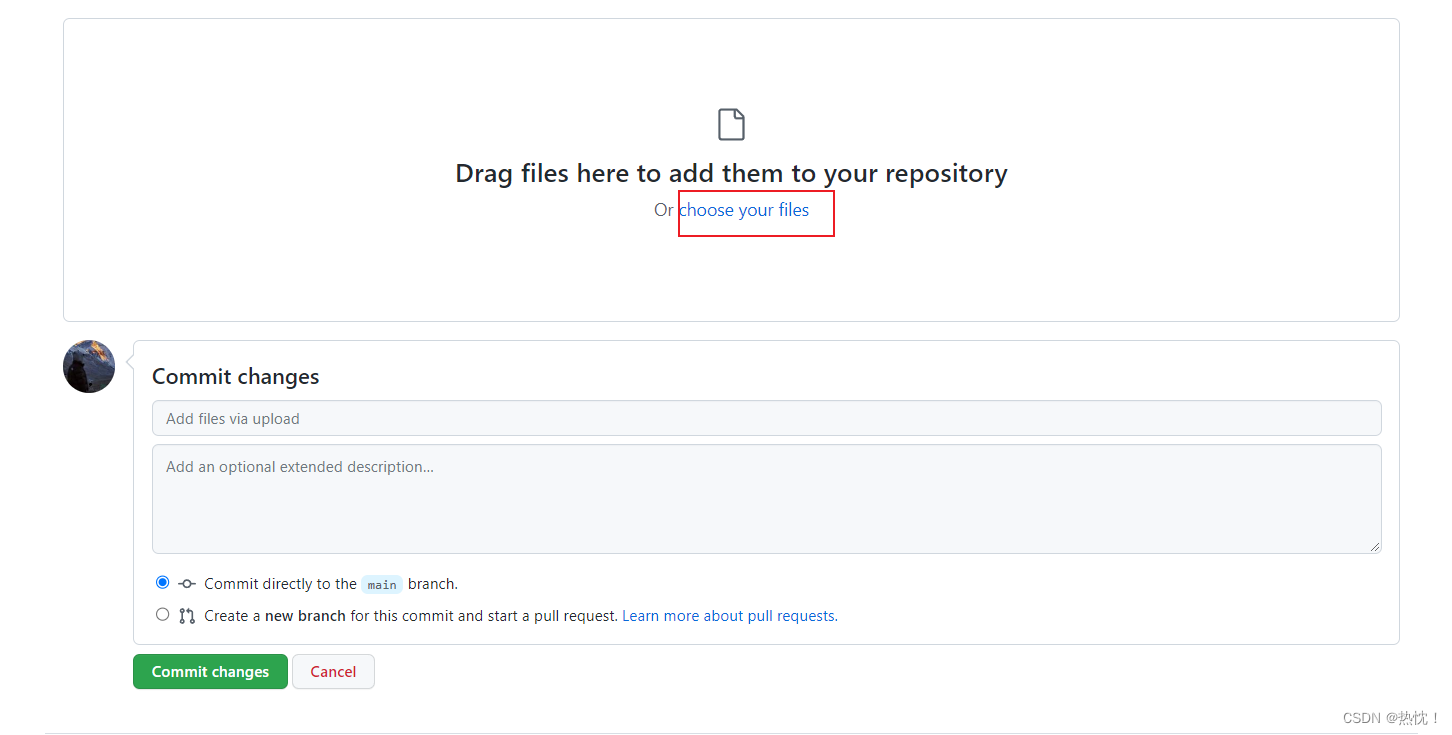
点击选择文件或直接拖拽文件到该区域

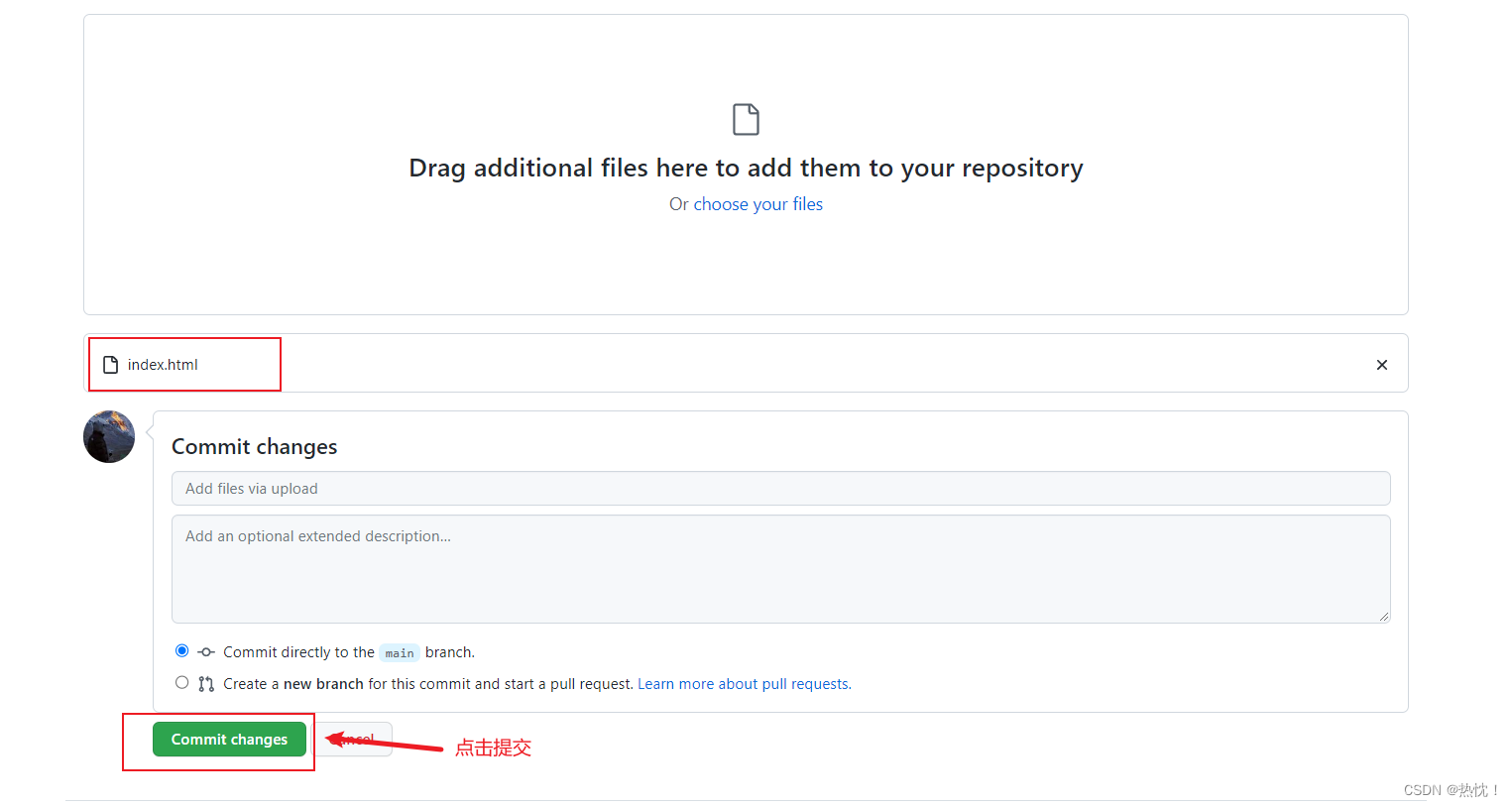
点击提交

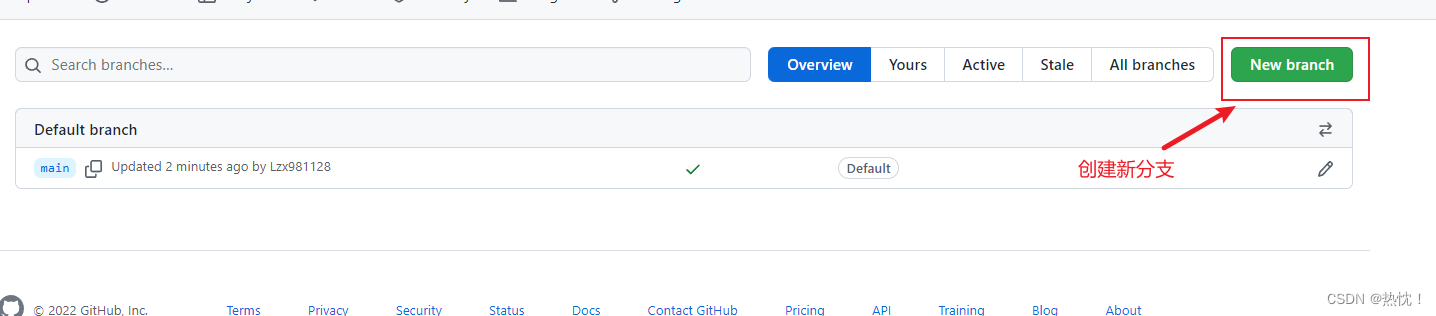
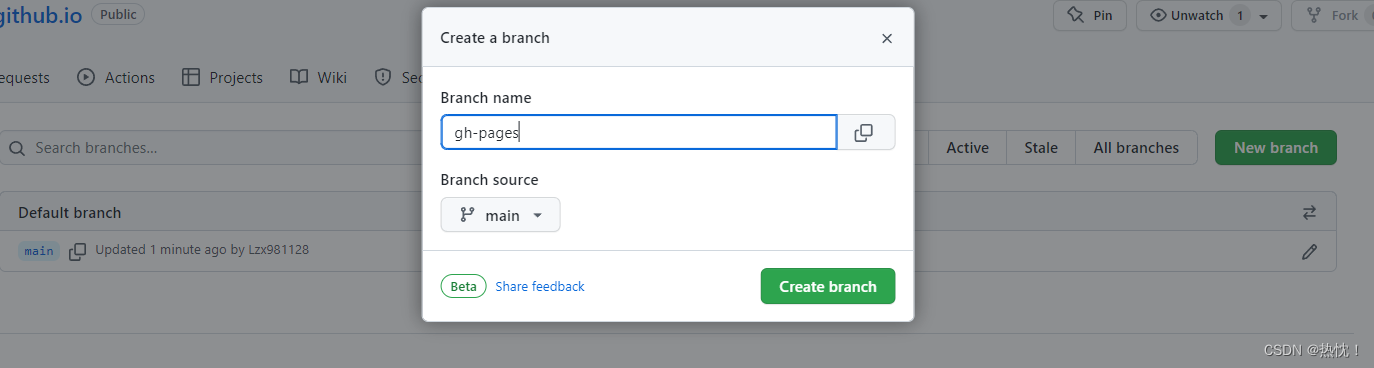
创建 gh-pages分支



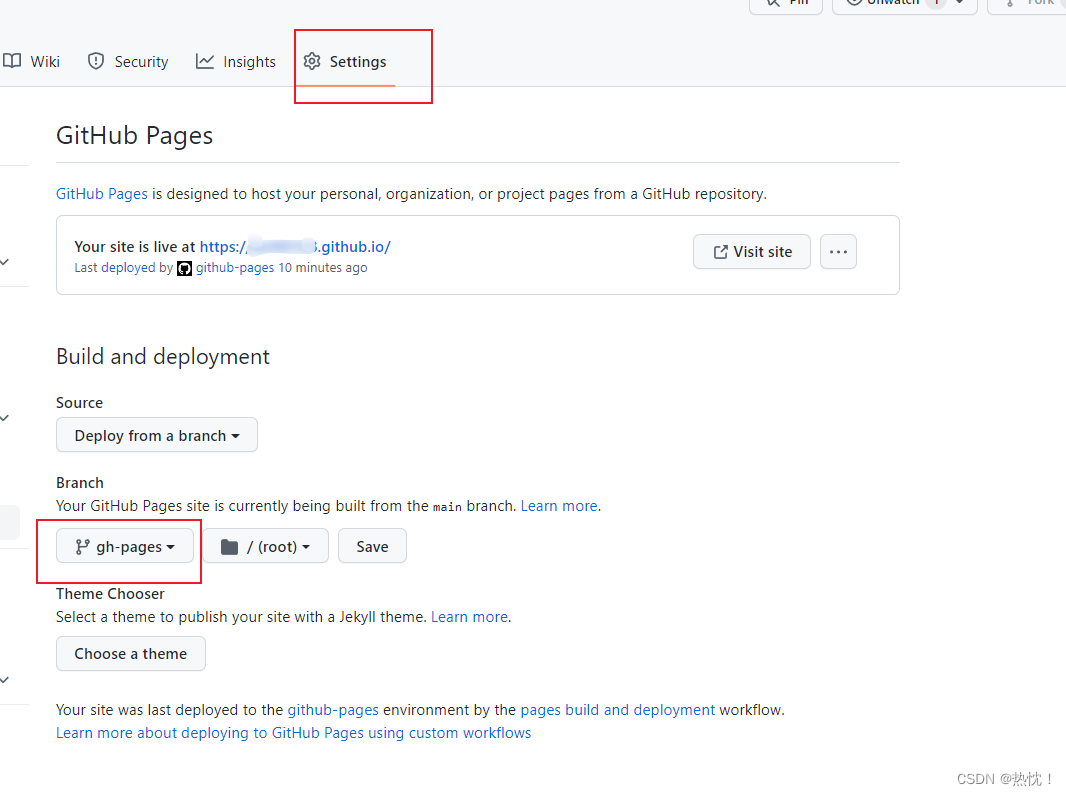
点击Settings,往下滑动到 Pages 设置选项,将分支选择为 gh-pages。此时上面的网站就是我说的设置域名,如果你没有设置域名则这个地方应该是https://yourname.github.io/MyResume/

输入我们的地址就可以访问到刚才那个静态页面啦

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/715148
推荐阅读
相关标签


