热门标签
热门文章
- 1java中String类详解(java.lang.String)
- 2计算机安全中心无法启动,win10无法启动安全中心服务的解决方法
- 3专利转化运用行动方案解读-于春堂|中国智库·国家(中国)智库
- 4activity中Variable和VariableLocal在taskService和runtimeService中的设置和获取_taskservice.getvariables
- 5微信小程序使用蓝牙连接硬件_startbluetoothdevicesdiscovery
- 6循环神经网络:GRU_gru神经网络谁发明的
- 7C++ 链表有环问题解决_链表有环怎么处理
- 8pnpm配置(重启!重启!重启!)_pnpm环境变量设置
- 92020年十大IC设计企业_ic设计企业排名
- 10IOS 使用itms-services协议,服务端安装应用
当前位置: article > 正文
自定义简单常用的RadioButton_radio.button 自定义
作者:AllinToyou | 2024-06-18 04:23:29
赞
踩
radio.button 自定义
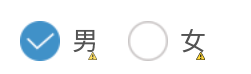
在界面经常会用到RadioButton,但是有时候RadioButton默认的效果与整个APP的风格不匹配,所以我们会自定义RadioButton的样式。常用的就是将RadioButton的选中和未选中的效果设置成我们想要的形式。通常UI设计都会给出两张图片,选中和未选中的效果图。例如:
实现这样的效果其实很简单:
1.在drawable下面新建一个xml文件,创建一个selector的样式:
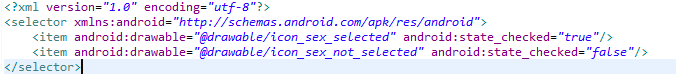
例如:selector_sex_radiobutton.xml
然后设置selector样式:
icon_sex_selected和icon_sex_not_selected分别为RadioButton选中和未选中的图片
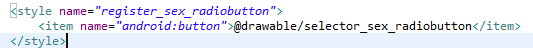
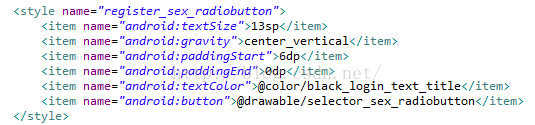
2.在style.xml中设置一个style:在android:button中使用刚刚定义的selector_sex_radiobutton
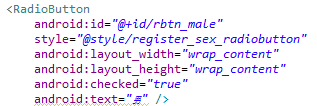
3.在RadioButton中使用第二步设置的style:
就这三步就可以简单的设置常用的RadioButton的样式啦!
当然也可以在style设置一下其他的属性比如说,字体大小、颜色文字与左边按钮的距离等等
例如:
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/733631
推荐阅读
- 订阅切换按钮示例HTMLCSS示例HTML[详细] -->
赞
踩
相关标签