热门标签
热门文章
- 1CH340系列介绍和STM32的BOOT模式选择烧录模式_ch340n
- 2格子游戏——并查集+二维坐标映射成一维方法_二维到一维的映射不是单射
- 3Leetcode 674 最长连续递增序列
- 4【指针】*p++、(*p)++、*++p、++(*p)都是什么东西?_*p++!=‘b’
- 5Unity创建asset文件_unity asset文件
- 6蓝桥杯Java组省赛备考经验分享_java蓝桥杯如何学习
- 72D游戏开发 - SkyGameEngine2d 纹理打包与缓存_拆包得到2d纹理
- 8docker镜像分层_docker镜像的分层结构
- 9LLM(一)| 百川智能baichuan7B、13B、53B以及baichuan2总结_baichuan2上下文长度
- 10蓝桥杯2022 第一次官方模拟赛 1-9 个人代码
当前位置: article > 正文
UIButton基础总结_uibutton enabled
作者:AllinToyou | 2024-02-16 13:07:09
赞
踩
uibutton enabled
1、UIButton简介
UIButton继承自UIControl。
2、UIButton的四种状态
UIButton的四种状态分别为Normal、Highlighted、Disabled和Selected。
**(1)Normal:**按钮的普通状态,即为按钮的初始状态
**(2)Highlighted:**按钮的高亮状态,按下按钮不松开的时候,这个按钮的状态就是高亮状态。
**(3)Disabled:**这个状态是通过设置Button是否接受点击时的状态,当设置enabled属性为NO的时候,其状态就是Disabled状态
**(4)Selected:**选择状态,这个状态一般需要我们设置。
3、UIButton示例
(1)纯按钮:
//初始化一个系统类型的按钮 UIButton *btn = [UIButton buttonWithType:UIButtonTypeSystem]; //设置按钮的位置和宽高 btn.frame = CGRectMake(150, 350, 100, 50); //设置按钮上不同状态下的文字 [btn setTitle:@"按钮" forState:UIControlStateNormal]; [btn setTitle:@"按钮按下" forState:UIControlStateHighlighted]; //设置按钮初始文字的颜色 [btn setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal]; //设置按钮按下时文字的颜色 [btn setTitleColor:[UIColor blueColor] forState:UIControlStateHighlighted]; //4.设置按钮的背景颜色 [btn setBackgroundColor:[UIColor redColor]]; //设置按钮上字体的大小 btn.titleLabel.font = [UIFont systemFontOfSize:20]; //添加按钮到视图 [self.view addSubview:btn];
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
(2)图片按钮
//初始化一个自定义按钮
UIButton *imgbtn = [UIButton buttonWithType:UIButtonTypeCustom];
//设置按钮的位置和宽高
imgbtn.frame = CGRectMake(120, 150, 150, 150);
//添加初始态背景图片
[imgbtn setBackgroundImage:[UIImage imageNamed:@"btn_01"] forState:UIControlStateNormal];
//添加高亮时候的背景图片
[imgbtn setBackgroundImage:[UIImage imageNamed:@"btn_02"] forState:UIControlStateHighlighted];
//添加按钮到视图
[self.view addSubview:imgbtn];
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
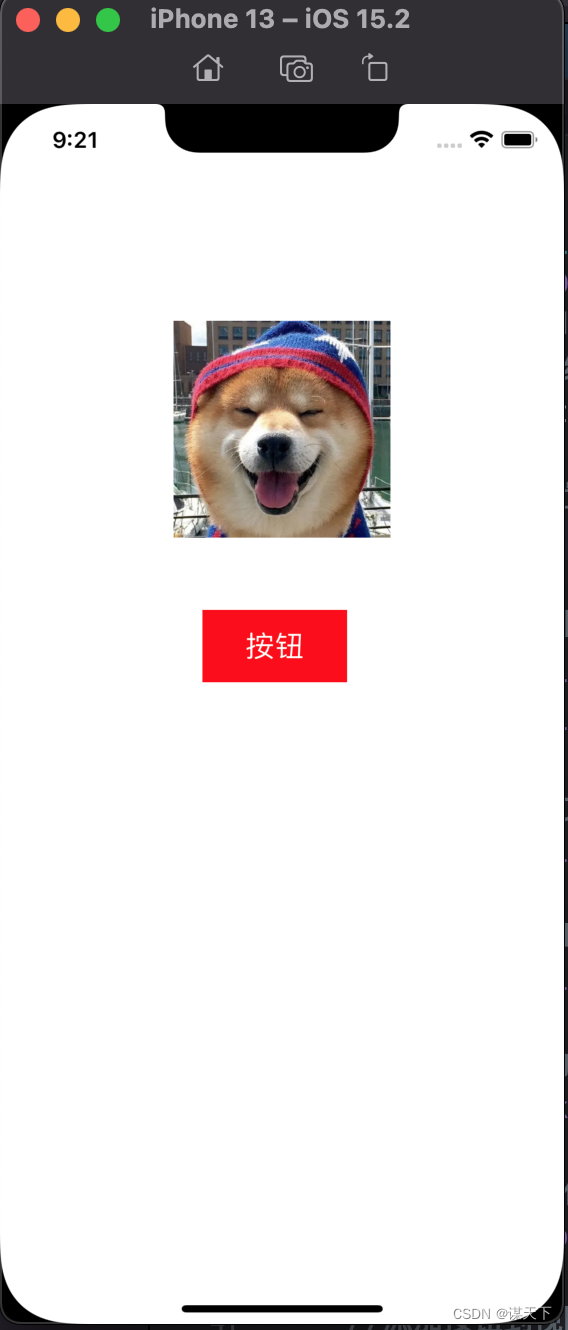
4、运行结果

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/93562
推荐阅读
相关标签



