热门标签
热门文章
- 1ssm基于安卓的健身appcgua5【独家源码】计算机毕业设计问题的解决方案与方法_基于ssm个性化健身助手平台选题背景
- 2基于昇腾AI异构计算架构CANN的通用目标检测与识别一站式方案初体验_cann异构计算架构
- 3vue3.0项目中:如何调用后端接口?_vite请求后端接口
- 4linux运行bat文件命令_让Linux终端同时运行多个Linux命令
- 5手机安卓Termux安装MySQL数据库【公网远程数据库】_手机 mysql
- 6CasaOS一个轻量级的家庭云系统
- 7SQL语言快速入门_spl 快速入门
- 8el-tree 插槽的筛选
- 9java中判断是否是今天,返回时间的字符串_java判断是当天返回时间不是则加上日期
- 10固定收益证券是什么
当前位置: article > 正文
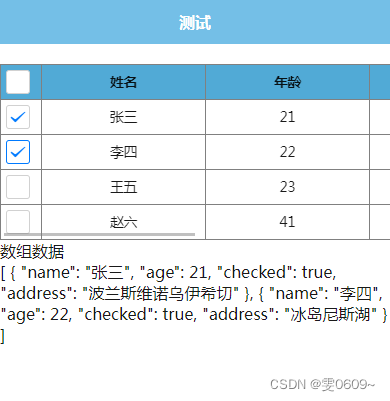
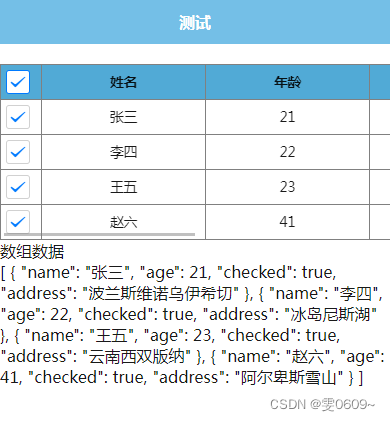
uni-app:实现表格多选及数据获取_uniapp列表多选
作者:Cpp五条 | 2024-03-18 15:35:21
赞
踩
uniapp列表多选
效果:


代码:
- <template>
- <view>
- <scroll-view scroll-x="true" style="overflow-x: scroll; white-space: nowrap;">
- <view class="table">
- <view class="table-tr">
- <view class="table-th1">
- <checkbox-group @tap="checkAll">
- <checkbox :checked="allChecked" />
- </checkbox-group>
- </view>
- <view class="table-th2">姓名</view>
- <view class="table-th2">年龄</view>
- <view class="table-th3">地点</view>
- </view>
-
- <view class="table-tr" v-for="(item, index) in list" :key="index">
- <view class="table-td1">
- <checkbox-group @change="checkClick(item)">
- <checkbox :checked="item.checked" />
- </checkbox-group>
- </view>
- <view class="table-td2">{{item.name}}</view>
- <view class="table-td2">{{item.age}}</view>
- <view class="table-td3">{{item.address}}</view>
- </view>
- </view>
- </scroll-view>
- <view>
- <text>数组数据</text>
- <view>{{selectedData}}</view>
- </view>
- </view>
- </template>
- <script>
- export default {
- data() {
- return {
- selectedData: [],
- allChecked: false,
- inputs: "",
- list: [{
- name: "张三",
- age: 21,
- checked: false,
- address: '波兰斯维诺乌伊希切',
- },
- {
- name: "李四",
- age: 22,
- checked: false,
- address: '冰岛尼斯湖',
- },
- {
- name: "王五",
- age: 23,
- checked: false,
- address: '云南西双版纳',
- },
- {
- name: "赵六",
- age: 41,
- checked: false,
- address: '阿尔卑斯雪山',
- },
- ],
- }
- },
- methods: {
- // 单个的选择
- checkClick(item) {
- item.checked = !item.checked
- // console.log(item)
- if (item.checked) {
- this.selectedData.push(item);
- } else {
- const index = this.selectedData.findIndex(data => data === item);
- if (index !== -1) {
- this.selectedData.splice(index, 1);
- }
- }
- if (!item.checked) {
- this.allChecked = false
- } else {
- // 判断单个是否是被选择的状态
- const goods = this.list.every(item => {
- return item.checked === true
- })
- if (goods) {
- this.allChecked = true
- } else {
- this.allChecked = false
- }
- }
- console.log(this.selectedData)
- },
- //全选与全不选
- checkAll() {
- this.allChecked = !this.allChecked;
- if (this.allChecked) {
- this.list.map(item => {
- item.checked = true;
- if (!this.selectedData.includes(item)) {
- this.selectedData.push(item);
- }
- });
- } else {
- this.list.map(item => {
- item.checked = false;
-
- const index = this.selectedData.findIndex(data => data === item);
- if (index !== -1) {
- this.selectedData.splice(index, 1);
- }
- });
- }
- console.log(this.selectedData)
- }
- }
- }
- </script>
- <style>
- /* 表格样式 */
- .table {
- margin-top: 5%;
- font-size: 85%;
- display: table;
- width: 200%;
- border-collapse: collapse;
- box-sizing: border-box;
- }
-
- .table-tr {
- display: table-row;
- }
-
- .table-th1 {
- width: 5%;
- display: table-cell;
- font-weight: bold;
- border: 1rpx solid gray;
- background-color: #51aad6;
- text-align: center;
- vertical-align: middle;
- padding: 10rpx 0;
- overflow: hidden;
- text-overflow: ellipsis;
- word-break: break-all;
- }
-
- .table-th2 {
- width: 20%;
- display: table-cell;
- font-weight: bold;
- border: 1rpx solid gray;
- background-color: #51aad6;
- text-align: center;
- vertical-align: middle;
- padding: 10rpx 0;
- overflow: hidden;
- text-overflow: ellipsis;
- word-break: break-all;
- }
-
- .table-th3 {
- width: 50%;
- display: table-cell;
- font-weight: bold;
- border: 1rpx solid gray;
- background-color: #51aad6;
- text-align: center;
- vertical-align: middle;
- padding: 10rpx 0;
- overflow: hidden;
- text-overflow: ellipsis;
- word-break: break-all;
- }
-
- .table-td1 {
- width: 5%;
- display: table-cell;
- border: 1rpx solid gray;
- text-align: center;
- vertical-align: middle;
- padding: 10rpx 0;
- overflow: hidden;
- text-overflow: ellipsis;
- word-break: break-all;
- }
-
- .table-td2 {
- width: 20%;
- display: table-cell;
- border: 1rpx solid gray;
- text-align: center;
- vertical-align: middle;
- padding: 10rpx 0;
- overflow: hidden;
- text-overflow: ellipsis;
- word-break: break-all;
- }
-
- .table-td3 {
- width: 50%;
- display: table-cell;
- border: 1rpx solid gray;
- text-align: center;
- vertical-align: middle;
- overflow: hidden;
- text-overflow: ellipsis;
- word-break: break-all;
- /* padding: 5px 0; */
- }
- </style>

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Cpp五条/article/detail/264052
推荐阅读
相关标签


