- 1基于深度学习的单幅图像三维物体重建综述_1.根据所提供的符合单视重构要求的单张图片完成单视图重建任务。 (1)选择一张真实
- 2哈希映射(HashMap)
- 3Java入门指南
- 4做好职业规划,做一个平凡而不平庸的自己_二三线城市职业规划
- 5AI嵌入式K210项目(13)-Camera_k210 ai rumen
- 69个神奇免费AI编程助手,实现高效自动代码生成!_免费ai coding
- 7C语言游戏---飞机大战(完整代码)_飞机大作战代码
- 8BLEU源码笔记_bleu4 coco-caption
- 9python和PyTorch知识_pytorch 星号
- 10语音交互的三驾马车:ASR、NLP、TTS_asrnlp全称英文
HarmonyOS入门笔记1配置环境
赞
踩
下载安装DevEco Studio
配置环境
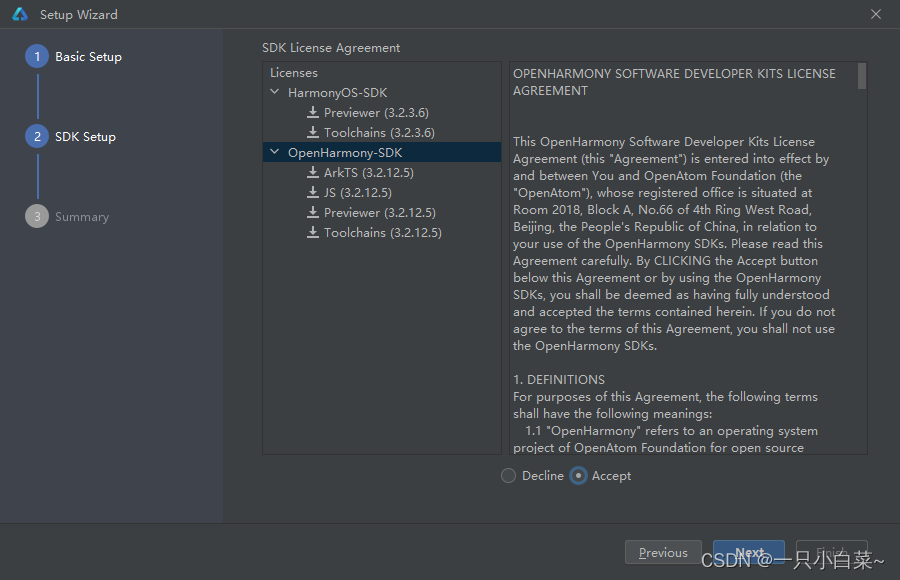
打开已安装的DevEco Studio快捷方式进入配置页面,IDE会进入配置向导,选择Agree,同意相应的条款,进入配置页。

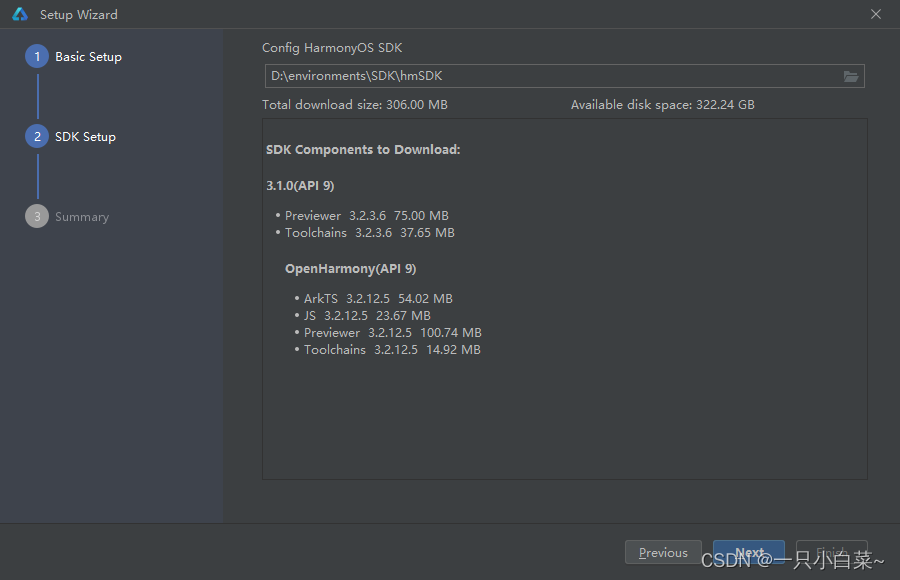
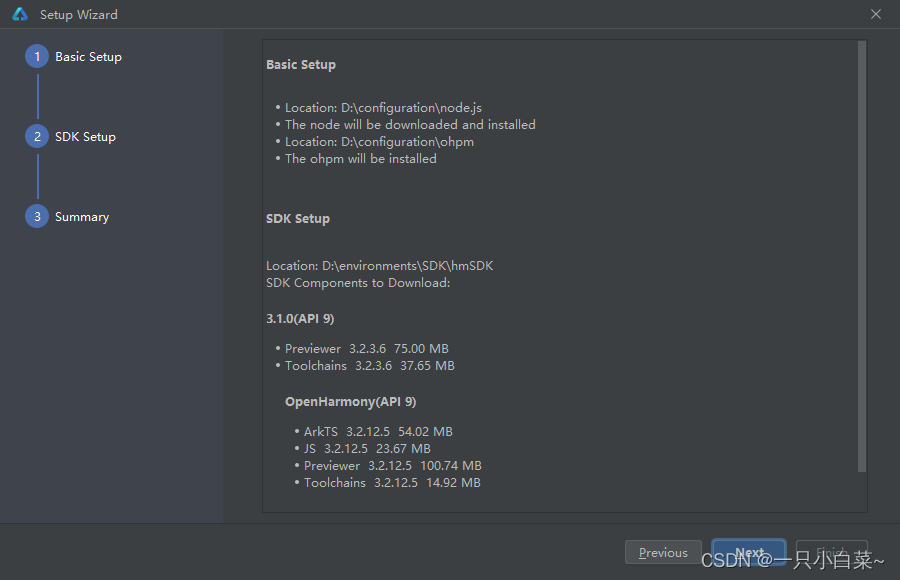
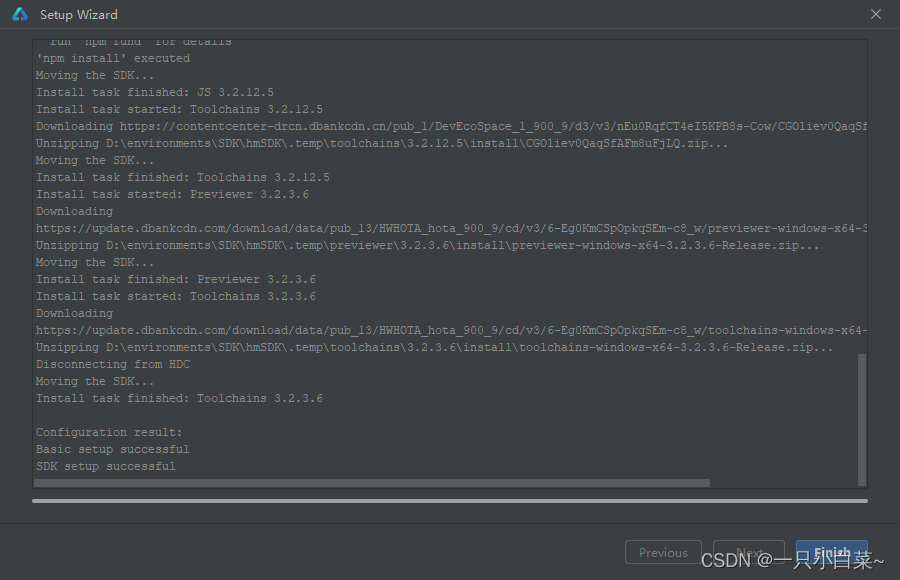
按着步骤一步一步安装就行
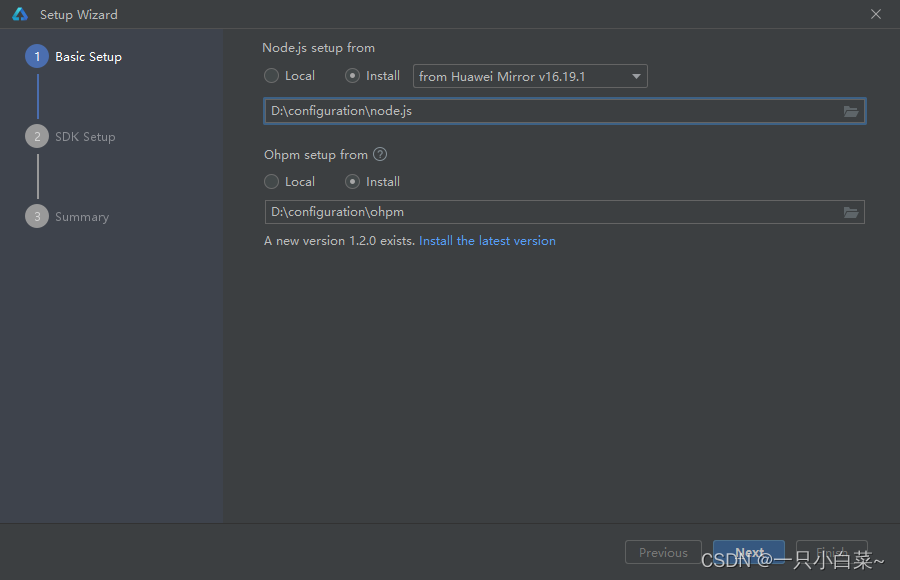
进入DevEco Studio配置页面,首先需要进行基础配置,包括Node.js与Ohpm的安装路径设置,选择从华为镜像下载至合适的路径。






注意:
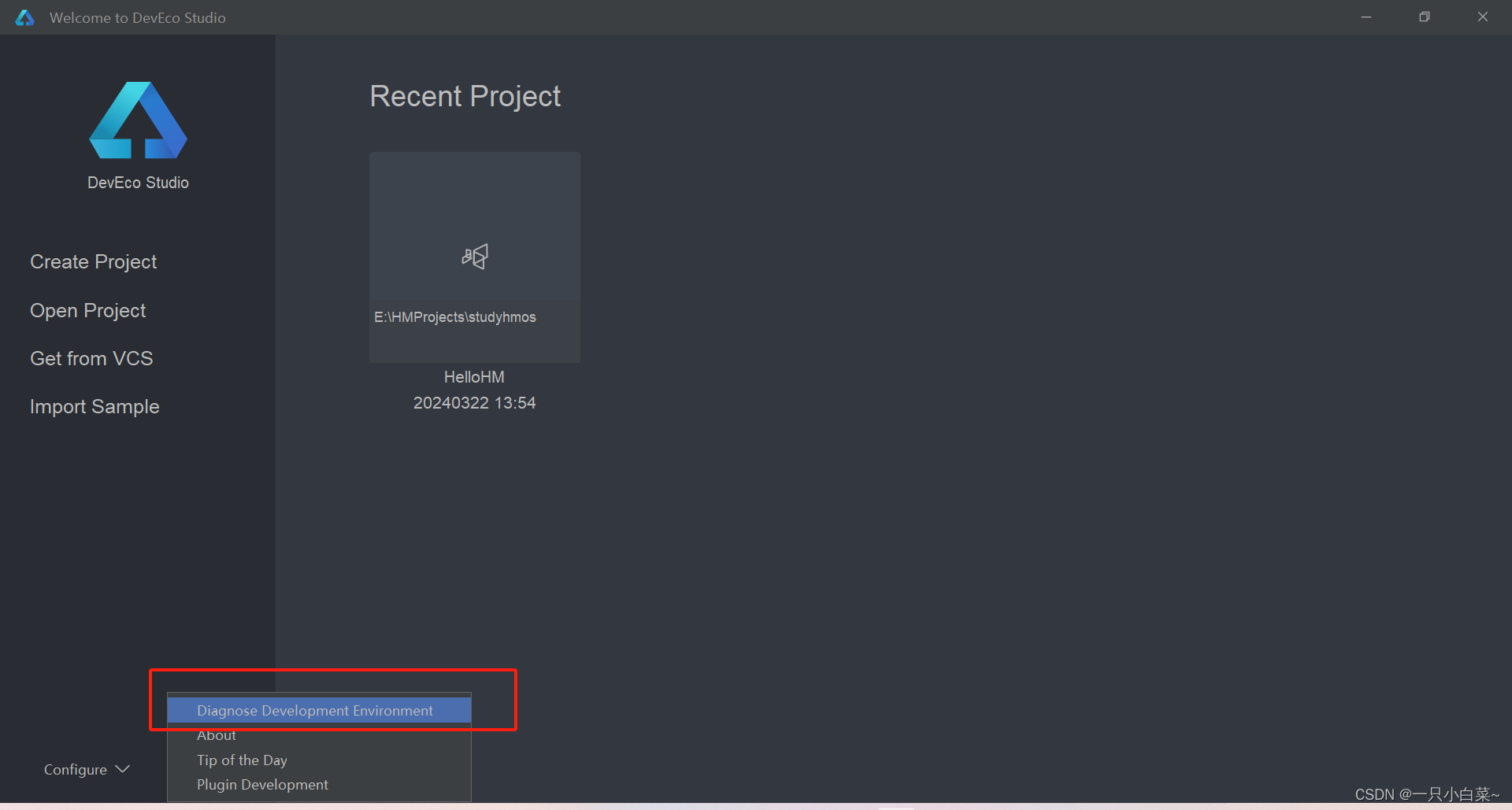
如果不小心点了退出,但是还没安装,不要慌,点左下角的help



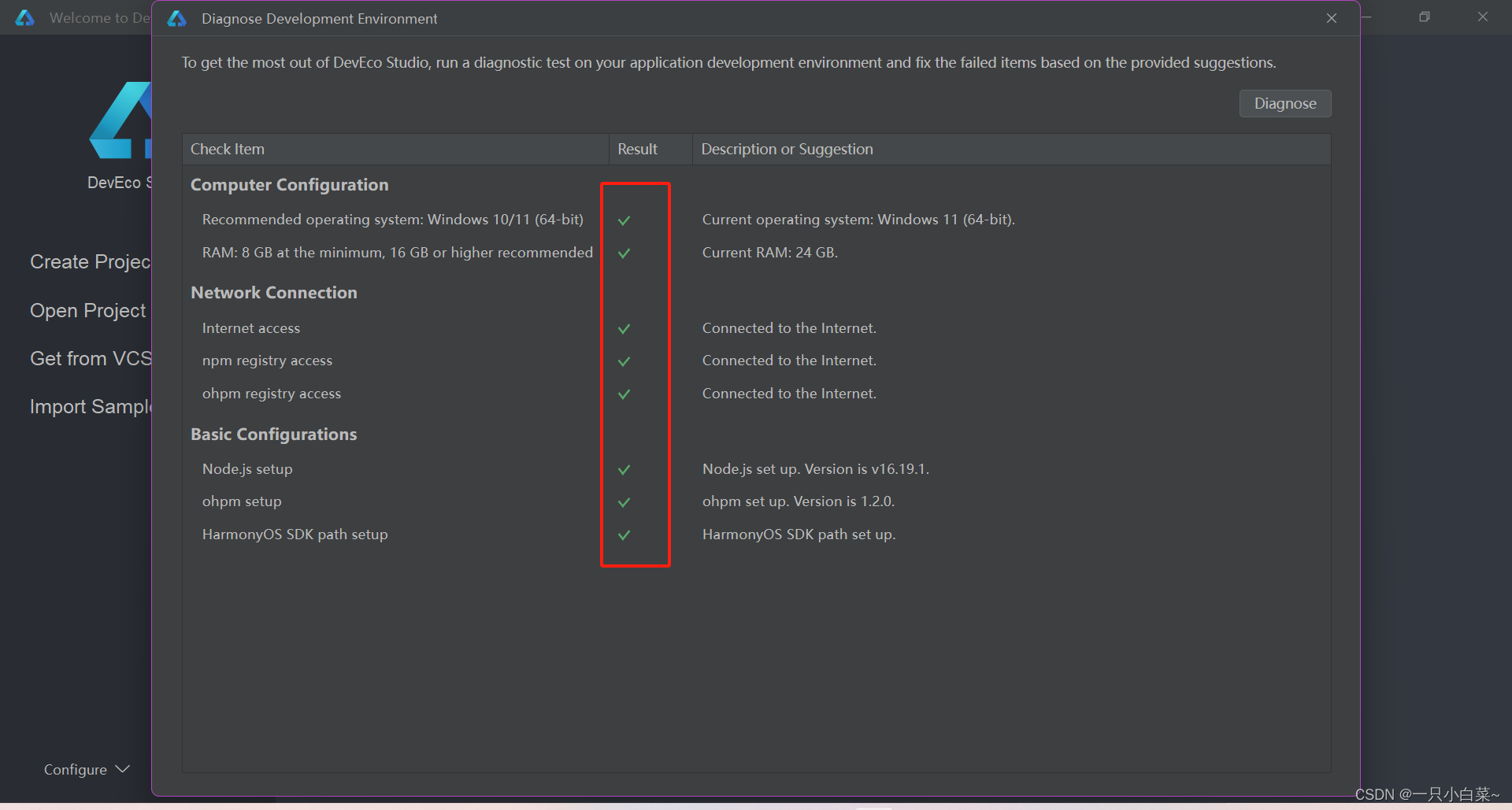
如果啥没安装上面会显示×,右边都会有install点着安装就完事了,全部安装完,点右上角的Diagnose检测一下,全部都是√就好了,可以创建项目开始玩了。
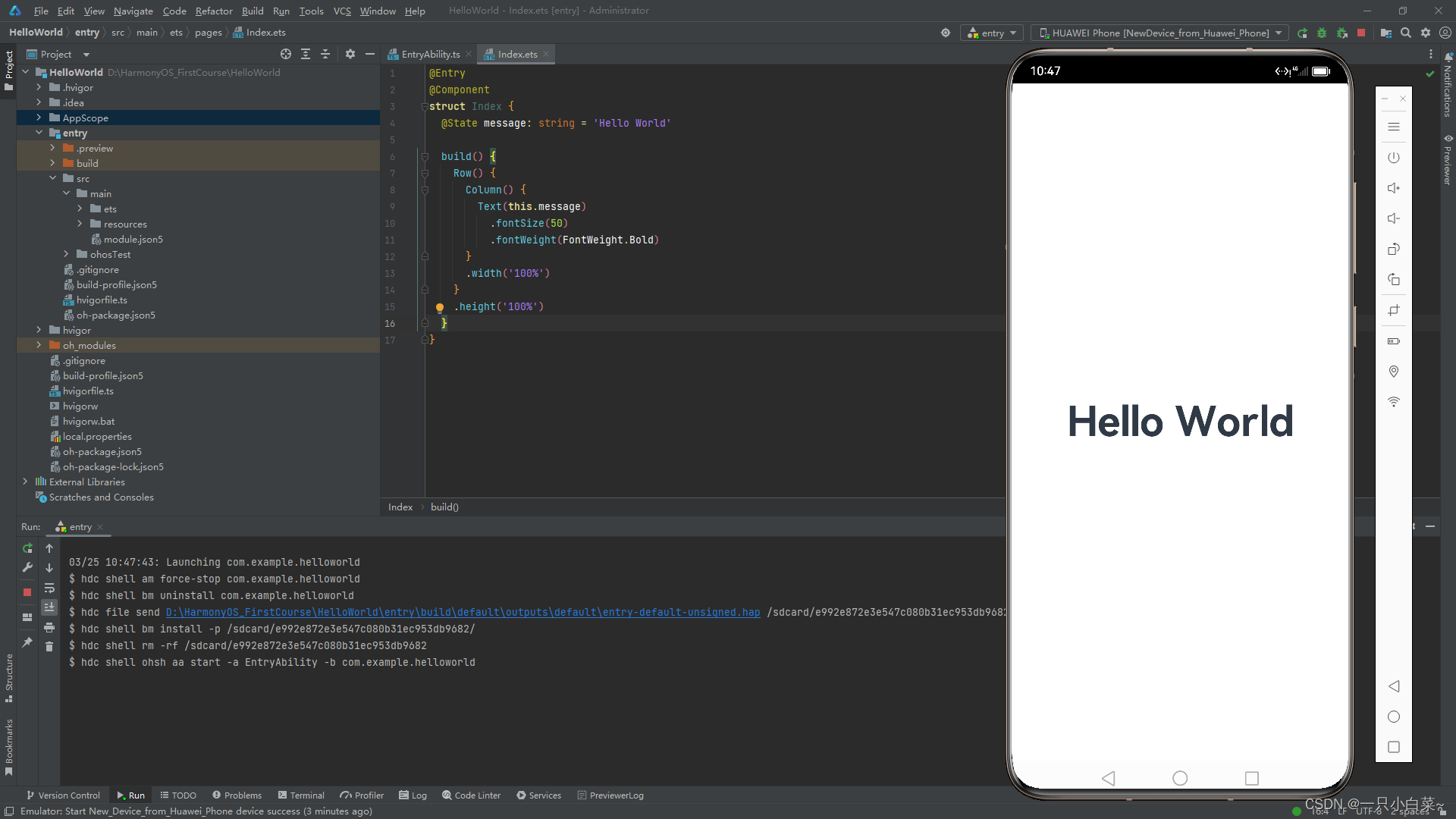
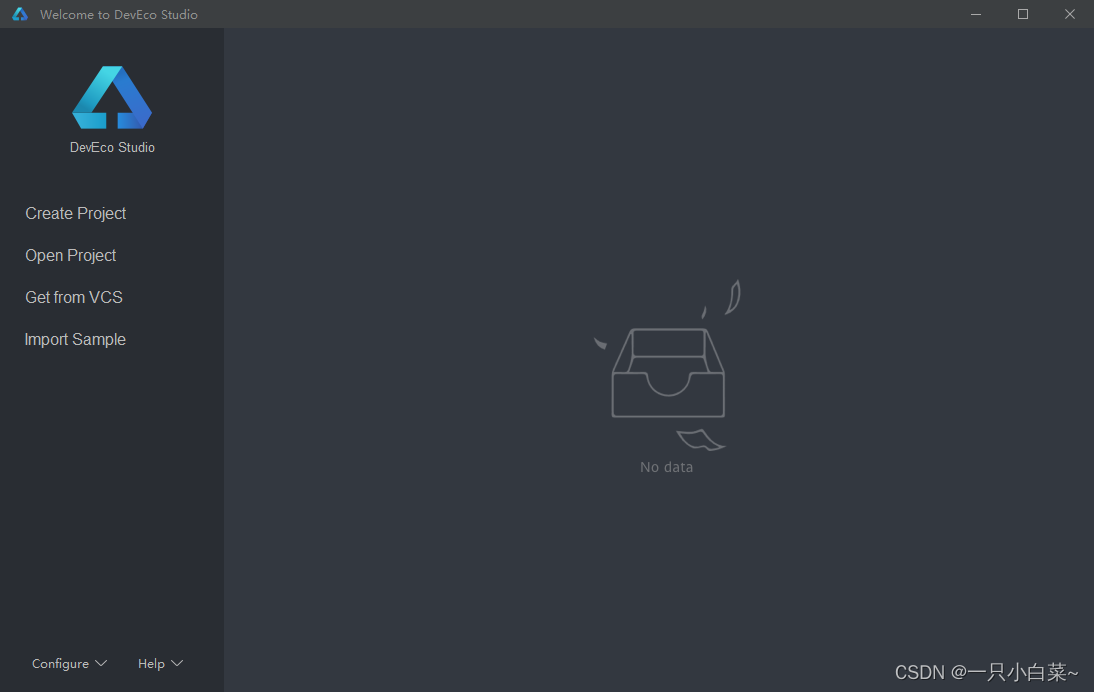
先认识DevEco Studio界面
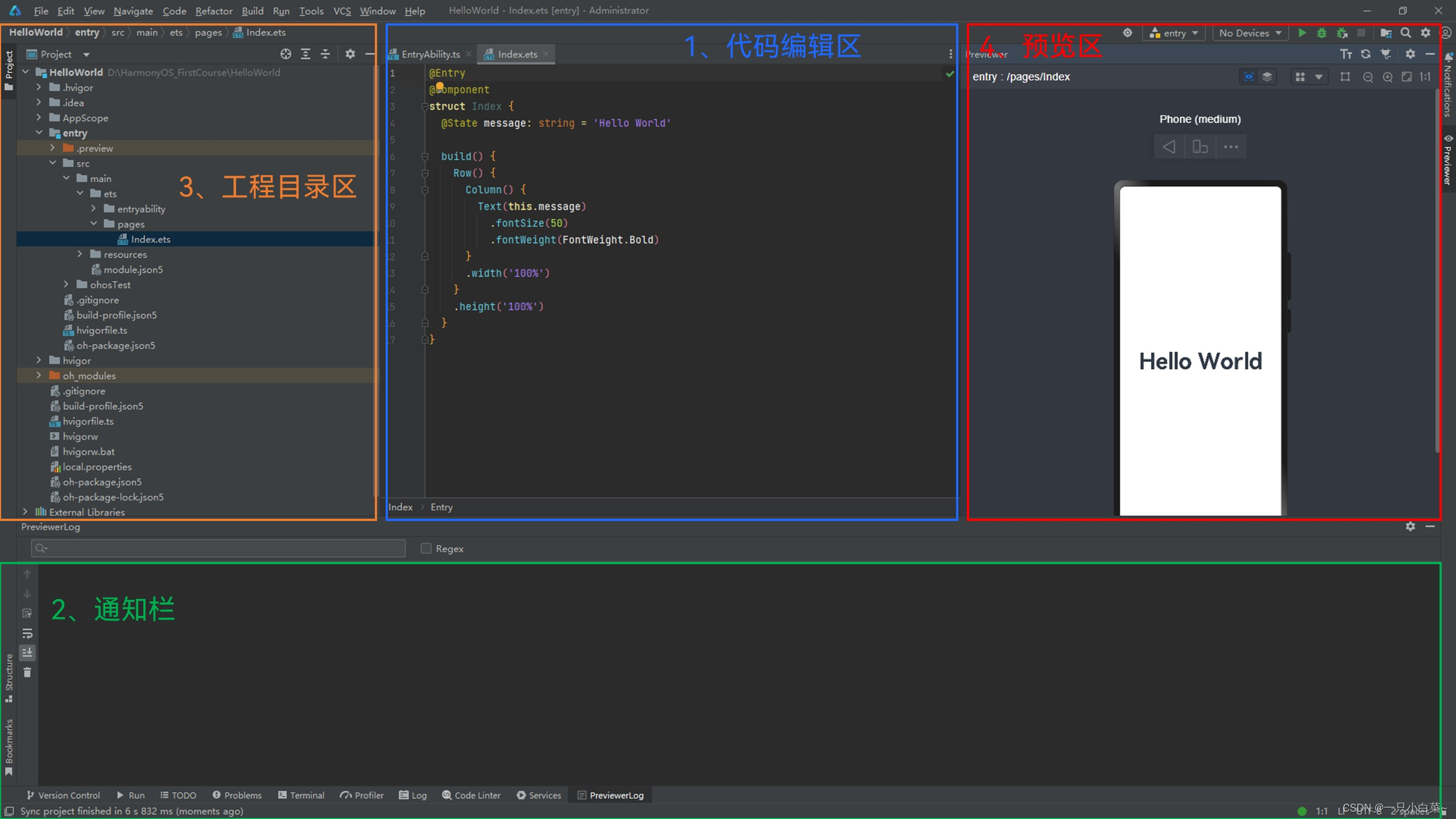
IDE的界面大致上可以分为四个部分,分别是代码编辑区、通知栏、工程目录区以及预览区。

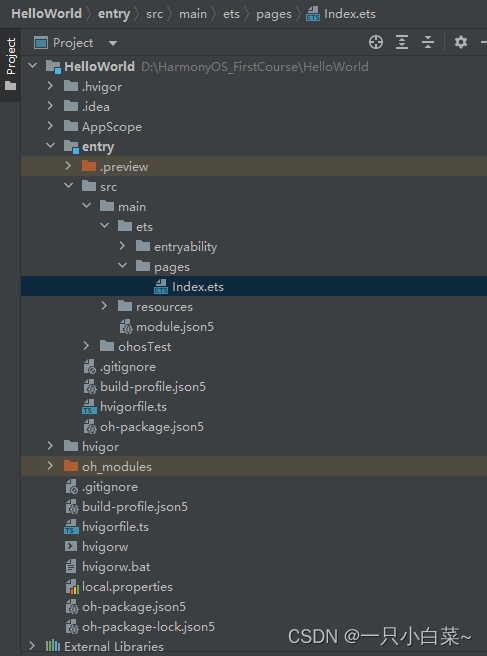
工程目录

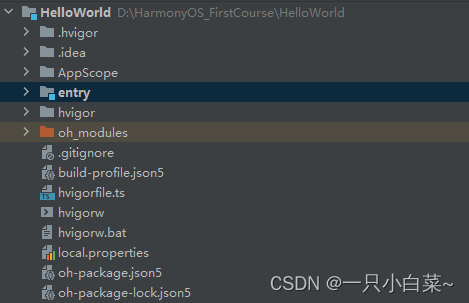
工程级目录

- AppScope中存放应用全局所需要的资源文件。
- entry是应用的主模块,存放HarmonyOS应用的代码、资源等。
- oh_modules是工程的依赖包,存放工程依赖的源文件。
- build-profile.json5是工程级配置信息,包括签名、产品配置等。
- hvigorfile.ts是工程级编译构建任务脚本,hvigor是基于任务管理机制实现的一款全新的自动化构建工具,主要提供任务注册编排,工程模型管理、配置管理等核心能力。
- oh-package.json5是工程级依赖配置文件,用于记录引入包的配置信息。
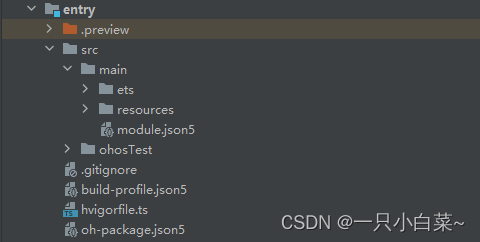
模块级目录

entry>src目录中主要包含总的main文件夹,单元测试目录ohosTest,以及模块级的配置文件。
- main文件夹中,ets文件夹用于存放ets代码,resources文件存放模块内的多媒体及布局文件等,module.json5文件为模块的配置文件。
- ohosTest是单元测试目录。
- build-profile.json5是模块级配置信息,包括编译构建配置项。
- hvigorfile.ts文件是模块级构建脚本。
- oh-package.json5是模块级依赖配置信息文件。
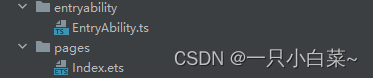
进入src>main>ets目录中,其分为entryability、pages两个文件夹。
- entryability存放ability文件,用于当前ability应用逻辑和生命周期管理。
- pages存放UI界面相关代码文件,初始会生成一个Index页面。

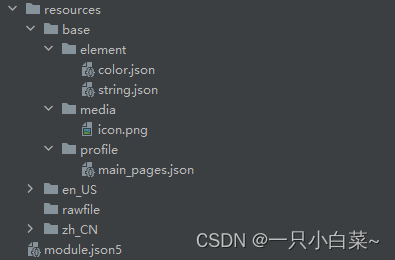
resources目录下存放模块公共的多媒体、字符串及布局文件等资源,分别存放在element、media文件夹中。

app.json5
AppScope>app.json5是应用的全局的配置文件,用于存放应用公共的配置信息。

其中配置信息如下:
- bundleName是包名。
- vendor是应用程序供应商。
- versionCode是用于区分应用版本。
- versionName是版本号。
- icon对应于应用的显示图标。
- label是应用名
module.json5
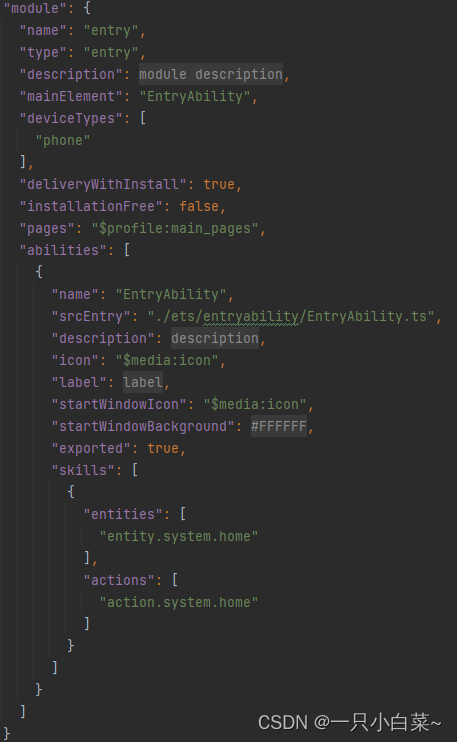
entry>src>main>module.json5是模块的配置文件,包含当前模块的配置信息。

module.json5默认配置属性及描述
| 属性 | 描述 |
|---|---|
| name | 该标签标识当前module的名字,module打包成hap后,表示hap的名称,标签值采用字符串表示(最大长度31个字节),该名称在整个应用要唯一。 |
| type | 表示模块的类型,类型有三种,分别是entry、feature和har。 |
| srcEntry | 当前模块的入口文件路径。 |
| description | 当前模块的描述信息。 |
| mainElement | 该标签标识hap的入口ability名称或者extension名称。只有配置为mainElement的ability或者extension才允许在服务中心露出。 |
| deviceTypes | 该标签标识hap可以运行在哪类设备上,标签值采用字符串数组的表示。 |
| deliveryWithInstall | 标识当前Module是否在用户主动安装的时候安装,表示该Module对应的HAP是否跟随应用一起安装。- true:主动安装时安装。- false:主动安装时不安装。 |
| installationFree | 标识当前Module是否支持免安装特性。- true:表示支持免安装特性,且符合免安装约束。- false:表示不支持免安装特性。 |
| pages | 对应的是main_pages.json文件,用于配置ability中用到的page信息。 |
| abilities | 是一个数组,存放当前模块中所有的ability元能力的配置信息,其中可以有多个ability。 |
abilities中对象的默认配置属性及描述
| 属性 | 描述 |
|---|---|
| name | 该标签标识当前ability的逻辑名,该名称在整个应用要唯一,标签值采用字符串表示(最大长度127个字节)。 |
| srcEntry | ability的入口代码路径。 |
| description | ability的描述信息。 |
| icon | ability的图标。该标签标识ability图标,标签值为资源文件的索引。该标签可缺省,缺省值为空。如果ability被配置为MainElement,该标签必须配置。 |
| label | ability的标签名。 |
| startWindowIcon | 启动页面的图标。 |
| startWindowBackground | 启动页面的背景色。 |
| visible | ability是否可以被其他应用程序调用,true表示可以被其它应用调用, false表示不可以被其它应用调用。 |
| skills | 标识能够接收的意图的action值的集合,取值通常为系统预定义的action值,也允许自定义。 |
| entities | 标识能够接收Want的Entity值的集合。 |
| actions | 标识能够接收的Want的Action值的集合,取值通常为系统预定义的action值,也允许自定义。 |
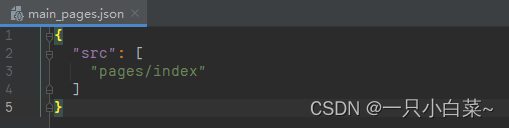
main_pages.json
src/main/resources/base/profile/main_pages.json文件保存的是页面page的路径配置信息,所有需要进行路由跳转的page页面都要在这里进行配置。

通知栏

在编辑器底部有一行工具栏,主要介绍常用信息栏,其中
- Run是项目运行时的信息栏,
- Problems是当前工程错误与提醒信息栏,
- Terminal是命令行终端,在这里执行命令行操作,
- PreviewerLog是预览器日志输出栏,
- Log是模拟器和真机运行时的日志输出栏。在后续使用中会陆续接触。
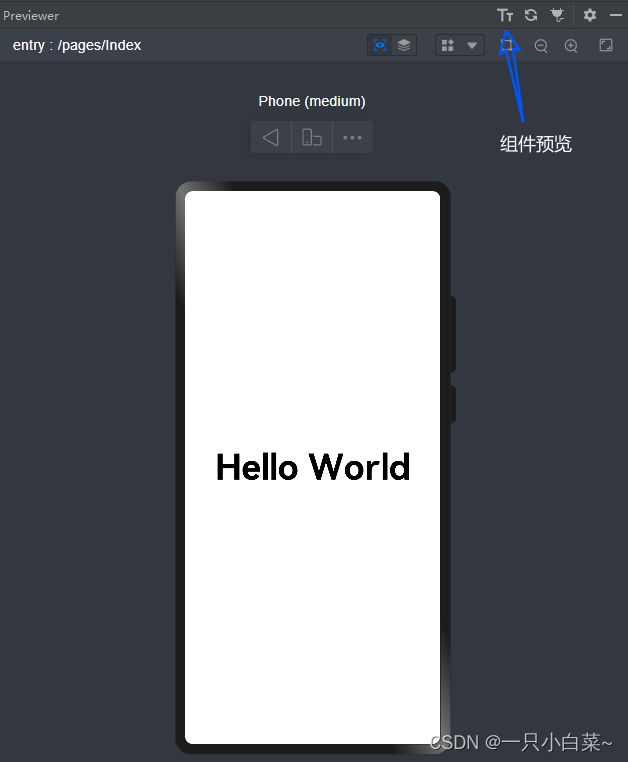
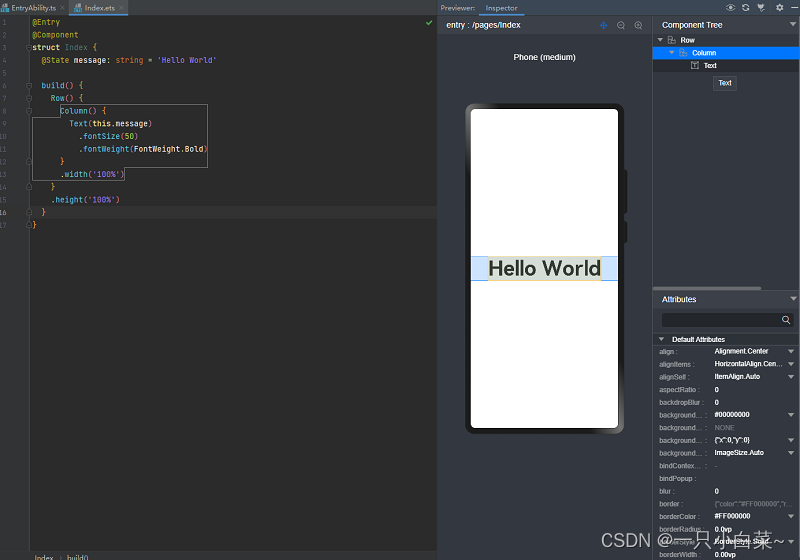
预览区
右上角Previewer

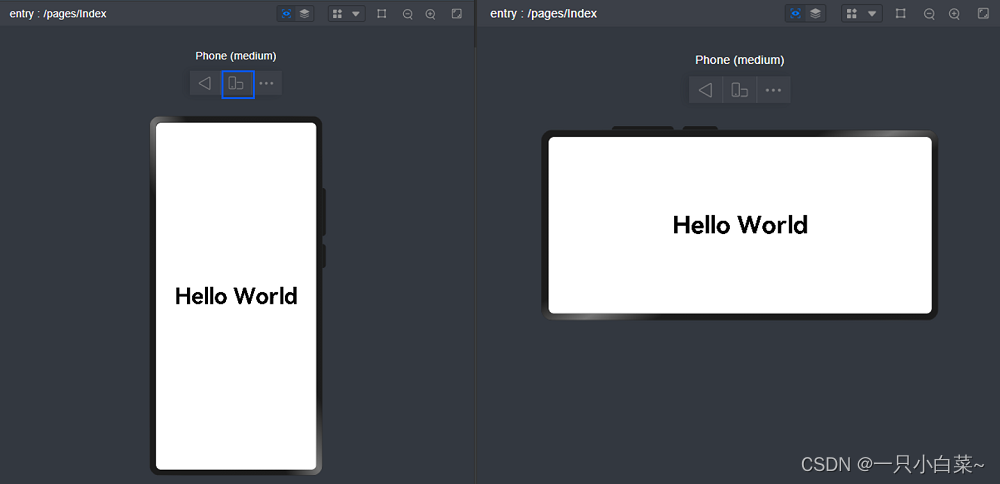
旋转设备

切换设备

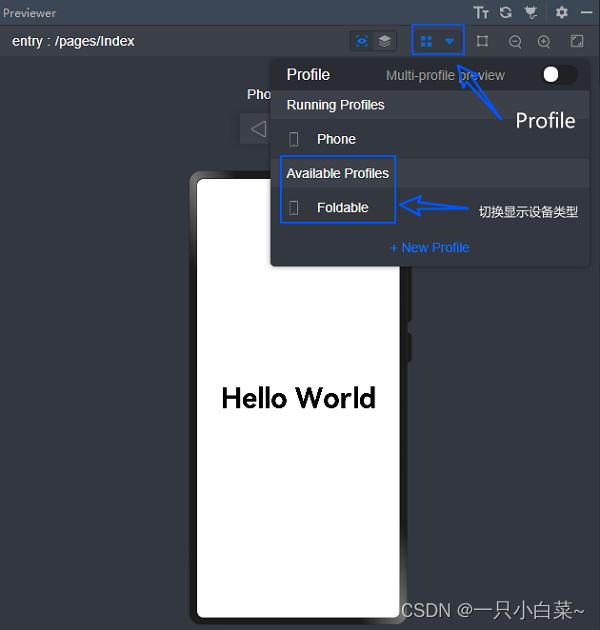
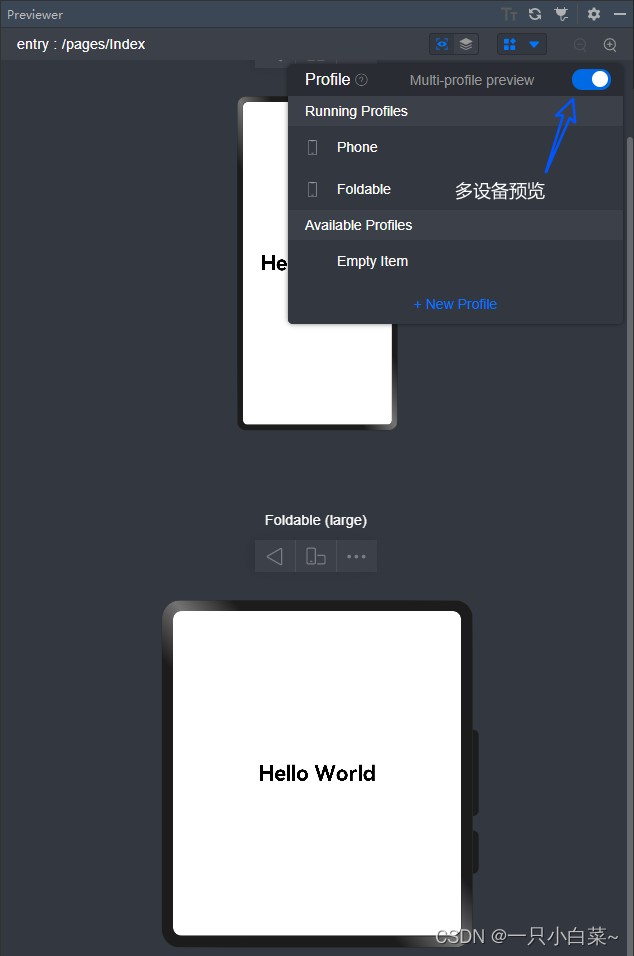
多尺寸设备预览

组件预览


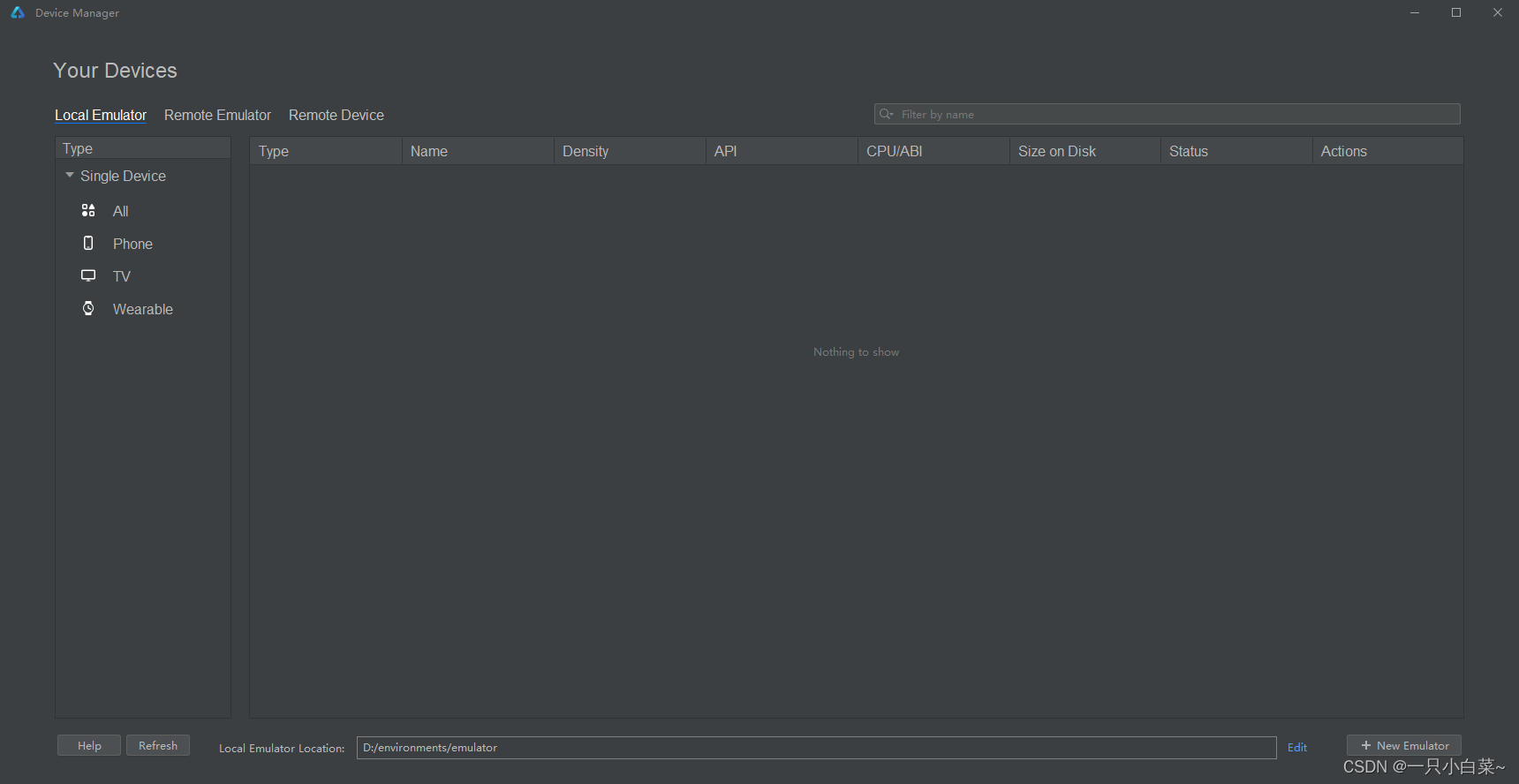
运行模拟器
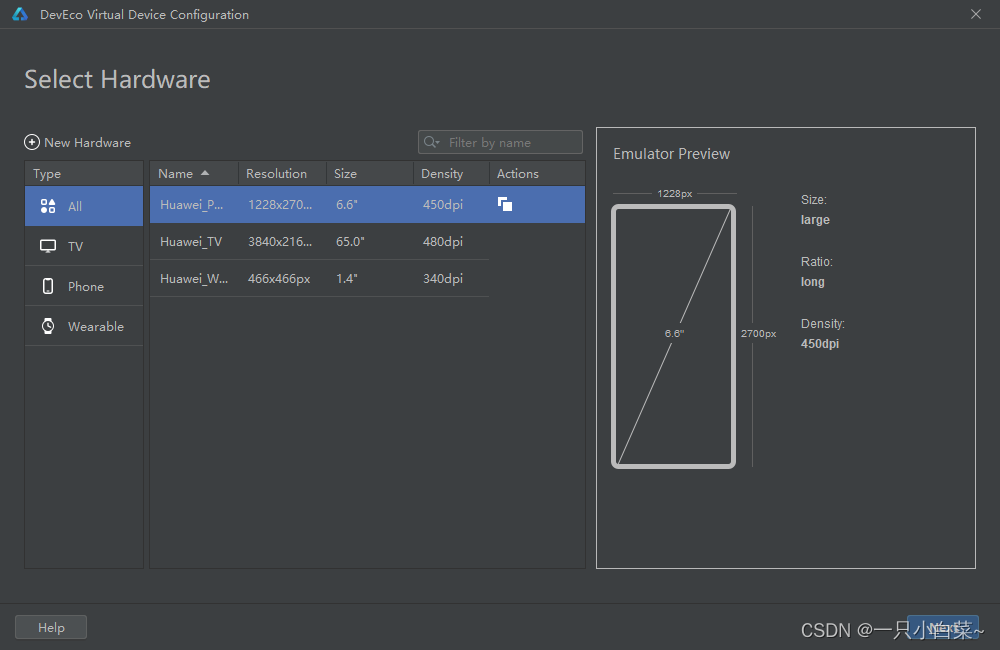
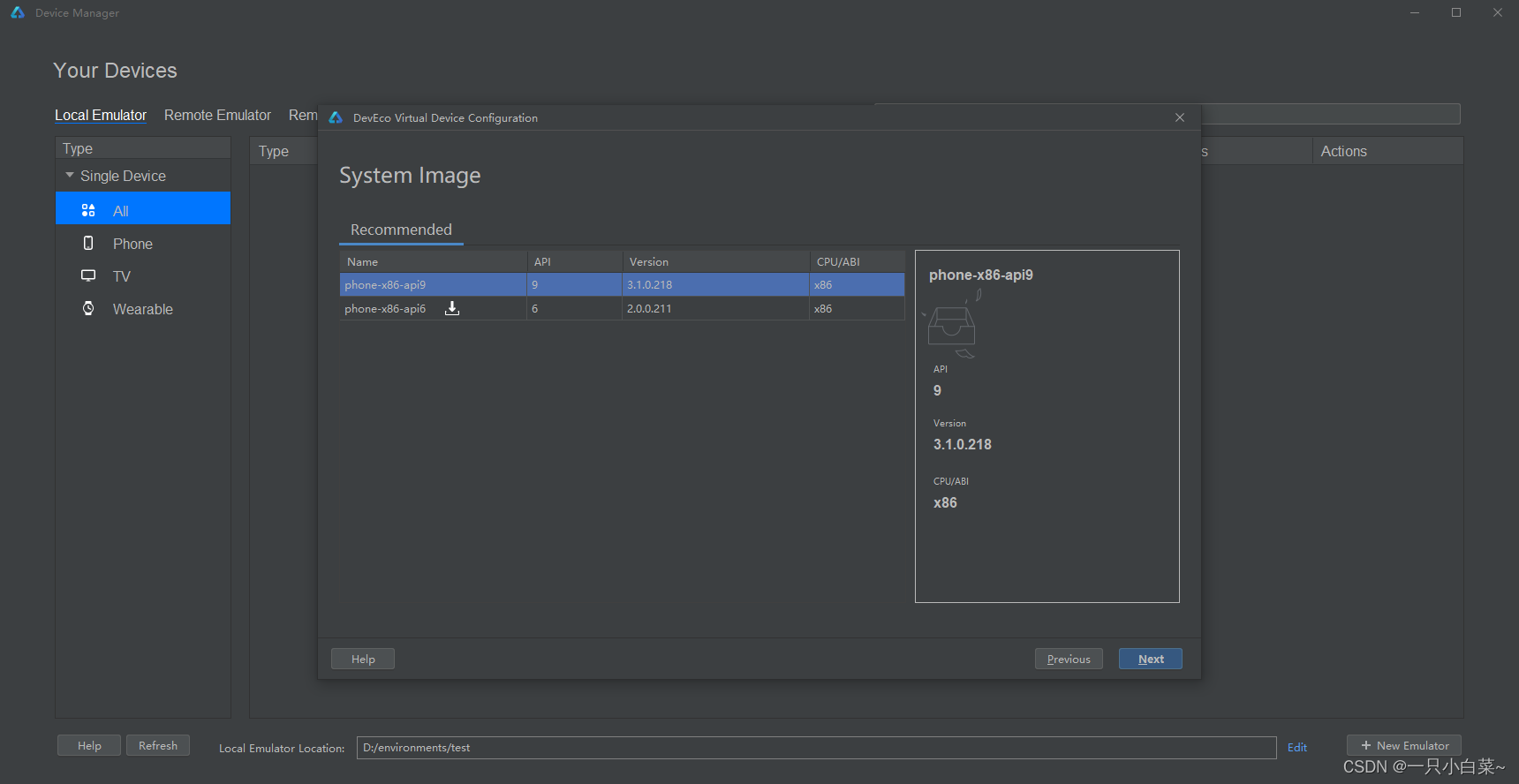
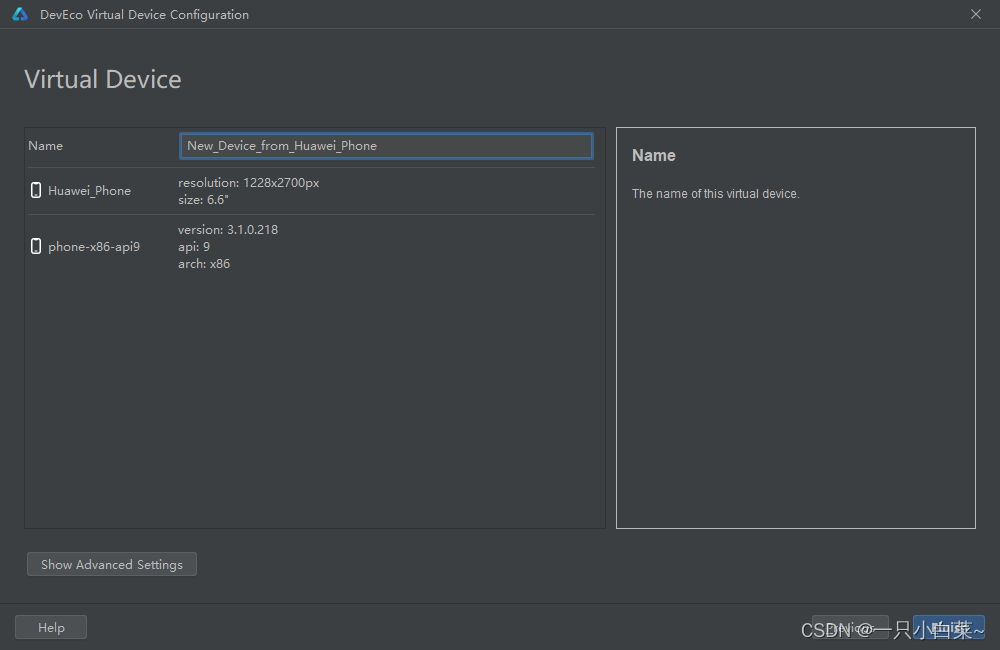
顶部工具栏Tools>Device Manager



需要下载的就 Next下载一下


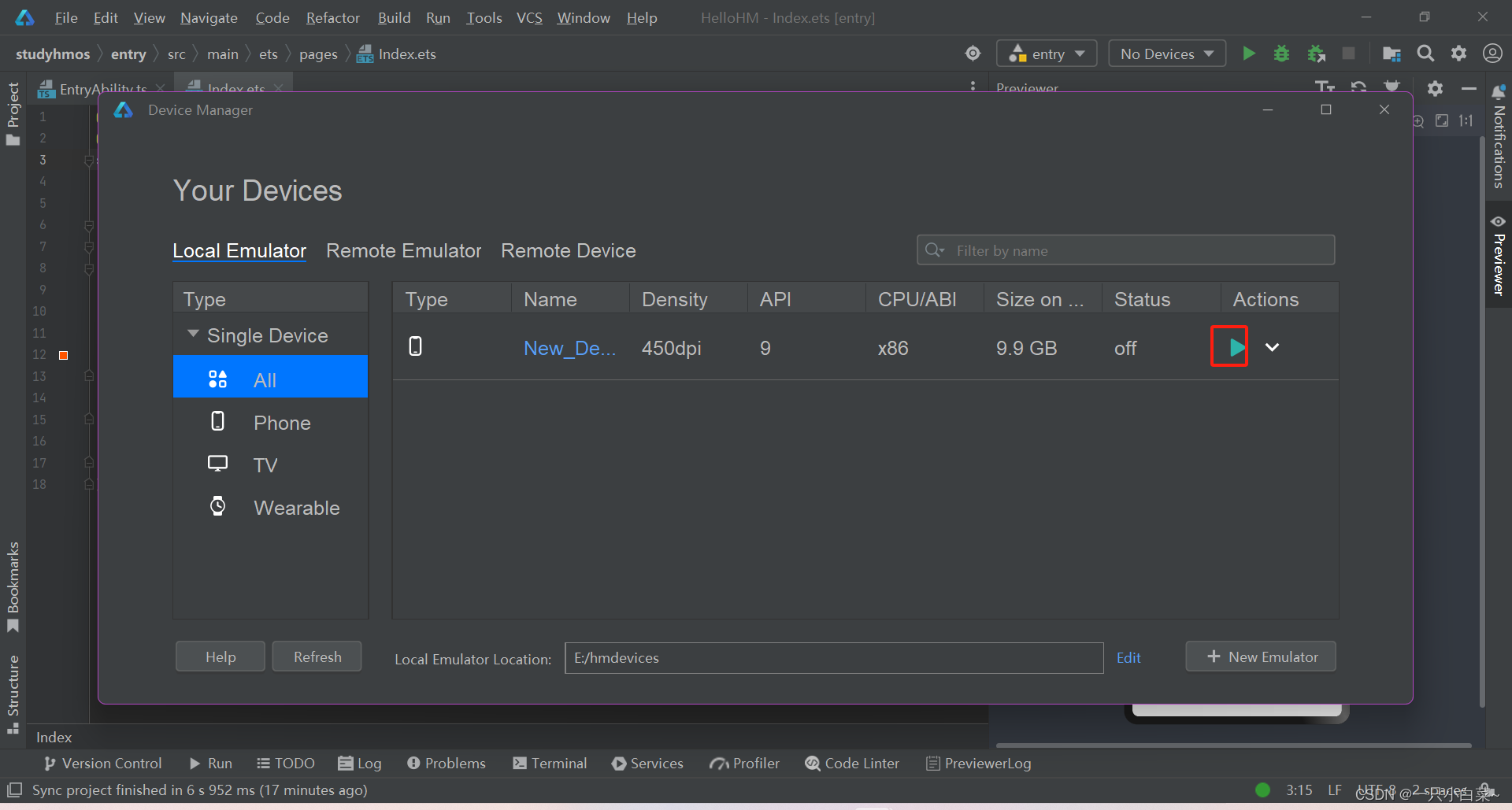
下完之后点运行

一个鸿蒙系统的华为手机就出来了,可以玩了