【HarmonyOS】轻量级智能穿戴应用如何在页面中实现数据传递与全局变量的使用_harmony os litewearable 通过router.replace
赞
踩
【关键词】
轻量级智能穿戴、LiteWearable、数据传递、全局变量
【问题描述】
开发轻量级智能穿戴LiteWearable应用,在app.js中定义全局变量,在页面中通过this.$app.$def.xxx获取时,报错TypeError: Cannot read property '$def' of undefined
【问题分析】
经确认,LiteWearable暂不支持$def,只要是轻量级设备类型应用开发,均不支持$def,所以无法与其他手机等设备类型一样,在app.js中定义与获取全局变量
【问题解决与示例代码】
方式一:若您需要在多个页面获取全局变量,可将变量进行数据存储或文件存储,参考文档如下:

方式二:若您只需要在少数几个页面中进行数据传递,您可在页面路由跳转时,通过router.replace将参数传递到目标页面,轻量级智能穿戴应用开发与其他设备类型不同,不能使用router.getParams方式获取参数,传递和获取参数方式参考如下步骤
以index页面跳转chartPage页面,加载chart组件为例:
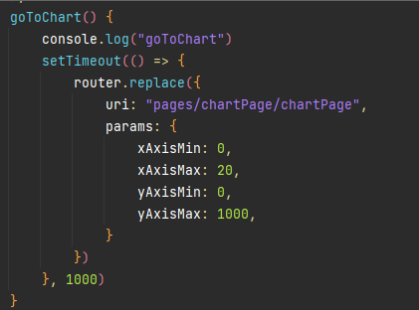
步骤1:index页面给组件绑定点击事件goToChart方法,跳转chartPage页面,并将chart组件中需要的参数传递过去

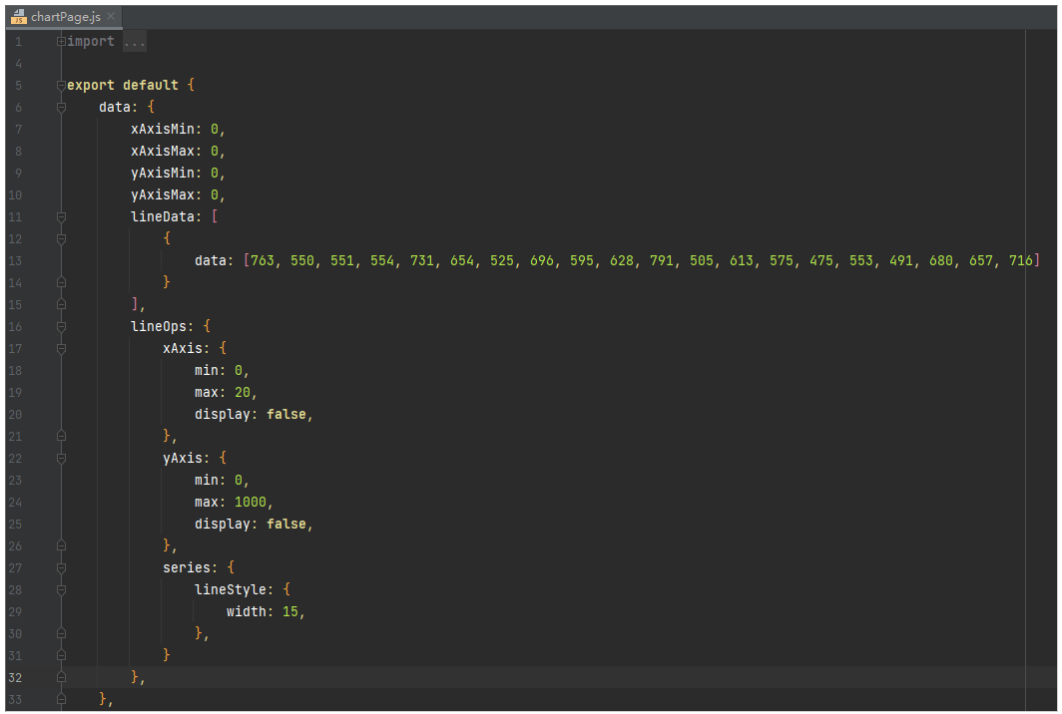
步骤2:chartPage.js文件中定义相同名称的变量:xAxisMin、xAxisMax、yAxisMin、yAxisMax,定义初始值,定义与页面传参时相同名称变量,会将传入参数值自动赋值到chartPage中定义参数;
定义chart组件显示的参数lineOps,定义为初始值即可

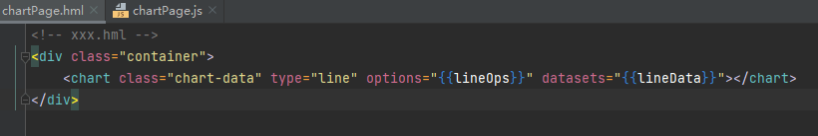
chartPage.html

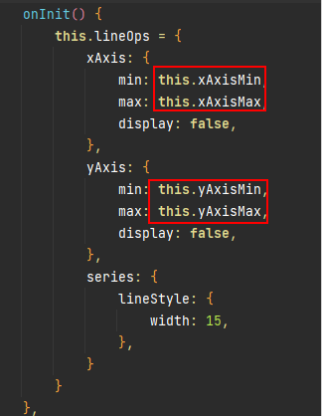
步骤3:chartPage.js中onInit方法中直接使用xAxisMin、xAxisMax、yAxisMin、yAxisMax变量,重新赋值lineOps,刷新图表,这样就实现index页面传参到chartPage,并刷新图表数据了。

【相关文档】
- 轻量级智能穿戴页面路由:
- 轻量级智能穿戴数据存储与文件存储:
- 轻量级智能穿戴chart组件:



