热门标签
热门文章
- 1让多线程按顺序执行的几种方法_c++多线程顺序执行
- 2unity3d下byte[]字节数组转AudioClip_unity byte转audioclip
- 3Android 设置字体的三种方法(TypeFace)_android typeface
- 4群晖设置公网ipv6方式域名解析访问_群晖 ipv6
- 5资讯 | 图扑软件亮相第二十一届中国·海峡创新项目成果交易会
- 6vscode(git graph插件出错)
- 7添加Docker的官方GPG密钥出错,Add Docker’s official GPG key._添加 docker 官方 gpg 密钥 连接出错
- 8网络爬虫之网页数据解析(JSON与JsonPATH)_u8c22
- 9【Unity Shader实例】 水体WaterEffect(三) 环境映射_unity池塘水面
- 10【Python】Pandas数据排序实现
当前位置: article > 正文
axure工具 antdesign_AntDesign资源库介绍-Axure部件库
作者:Cpp五条 | 2024-02-18 08:29:33
赞
踩
ant design axure
使用过Axure或者正在学习Axure的朋友们应该知道,Axure是很强大的界面设计工具,不懂前端代码的人可以用它做基础的网页界面,懂前端代码的人更是可以利用Axure做出非常漂亮的、动效的高保真界面原型。在这个知识共享的时代,别什么都傻傻从底层做起,我这就给大家介绍一款强大的Axure部件库:
1、打开AntDesing官网
在浏览器中输入:https://ant.design/index-cn,进入AntDesign官网

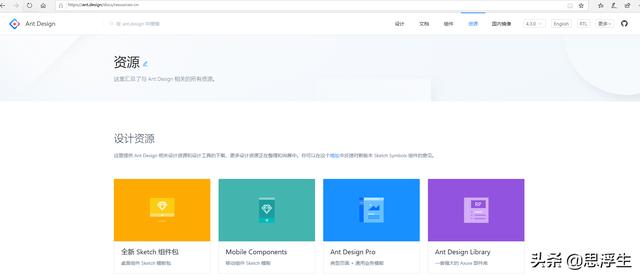
2、点击顶部的“资源”菜单,可看到很多资源,其中就包括我们需要的AntDesign Library资源

3、点击紫色的AntDesign Library图标,进入下载页,我们下载最新的3.0版本,下载完成后进行解压,即可看到rplib文件“AntDesign3.9.x_Axure_20180903.rplib”

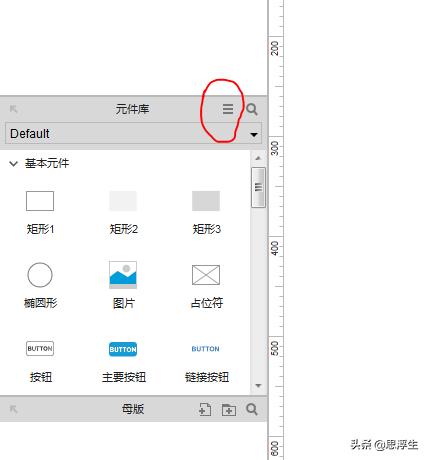
4、打开axure软件,在元件库处点击“载入原件库”

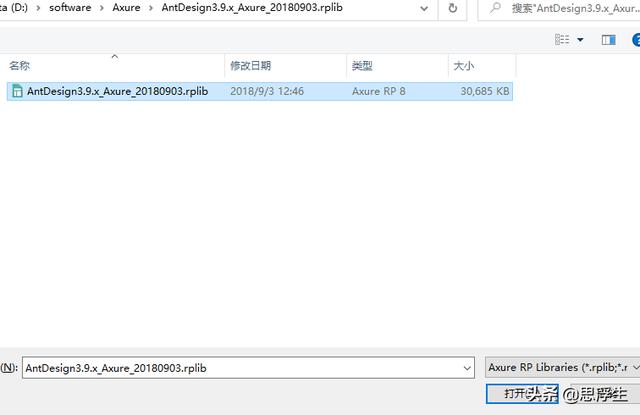
5、打开你放置rplib文件的路径,并选中该文件后,点击“打开”,这样我们就添加了AntDesign Library

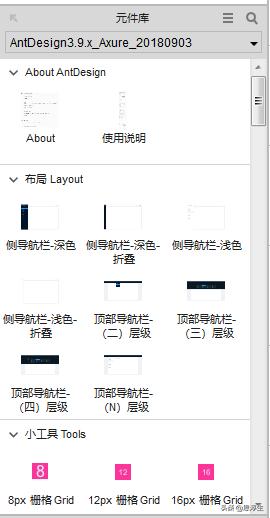
6、选择该库文件进行查看,我们就可以看到很多元素,包括布局、小工具、导航等等

7、这里我打开信息版中的分析页给大家看一下,基本包含了需要的设计元素,是不是很方便,我们就可以对里面的元素进行任意修改啦!

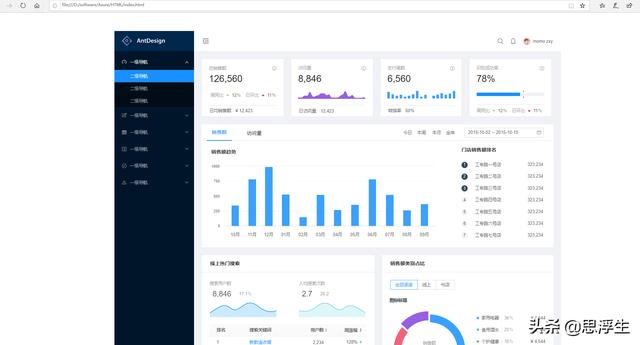
8、然后我们直接发布-生成html界面,看看它的一个基础效果,我们可以看到一个很完整的界面

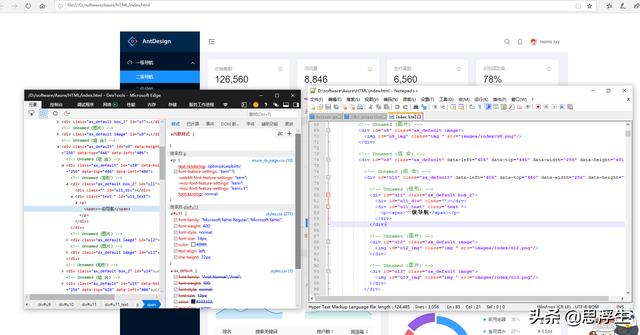
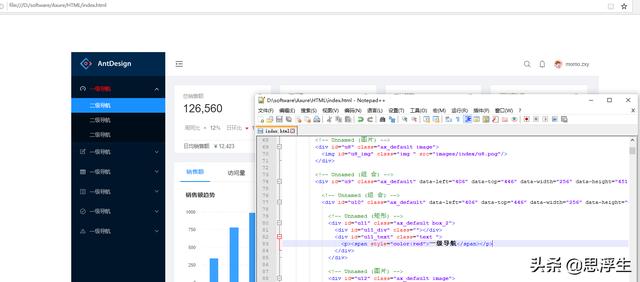
9、我们接下来看一下这个界面的代码,是不是一目了然,懂代码的朋友们可以直接用编辑器进行修改后保存即可生效,不懂代码的朋友们就用Axure工具进行修改后再重新生成吧!比如,直接在一级导航的span处加入style,颜色变为红色,然后保存即可显示需要的效果了!


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Cpp五条/article/detail/106577
推荐阅读
相关标签


