热门标签
热门文章
- 110分钟设置免费远程桌面_免费 远程桌面
- 2Quartz集群调度出现的WARN警告问题_clustermanager: detected 1 failed or restarted ins
- 3Uipath学习(3):Uipath工作流
- 4全文索引详解(基于InnoDB引擎)
- 5区间预测 | MATLAB实现ARIMA时间序列预测_matlab arima
- 6OpenAI发布Sora技术报告深度解读!真的太强了!
- 7kali Linux 2020中文汉化,一次成功!_kali linux汉化教程
- 8JS第一天 之 走进JS_javascript 曾用名
- 9element-UI_studyrecords_el-form-item prop属性
- 10数据结构-排序_void shellsort(int arr[],int n) { int gap=n/2; whi
当前位置: article > 正文
Axure自定义元件_axure制作元件
作者:Cpp五条 | 2024-02-18 10:53:34
赞
踩
axure制作元件
Axure自定义元件及元件库
前言
当软件自带的元件没有办法满足我们需求的时候,我们便可以自定义。以 ‘自定义【删除弹窗】元件’ 为例
一、创建元件库及元件
1、新建页面(作为元件库)

2、在页面中编辑内容(创建元件)
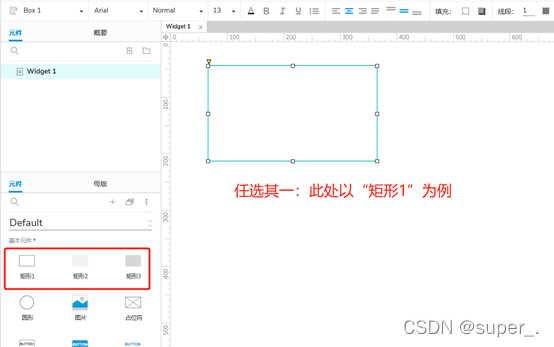
(1)添加容器元件(自定义)

(2)添加按钮(自定义)

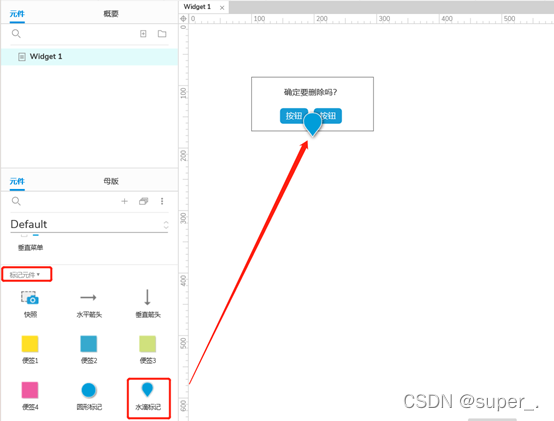
(3)添加“水滴标记”元件

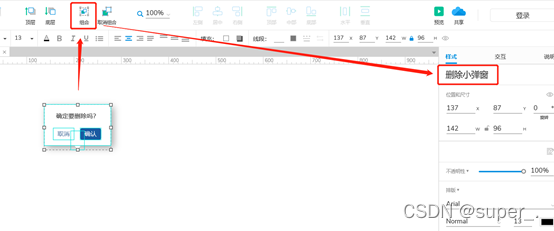
(4)调整样式:修改按钮的内容及颜色等属性(自定义)

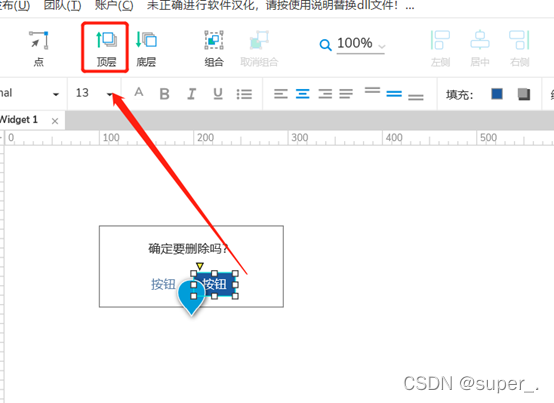
(5)设置层级:将按钮的等级设置为最上面

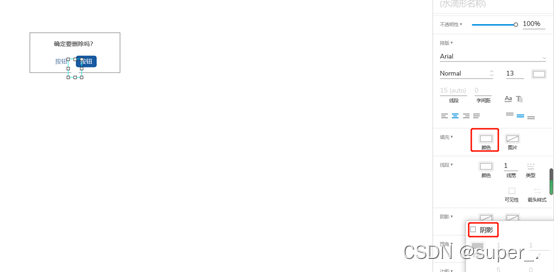
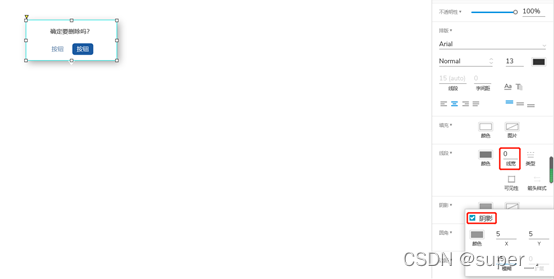
(6)统一填充色,保持背景色一致:将“水滴”与步骤(1)中的底层容器设置为同一个颜色,并去掉自带的阴影

(7)调整容器样式:设置容器的阴影(方便在白色背景下也能看出效果)和(去除)边框线

(8)根据自己的需求对元件的大小、内容等进行调整

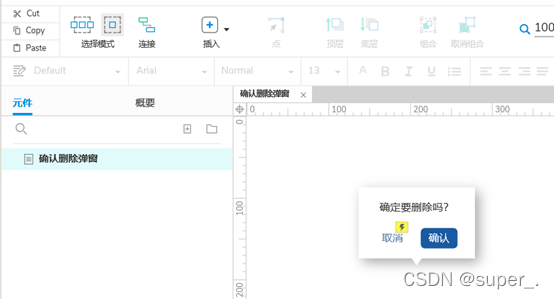
(9)将所有的元件与内容绑定到一起,一个完整的元件就设计好了

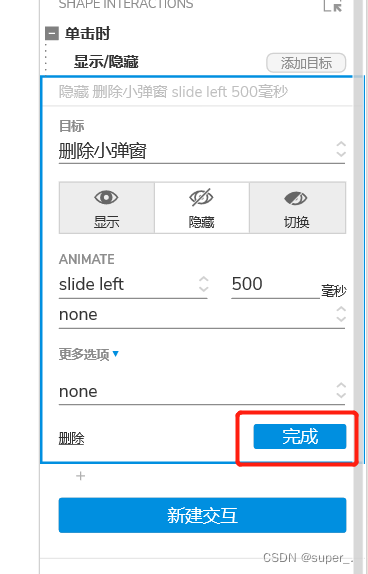
3、根据需求给元件绑定相关事件
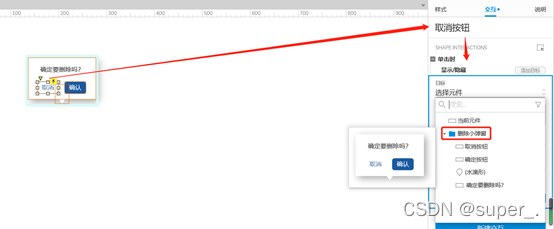
(1)以“删除”按钮的“单击时”为例

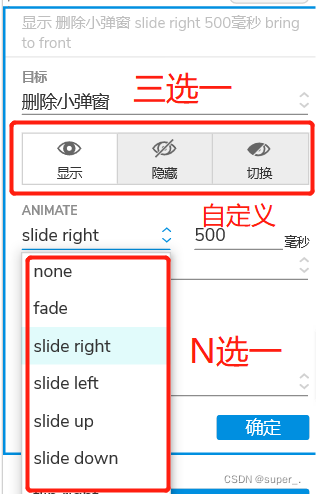
(2)设置元件动作及变化时的效果

(3)以“隐藏”元件时向左消失为例

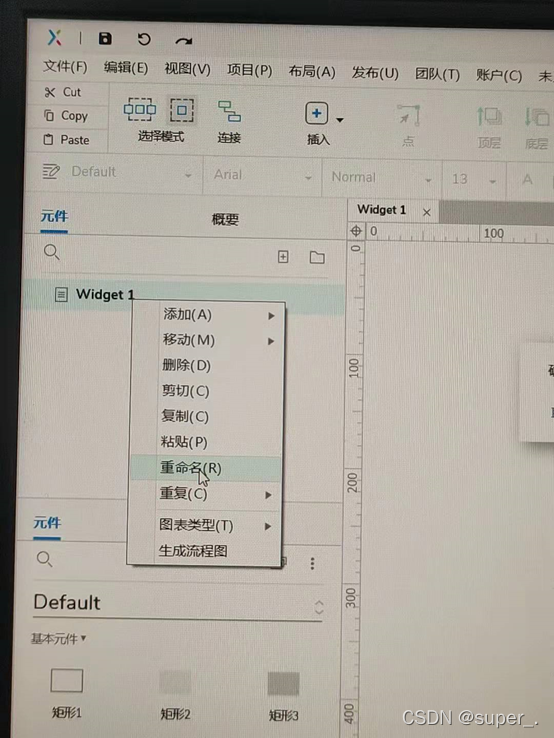
4、给元件库命名
(1)选中页面,右键—>重命名


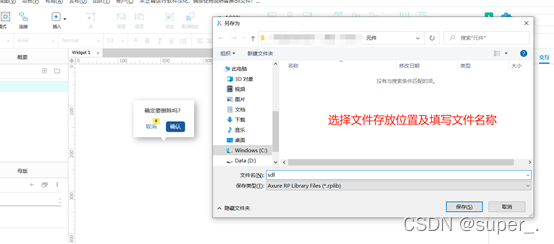
5、保存元件库


二、导入元件库
1、将我们创建的元件库导入软件中

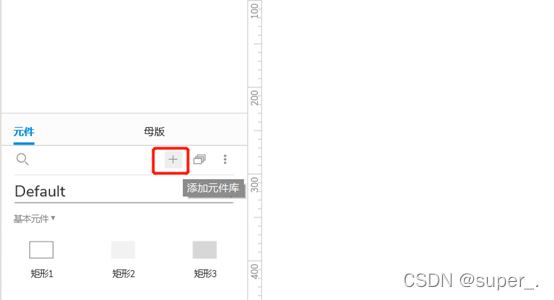
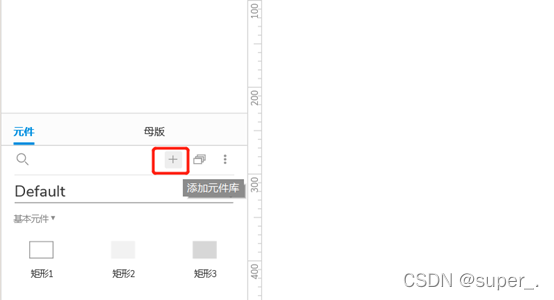
2、添加元件库
(1)按图操作

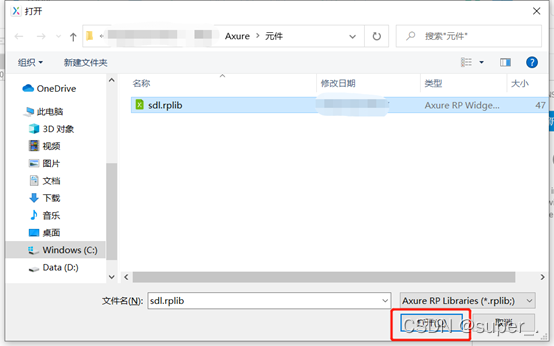
(2)选择元件库

(3)元件库中就有我们的元件库信息了

三、使用元件库及元件
找到对应的元件库,从库中选择元件即可
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Cpp五条/article/detail/107417
推荐阅读
相关标签


