热门标签
热门文章
- 1YOLOv5转TensorRt加速部署全过程_sudo: ./yolov5
- 2GO Package、GOPATH、GOMOD、GOROOT、GOPROXY、版本迭代
- 3UE官方教程笔记03-功能、术语、操作简介_mergeactor
- 4YOLOV7训练自己的yolo数据集_yolov7训练自己的数据
- 5初学者:学会如何使用Altium Designer软件绘制一个stm32最小系统的电路原理图_ad原理图3.3v在哪
- 6English trip V2-B 24 Biographies Teacher: TAALAN
- 7ChatGLM-6b本地安装手把手教学
- 82402d,d的内存库设计
- 9Unity定时自动保存及播放模式前提示保存。Unity版本2023.1_unity自动保存设置
- 10ggplot2高效实用指南 (可视化脚本、工具、套路、配色)
当前位置: article > 正文
element,使用树形数据与懒加载的刷新问题_tree树形控件实现表格数据更行
作者:Cpp五条 | 2024-02-18 11:23:39
赞
踩
tree树形控件实现表格数据更行
问题描述:实现<el-table>显示树形结构,添加和删除节点不更新问题
解决:百度网里掏出来的临时解决办法
树形结构实现方式:在element官网:https://element.eleme.cn/#/zh-CN/component/table
树形数据与懒加载示例有详细代码
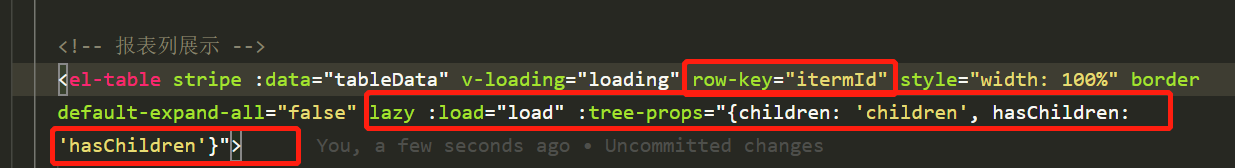
表头是这样的:

显示功能是实现了,但是添加节点和删除节点不刷新,对于我这个刚接触vue的小白,想尽各种方式去解决,以下是心里路程:
1、每天添加、删除一个节点,查询一次数据,更新tableDate数据,失败
2、刷新界面-不友好
3、 this.$nextTick-失败
后来无意间搜到一个解决办法是直接在table添加:key="Math.random()"、或者任意值,就可以刷新组件如下:

然后就搞定了,不算完美,但也解决了问题。
来源地址:https://www.jianshu.com/p/c56099a4e7f8
如果大家有更好的解决办法,欢迎评论
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Cpp五条/article/detail/107561?site
推荐阅读
相关标签


