热门标签
热门文章
- 1苹果电脑 MacOS 系统可以玩Palworld / 幻兽帕鲁游戏吗_mac玩pal
- 2深度学习中的Epoch,Batchsize,Iterations深刻理解_iter在深度学习中意思是
- 3微信体育馆运动场地预约小程序系统设计与实现_运动会小程序的选题背景和意义
- 4芯片OTP和MASKROM区别
- 5tcp返回结果错误_从TCP协议到TCP通信的各种异常现象和分析(上)
- 6python 淘宝联盟_Python 淘宝联盟-佣金设置 批量设置佣金和服务费
- 7shell简介_shell是什么语言
- 8(附源码)springboot网络安全平台设计 毕业设计042335_java的网络安全毕业设计
- 9后端返回带有分页器的数据给前端_后端分页传数据到前端怎么操作
- 10计算机网络的学习_ixp会连接两个本地isp嘛?
当前位置: article > 正文
vue-element-admin 搭建项目 前后端交互
作者:Cpp五条 | 2024-02-19 01:21:15
赞
踩
vue-element-admin 搭建项目 前后端交互
首先进行开发的一定不要直接用vue-element-admin,这个冗余内容很多,不适合二次开发,二次开发的话选择 vue-admin-template!!!
template就容易上手多了

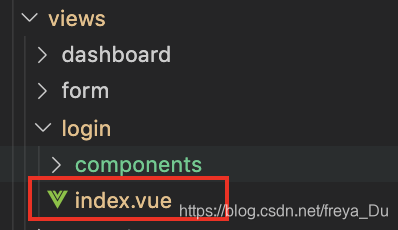
1.然后就是改前端布局,css什么的,在当前它的index.vue里面改它的布局样式就好啦

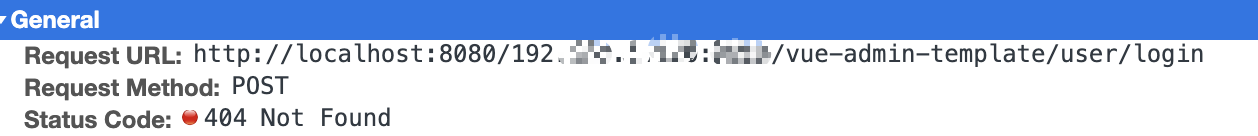
2.页面布局完成后需要前后端交互了,这时候需要删掉一些mock的数据,,否则就会出现双层接口地址,就像下面这样

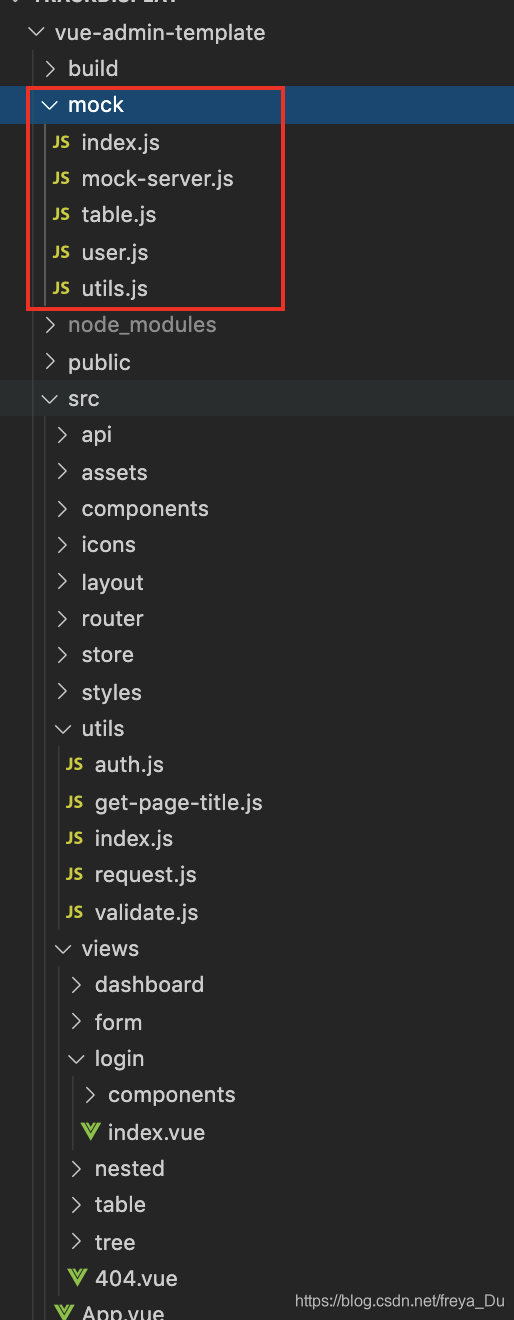
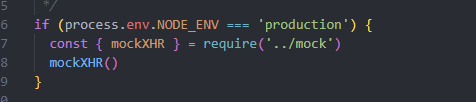
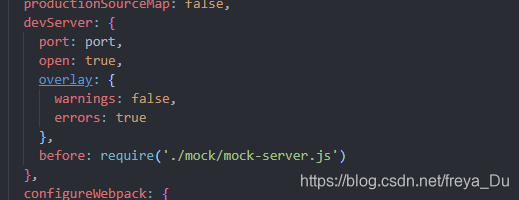
3.需要删除的部分有:



4.将原项目的前后端交互数据删除之后,需要将baseUrl改成自己的
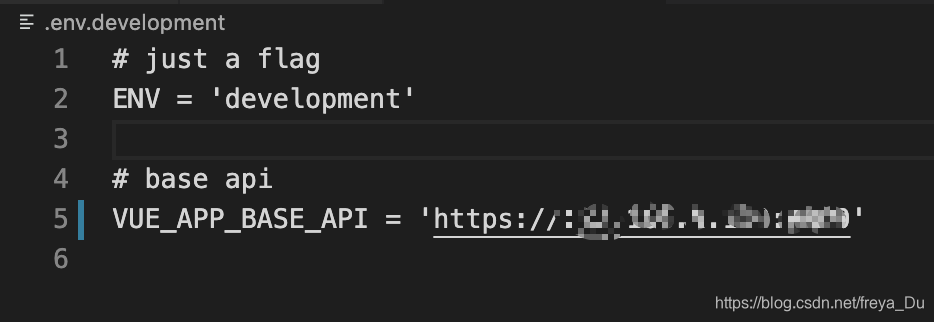
位置在.env.development里面

例如:
VUE_APP_BASE_API = 'https://192.122.22.222:8080' //自己项目的服务器地址
- 1
tip:一定要加https!!!,不然还是double的
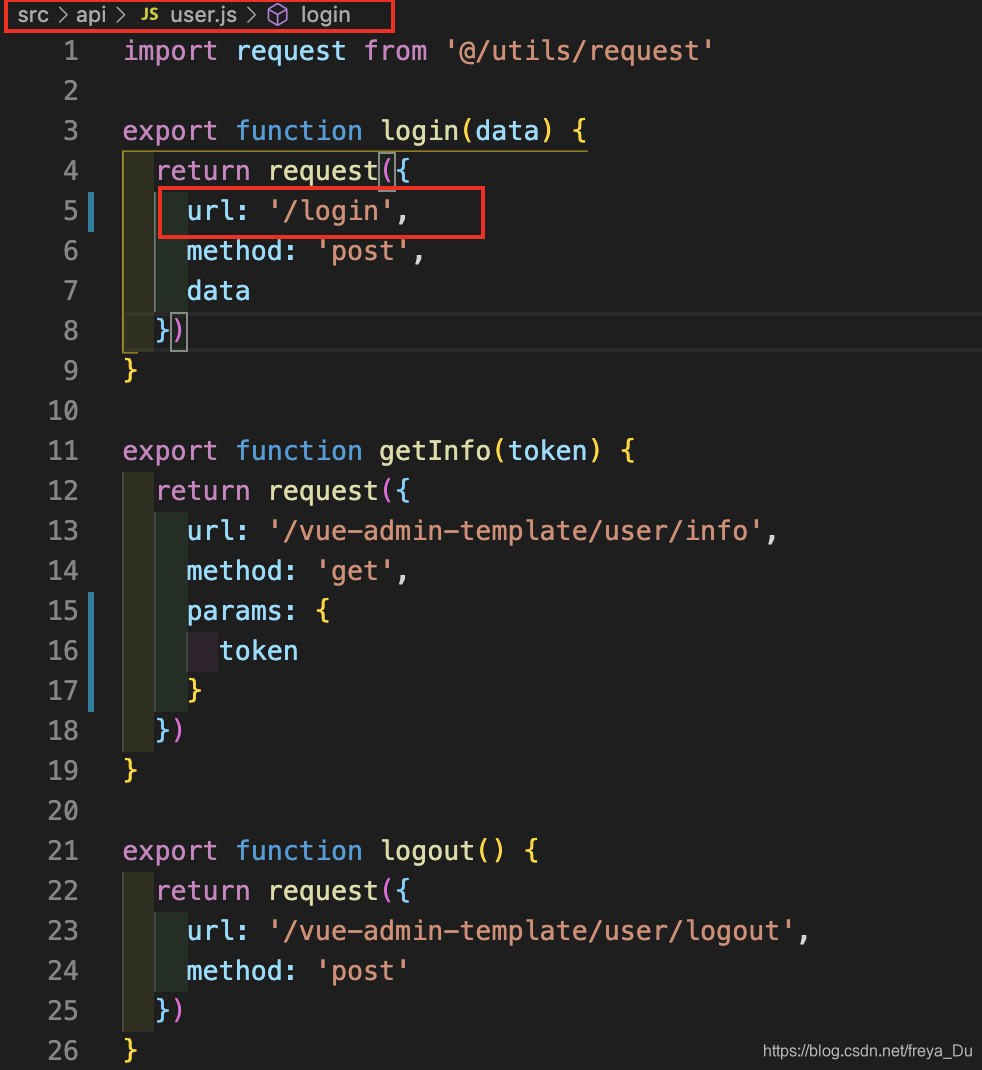
- 最后改一下api就好啦 位置如下

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Cpp五条/article/detail/111773
推荐阅读
相关标签


