热门标签
热门文章
- 1el-select禁止下拉,点击弹出el-table表格,根据关键词进行搜索,并不清除el-select框里面的值
- 2郑州轻工业大学OJ 1000 ~ 1010
- 3frp+nginx+xposed搭建xp模块集群_批量进群 xpose
- 4CNN 卷积神经网络(过程解析)_单个通道的卷积过程
- 5python:sqlalchemy使用
- 6如何在PVE中,给虚拟机挂载独立的硬盘_pve装win10虚拟系统加新硬盘
- 7Big Data Tools插件(详细讲解安装,连接,包教包会!!!)_com.intellij.bigdatatools.core
- 8pgsql日志管理和备份_postgresql日志备份
- 9一个端口到底可以建立多少TCP连接?_一个tcp端口可以多少个连接
- 10精心整理的70+款免费AI工具,总有适合你的(建议收藏)
当前位置: article > 正文
css文字图标(阿里图标)使用及引入方式_阿里巴巴如何往字体图标中新加样式
作者:Cpp五条 | 2024-02-19 09:40:32
赞
踩
阿里巴巴如何往字体图标中新加样式
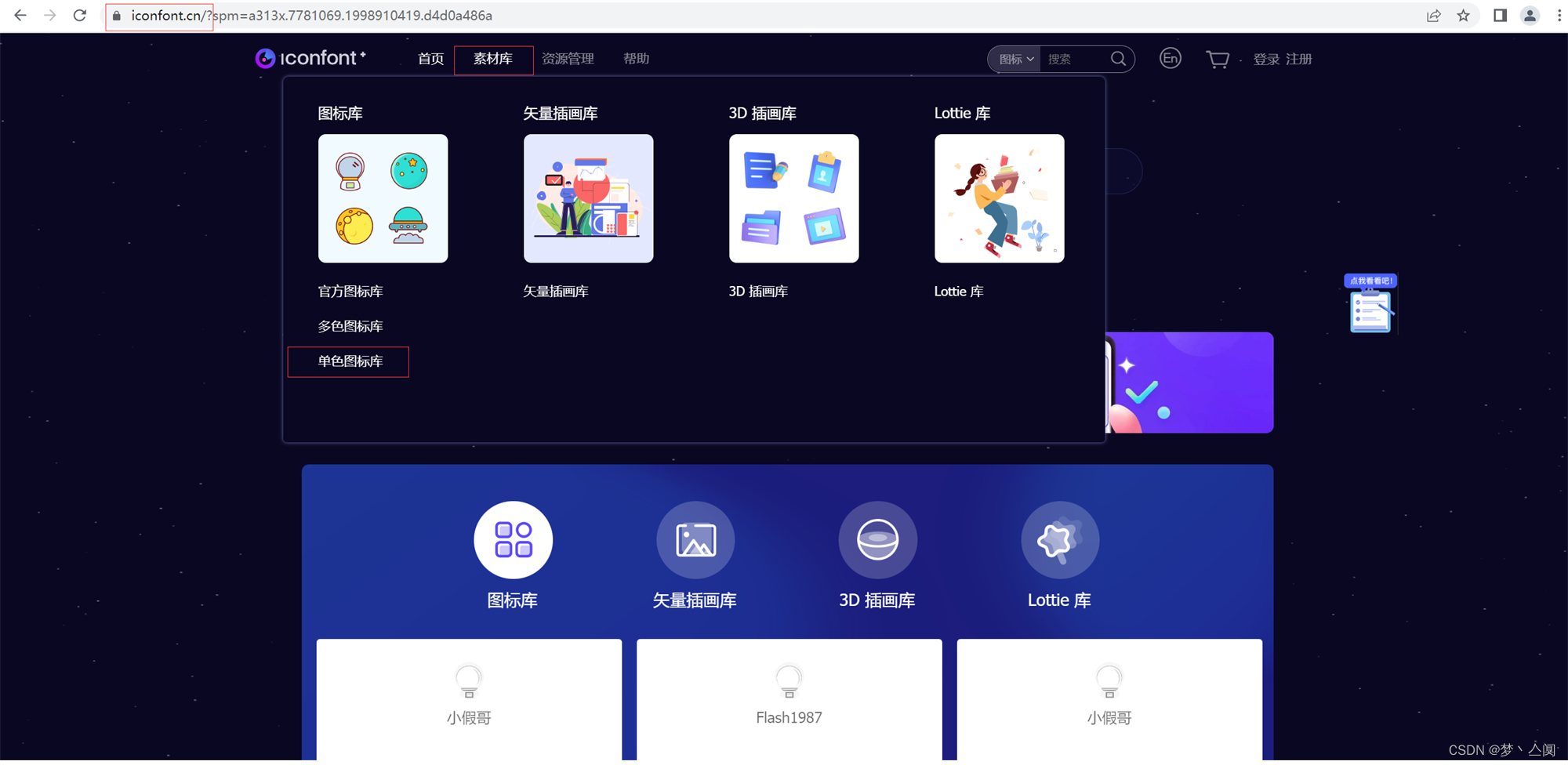
首先打开iconfont图标网页 选择素材库中的单色图标库

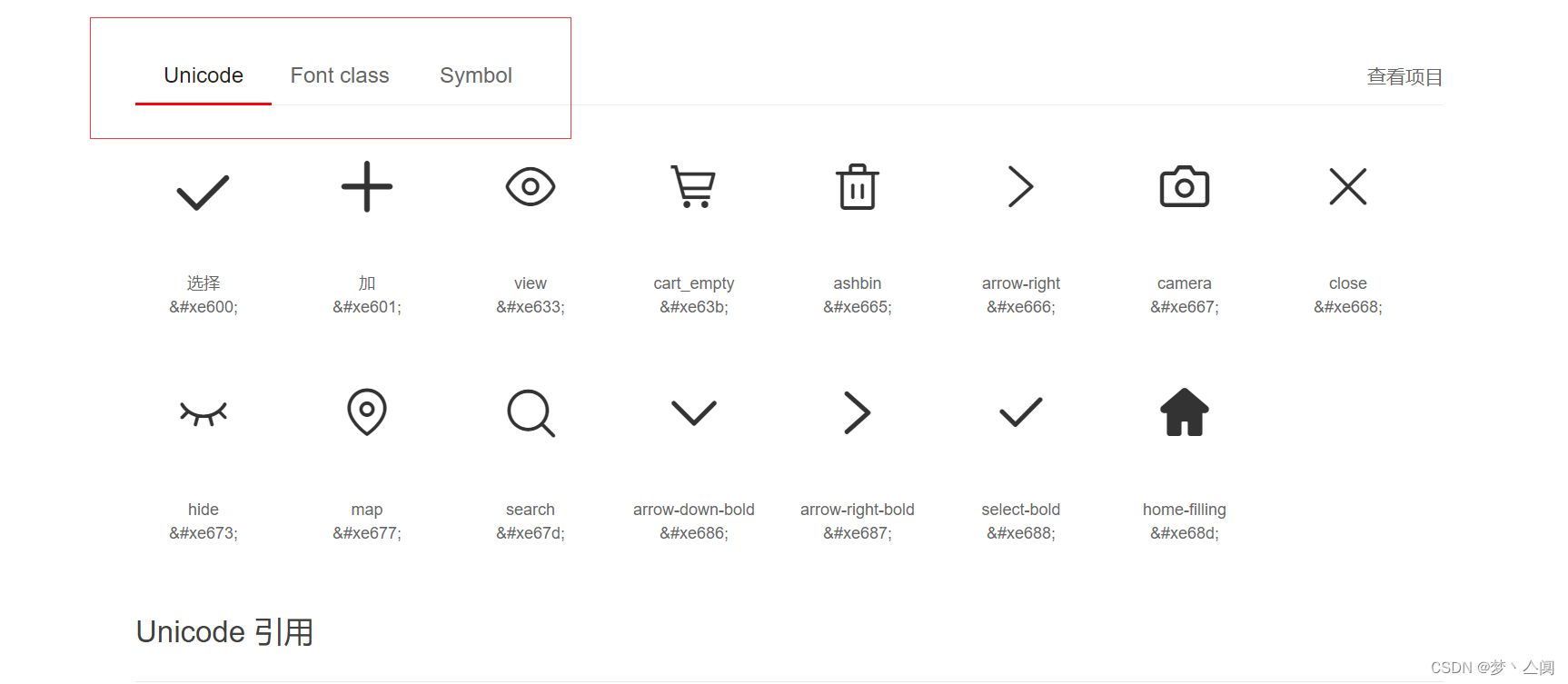
选择自己需要用的图标

这里简绍四种类型的引入方式
首先是网页上的三种引入方式

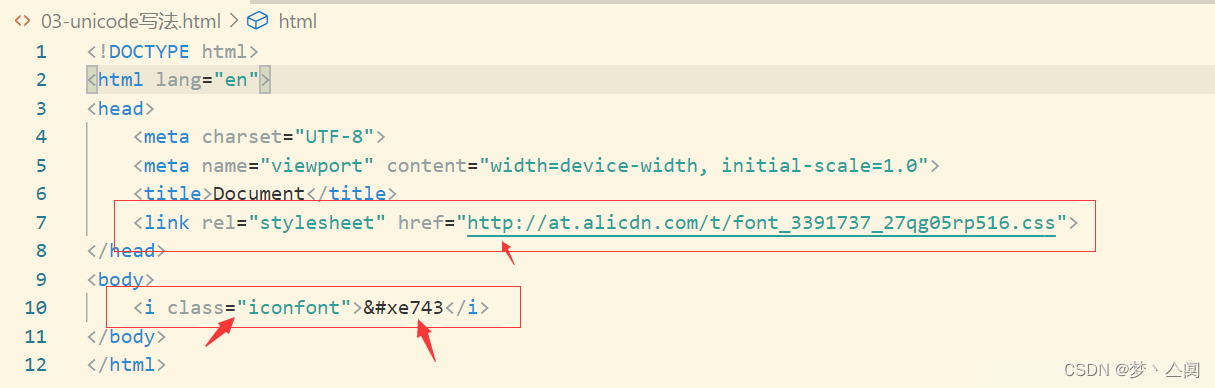
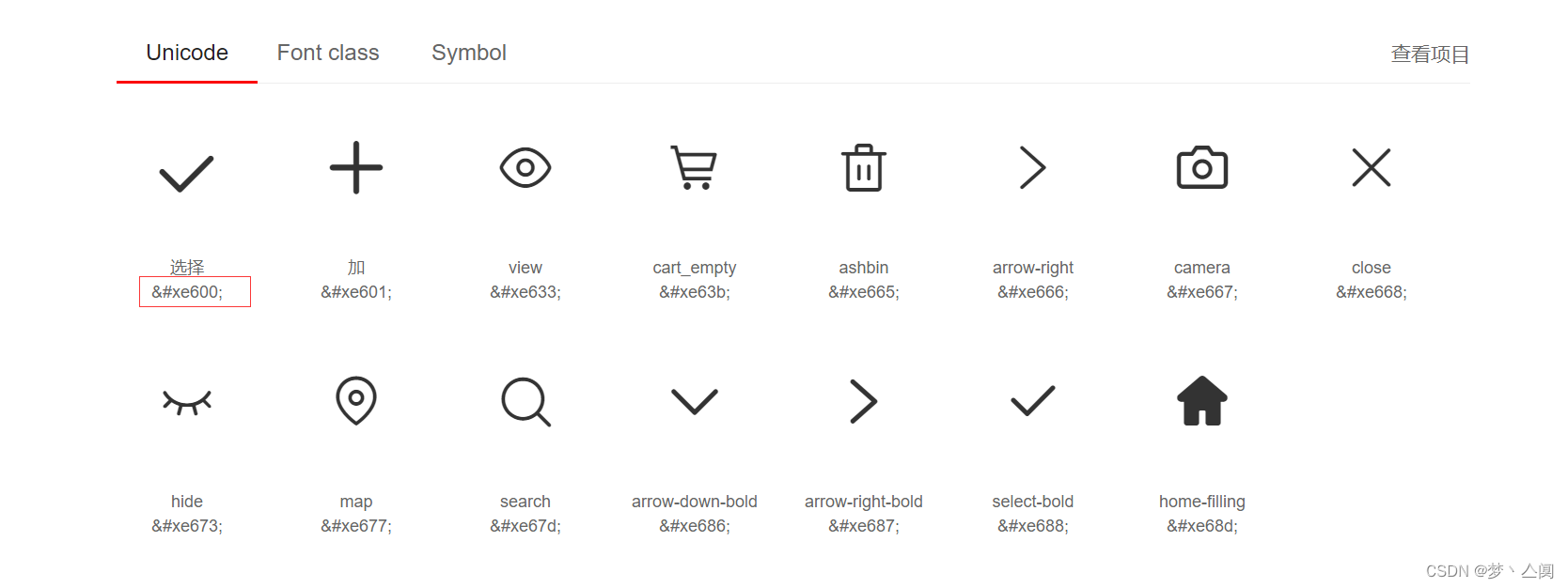
第一种 Unicode 使用方式
复制代码
引入样式 (这里是线上引入 通过网址引入的)

引入样式注意路径完整性

标签中间放入特殊字符 必须属性 标签类名 必须要是iconfont 文字图标添加完成

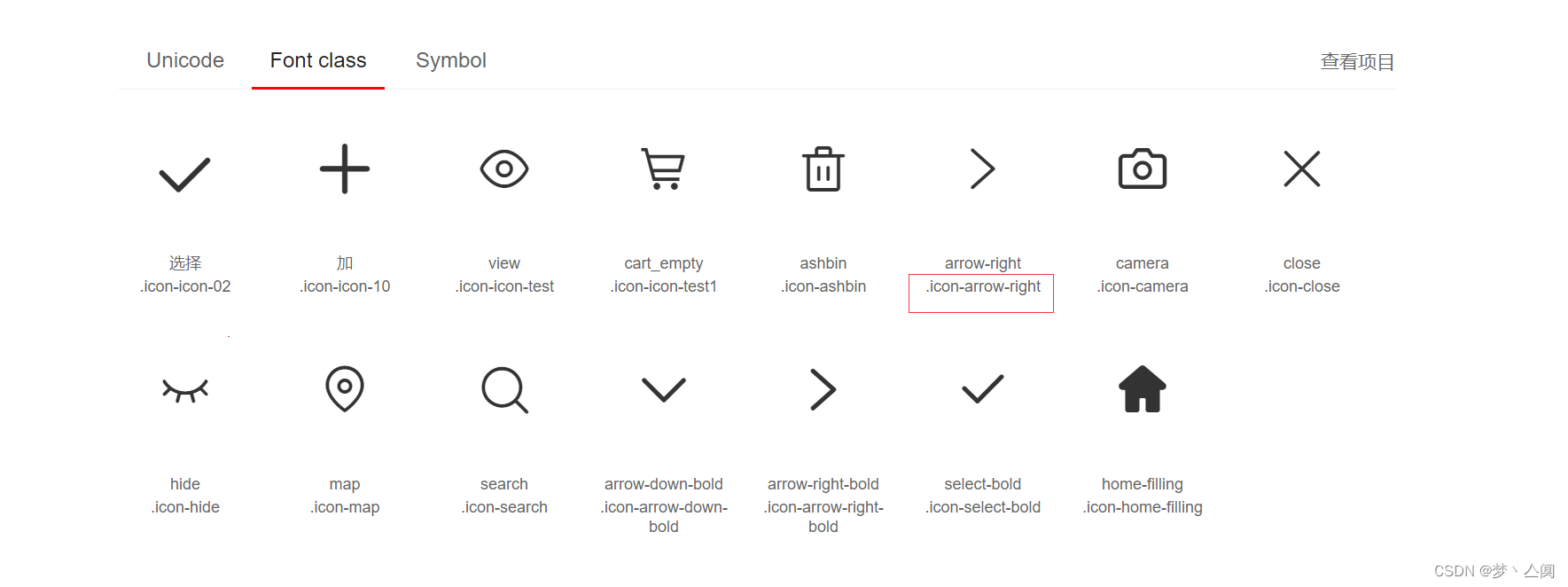
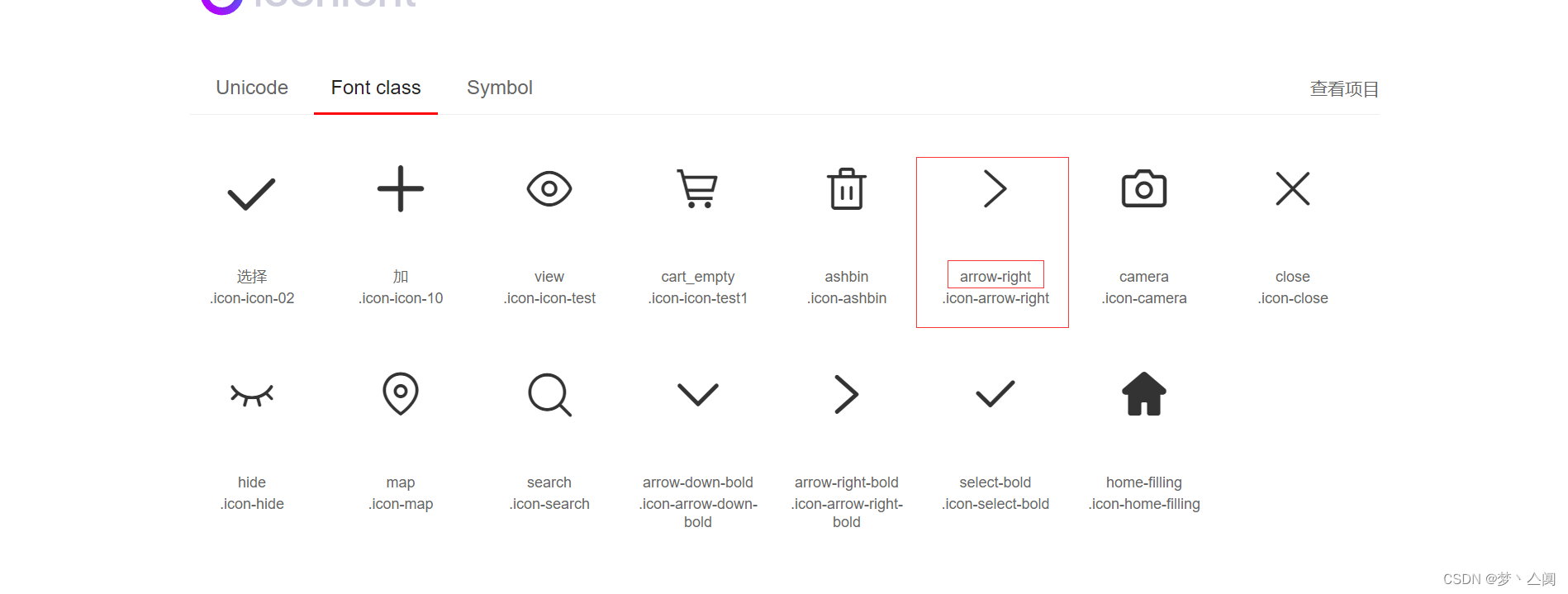
第二种引入 Font class 使用方式
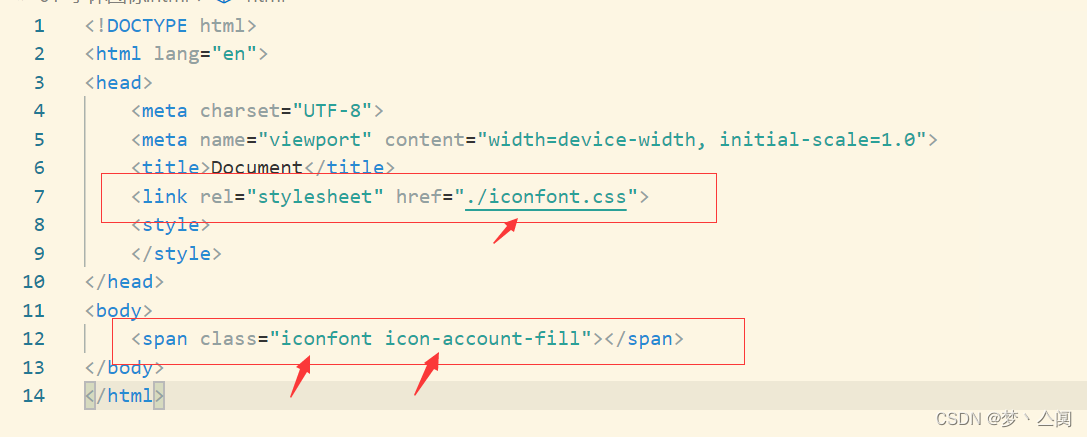
下载需要的字体图标 把生成的文件夹拖入 编程工具 引入iconfont.css这个文件


标签必须类名 iconfont 与你需要使用的图标类名(如上图) 文字图标添加完成

第三种Symbol 使用方式

一般配合js使用 就不在css里介绍了 后续js里介绍
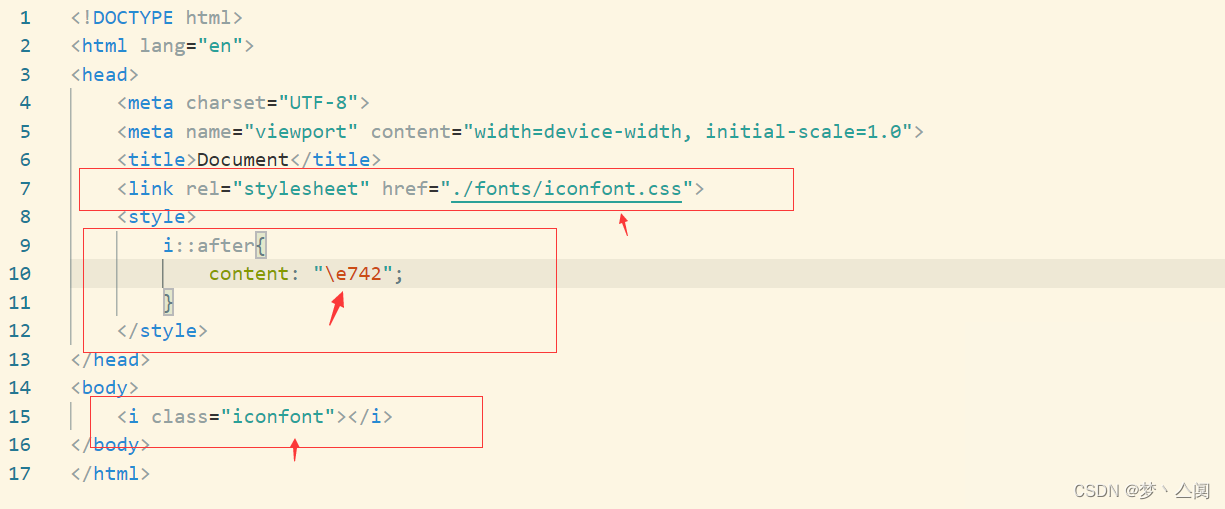
第四种伪元素引用 使用方式
首先 引入方式 本地引入(不会引入看 二)
标签必须类名 iconfont

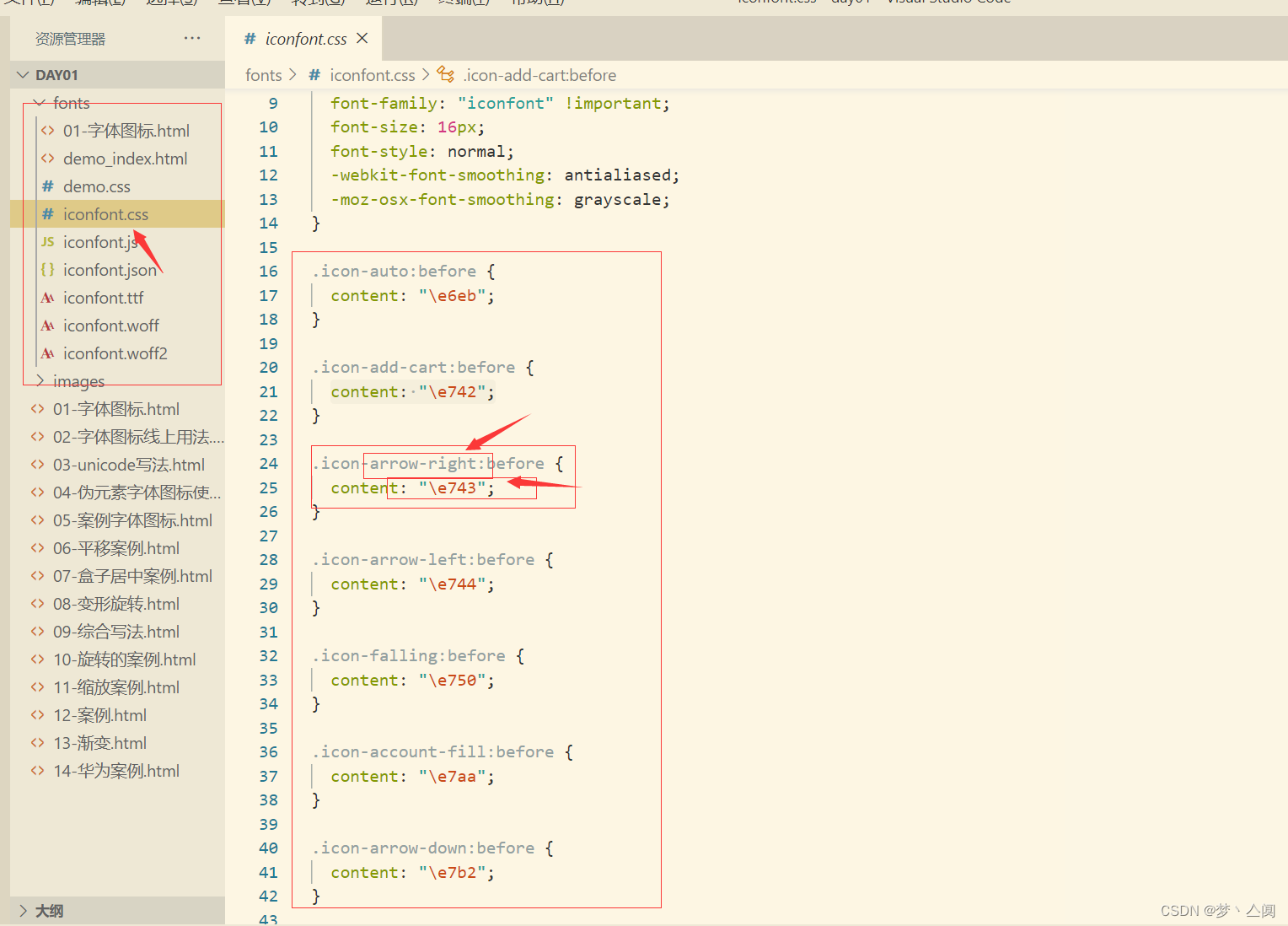
添加伪元素 找到 iconfont.css文件中与阿里网页中对应的图标属性即可将文字图标添加完成


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Cpp五条/article/detail/113990
推荐阅读
- 相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


