热门标签
热门文章
- 1Unity2D教程:单例模式、SceneManager.LoadSceneAsync场景切换、Loading界面进度条
- 2mysql undo表空间_MySQL UNDO表空间独立和截断
- 3Chatgpt这么智能,以后会不会取代掉人类?_chatgpt是否会代替人类的大脑
- 4计算机设计大赛 深度学习人体语义分割在弹幕防遮挡上的实现 - python
- 5windows7装python哪个版本好,win7安装哪个版本的python_pycharm win7适配版本
- 6UE4蓝图基础入门(一)变量与蓝图_ue setmenbersin
- 7ChatGPT-4和ChatGPT-3.5知识库截止日期竟然一样?_gpt4数据库截止日期
- 8Unity——InputSystem入门及部分问题讲解_unity inputsystem
- 9python库turtle的双画笔并发绘制兔兔 表白神器_pythonturtle画小白兔
- 10Rabbitmq学习之路3-cluster_rabbitmqctl join_cluster --ram
当前位置: article > 正文
Vue过滤器filter和filters的使用详解_vue filters的作用
作者:花生_TL007 | 2024-02-19 07:59:35
赞
踩
vue filters的作用
过滤器的作用
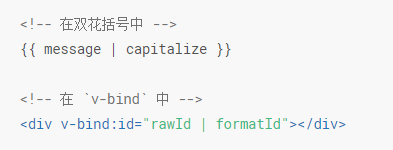
在使用插值表达式的时候,我们通常会有一种需求,就是将数据进行二次的格式化(比如日期的格式化),Vue的过滤器的实现参考了linux的shell命令的管道的实现原理,即上一个命令的输出是下一个命令的输入,Vue.js 允许你自定义过滤器,作用是处理一些常见的文本格式化,过滤器可以用在双花括号插值和v-bind表达式上(后者从2.1.0+开始支持)。

全局过滤器和局部过滤器
有两种方式注册过滤器:全局注册和局部注册。

过滤器的使用
过滤器函数接受表达式的值作为第一个参数。过滤器还可以串联:{ { message | filterA | filterB}} 也就是{ { 数据| 过滤器A | 过滤器B }} 过滤器是JS函数,因此可以接受参数:{ { message | filterA(‘arg1’,arg2) }} 这里,message 是第一个参数,字符串 ‘arg1’ 将传给过滤器作为第二个参数, arg2 表达式的值将被求值然后传给过滤器作为第三个参数。除了在插值表达式里可以用过滤器外,在v-bind指
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/113518
推荐阅读
相关标签



