- 1Unity灯光(light)
- 2毕业设计项目 python小游戏设计 吃豆人小游戏
- 3python 基于django协同过滤的旅游推荐系统_基于python的django旅游
- 4openstack 计算节点连接error: [Errno 111] ECONNREFUSED_error oslo.messaging._drivers.impl_rabbit [-] conn
- 5【计算机网络】应用层——HTTP 协议(一)
- 6Ubuntu18.04安装NVIDIA显卡驱动后设置桌面显示不占用GPU内存的方法_ubuntu18.04显卡驱动,gpu
- 7SocketException: 由于目标计算机积极拒绝,无法连接。 127.0.0.1:10000_由于目标计算机积极拒绝 127.0.0.1
- 8Ubuntu server 18.04安装nvidia显卡驱动_服务器ubuntu 18.04 安装nvidia 470.57.02
- 9【JavaScript笔记 · 拓展篇(二)】Object.defineProperty()方法详细解读 —— 为对象添加自定义属性或修改已有属性_object.defineproperty添加的属性
- 10echarts水波球特效(附带外边框进度条)_水波球插件
把nodejs项目部署到阿里云_怎么把nodejs项目部署到阿里云服务器
赞
踩
前言
最近工作不是很忙,在空闲时间学习用node+express搭建自己的个人博客。目前进度大概进行到一半了,等不及想部署上线看下效果(学习阶段的人总是很兴奋,有一点点小成果就想马上看看 O(∩_∩)O))。于是买了个阿里云服务器,自己尝试来部署一下,捣鼓了两天终于捣鼓好了,这里来记录一下,以免后面又忘了。
参考:
阿里云帮助文档: 部署Node.js项目(CentOS)
推酷文章
简书文章
segmentfault文章
pm2使用方法
一、买服务器
比较穷,选了最低配的。30/月,1核,1G内存,1M带宽,操作系统:CentOS 7.2 64位。作为一个从来没有解除过阿里云的菜鸟,这两天真是踩了无数坑,不过也学到了很多东西。
二、开始捣鼓,来看看怎么部署。
网上的教程很多,但还是想自己来写一下,这样自己好理解,也能加深记忆。首先远程链接,阿里云的远程连接功能不会用,输入用户名后然后输入登录密码,总是输入不完就跳了,不知道咋回事。因为服务器系统是Linux的,我电脑是windows 7的系统。如果服务器是windows server的系统可以使用电脑的远程桌面连接,这里就不细说了,不会的上网搜一下就行了。windows远程连接Linux网上说有两种常用的远程连接工具:Putty和Xshell,我选择的是Xshell。
1、远程连接服务器
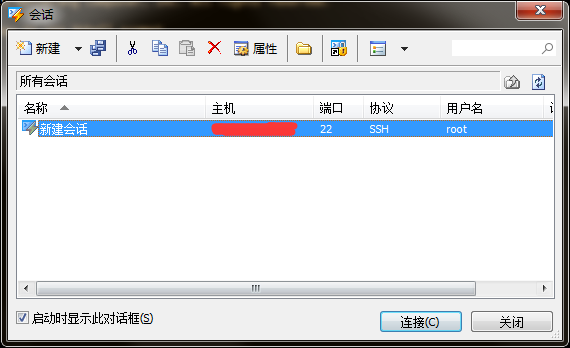
下载Xshell 并安装,打开软件你会看到会话框:

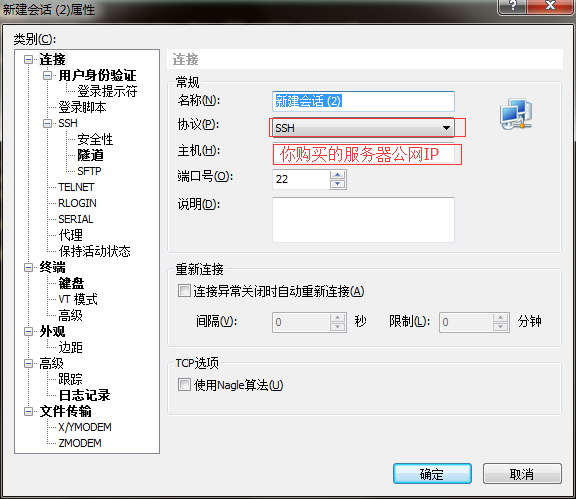
点击新建并设置和填写如下信息:

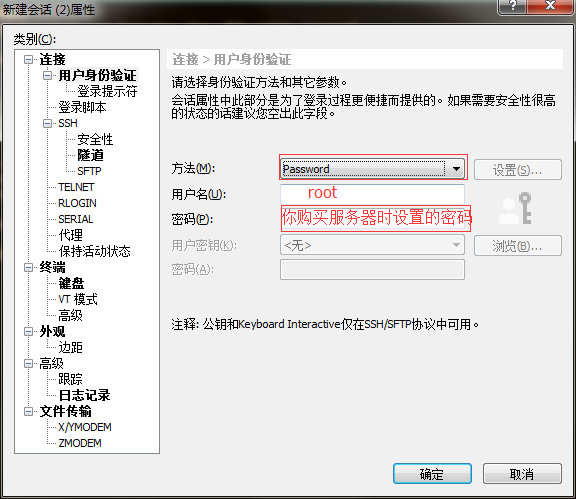
填好后先不要点确定,点击左侧树状图中“用户身份验证”,填写信息:

然后点击确定后,就会像上面第一张图显示的,然后点击连接,连接成功如图显示:

2、安装Node.js
按照阿里云帮助文档: 部署Node.js项目(CentOS) 教程中步骤2操作(linux系统指令大全);
(1)、wget命令下载Node.js安装包。
该安装包是编译好的文件,解压之后,在bin文件夹中就已存在node和npm,无需重复编译。
wget https://nodejs.org/dist/v6.9.5/node-v6.9.5-linux-x64.tar.xz
- 1
(2)、解压文件。
tar xvf node-v6.9.5-linux-x64.tar.xz
- 1
(3)、软件默认安装在/root/node-v6.9.5-linux-x64/目录下。如果需要将该软件安装到其他目录(如:/opt/node/)下,请进行如下操作:
mkdir -p /opt/node/
mv /root/node-v6.9.5-linux-x64/* /opt/node/
rm -f /usr/local/bin/node
rm -f /usr/local/bin/npm
ln -s /opt/node/bin/node /usr/local/bin/node
ln -s /opt/node/bin/npm /usr/local/bin/npm
- 1
- 2
- 3
- 4
- 5
- 6
(4)、查看node.js和npm版本:
node -v
npm -v
- 1
- 2
完成以上步骤node.js就算安装成功了
3、安装mongodb
参考 简书文章:
软件安装位置:/usr/local/mongodb
数据存放位置:/var/mongodb/data
日志存放位置:/var/mongodb/logs
(1)、进入 /usr/local/:
cd /usr/local
(2)、安装mongodb:
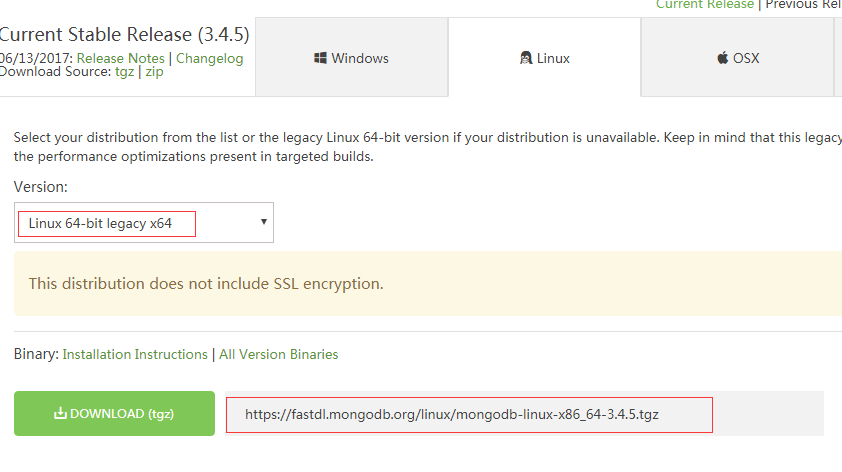
wget https://fastdl.mongodb.org/linux/mongodb-linux-x86_64-3.4.5.tgz
- 1
其他版本链接可以去官网查看

(3)、解压安装包,并重命名文件夹为mongodb
tar zxvf mongodb-linux-x86_64-3.4.5.tgz
mv mongodb-linux-x86_64-3.4.5 mongodb
- 1
- 2
(4)、创建数据和日志存放目录
mkdir /var/mongodb
mkdir /var/mongodb/data
mkdir /var/mongodb/logs
- 1
- 2
- 3
(5)、设置开机启动项
打开rc.local文件,添加CentOS开机启动项:
不熟悉linux命令的可以参考:linux系统指令大全
vim /etc/rc.d/rc.local
- 1
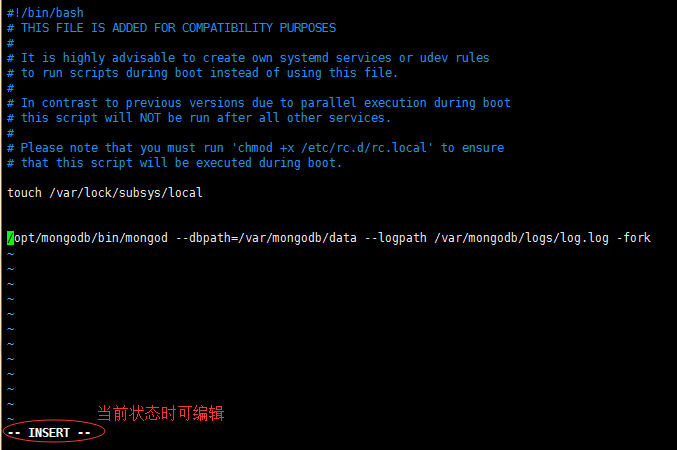
打开文件后输入‘i’启用编辑。将mongodb启动命令追加到本文件中,让mongodb开机自启动:
/opt/mongodb/bin/mongod --dbpath=/var/mongodb/data --logpath /var/mongodb/logs/log.log -fork
- 1

按 Esc 退出编辑,输入 :wq (冒号wq),回车保存并关闭文件。

(6)、手动启动mongodb
/opt/mongodb/bin/mongod --dbpath=/var/mongodb/data --logpath /var/mongodb/logs/log.log -fork
- 1
数据库安装和启动已完成,下面安装pm2
4、安装pm2
(1)、通过npm全局安装:
npm install pm2 -g
- 1
这个时候使用 pm2 -v 查看版本可能会报错,需要设置一下环境变量
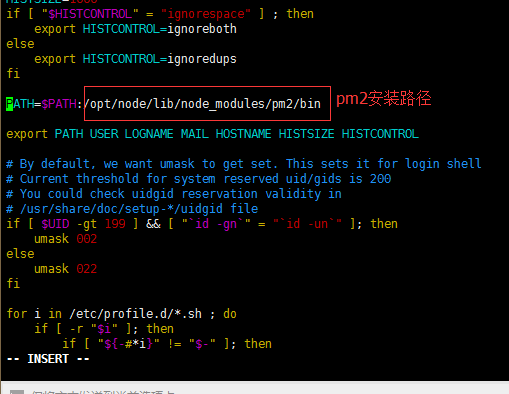
(2)、设置环境变量
使用 vim 命令打开文件 /etc/profile
vim /etc/profile
- 1
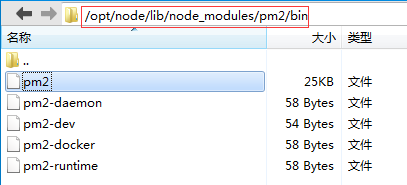
同样,按‘i’启动编辑,将pm2的路径添加到环境变量中;

PATH=$PATH:/opt/node/lib/node_modules/pm2/bin
- 1

保存退出之后输入:source /etc/profile 可以让变量生效。
5、上传项目
上传项目使用的是Xftp
(1)、下载
(2)、连接服务器
如果已经安装,可以点击Xshell中‘新建文件传输’,直接链接到服务器(前提是Xshell已连接);
手动配置连接和Xshell差不多:

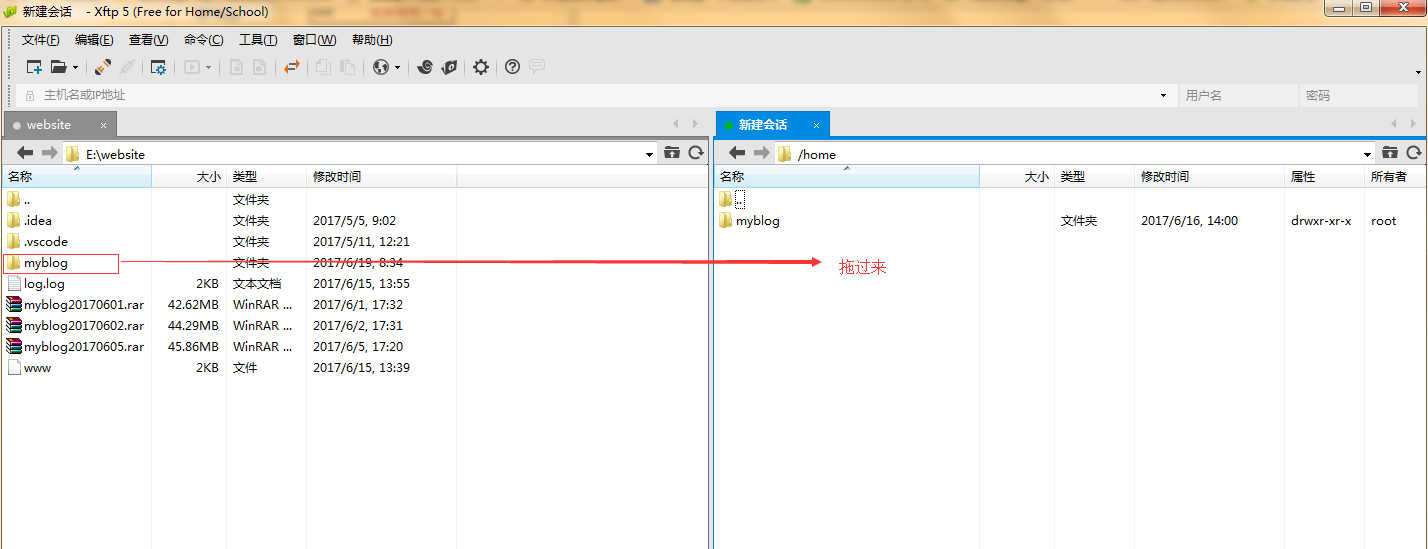
(3)、上传项目目录
参考
我把代码上传到了/home目录文件夹下。

6、启动项目
(1)、使用pm2启动项目
控制台进入存放代码的目录,和本地操作类似,本地使用node /bin/www 启动项目,这里换成pm2 start /bin/www ;
项目启动成功后就可以使用 IP:端口 号访问了。IP是你服务器的公网IP,端口号是你代码中设置的监听端口。
2018-04-28
更新:这里有个坑忘了说,因为当时上传项目的时候直接把项目文件拖过去的,所以依赖模块都包含在内了(node_modules 文件),所以上传很慢,建议去掉这个文件夹保留package.json文件上传后命令行进去项目根目录使用npm install安装依赖。
7、安装配置nginx
(1)、下载
官网下载nginx-1.9.9.tar.gz上传到目录/usr/local/
(2)、解压安装
## 解压
tar -zxvf nginx-1.9.9.tar.gz
##进入nginx目录
cd nginx-1.9.9
## 配置
./configure --prefix=/usr/local/nginx
# make
make
make install
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
(3)、测试是否安装成功
# cd /usr/local/nginx/
./sbin/nginx -t
- 1
- 2
成功的话会显示:
nginx: the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok
nginx: configuration file /usr/local/nginx/conf/nginx.conf test is successful
- 1
- 2
(4)、启动nginx
cd /usr/local/nginx/sbin
./nginx
- 1
- 2
(5)、配置nginx自启动
vim /etc/rc.d/rc.local
和数据库自启动配置一样
添加下面指令
/usr/local/nginx/sbin/nginx
- 1

配置:/usr/local/nginx/conf下nginx.conf文件
server {
listen 80;
server_name www.forestchen.cn;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /home/vueblog/dist;
index index.html index.htm;
proxy_pass http://127.0.0.1:8080;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
三、结束
至此,部署过程全部结束,我也是小白,从来没碰过linux,实际操作中也遇到了各种问题。但是多尝试,多搜索,细心一点一般都能部署成功。写个博客记录一下部署过程,好记性不如烂笔头,以后忘记了查一下博客很快就能弄明白。也希望能够帮助其他刚接触linux部署的小伙伴。这个博客也不算是原创,算是整理其他博友的教程,各位可以随意转载。


