热门标签
热门文章
- 1SteamVR---UI交互_steam vr ui 交互
- 2检查c#代码内存泄露工具-CLR Profiler_c# clr profiler
- 3如何在Linux下使用GPG(GnuPG)加密及解密_gungpg
- 4python从入门到精通第三版,python3.8从入门到精通pdf_python从入门到精通第三版pdf下载
- 5python常见相关组件汇总(个人学习)_python组件
- 6深度半监督学习方法总结
- 7【Unity】 2D贪吃豆开发流程_unity2d吃豆豆游戏向上碰撞物体,不能销毁
- 8jq用到的插件整理_jquery.superslide.2.1.1.min.js
- 9却话文心一言(Chatgpt们),存算一体真能突破AI算力“存储墙”|“能耗墙”|“编译墙”?_计算 存储墙
- 10正则表达式的一些高级用法
当前位置: article > 正文
HarmonyOS学习路之方舟开发框架—方舟开发框架(ArkUI)概述_harmonyos提供了一套ui开发框架:即方舟开发框架(arkui框架)。
作者:Cpp五条 | 2024-02-21 14:57:59
赞
踩
harmonyos提供了一套ui开发框架:即方舟开发框架(arkui框架)。
方舟开发框架(简称ArkUI)为HarmonyOS应用的UI开发提供了完整的基础设施,包括简洁的UI语法、丰富的UI功能(组件、布局、动画以及交互事件),以及实时界面预览工具等,可以支持开发者进行可视化界面开发。
基本概念
- UI:即用户界面。开发者可以将应用的用户界面设计为多个功能页面,每个页面进行单独的文件管理,并通过页面路由API完成页面间的调度管理如跳转、回退等操作,以实现应用内的功能解耦。
-
组件:UI构建与显示的最小单位,如列表、网格、按钮、单选框、进度条、文本等。开发者通过多种组件的组合,构建出满足自身应用诉求的完整界面。
两种开发范式
针对不用的应用场景及技术背景,方舟开发框架提供了两种开发范式,分别是基于ArkTS的声明式开发范式(简称“声明式开发范式”)和兼容JS的类Web开发范式(简称“类Web开发范式”)。
- 声明式开发范式:采用基于TypeScript声明式UI语法扩展而来的ArkTS语言,从组件、动画和状态管理三个维度提供UI绘制能力。
- 类Web开发范式:采用经典的HML、CSS、JavaScript三段式开发方式,即使用HML标签文件搭建布局、使用CSS文件描述样式、使用JavaScript文件处理逻辑。该范式更符合于Web前端开发者的使用习惯,便于快速将已有的Web应用改造成方舟开发框架应用。
在开发一款新应用时,推荐采用声明式开发范式来构建UI,主要基于以下几点考虑:
- 开发效率:声明式开发范式更接近自然语义的编程方式,开发者可以直观地描述UI,无需关心如何实现UI绘制和渲染,开发高效简洁。
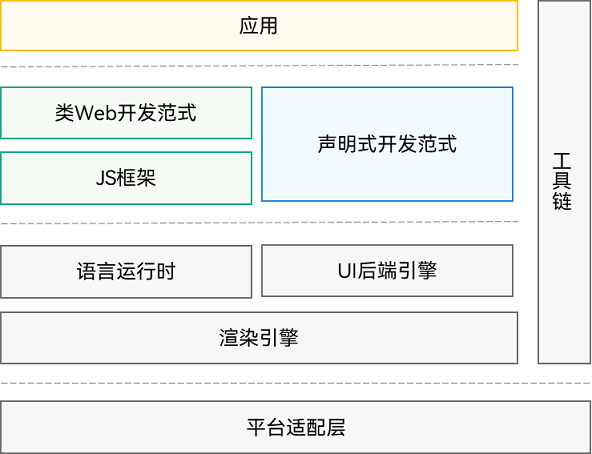
- 应用性能:如下图所示,两种开发范式的UI后端引擎和语言运行时是共用的,但是相比类Web开发范式,声明式开发范式无需JS框架进行页面DOM管理,渲染更新链路更为精简,占用内存更少,应用性能更佳。
- 发展趋势:声明式开发范式后续会作为主推的开发范式持续演进,为开发者提供更丰富、更强大的能力。
图1 方舟开发框架示意图

不同应用类型支持的开发范式
根据所选用HarmonyOS应用模型(Stage模型、FA模型)和页面形态(应用或服务的普通页面、卡片)的不同,对应支持的UI开发范式也有所差异,详见下表。
| 应用模型 | 页面形态 | 支持的UI开发范式 |
|---|---|---|
| Stage模型(推荐) | 应用或服务的页面 | 声明式开发范式(推荐) |
| 卡片 | 声明式开发范式(推荐) 类Web开发范式 | |
| FA模型 | 应用或服务的页面 | 声明式开发范式 类Web开发范式 |
| 卡片 | 类Web开发范式 |
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Cpp五条/article/detail/124530
推荐阅读
相关标签


