热门标签
热门文章
- 1web靶场搭建_webbug靶场搭建
- 2开源社区的力量:合作与创新_开源社区 促进创新
- 3samba服务器创建和连接方法(详细)_怎么连接samba
- 4北大计算机907参考书,2020年北京大学信息科学技术学院考研参考书目
- 5SQL 内部联接 – 如何在 SQL 和 MySQL 中联接 3 个表_内连接三个表
- 6systemd-journald日志进程介绍
- 7MATLAB菜鸟入门笔记【函数章】
- 8腾讯云4核8G的云服务器性能水平?使用场景说明
- 9解决Android Studio 将String类型保存为.txt文件,按下button跳转到文件管理器(解决了保存txt文件到文件管理后,手机打开是乱码的问题)...
- 10华为交换机dot1x配置认证方式_华为dot1x配置
当前位置: article > 正文
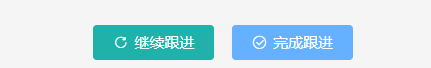
改变element-UI 中 el-button的颜色_element ui button颜色
作者:Cpp五条 | 2024-02-23 03:37:08
赞
踩
element ui button颜色

html
<el-button size="mini" icon="el-icon-refresh-right" type="goon" >继续跟进</el-button>
- 1
css
.el-button--goon.is-active, .el-button--goon:active { background: #20B2AA; border-color: #20B2AA; color: #fff; } .el-button--goon:focus, .el-button--goon:hover { background: #48D1CC; border-color: #48D1CC; color: #fff; } .el-button--goon { color: #FFF; background-color: #20B2AA; border-color: #20B2AA; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Cpp五条/article/detail/133400
推荐阅读
相关标签



