- 1VMware16安装Mac11.1Big Sur遇到“客户机操作系统已禁用 CPU。请关闭或重置虚拟机。”解决方案_vmware操作系统已禁用cpu
- 22024最新华为OD机试试题库全 -【内存冷热标记】- C卷_华为机试题库及答案
- 3搭建远程办公服务器(FRP)超全教程_frp服务器搭建步骤
- 4基于微信小程序校园维修报修系统设计与实现(php+mysql后台)
- 5Android开机自动执行shell脚本
- 6Nacos注册中心概述、服务注册、分级存储模型及环境隔离_nacos注册中心的数据存储
- 7Microdot - 强大的开源 .NET 微服务框架
- 8认识操作系统_对操作系统的认识需要怎么做
- 9使用shell脚本监控cpu,磁盘,内存_shell脚本监控cpu内存磁盘
- 1066道史上最全Redis面试题,面试官能问的都被我找到了(附答案)
element ui后台html_GitHub开源的10个超棒后台管理面板
赞
踩


作者:不脱发的程序猿
原文链接:
https://blog.csdn.net/m0_38106923/article/details/101050788
项目开发中后台管理平台必不可少,但是从零搭建一套多样化后台管理并不容易,目前有许多开源、免费、样式丰富的后台管控面板,深夜学习简书上一位大神的博文,共总结10项优秀后台管理控制面板(9个GitHub项目,1个在线UI 框架)。
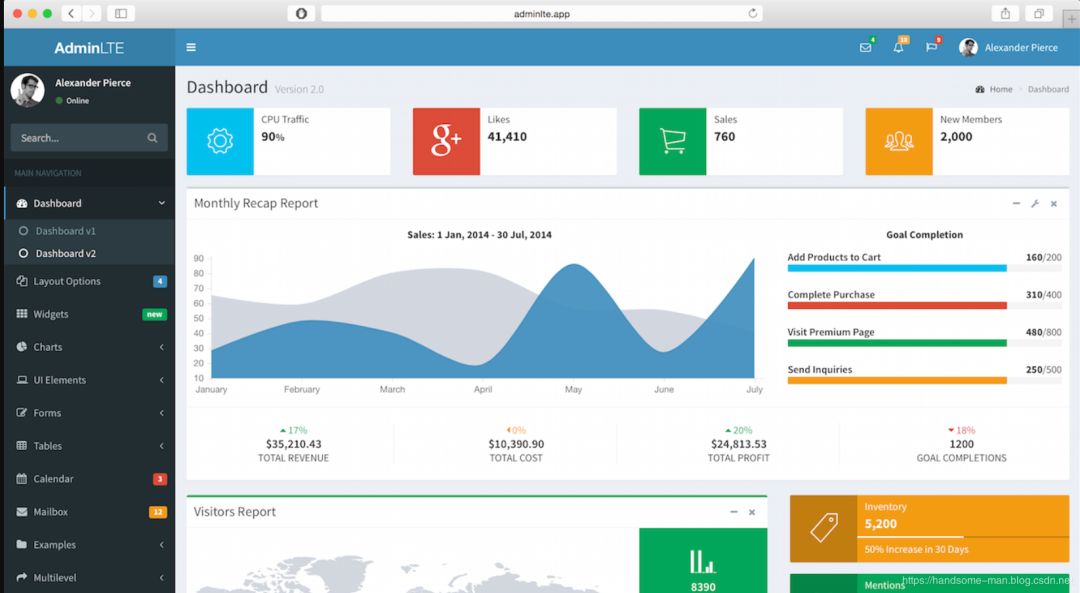
1.AdminLTE
简介:非常流行的基于 Bootstrap 3.x 的免费的后台 UI 框架。
网站:https://github.com/ColorlibHQ/AdminLTE

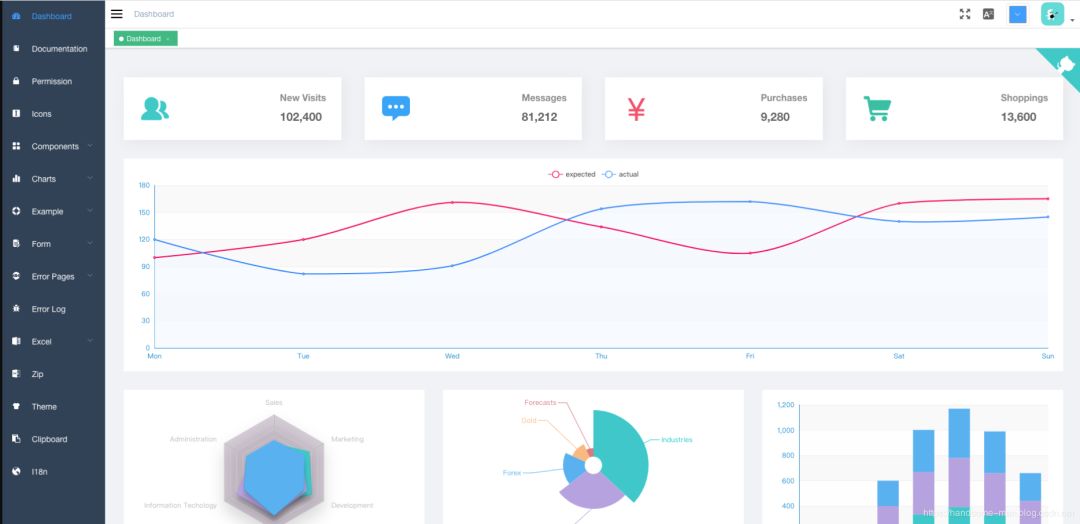
2.vue-Element-Admin
简介:一个基于 vue2.0 和 Element 的控制面板 UI 框架。
网站:
https://github.com/PanJiaChen/vue-element-admin

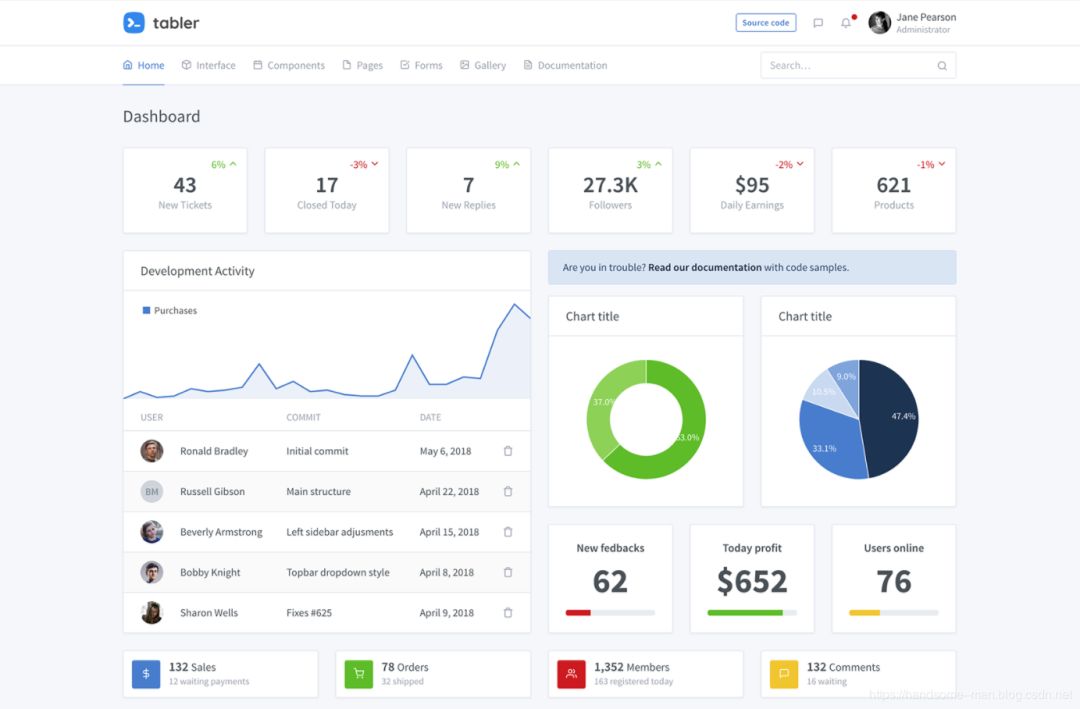
3、tabler
简介:构建在 BootStrap 4 之上的免费的 HTML 控制面板框架。
网站:https://github.com/tabler/tabler

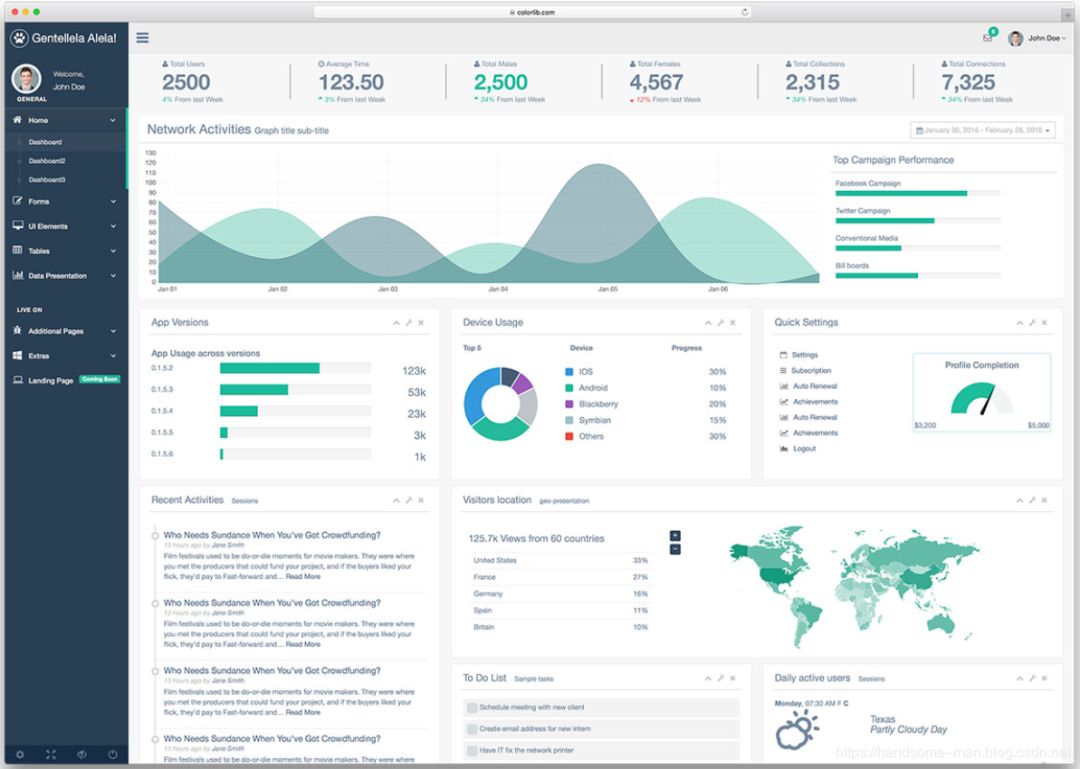
4.Gentelella
简介:一个基于 Bootstarp 的免费的后台控制面板。
网站:https://github.com/ColorlibHQ/gentelella

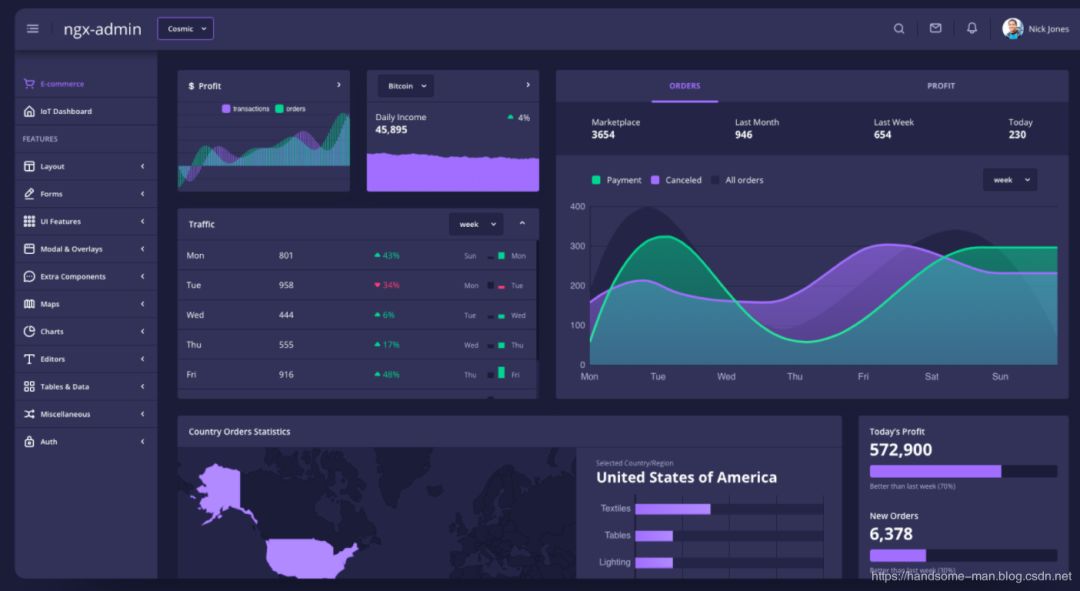
5.ng2-admin
简介:基于 Angular 2, Bootstrap 4 和 Webpack 的后台管理面板框架。
网站:https://github.com/akveo/ngx-admin

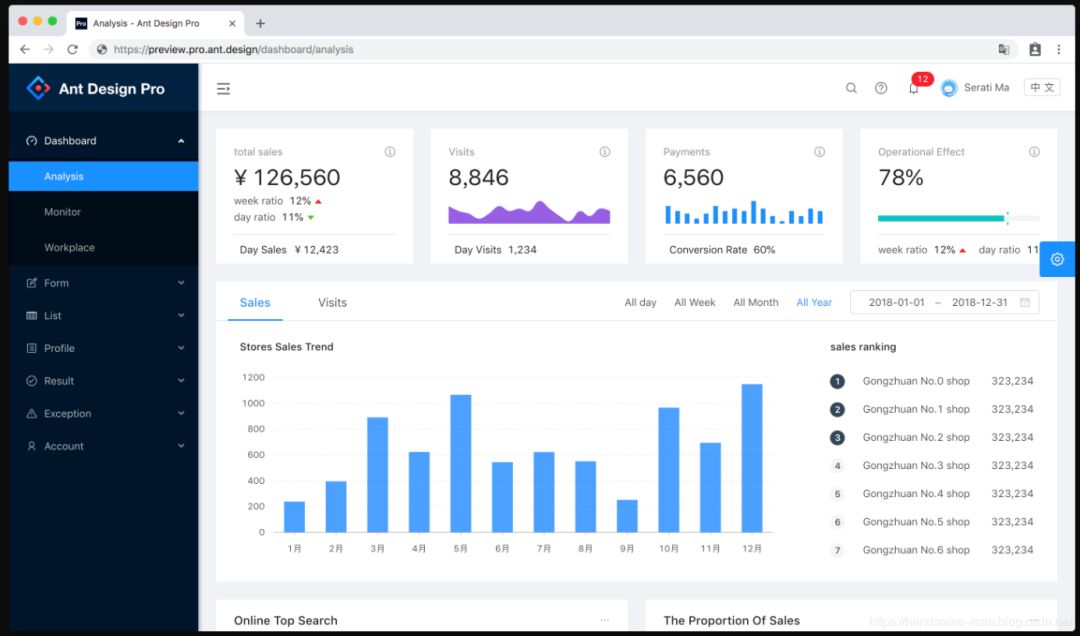
6、ant-design-pro
简介:开箱即用的中台前端/设计解决方案。
网站:https://github.com/ant-design/ant-design-pro

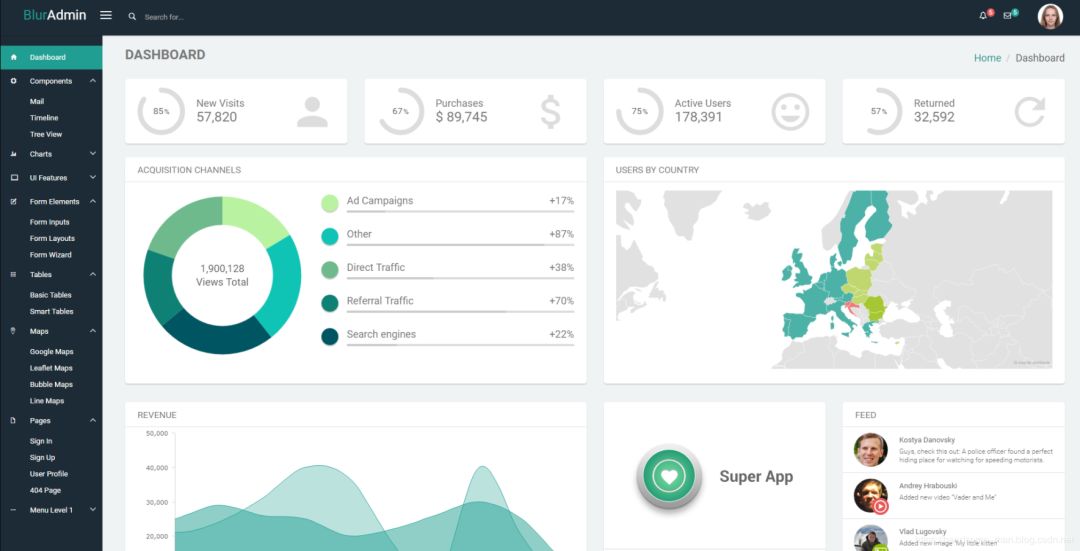
7.blur-admin
简介:基于 Angular 和 Bootstrap 的后台管理面板框架。
网站:https://github.com/akveo/blur-admin

8.iview-admin
简介:基于 iView 的 Vue 2.0 控制面板。
网站:https://github.com/iview/iview-admin

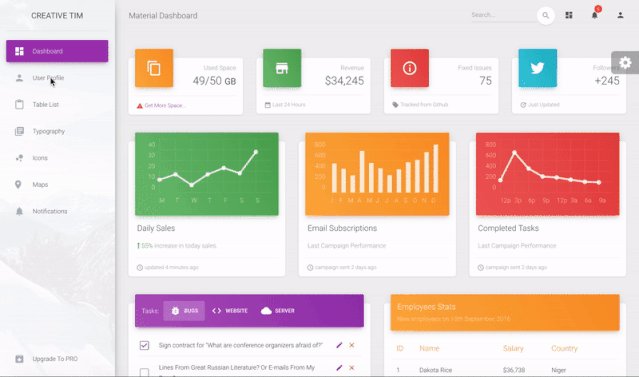
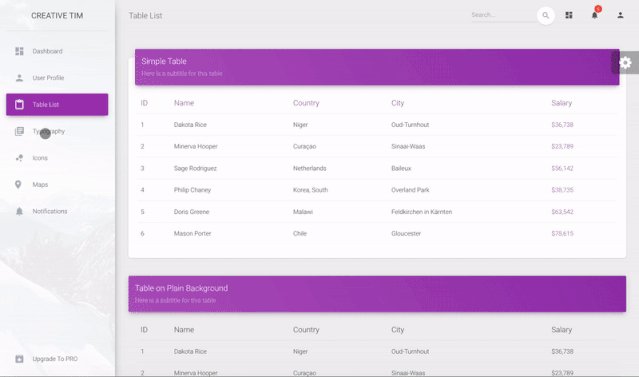
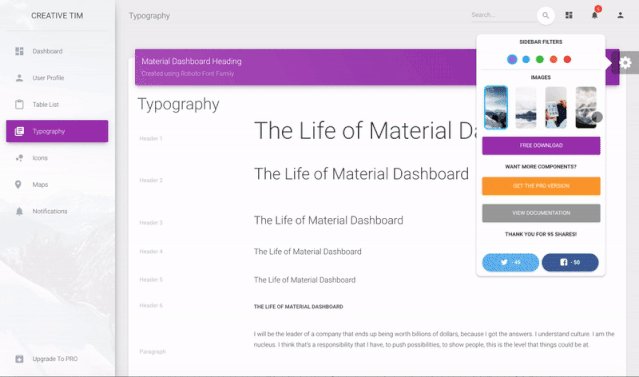
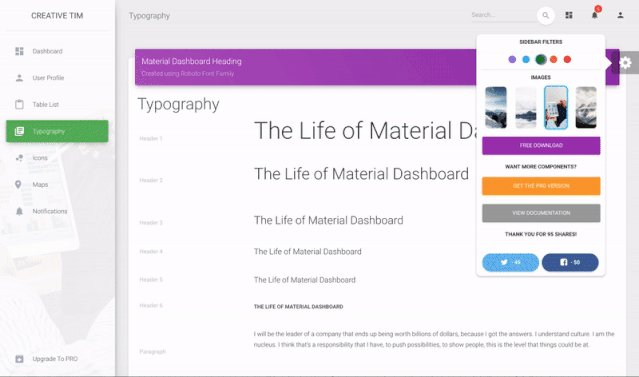
9.material-dashboard
简介:基于 Bootstrap 4 和 Material 风格的控制面板。
网站:
https://github.com/creativetimofficial/material-dashboard

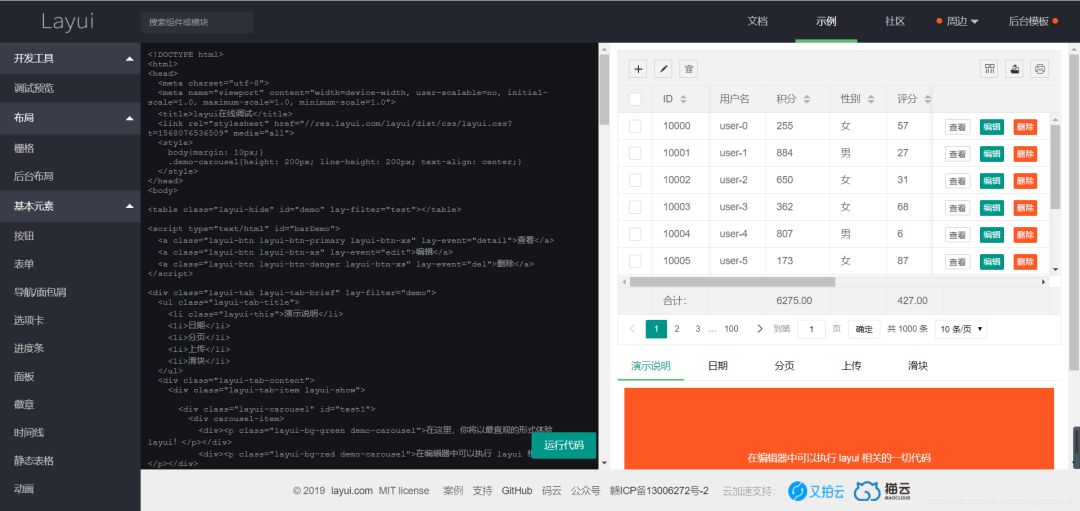
10.layui
简介:layui,是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式,门槛极低,拿来即用。
网站:https://www.layui.com/



点击下方“”开始学习编程


