热门标签
热门文章
- 1微信小程序获取当前日期时间_微信小程序获取当前时间
- 2零基础学python:超详细的入门教程!_python入门教程(非常详细)
- 3Retail_HikariCP - Exception during pool initialization_hikaricp - exception during pool initialization.
- 4目标检测新SOTA:YOLOv9 问世,新架构让传统卷积重焕生机
- 5计算机知识体系图谱总结_计算机科学课程体系的核心内容图表
- 6零基础C/C++开发到底要学什么?_c++软件开发需要学什么
- 7Selenium浏览器自动化测试框架详解
- 8python 绘制混淆矩阵( confusion matrix)_imshow confusion matrix
- 9vue.js毕业设计,基于vue.js前后端分离图书购物商城系统(H5移动项目) 开题报告_基于vue的网上商城开题报告关键问题
- 10计算机毕业设计选题基于Uniapp+springboot助农管理系统App[源码+文档+答疑+远程
当前位置: article > 正文
vue3+springboot部署到Windows服务器_vue 前端打包部署 windows server
作者:Cpp五条 | 2024-03-04 03:32:52
赞
踩
vue 前端打包部署 windows server
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
提示:这里可以添加本文要记录的大概内容:
参考网上将项目部署到服务器,这里只介绍简单部署的方式。
提示:以下是本篇文章正文内容,下面案例可供参考
一、准备工作
(1) 安装Nginx —— 用于部署vue
(2) 安装mysql —— 数据库
(3)安装jdk
(4) 部署springboot项目
二、使用步骤
1.vue部署
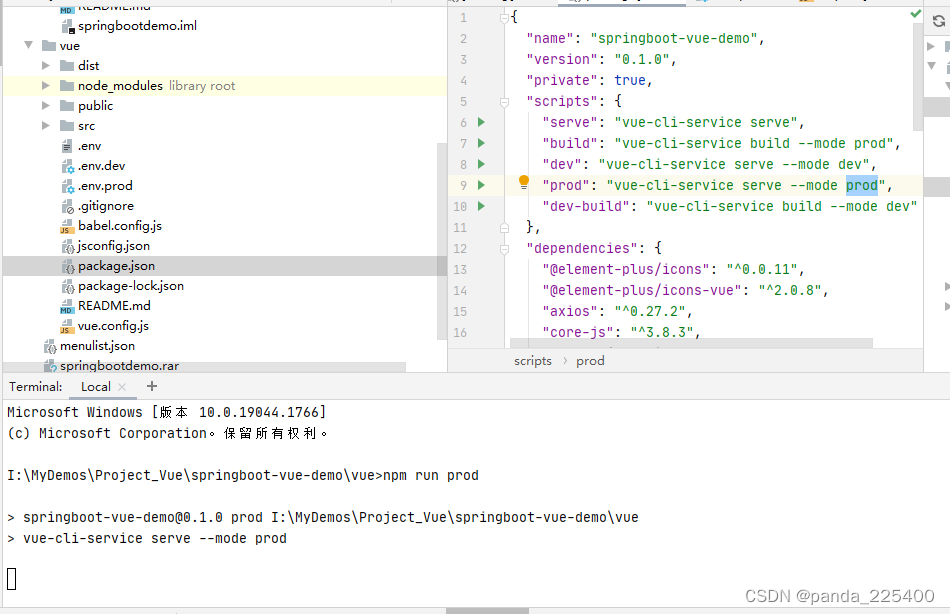
打包vue项目

将dist文件夹拷贝到Nginx的安装目录下

2.mysql部署
mysql网上资料很多,就不多说

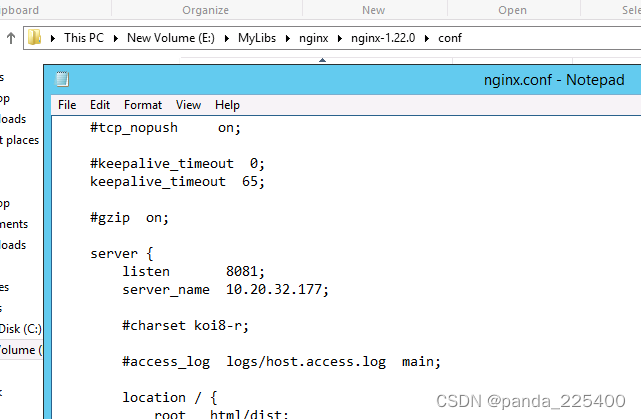
3.配置Nginx
配置Nginx
因为现在是把vue前端交给了Nginx代理,所以这里的端口号不一定是我们在vue项目中设置的端口号。这里的端口号必须是当前服务器开放的端口号。

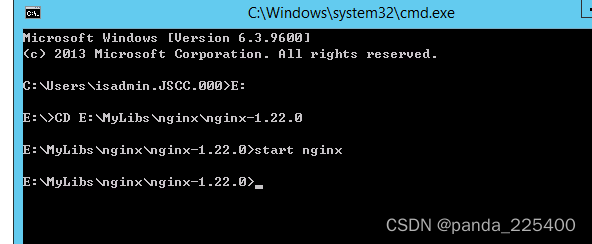
启动Nginx
打开Nginx安装路径下的命令行
代码如下(示例):
start nginx
nginx -s stop
- 1
- 2
- 3

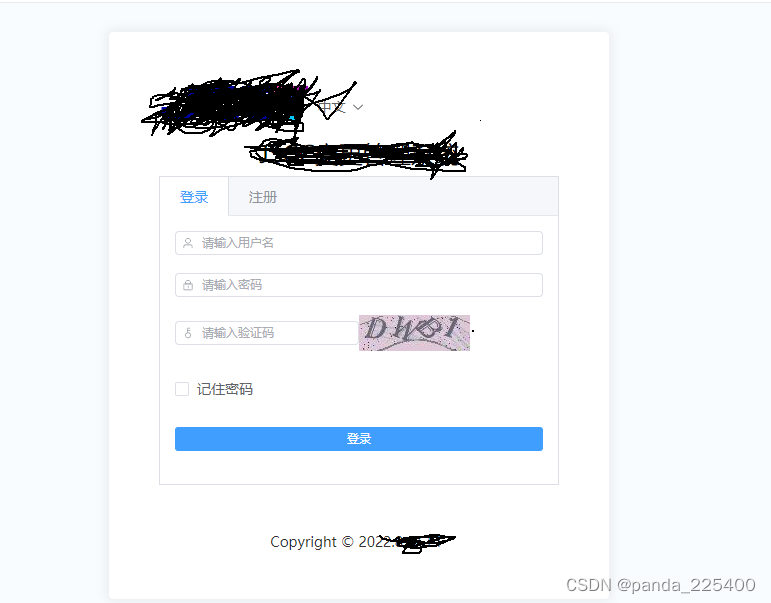
在浏览器中打开网页:http://scck2dev02:8081
自动跳到:http://scck2dev02:8081/#/login

4.后端部署
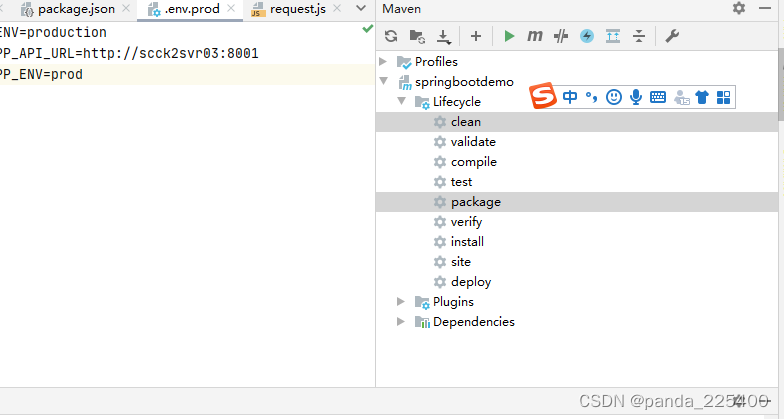
package打包springboot项目

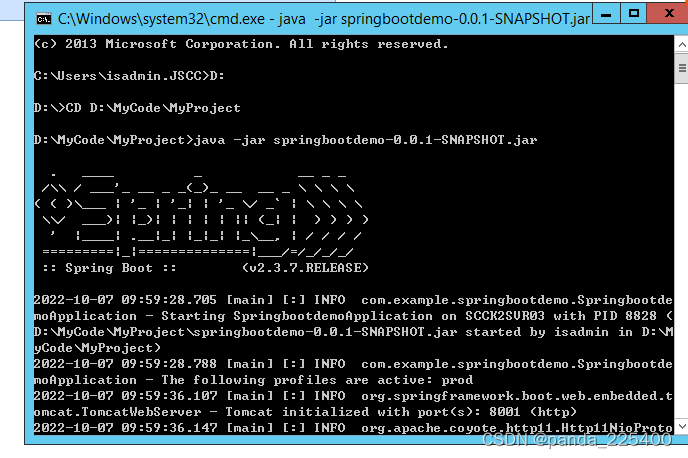
服务器启动springboot项目

部署成功
在浏览器中打开网页:http://scck2dev02:8081

总结
记录点点滴滴
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Cpp五条/article/detail/186357
推荐阅读
相关标签


