热门标签
热门文章
- 1Maven和Git
- 2手把手教你编写一个上位机
- 3python从小白到大师-第一章Python应用(一)语言简介
- 4PyCharm使用GitLab,Git常用命令_pycharm add gitlab account
- 5ATF源码篇(九):docs文件夹-Components组件(8)固件升级
- 6LeetCode——1700.无法吃午餐的学生数量_无法吃午餐学生数量
- 7数据结构中的排序——C语言实现排序源代码_数据结构c语言版排序实验源代码
- 8ElementPlus主题色修改_element plus 修改主题颜色
- 92023最新版Node.js下载安装及环境配置教程(非常详细)从零基础入门到精通,看完这一篇就够了_nodejs安装及环境配置
- 10使用JS charts来画图表(二)——饼状图_echart饼图2.5d
当前位置: article > 正文
php中标签作用,HTML元素pre标签的使用方法及作用
作者:Cpp五条 | 2024-03-06 10:04:38
赞
踩
php pre
html元素
标签常见用途是表示计算机的源代码,且会保留空格和换行符。有关该标签的使用方法及作用介绍如下:
标签的定义
标签定义预格式化的文本,且文本以等宽字体呈现;
标签最常见的用途是表示计算机的源代码,比如 HTML 源代码;
标签定义的文本通常会保留空白字符,比如空格、制表符、换行符;
标签中的html源代码,请使用符号实体代替特殊字符,比如,用 "<" 代替 "";
浏览器支持情况
标签已被大多数浏览器支持;
标签属性
在 HTML 4.01 中,"width" 属性已废弃,不可使用。 HTML5 不支持"width"属性。属性值描述
widthnumberHTML5 不支持该属性。HTML 4.01 已废弃该属性。
定义每行的最大字符数(通常是 40、80 或 132)。
标签的用法
1、
标签最常见的用途是标记各种计算机的源代码。
比如,我们标记HTML 源代码为例,
标签中包裹的文本,可以添加a标签链接,也可以在pre标签内添加图像和水平分隔线等标签。
欢迎光临刘代码博客!
有时,我们也可以将
标签与标签结合起来使用,以获得更加精确的语义,用于标记页面中需要呈现的源代码。
2、
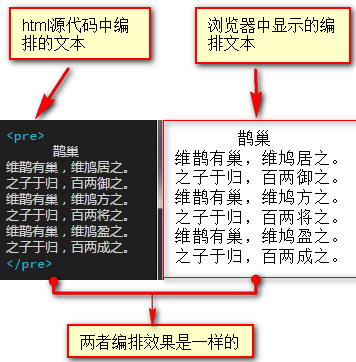
标签包裹的文本内容在浏览器中通常按照源代码中的文本编排方式显示出来的,演示代码如下鹊巢
维鹊有巢,维鸠居之。
之子于归,百两御之。
维鹊有巢,维鸠方之。
之子于归,百两将之。
维鹊有巢,维鸠盈之。
之子于归,百两成之。
以上代码编排效果和浏览器中显示效果是一致的,如下图分析所示:

从上图可知,pre标签中的文本编排是什么样子的,在浏览器中就会显示出什么样子,这就是因为
标签元素中的空白符都会在浏览器中显示的缘故。3、
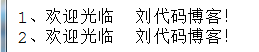
标签会保留所有空白字符,也就是说,所有空白字符在浏览器中显示都会保留,比如空格、制表符、换行符等。1、欢迎光临 刘代码博客!
2、欢迎光临 刘代码博客!
以上代码在IE浏览器中显示效果如下

由上图可知,在pre标签中空白字符(即"光临"和"刘代码"之间的空白区域)在浏览器中显示中,也保留了这个空白区域;同样的。per标签中的第一句和第二句之间有换行,在浏览器显示中也是保留了换行效果的。
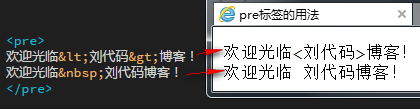
4、如果使用
标签定义的HTML源代码中存在特殊字符,请使用符号实体来表示特殊字符。每一种特殊符号都对应着一个符号实体,在html规范中,pre标签定义的html源代码中,正确的方式,就是使用符号实体来替换特殊字符;

上图所示代码中的符号实体对应的特殊字符如下:
符号实体"<" 表示的是 "
符号实体">" 表示的是 ">"特殊字符;
符号实体" "表示的是一个空格字符,想要表示多个空格字符,只要重复" "即可;
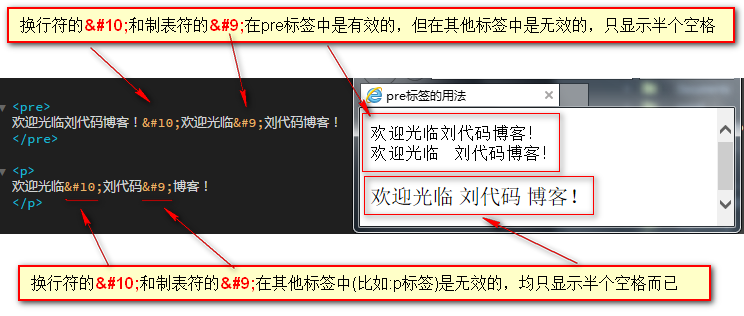
5、制表符tab的 和换行符的 在pre标签中是有效的,但在其他标签中两者在浏览器中均显示为半个空格;

注意事项:
标签属于块级元素,但是只能包含文本或行内元素。也就是说,任何块级元素(常见为可以导致段落断开的标签,比如、
和
标签)都不能位于pre元素中。尽管有些浏览器会把段落结束标签解释为简单地换行,但是这种行为在所有浏览器上并不都是一样的,有时在代码编辑器里会报错 "Invalid location of tag (h1)."
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Cpp五条/article/detail/197739
推荐阅读
相关标签


