热门标签
热门文章
- 1uniapp 怎么设置凸起的底部tabbar_uniapp底部导航栏中间凸起
- 2第二周周报_入职培训第二周周报
- 3vue3 element-plus el-table:列表中相同名称的数据实现行合并_element-ui el-table span-method合并name相同的行
- 4【PyTorch][chapter 16][李宏毅深度学习][Neighbor Embedding][t-SNE]
- 5H264 码率控制原理
- 6Nightingale发布v5.9.2,新功能解决多个生产痛点,真香_夜莺监控( nightingale ) 新建监控大盘
- 7SQL Server 跨服务器同步或定时同步数据库
- 8es (brain split)脑裂问题导致重建索引速度缓慢_fatal error in thread
- 9汉诺塔问题—java详解(附源码)
- 10为什么 Linux 系统默认页大小是 4KB ?_linux为什么一页是4k
当前位置: article > 正文
【开发环境】VSCode 安装插件 ( 简体中文插件 | Open in Browser 插件 | Auto Rename Tag 插件 | JS-CSS-HTML Formatter 插件 )_vscode安装插件
作者:很楠不爱3 | 2024-03-02 00:54:40
赞
踩
vscode安装插件
一、VSCode 插件安装
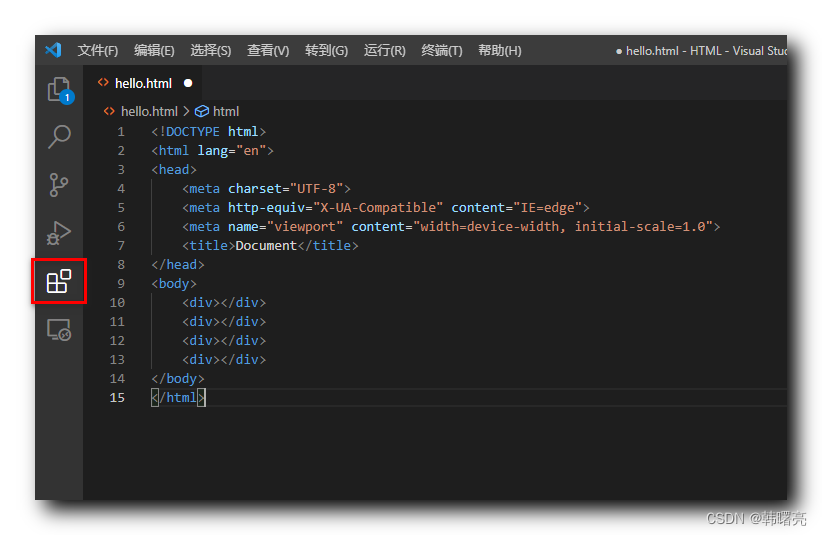
在 VSCode 中 , 左侧的  按钮 是 扩展 按钮 , 使用 Ctrl + Shift + X 也可以快速进入插件安装界面 ;
按钮 是 扩展 按钮 , 使用 Ctrl + Shift + X 也可以快速进入插件安装界面 ;

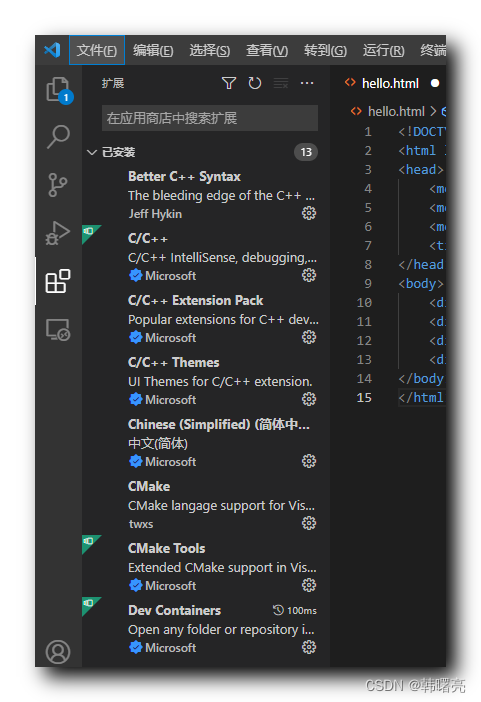
在弹出的 扩展 面板中 , 可以搜索和安装插件 ;

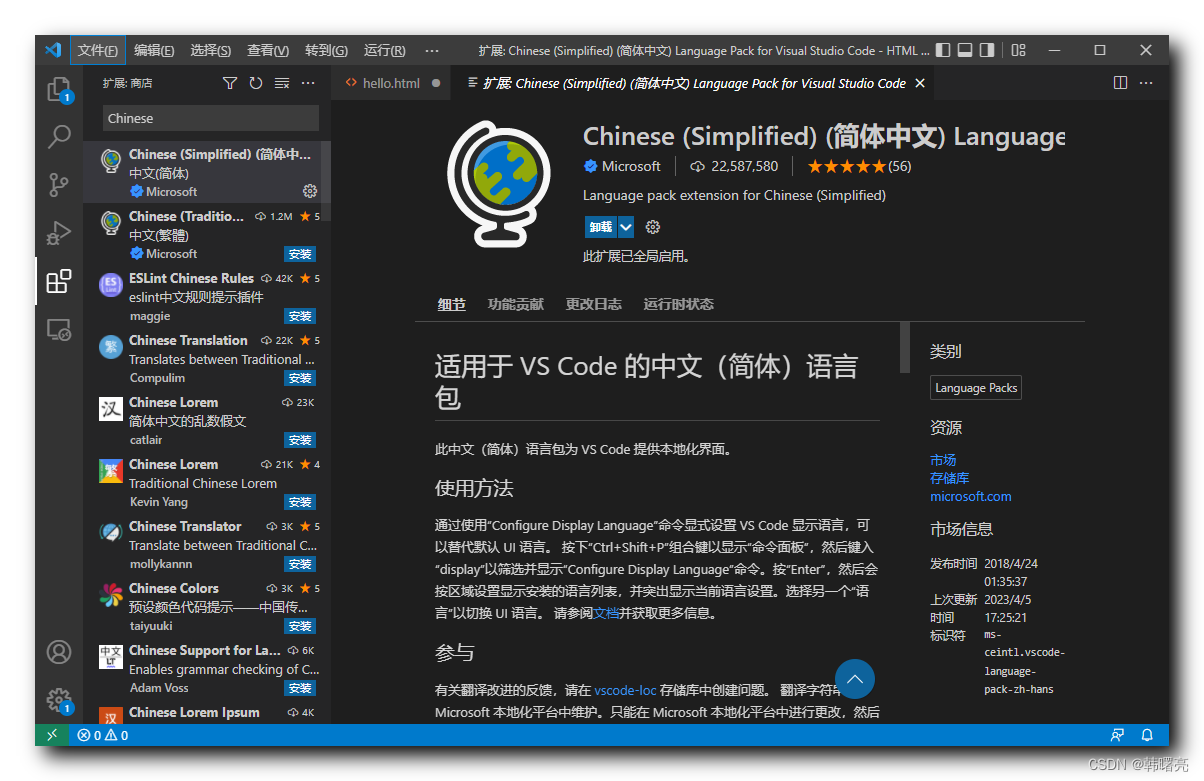
二、安装 简体中文 插件
在扩展工具面板中 , 搜索 Chinese , 可以看到 简体中文 插件 , 安装该插件后 , 界面会变为简体中文界面 ;

安装完毕后 , 重启 VSCode 即可完成插件安装 ;
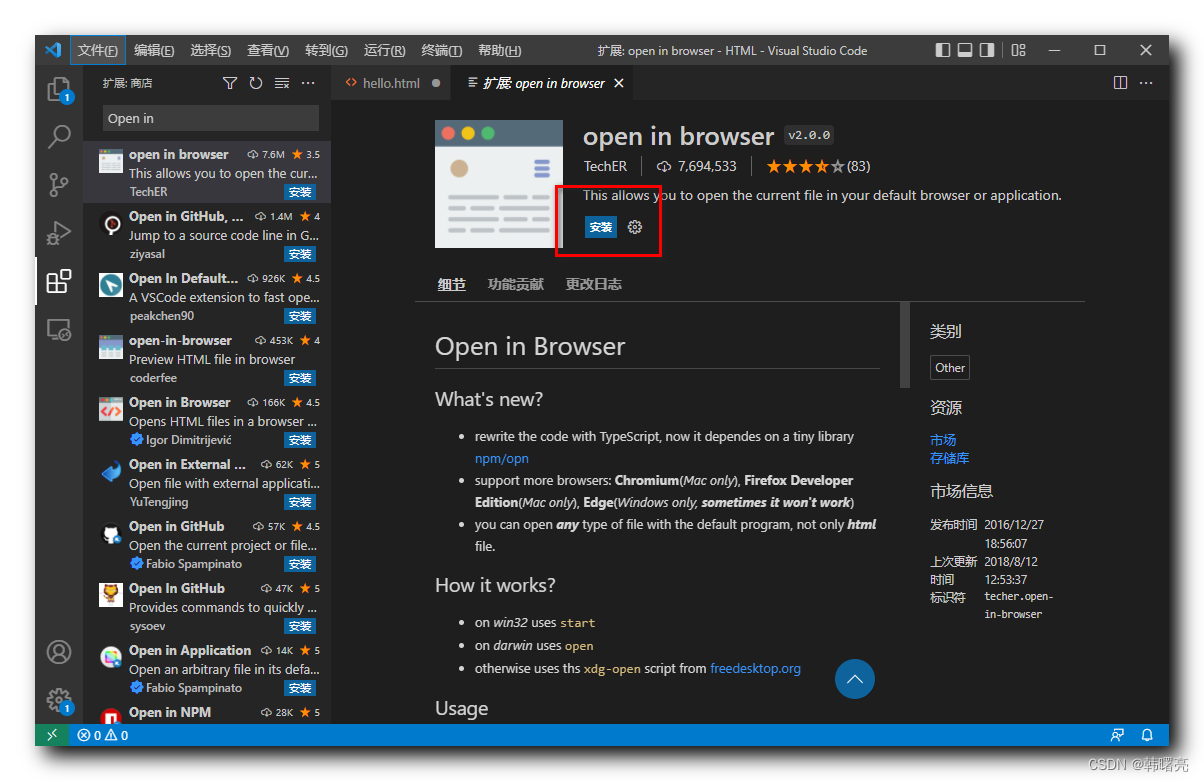
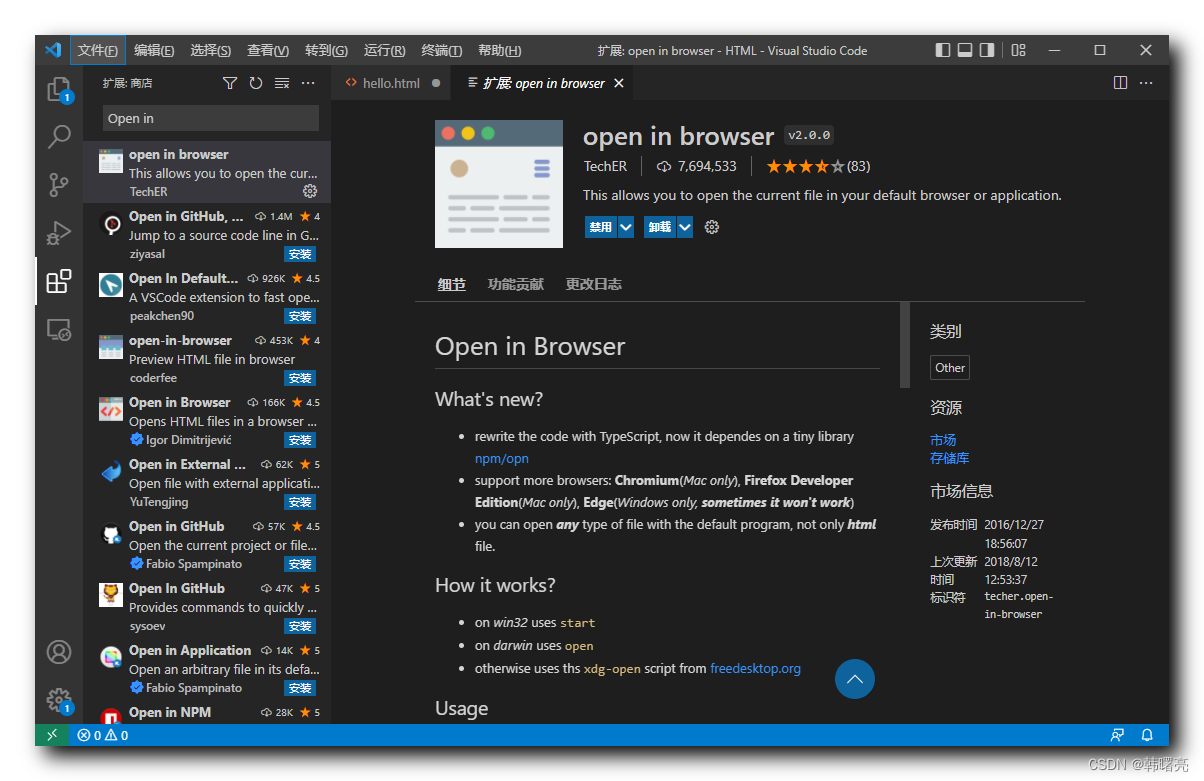
三、安装 Open in Browser 插件
在扩展工具面板中 , 搜索 Open in Browser 插件 , 搜索出来后 , 点击安装 , 安装该插件 ;

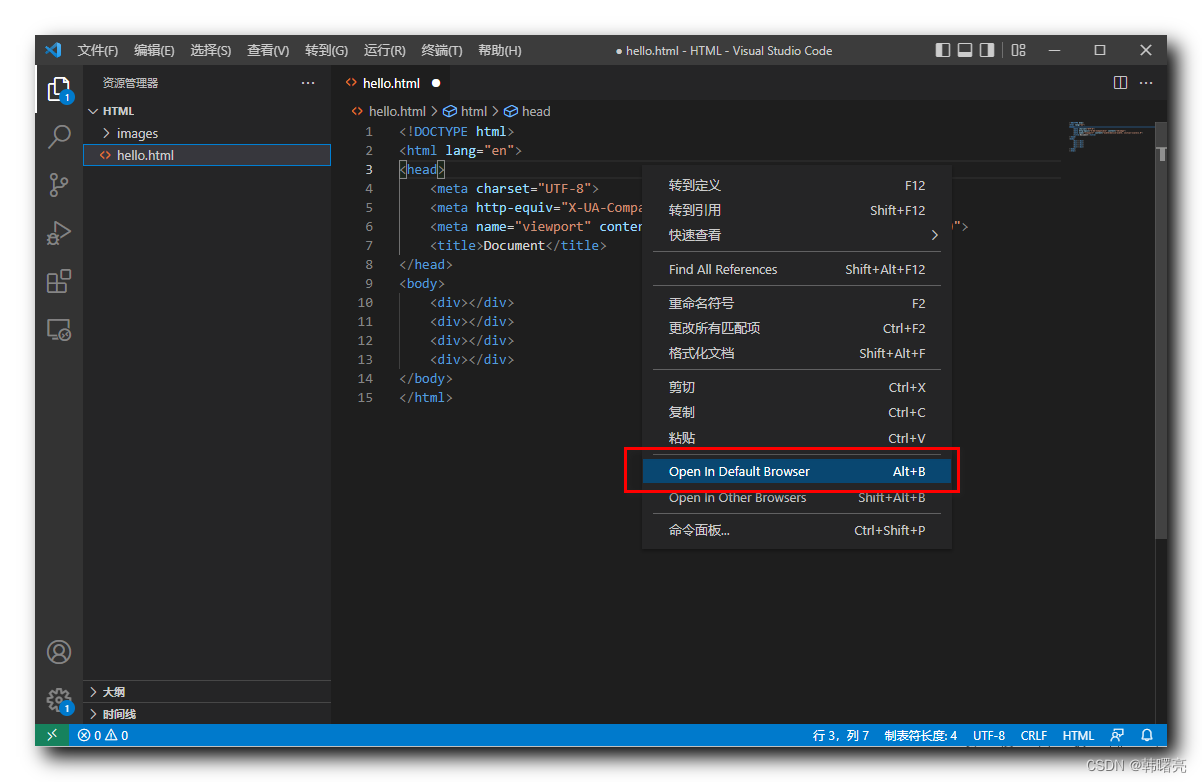
安装后的效果 :

在空白处点击右键 , 可以显示 Open in Browser 选项 ;

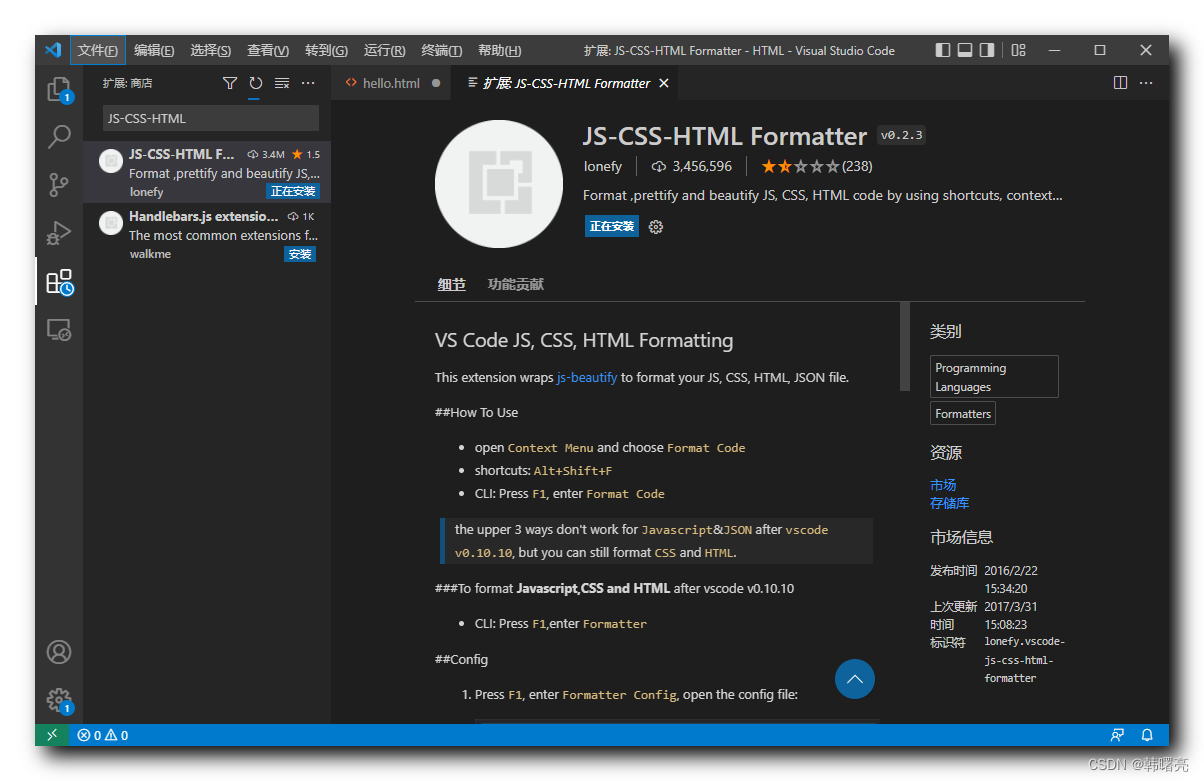
四、安装 JS-CSS-HTML Formatter 插件
在 扩展工具 面板中 , 搜索 JS-CSS-HTML Formatter 插件 , 安装该插件 ;

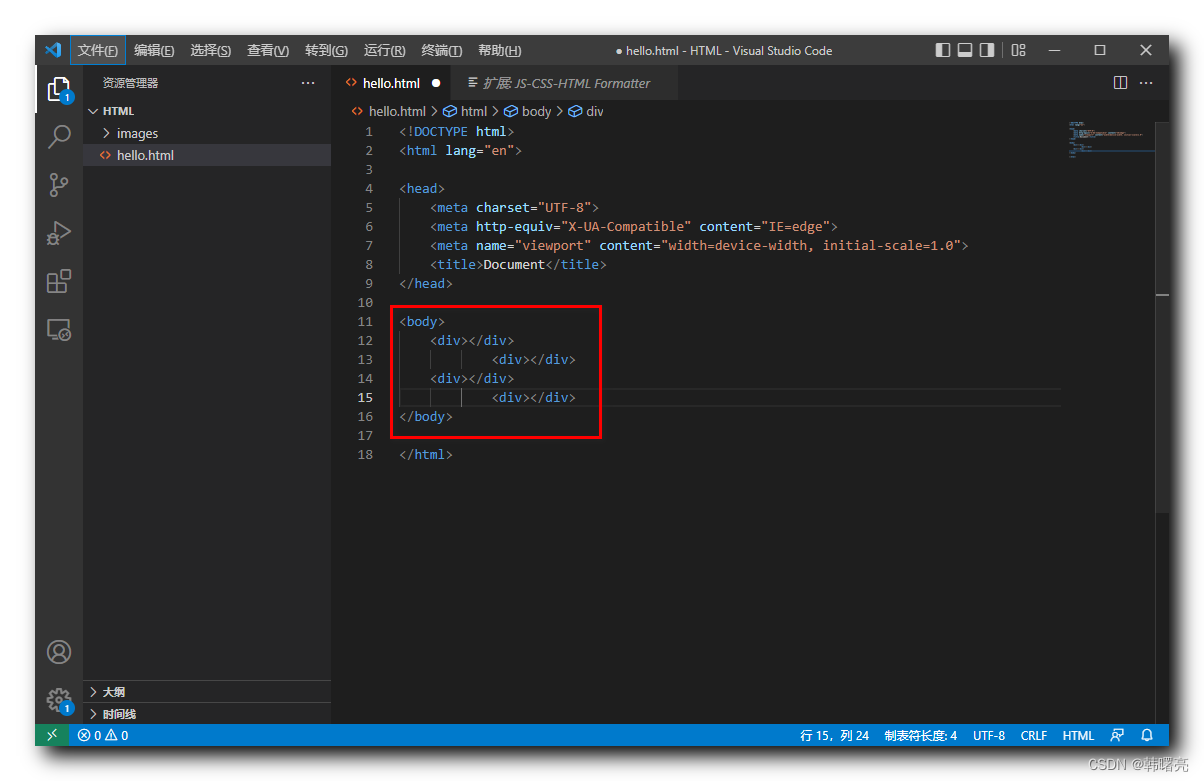
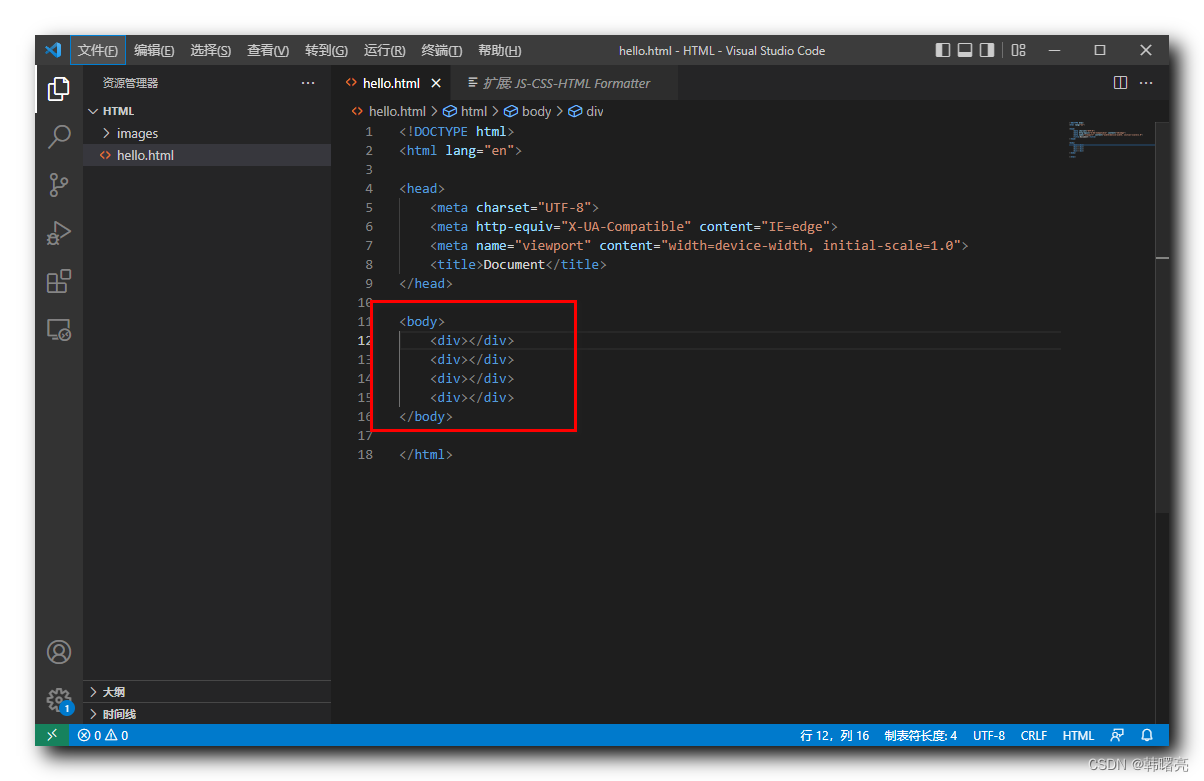
安装该上述插件后 , 将代码打乱格式 ;

使用 Ctrl + S 保存代码 , 会自动将代码进行格式化 ;

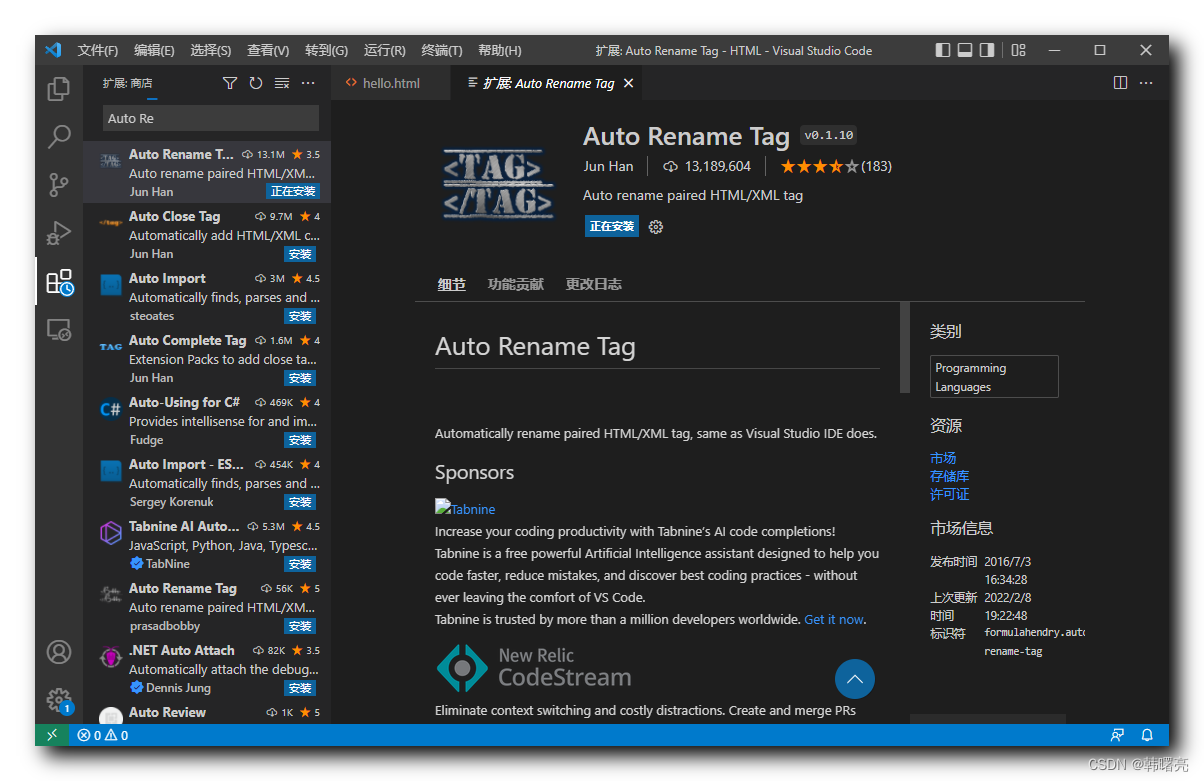
五、安装 Auto Rename Tag 插件
在 扩展工具 面板中 , 搜索 Auto Rename Tag 插件 , 安装该插件 ;

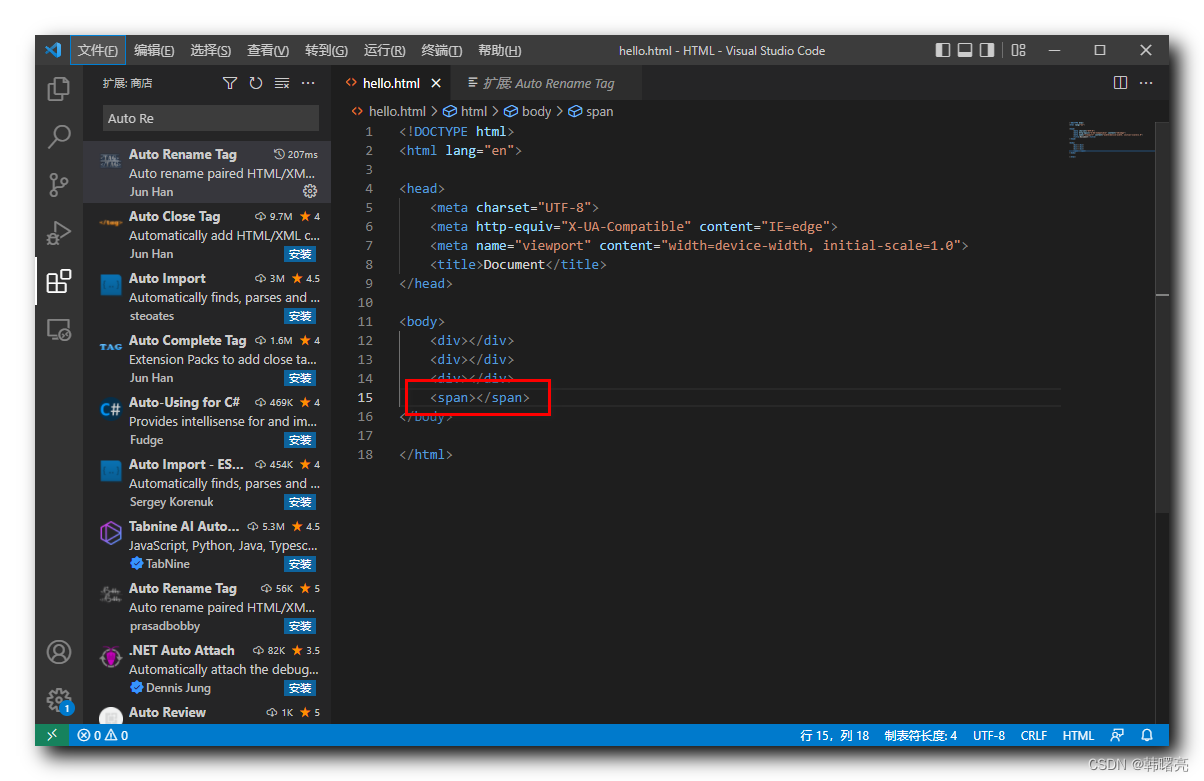
安装完该插件后 , 修改标签名称时 , 会自动将另一个成对的标签进行重命名操作 ;
将左侧的 div 标签修改为 span , 右侧的 </div> 自动更改为 </span> 标签 ;

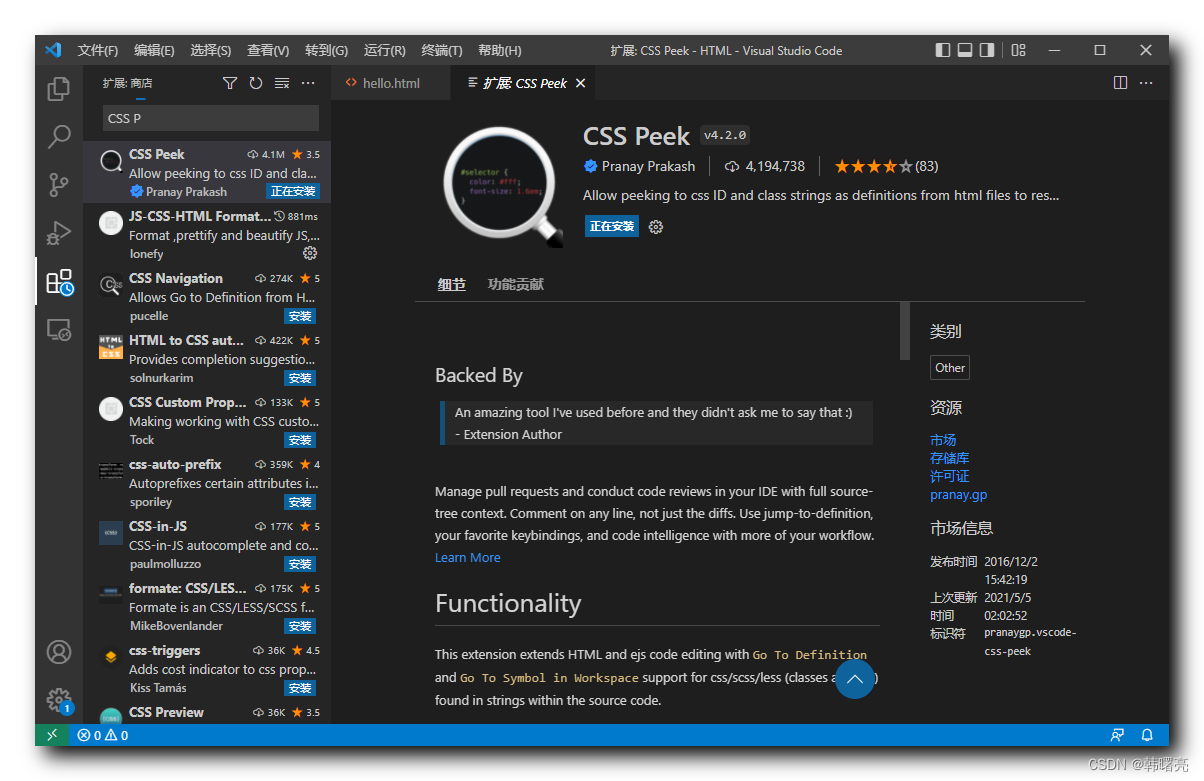
六、安装 CSS Peek 插件
在 扩展工具 面板 , 搜索并安装 CSS Peek 插件 ;

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/很楠不爱3/article/detail/177993
推荐阅读
相关标签


