- 1pmon下常用命令
- 2HarmonyOS NEXT应用开发之多层嵌套类对象监听
- 3java.lang.IllegalArgumentException: invalid comparison: java.util.Date and java.lang.String问题解决
- 4Vmware安装后,VMnet0没有。_vmware workstaions16 安装完没有 vnt0
- 5人工智能的现状及今后发展趋势展望
- 6图解通信原理与案例分析-15:2G GSM手机语音通话的工作原理--TDMA时分多址与GMSK调制_tdma调制
- 7求1到100的阶乘和用python编写
- 8[绍棠] iOS不错的框架_mzformsheetpresentationviewcontroller
- 9git 常见错误与解决办法_this key is not known by any other names
- 10C/C++ 中的宏 (macros) 与宏展开的可视化显示_c++ 宏展开
鸿蒙开发之android对比开发《基础知识》
赞
踩
基于华为鸿蒙未来可能不再兼容android应用,推出鸿蒙开发系列文档,帮助android开发人员快速上手鸿蒙应用开发。
1. 鸿蒙使用什么基础语言开发?
ArkTS是鸿蒙生态的应用开发语言。它在保持TypeScript(简称TS)基本语法风格的基础上,对TS的动态类型特性施加更严格的约束,引入静态类型。同时,提供了声明式UI、状态管理等相应的能力,让开发者可以以更简洁、更自然的方式开发高性能应用ArkTS官方文档。
- 作者:菜籽咪的搬砖日常
- 链接:https://juejin.cn/post/7304538199149412415
2. 对于声明式UI知多少?
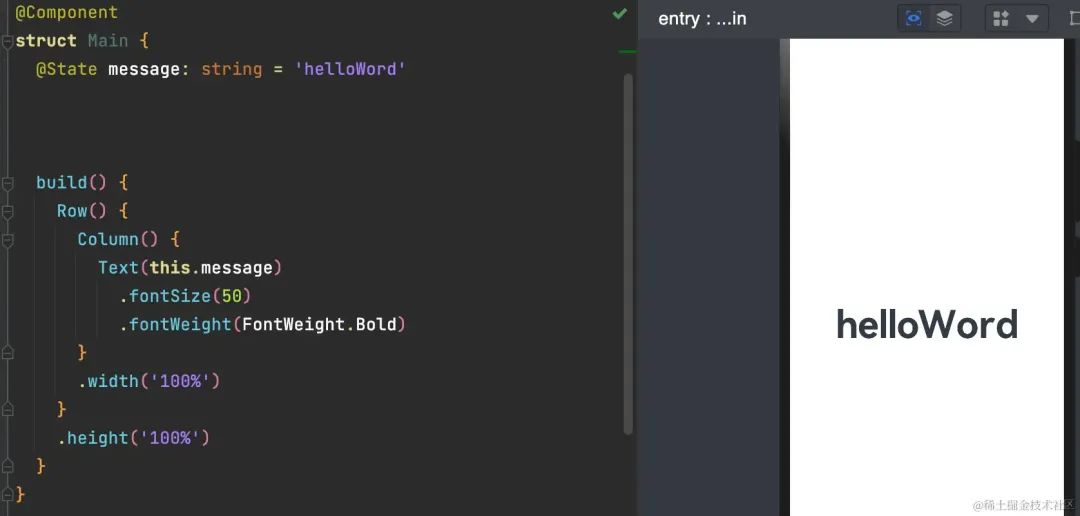
鸿蒙应用也使用了声明式UI,作为大前端主流的开发方式,例如swiftUI、JetPack Compose、Flutter等。下面是一段鸿蒙的声明式UI代码:
- build() {
- Row() {
- Column() {
- Text(this.message)
- .fontSize(50)
- .fontWeight(FontWeight.Bold)
- }
- .width('100%')
- }
- .height('100%')
- }
如代码所见,我设置Text的文本(message),不再需要传统的获取到TextView的对象,然后调用setText(message)方法设置值,而是通过数据传递,响应式的设置控件的值。
3. application相当于鸿蒙app组件?
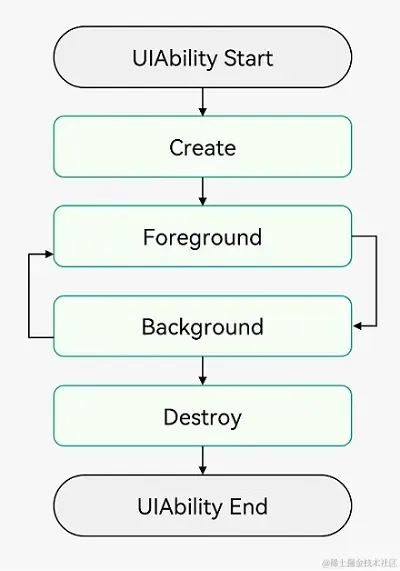
application相当于UIAbility,但是区别在于一个应用程序可以设置多个UIAbility。当用户打开、切换和返回到应用时,UIAbility实例会在其生命周期的不同状态之间转换。UIAbility类提供了一系列回调,通过这些回调可以知道当前UIAbility实例的某个状态发生改变,UIAbility实例的创建和销毁,或者UIAbility实例发生了前后台的状态切换。UIAbility的生命周期包括Create、Foreground、Background、Destroy四个状态,如图所示:
Create状态:在应用首次创建UIAbility实例时触发,此时系统会调用onCreate()回调。可以在该回调中进行应用初始化操作,例如变量定义资源加载等,用于后续的UI界面展示。
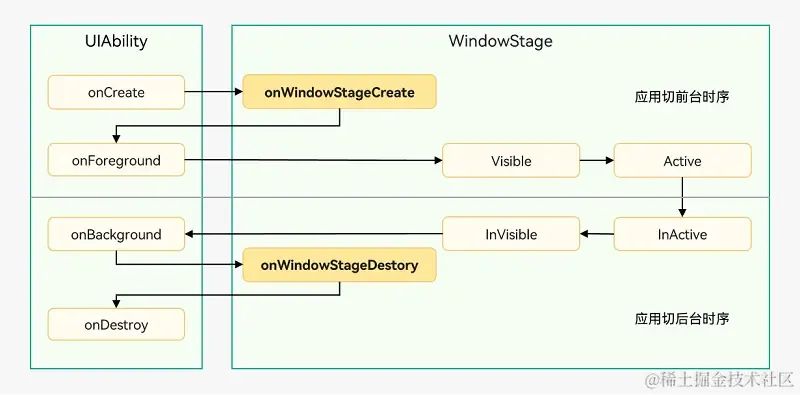
WindowStageCreate和WindowStageDestroy状态:UIAbility实例创建完成之后,在进入Foreground之前,系统会创建一个WindowStage。WindowStage创建完成后会进入onWindowStageCreate()回调,可以在该回调中设置UI界面加载、设置WindowStage的事件订阅。 在onWindowStageCreate()回调中通过loadContent()方法设置应用要加载的页面,并根据需要调用on('windowStageEvent')方法订阅WindowStage的事件(获焦/失焦、可见/不可见)。Foreground和Background状态:Foreground和Background状态分别在UIAbility实例切换至前台和切换至后台时触发,对应于onForeground()回调和onBackground()回调。
在onWindowStageCreate()回调中通过loadContent()方法设置应用要加载的页面,并根据需要调用on('windowStageEvent')方法订阅WindowStage的事件(获焦/失焦、可见/不可见)。Foreground和Background状态:Foreground和Background状态分别在UIAbility实例切换至前台和切换至后台时触发,对应于onForeground()回调和onBackground()回调。
onForeground()回调,在UIAbility的UI界面可见之前,如UIAbility切换至前台时触发。可以在onForeground()回调中申请系统需要的资源,或者重新申请在onBackground()中释放的资源。
onBackground()回调,在UIAbility的UI界面完全不可见之后,如UIAbility切换至后台时候触发。可以在onBackground()回调中释放UI界面不可见时无用的资源,或者在此回调中执行较为耗时的操作,例如状态保存等。
例如应用在使用过程中需要使用用户定位时,假设应用已获得用户的定位权限授权。在UI界面显示之前,可以在onForeground()回调中开启定位功能,从而获取到当前的位置信息。当应用切换到后台状态,可以在onBackground()回调中停止定位功能,以节省系统的资源消耗。
Destroy状态:Destroy状态在UIAbility实例销毁时触发。可以在onDestroy()回调中进行系统资源的释放、数据的保存等操作。
例如调用terminateSelf()方法停止当前UIAbility实例,从而完成UIAbility实例的销毁;或者用户使用最近任务列表关闭该UIAbility实例,完成UIAbility的销毁。
4. activity相当于鸿蒙app什么组件?
activity等同于使用@Entry和@Component修饰的页面组件。页面同样有生命周期和启动模式等概念。例如如下Splash页面的代码:
- @Entry
- @Component
- struct SplashPage {
- @State message: string = '鸿蒙app Splash'
-
-
- onPageShow() {
- this.downToMain()
- }
-
-
- downToMain() {
- let countdown = 2;
- let intervalId = setInterval(() => {
- countdown--;
- if (countdown <= 0) {
- clearInterval(intervalId);
- router.replaceUrl({ url: 'pages/Main' })
- }
- }, 1000);
- }
-
-
- build() {
- Row() {
- Column() {
- Text(this.message)
- .fontSize(50)
- .fontWeight(FontWeight.Bold)
- }
- .width('100%')
- }
- .height('100%')
- }
- }

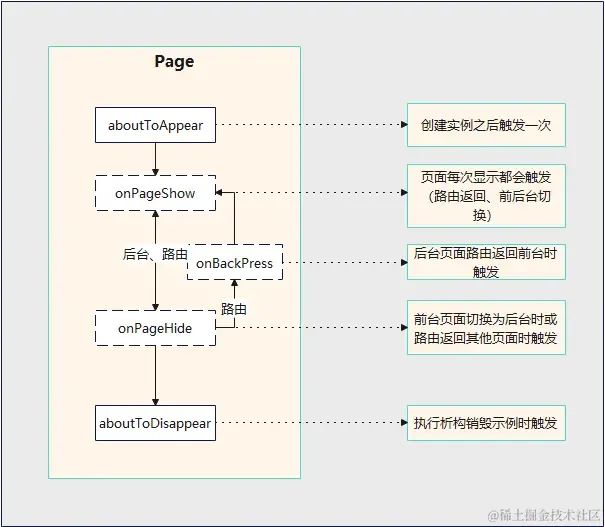
组件的生命周期包括aboutToAppear、onPageShow、onPageHide、onBackPress、aboutToDisappear五种状态,如图所示:

aboutToAppear: aboutToAppear?(): void
aboutToAppear函数在创建自定义组件的新实例后,在执行其build函数之前执行。aboutToAppear不同于onPageShow的地方在于该函数仅会在自定义组件实例创建后执行一次。允许在aboutToAppear函数中改变状态变量,更改将在后续执行build函数中生效。aboutToAppear函数可以用于接收自定义组件实例创建时的状态参数,初始化页面状态变量等。
aboutToDisappear: aboutToDisappear?(): void
aboutToDisappear函数在自定义组件析构销毁之前执行。不允许在aboutToDisappear函数中改变状态变量,特别是@Link变量的修改可能会导致应用程序行为不稳定。
onPageShow: onPageShow?(): void
页面每次显示时触发一次,包括路由过程、应用进入前后台等场景,仅 @Entry修饰的自定义组件生效。
onPageHide: onPageHide?(): void
页面每次隐藏时触发一次,包括路由过程、应用进入前后台等场景,仅 @Entry修饰的自定义组件生效。
onBackPress: onBackPress?(): void
当用户点击返回按钮时触发,仅 @Entry修饰的自定义组件生效。返回true表示页面自己处理返回逻辑,不进行页面路由,返回false表示使用默认的路由返回逻辑。不设置返回值按照false处理。
页面组件之间跳转的方式有以下几种:
| 跳转方式 | 描述 |
|---|---|
| pushUrl(options: RouterOptions): Promise | 直接跳转页面 |
| pushUrl(options: RouterOptions, callback: AsyncCallback): void | 跳转并监听异常回调 |
| pushUrl(options: RouterOptions, mode: RouterMode): Promise | 跳转页面并设置打开模式 |
| pushUrl(options: RouterOptions, mode: RouterMode, callback: AsyncCallback): void | 跳转页面&打开模式&监听回调 |
| replaceUrl(options: RouterOptions): Promise | 用应用内的某个页面替换当前页面,并销毁被替换的页面。不支持设置页面转场动效,如需设置,推荐使用Navigation组件。 |
| replaceUrl(options: RouterOptions, callback: AsyncCallback): void | 替换页面并监听跳转回调 |
| replaceUrl(options: RouterOptions, mode: RouterMode): Promise | 替换页面并设置打开模式 |
| replaceUrl(options: RouterOptions, mode: RouterMode, callback: AsyncCallback): v | 替换页面&启动模式&监听回调 |
| back(options?: RouterOptions ): void | 返回上一页面或指定的页面 |
| clear(): void | 清空页面栈中的所有历史页面,仅保留当前页面作为栈顶页面 |
| getLength(): string | 获取当前在页面栈内的页面数量 |
| getState(): RouterState | 获取当前页面的状态信息 |
启动模式包含两种:
| 跳转方式 | 描述 |
|---|---|
| Standard | 标准模式。目标页面会被添加到页面路由栈顶,无论栈中是否存在相同url的页面。说明: 不使用路由跳转模式时,按标准模式跳转。 |
| Single | 单实例模式。如果目标页面的url在页面栈中已经存在同url页面,离栈顶最近的页面会被移动到栈顶,移动后的页面为新建页。如目标页面的url在页面栈中不存在同url页面,按标准模式跳转。 |
5. View相当于鸿蒙app什么组件?
只使用@Compoent注解的组件可以理解为view,组件(Component)是界面搭建与显示的最小单位,HarmonyOS ArkUI声明式开发范式为开发者提供了丰富多样的UI组件,我们可以使用这些组件轻松的编写出更加丰富、漂亮的界面。
组件根据功能可以分为以下五大类:基础组件、容器组件、媒体组件、绘制组件、画布组件。其中基础组件是视图层的基本组成单元,包括Text、Image、TextInput、Button、LoadingProgress等,如下图所示: 注:部分内容来源于鸿蒙开发官网
注:部分内容来源于鸿蒙开发官网
参考文档:鸿蒙开发课堂
后续将持续更新:
鸿蒙开发之android开发指南《数据界面更新》
鸿蒙开发之android开发指南《网络请求和图片加载》
鸿蒙开发之android开发指南《屏幕适配》
鸿蒙开发之android开发指南《基础组件使用》
鸿蒙开发之android开发指南《自定义组件》
鸿蒙开发之android开发指南《元服务》
关注我获取更多知识或者投稿




