- 1边缘计算和云边端协同网络的融合_协同融合网络
- 2mybatis是如何处理If标签的_mybatisplus底层如何处理
- 3二叉搜索树详解(C++实现)_c++ 将数组传入二叉搜索树
- 4excel等额本息计算房贷公式_等额本息房贷计算excel公式
- 5vue项目部署到服务器二级目录_vue部署二级目录
- 6PMP模考(一)——错题集_在项目实施期间,一些团队成员抱怨说他们对项目可交付成果不确定。若要确保项目团
- 7微信小程序 uniapp+vue在线买菜系统 蔬菜商城系统_uniapp开发小程序
- 8USB CDC 设备_usb cdc类是什么意思
- 9内网渗透测试:NTLM Relay攻击分析_multirelay.py
- 10Redis(九)【序列化&RedisUtils工具类】
鸿蒙应用开发 | 进度条(ProgressBar,Slider)的功能和用法_进度条的分割线
赞
踩
导语:大家好,我是你们的朋友 朋哥。
上一篇原创文章 时间选择器,设置了时间选择控件。
今天来说说进度条,鸿蒙中进度条分为两种 ProgressBar ,Slider 。提前说一下 鸿蒙进度条可是比Android强大多了。

下面我们开始今天的文章,还是老规矩,通过如下几点来说:
1,简介
2,用到的属性
3,实战
简介
ProgressBar , Slider用于显示内容或操作的进度。可以通过进度条查看一些功能操作的进度。
使用场景:项目开发中 通过 设置数值 改变进度条的样式,或者通过手动拖动改变进度条和进度值。
ProgressBar , Slider 两者的主要区别就是 Slider有拖动圆环效果。
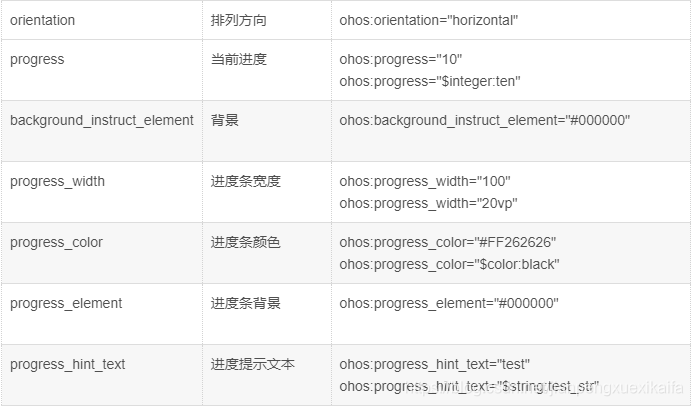
用到的属性
ProgressBar的共有XML属性继承自:ScrollView。
ProgressBar和Slider的关系:Slider 继承 ohos.agp.components.AbsSlider 继承 ohos.agp.components.ProgressBar



实战
1,添加默认的进度条
- <ProgressBar
- ohos:progress_width="10vp"
- ohos:height="60vp"
- ohos:width="match_parent"
- ohos:max="100"
- ohos:min="0"
- ohos:progress="60"
- ohos:orientation="horizontal"/>
1,默认进度条很简单 ,设置 最大值,最小值,默认进度值。
2,进度条方向 ohos:orientation="horizontal"
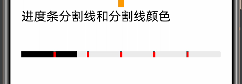
2,设置 进度条分割线和分割线颜色
- <ProgressBar
- ohos:id="$+id:progressbar"
- ohos:progress_width="10vp"
- ohos:height="100vp"
- ohos:width="match_parent"
- ohos:max="100"
- ohos:min="0"
- ohos:progress="30"
- ohos:progress_element="#000000"
- ohos:divider_lines_enabled="true"
- ohos:divider_lines_number="5"
- />
1,设置分割线 个数 ohos:divider_lines_number="5"
2,设置是否显示分割线 ohos:divider_lines_enabled="true"
3,设置进度条背景颜色 ohos:progress_element="#000000" 设置进度条分割线颜色 progressBar.setDividerLineColor(Color.RED);

3,设置 进度条进度数值及其颜色
- <ProgressBar
- ohos:id="$+id:progressbar1"
- ohos:progress_width="10vp"
- ohos:height="100vp"
- ohos:width="match_parent"
- ohos:max="100"
- ohos:min="0"
- ohos:progress="30"
- ohos:progress_element="#232134"
-
- ohos:progress_hint_text="30%"
- ohos:progress_hint_text_color="#FFCC99"
- />
1,设置进度条数值 ohos:progress_hint_text="30%"
2, 设置进度条数值颜色 ohos:progress_hint_text_color="#FFCC99"
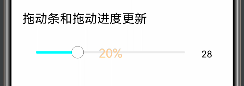
4,设置 拖动条和拖动进度更新
- <Slider
- ohos:id="$+id:current_value_slider"
- ohos:width="0vp"
- ohos:weight="1"
- ohos:height="match_content"
- ohos:left_padding="10vp"
- ohos:right_padding="10vp"
- ohos:max="100"
- ohos:progress="0"
- ohos:progress_hint_text="20%"
- ohos:progress_hint_text_color="#FFCC99"/>
1, 设置拖动条 数值,和数值颜色
![]()

2,拖动条 更新函数
Slider.ValueChangedListener
currentSlider.setValueChangedListener(this);
- @Override
- public void onProgressUpdated(Slider slider, int position, boolean b) {
- switch (slider.getId()) {
- case ResourceTable.Id_current_value_slider: {
- progressBar.setProgressValue(position);
- progressBar1.setProgressHintText(position+"%");
- currentText.setText(String.valueOf(currentSlider.getProgress()));
- break;
- }
- default:
- break;
- }
- }
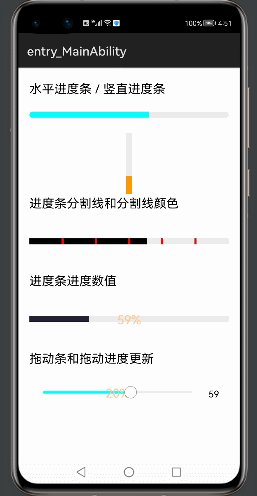
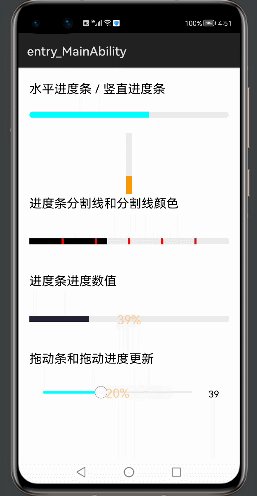
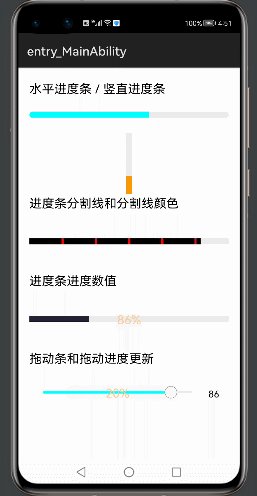
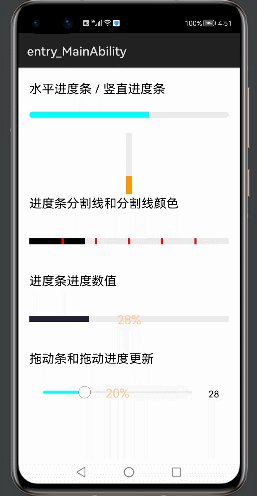
完整代码效果:

- <?xml version="1.0" encoding="utf-8"?>
- <DirectionalLayout
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:height="match_parent"
- ohos:width="match_parent"
- ohos:alignment="top"
- ohos:padding="20vp"
- ohos:orientation="vertical">
-
- <Text
- ohos:height="match_content"
- ohos:width="match_content"
- ohos:layout_alignment="left"
- ohos:text_color="#000000"
- ohos:text_size="20vp"
- ohos:text="水平进度条 / 竖直进度条"
- />
-
- <ProgressBar
- ohos:progress_width="10vp"
- ohos:height="60vp"
- ohos:width="match_parent"
- ohos:max="100"
- ohos:min="0"
- ohos:progress="60"
- ohos:orientation="horizontal"/>
-
- <ProgressBar
- ohos:progress_width="10vp"
- ohos:height="100vp"
- ohos:width="match_parent"
- ohos:max="100"
- ohos:min="0"
- ohos:progress="30"
- ohos:progress_element="#FF9900"
- ohos:orientation="vertical"/>
-
- <Text
- ohos:height="match_content"
- ohos:width="match_content"
- ohos:layout_alignment="left"
- ohos:text_color="#000000"
- ohos:text_size="20vp"
- ohos:text="进度条分割线和分割线颜色"
- />
-
- <ProgressBar
- ohos:id="$+id:progressbar"
- ohos:progress_width="10vp"
- ohos:height="100vp"
- ohos:width="match_parent"
- ohos:max="100"
- ohos:min="0"
- ohos:progress="30"
- ohos:progress_element="#000000"
- ohos:divider_lines_enabled="true"
- ohos:divider_lines_number="5"
- />
-
- <Text
- ohos:height="match_content"
- ohos:width="match_content"
- ohos:layout_alignment="left"
- ohos:text_color="#000000"
- ohos:text_size="20vp"
- ohos:text="进度条进度数值"
- />
-
- <ProgressBar
- ohos:id="$+id:progressbar1"
- ohos:progress_width="10vp"
- ohos:height="100vp"
- ohos:width="match_parent"
- ohos:max="100"
- ohos:min="0"
- ohos:progress="30"
- ohos:progress_element="#232134"
-
- ohos:progress_hint_text="30%"
- ohos:progress_hint_text_color="#FFCC99"
- />
-
- <Text
- ohos:height="match_content"
- ohos:width="match_content"
- ohos:layout_alignment="left"
- ohos:text_color="#000000"
- ohos:text_size="20vp"
- ohos:text="拖动条和拖动进度更新"
- />
-
- <DirectionalLayout
- ohos:orientation="horizontal"
- ohos:width="match_parent"
- ohos:height="match_content"
- ohos:top_margin="30vp">
-
- <Slider
- ohos:id="$+id:current_value_slider"
- ohos:width="0vp"
- ohos:weight="1"
- ohos:height="match_content"
- ohos:left_padding="10vp"
- ohos:right_padding="10vp"
- ohos:max="100"
- ohos:progress="0"
- ohos:progress_hint_text="20%"
- ohos:progress_hint_text_color="#FFCC99"/>
-
- <Text
- ohos:id="$+id:current_value_text"
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:text="0"
- ohos:text_size="15fp"
- ohos:padding="5vp"
- ohos:right_margin="10vp"/>
-
- </DirectionalLayout>
- </DirectionalLayout>

- package com.example.progressbar.slice;
-
- import com.example.progressbar.ResourceTable;
- import ohos.aafwk.ability.AbilitySlice;
- import ohos.aafwk.content.Intent;
- import ohos.agp.components.ProgressBar;
- import ohos.agp.components.Slider;
- import ohos.agp.components.Text;
- import ohos.agp.utils.Color;
-
- public class MainAbilitySlice extends AbilitySlice implements Slider.ValueChangedListener{
- private ProgressBar progressBar,progressBar1;
- private Text currentText;
- private Slider currentSlider;
-
- @Override
- public void onStart(Intent intent) {
- super.onStart(intent);
- super.setUIContent(ResourceTable.Layout_ability_main);
- progressBar = (ProgressBar)findComponentById(ResourceTable.Id_progressbar);
- progressBar.setDividerLineColor(Color.RED);
- progressBar1 = (ProgressBar)findComponentById(ResourceTable.Id_progressbar1);
-
- currentText = (Text) findComponentById(ResourceTable.Id_current_value_text);
- currentSlider = (Slider) findComponentById(ResourceTable.Id_current_value_slider);
- currentSlider.setValueChangedListener(this);
- }
-
- @Override
- public void onActive() {
- super.onActive();
- }
-
- @Override
- public void onForeground(Intent intent) {
- super.onForeground(intent);
- }
-
- @Override
- public void onProgressUpdated(Slider slider, int position, boolean b) {
- switch (slider.getId()) {
- case ResourceTable.Id_current_value_slider: {
- progressBar.setProgressValue(position);
- progressBar1.setProgressHintText(position+"%");
- currentText.setText(String.valueOf(currentSlider.getProgress()));
- break;
- }
- default:
- break;
- }
- }
-
- @Override
- public void onTouchStart(Slider slider) {
-
- }
-
- @Override
- public void onTouchEnd(Slider slider) {
-
- }
- }

老规矩 代码不能少,下载代码 运行效果看看,记得点个赞。
源码:
https://gitee.com/codegrowth/haomony-develop/tree/master/ProgressBar
关注公众号【程序员漫话编程】,后台回复 ”鸿蒙“ ,即可获得上千鸿蒙开源组件。
原创不易,有用就关注一下。要是帮到了你 就给个三连吧,多谢支持。
觉得不错的小伙伴,记得帮我 点个赞和关注哟,笔芯笔芯~**
作者:码工
有问题请留言或者私信,可以 微信搜索:程序员漫话编程,关注公众号获得更多免费学习资料。


