热门标签
热门文章
- 1分布式- Mysql + Mongo多数据源的分布式事务回滚_transactionsynchronizationmanager.getresource(mong
- 2埃森哲大中华区战略与咨询董事总经理陈继东:业务全面重塑,“人”要如何重塑?_埃森哲中国咨询公司董事长
- 3bootcamp安装win10_macos 10.14.3 mojave bootcamp 安装 win10 记录
- 4Android Studio设计登录界面并与Mysql数据库连接的一系列问题及个人解决方式_androidstudio连接mysql报java.lang.runtimeexception: c
- 5任务调度问题实验_贪心算法求解单机任务调度问题,总惩罚最小
- 6LeetCode刷题day11||二叉树基础理论&&二叉树的递归遍历&&二叉树的迭代遍历--二叉树
- 7(七)将AI样式迁移TensorFlow Lite模型添加到Android应用程序_ai模型部署到android
- 8基于内容的图像检索——颜色、形状、纹理三种方式实现_基于颜色和空间特征的图像检索代码
- 9Android ContentProvider管理多媒体内容_content providers create digital text, video, audi
- 10chatgpt赋能python:Python创建空变量的方法_python字符串怎么定义空值
当前位置: article > 正文
HarmonyOS NEXT应用开发之下拉刷新与上滑加载案例
作者:Cpp五条 | 2024-03-14 12:49:33
赞
踩
HarmonyOS NEXT应用开发之下拉刷新与上滑加载案例
介绍
本示例介绍使用第三方库的PullToRefresh组件实现列表的下拉刷新数据和上滑加载后续数据。
效果图预览

使用说明
- 进入页面,下拉列表触发刷新数据事件,等待数据刷新完成。
- 上滑列表到底部,触发加载更多数据事件,等待数据加载完成。
实现思路
- 使用第三方库pullToRefresh组件,将列表组件、绑定的数据对象和scroller对象包含进去,并添加上滑与下拉方法。源码参考PullToRefreshNews.ets
PullToRefresh({ // 必传项,列表组件所绑定的数据 data: $newsData, // 必传项,需绑定传入主体布局内的列表或宫格组件 scroller: this.scroller, // 必传项,自定义主体布局,内部有列表或宫格组件 customList: () => { // 一个用@Builder修饰过的UI方法 this.getListView(); }, // 下拉刷新回调 onRefresh: () => { return new Promise<string>((resolve, reject) => { ... }); }, // 上滑加载回调 onLoadMore: () => { return new Promise<string>((resolve, reject) => { ... }); }, customLoad: null, customRefresh: null, })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 使用LazyForEach循环渲染列表。源码参考PullToRefreshNews.ets
LazyForEach(this.newsData, (item: NewsData) => {
ListItem() {
...
}
});
- 1
- 2
- 3
- 4
- 5
高性能知识点
不涉及
工程结构&模块类型
pulltorefreshnews // har类型
|---pages
|---|---PullToRefreshNews.ets // 视图层-场景列表页面
- 1
- 2
- 3
模块依赖
参考资料
@ohos/PullToRefresh
@ohos/LazyForEach
PullToRefresh第三方库
为了能让大家更好的学习鸿蒙(HarmonyOS NEXT)开发技术,这边特意整理了《鸿蒙开发学习手册》(共计890页),希望对大家有所帮助:https://qr21.cn/FV7h05
《鸿蒙开发学习手册》:https://qr21.cn/FV7h05
如何快速入门:https://qr21.cn/FV7h05
- 基本概念
- 构建第一个ArkTS应用
- ……

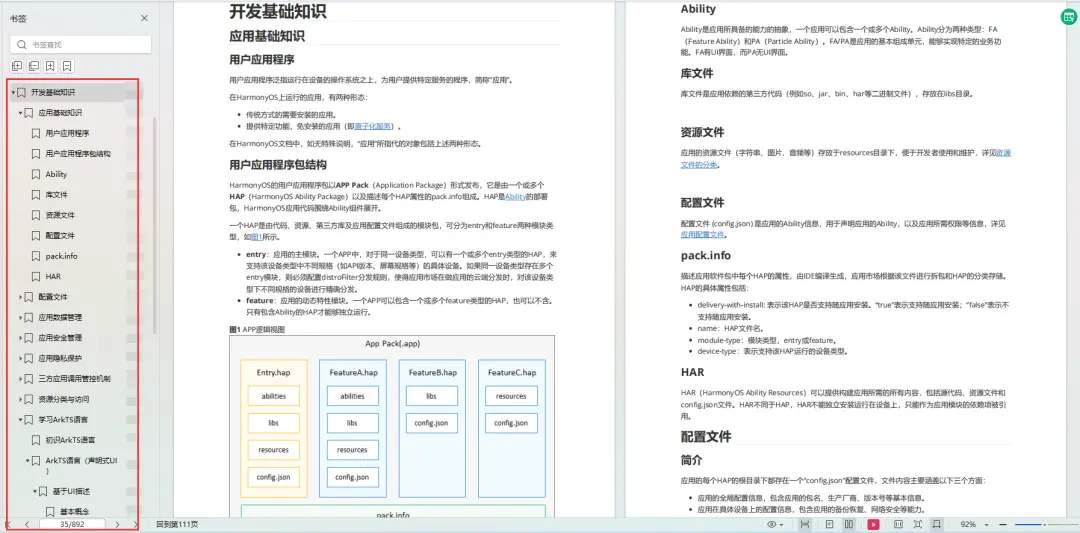
开发基础知识:https://qr21.cn/FV7h05
- 应用基础知识
- 配置文件
- 应用数据管理
- 应用安全管理
- 应用隐私保护
- 三方应用调用管控机制
- 资源分类与访问
- 学习ArkTS语言
- ……

基于ArkTS 开发:https://qr21.cn/FV7h05
- Ability开发
- UI开发
- 公共事件与通知
- 窗口管理
- 媒体
- 安全
- 网络与链接
- 电话服务
- 数据管理
- 后台任务(Background Task)管理
- 设备管理
- 设备使用信息统计
- DFX
- 国际化开发
- 折叠屏系列
- ……

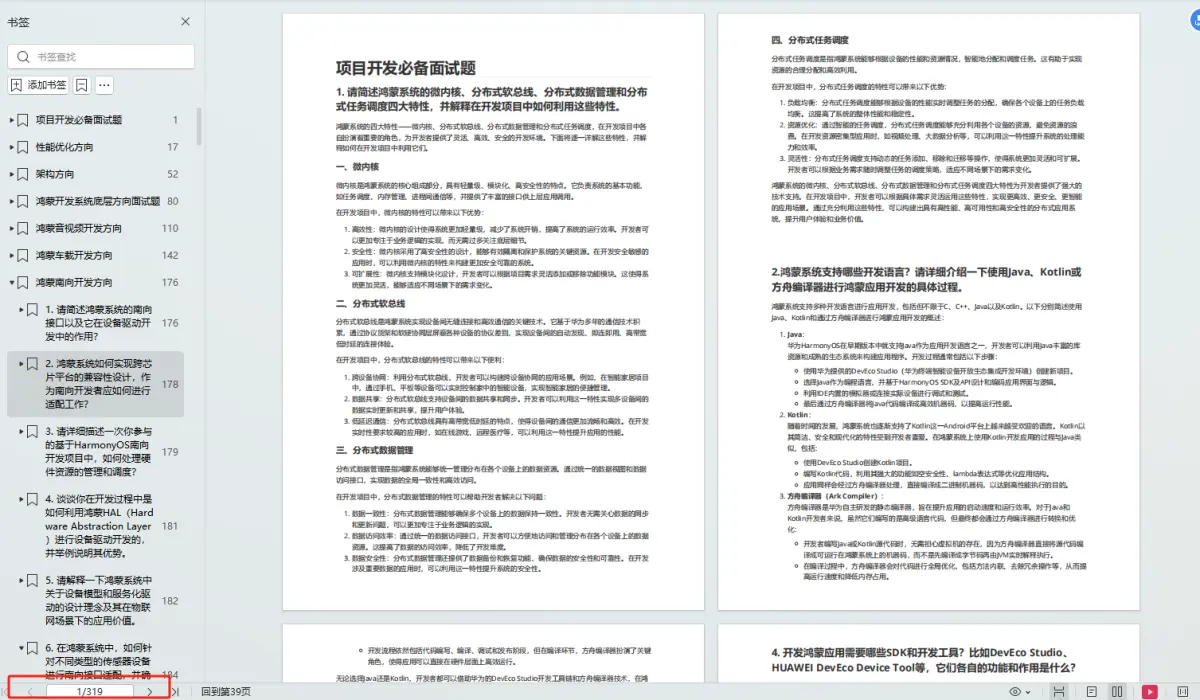
大厂鸿蒙面试题:https://qr21.cn/FV7h05

鸿蒙开发面试大盘集篇(共计319页):https://qr21.cn/FV7h05
1.项目开发必备面试题
2.性能优化方向
3.架构方向
4.鸿蒙开发系统底层方向
5.鸿蒙音视频开发方向
6.鸿蒙车载开发方向
7.鸿蒙南向开发方向

腾讯T10级高工技术,安卓全套VIP课程全网免费送:https://qr21.cn/D2k9D5
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Cpp五条/article/detail/234552
推荐阅读
相关标签



