热门标签
热门文章
- 1sass(scss)的安装_安装sass
- 2MySQL二进制安装_mysqld.service is not a native service, redirectin
- 3【Android】线程池缓存简介_安卓单线程缓存池
- 4二叉树的建立_一文带你读懂二叉树
- 5HarmonyOS之 组件的使用_在column和row容器组件中,justifycontent
- 6怎么解决 申请获取你的手机号,但该功能使用次数已达当前小程序上限,暂时无法使用。_申请获取你的手机号,但该功能已达到上限
- 7鸿蒙开发 拍照功能,详细解析(Js篇)_鸿蒙系统 浏览器使用摄像头的js代码
- 8vue项目使用oidc-client实现单点登陆
- 9Android官方文档中文版_android 官方文档
- 10典型的数据仓库模型实施过程详解_数据仓库实施步骤
当前位置: article > 正文
在uni-app中使用微信云开发_uniapp 微信端 mp-weixin
作者:Cpp五条 | 2024-03-15 16:51:17
赞
踩
uniapp 微信端 mp-weixin
在uni-app中使用微信云开发
HBuiderX中:
- 使用HBuilderX创建一个uni-app应用
- 在文件夹目录下manifest.json-源码视图中-mp-weixin下配置申请好的AppId(申请地址:https://mp.weixin.qq.com/cgi-bin/wx?token=&lang=zh_CN)并添加如下代码,以启用云函数。

- 创建云函数文件夹。在static文件夹下创建一个cloudfunctions文件夹(也就是上面配置好的文件夹),文件夹下可以放入随意一个文件readme.txt什么都可以,因为空的文件夹不会编译到微信开发者工具中。
- 初始化云后台。在App.vue的onLaunch中,写入以下代码
function() {
if(!wx.cloud){
console.error('请使用 2.2.3 或以上的基础库以使用云能力')
}
else{
wx.cloud.init({
traceUser:true,
env:'' //写自己配置的后台环境
})
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
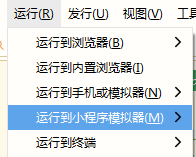
- 点击运行,运行到微信小程序。
PS:要在HBuilder中提前配置好小程序开发工具的安装路径&在微信开发者工具的设置-安全设置中打开服务端口。


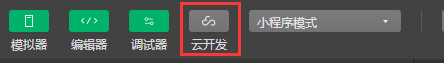
- 编译成功之后就可以在开发者工具中看到刚刚的程序啦,接下来在小程序端开启云开发 。

- 在云后台的操作就跟平常开发小程序一样啦。创建云函数可以在开发者工具中进行。
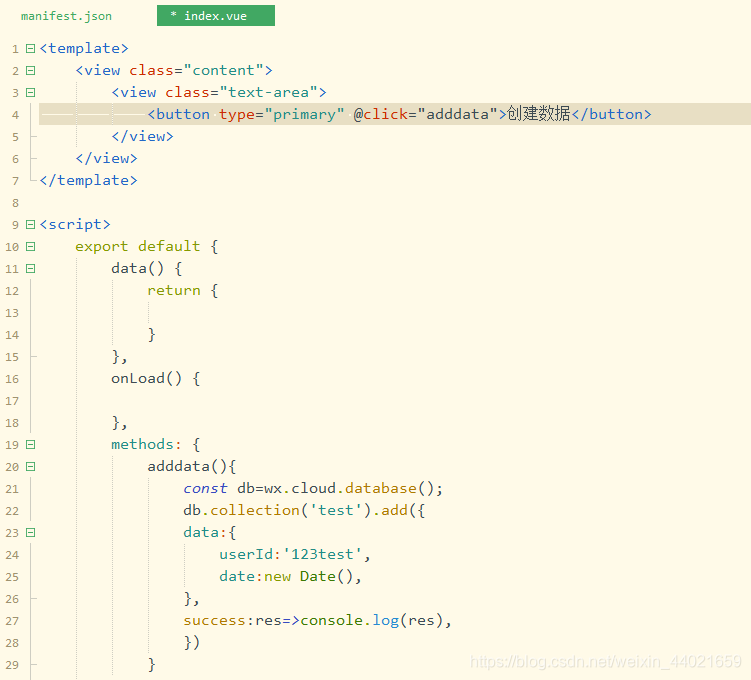
- 在HBuilder中对数据库的操作方法也和日常的小程序开发一样。比如在index.vue中通过按钮向数据库添加数据

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Cpp五条/article/detail/243023
推荐阅读
相关标签


