- 1nginx配置静态文件访问_nginx 文件访问
- 2wind按照docker desk启动报错Docker Desktop Docker Desktop - Windows Hypervisor is not present Docker Des
- 3Harmony鸿蒙开发 三、日志及调试_harmonyos4.0系统日志
- 4h5页面调用小程序分享方法_微信h5页面自定义分享能用小程序appid吗
- 5训练自己的yolo3模型用于识别机动车及部分道路信息_yolo 车辆识别教程
- 62023最新PS(photoshop)Win+Mac免费下载安装包及教程内置AI绘画-网盘下载_photoshop2023安装包
- 7Python爬虫热点项目之实现代理IP池(IP proxy pool)_ip proxy pool api
- 8tar命令之--exclude参数 排除指定的文件或目录
- 9Ubuntu 设置Root用户 远程设置root用户_ubuntu root远程权限修改
- 10【JAVA】#详细介绍!!! synchronized 加锁 详解(1)!_java 加锁
微信小程序接入直播_微信小程序如何对接直播
赞
踩
微信小程序接入直播
作者:kerwin
微信小程序开发如火如荼,很多公司都构建了自己的小程序。对于一些有产品的公司, 他们对于自己的小程序有直播需求,希望通过小程序直播获得流量变现。本文章就此需求,跟大家聊聊如何在自己的小程序加入直播功能。
一.小程序配置
小程序虽然提供了直播组件(后面会有介绍),但是直播组件暂只针对国内主体部分类目的小程序开放(https://developers.weixin.qq.com/miniprogram/dev/component/live-player.html),需要先通过类目审核,再在小程序管理后台,「开发」-「接口设置」中自助开通该组件权限。具体流程如下:
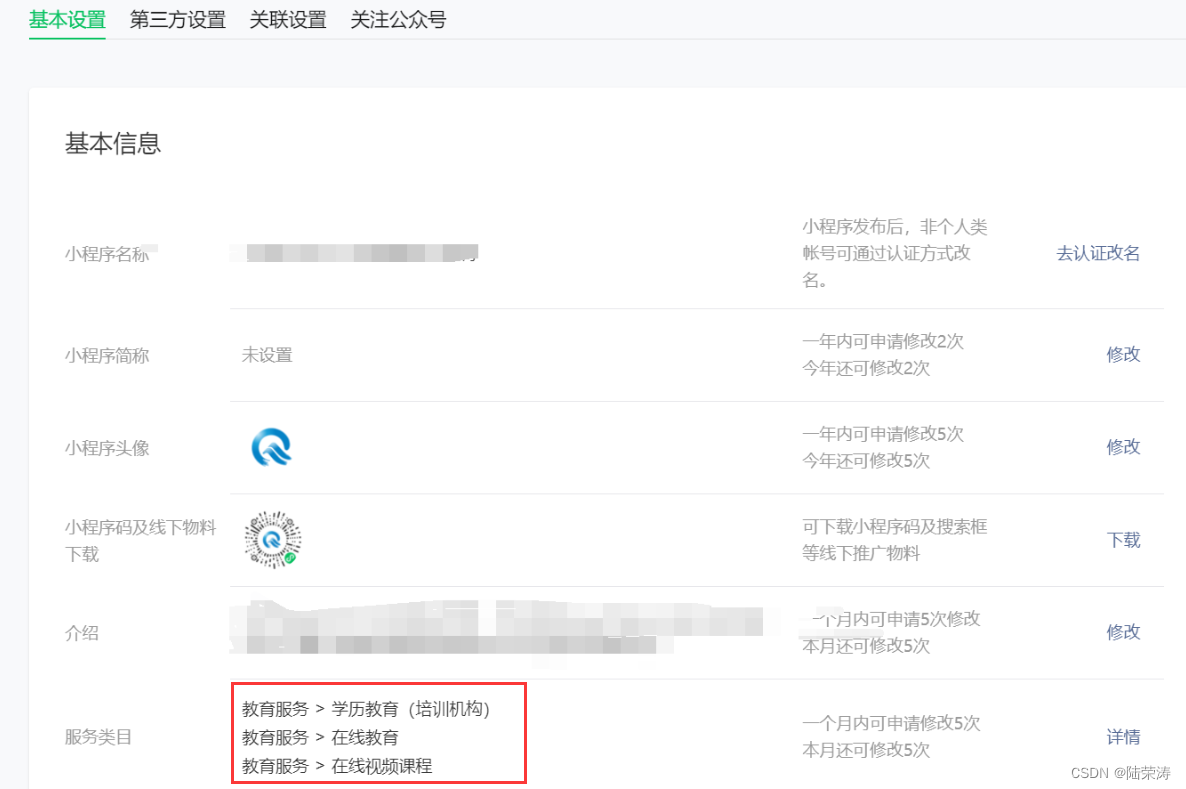
1.添加/更改服务类目

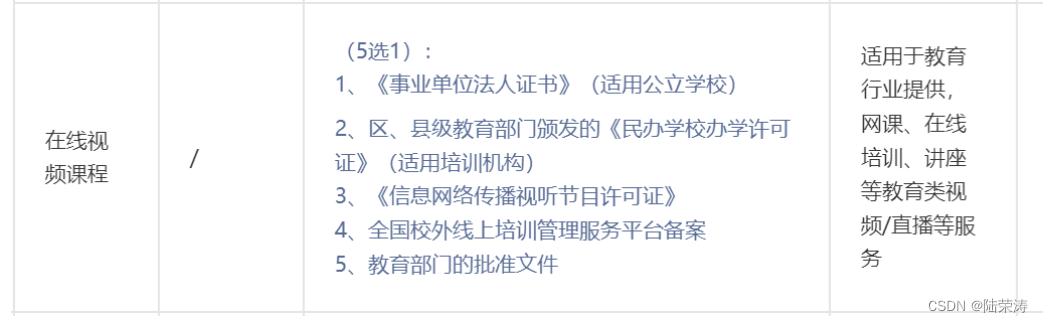
注意 :添加类目(小程序必须经过企业认证),可能需要提供资质证明,比如添加在线视频课程的类目需要的资质如下

2.开通实时播放/录制音视频流

二.云直播服务器
直播功能除了小程序端的支持,也需要服务器(推拉流服务器)支持,我们自己搭建的成本过高,所以本文基于腾讯云直播来实现。
1.云直播申请
- 注册 腾讯云账号,并完成 实名认证。
- 进入 腾讯云直播服务开通页,勾选同意《腾讯云服务协议》,并单击 申请开通 即可开通云直播服务。
说明:
云直播服务申请开通成功后,会赠送20GB国内播放流量免费体验使用。为避免赠送流量用完后自动扣费,导致欠费无法使用云直播服务,建议您根据实际业务需求, 购买相应规格的套餐包。
2.云直播配置
使用云直播服务,至少需要2个域名,一个作为推流域名,一个作为播放域名,推流和播放不能使用相同的域名。
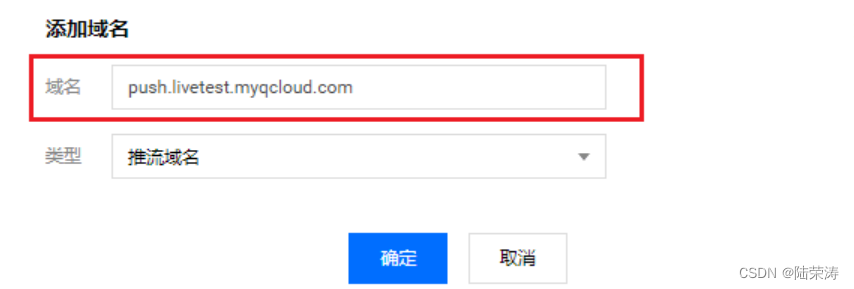
2-1添加域名
-
准备自有域名,并完成域名备案。
-
登录云直播控制台,进入域名管理,单击添加域名

- 云直播默认提供测试域名
xxxx.livepush.myqcloud.com,您可通过该域名进行推流测试,但不建议您在正式业务中使用这个域名作为推流域名。 - 域名添加成功后,您可通过 域名管理 的域名列表查看域名信息。若您需要对已添加成功的域名进行管理,请参见 域名管理。
3. 域名添加成功后,系统会为您自动分配一个 CNAME 域名(以.tlivecdn.com或.tlivepush.com为后缀)。CNAME 域名不能直接访问,您需要在域名服务提供商处完成 CNAME 配置,配置生效后即可享受云直播服务。
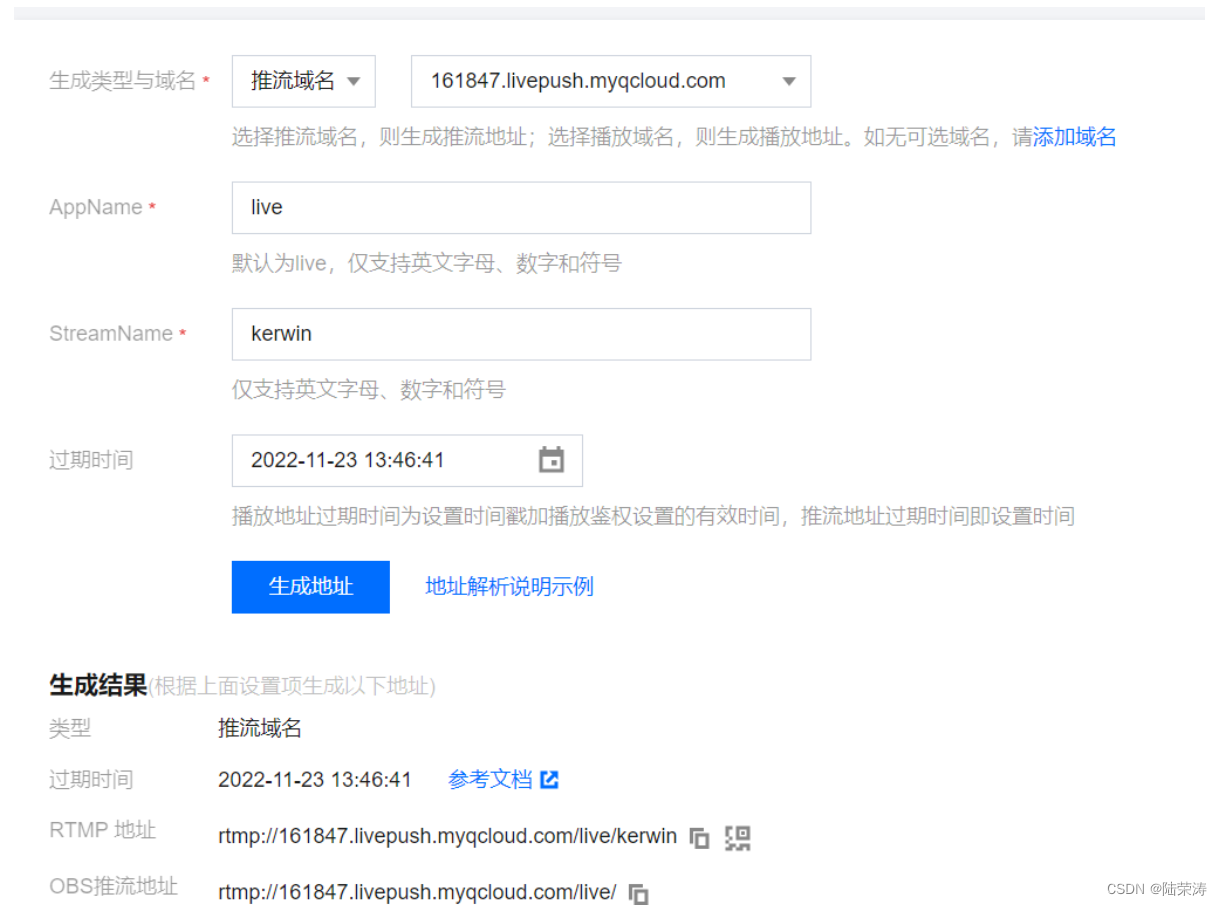
2-2获取推流地址
选择 直播工具箱 > 地址生成器。进入地址生成器页面,并进行如下配置:
-
选择生成类型:推流域名。
-
选择您在域名管理中已添加的推流域名。
-
填写 AppName,默认为
live。 -
填写自定义的流名称 StreamName,例如:
liveteststream。 -
选择地址过期时间,例如:
2021-05-31 23:59:59。 -
单击 生成地址 即可生成推流地址。

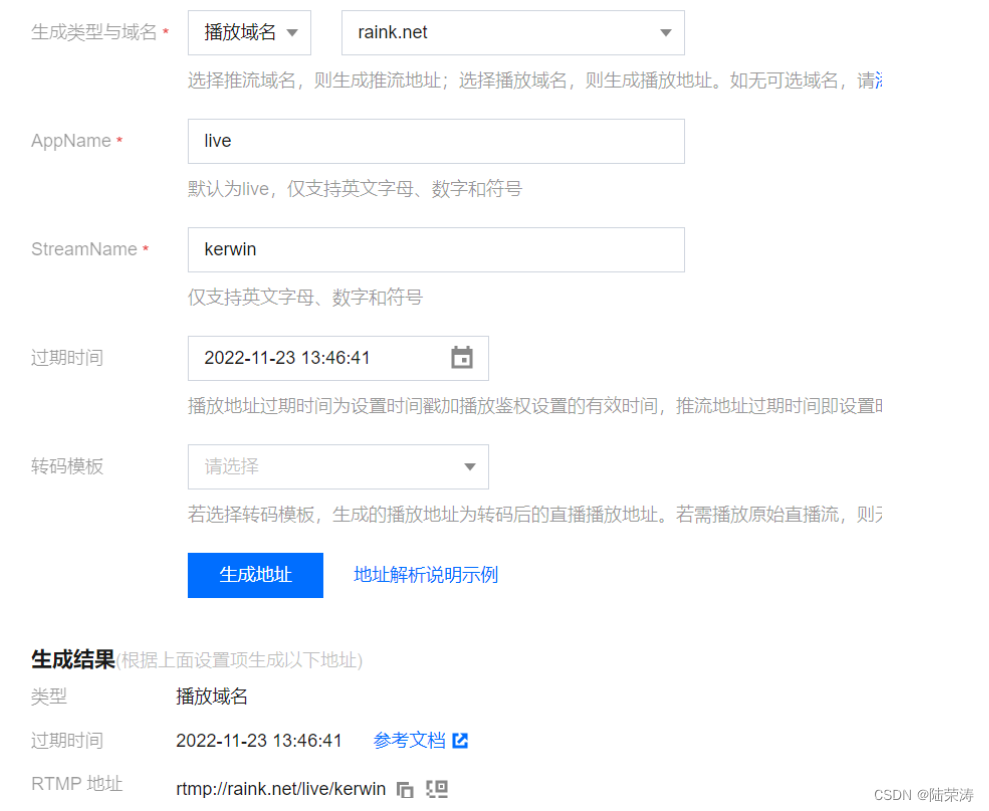
2-3获取播放地址
选择 直播工具箱 > 地址生成器获取播放地址,在该页面进行如下配置:
- 选择生成类型:播放域名。
- 选择您在域名管理中已添加的播放域名。
- 填写 AppName,默认为
live。 - 填写与推流地址相同的 StreamName,播放地址 StreamName 要与推流地址 StreamName 一致才能播放对应的流。
- 选择地址过期时间,例如:
2021-05-31 23:59:59。 - 单击 生成地址 即可生成播放地址。

保存播放地址与推流地址,给后面的小程序组件使用。
三.组件介绍
1.live-pusher
https://developers.weixin.qq.com/miniprogram/dev/component/live-pusher.html
实时音视频录制需要用户授权 scope.camera、scope.record。
<live-pusher url="https://domain/push_stream" mode="RTC" autopush bindstatechange="statechange" style="width: 300px; height: 225px;" />
- 1
Page({
statechange(e) {
console.log('live-pusher code:', e.detail.code)
}
})
- 1
- 2
- 3
- 4
- 5
2.live-player
https://developers.weixin.qq.com/miniprogram/dev/component/live-player.html
实时音视频播放
<live-player src="https://domain/pull_stream" mode="RTC" autoplay bindstatechange="statechange" binderror="error" style="width: 300px; height: 225px;" />
- 1
Page({
statechange(e) {
console.log('live-player code:', e.detail.code)
},
error(e) {
console.error('live-player error:', e.detail.errMsg)
}
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
四.代码实现
1.页面结构

home.wxml
<!--pages/home/home.wxml-->
<text>pages/home/home.wxml</text>
<button type="primary" bindtap="handleTapOwner">我是主播</button>
<button bindtap="handleTapPlayer">我是观众</button>
- 1
- 2
- 3
- 4
- 5
- 6
home.js
handleTapOwner(){
wx.navigateTo({
url: '/pages/owner/owner',
})
},
handleTapPlayer(){
wx.navigateTo({
url: '/pages/player/player',
})
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
owner.wxml(主播)
<text>我是主播页面</text>
<live-pusher url="填之前保存的推流域名" mode="RTC" autopush bindstatechange="statechange" style="width: 100vw; height: 100vh;" beauty="9" whiteness="9"/>
- 1
- 2
- 3
player.wxml(观众)
<text>我是观众页面</text>
<live-player src="填之前保存的播放域名" mode="RTC" autoplay bindstatechange="statechange" binderror="error" style="width: 100vw; height: 100vh" object-fit="fillCrop" id="player"/>
- 1
- 2
- 3
把域名替换成自己申请的播放和推流域名
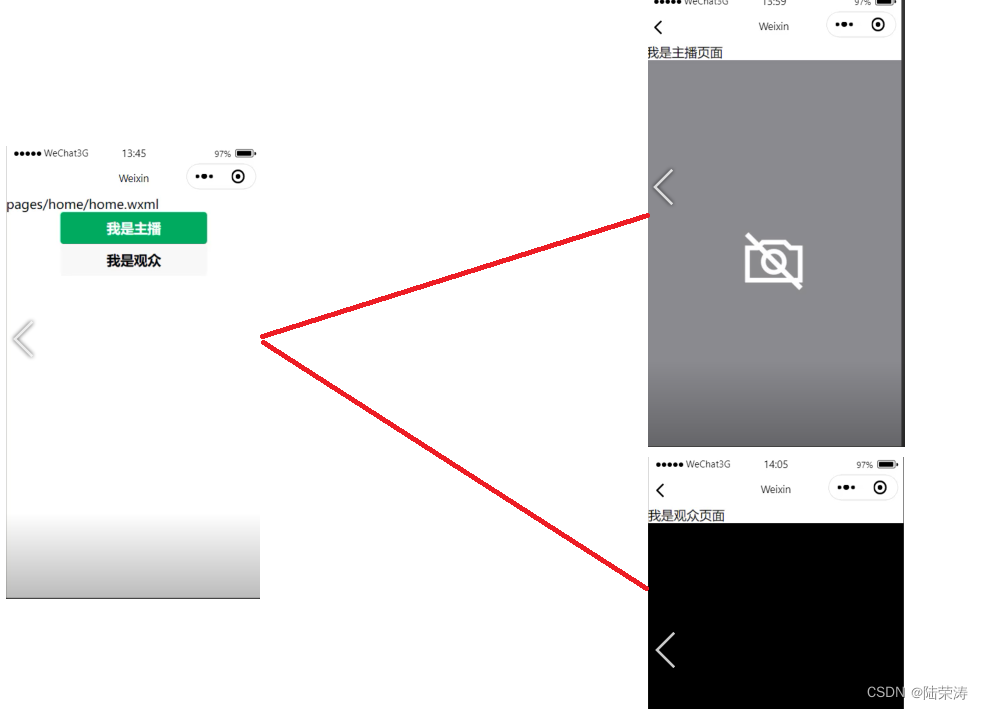
在手机预览效果如下 (必须两个微信号测试)
- 如果手机支持分屏功能,登录两个微信号,分别打开主播和观众页面
- 如果有两部手机,登录两个微信号,分别打开主播和观众页面

2.离线检测
如果主播不在线, 进去看到就是黑屏,我们可以通过云直播返回code来判断,主播是否正在直播,如果不在直播可以提示用户,主播已经下线。
code:-2301 网络断连,且经多次重连抢救无效,更多重试请自行重启播放
player.js
onLoad: function (options) { this.player = wx.createLivePlayerContext("player") }, statechange(evt){ console.log(evt.detail.code) switch(evt.detail.code){ case -2301: //网络断连,且经多次重连抢救无效,更多重试请自行重启播放 wx.showModal({ content:"主播暂时离开了", success:(res)=>{ if(res.confirm){ //重新连接播放地址 this.player.play() }else{ wx.navigateBack() } } }) } },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
ess:(res)=>{
if(res.confirm){
//重新连接播放地址
this.player.play()
}else{
wx.navigateBack()
}
}
})
}
},
好了,纸上得来终觉浅,小伙伴快试试吧!
- 1
- 2
- 3
- 4



