- 1新手友好,一看就会!2024年《幻兽帕鲁/Palworld》专用服务器搭建图文指南
- 2Linux SPI驱动实验编写和测试步骤-基于正点原子IMX6ULL开发板_阿尔法linux开发板增加spi接口
- 3计算机毕业设计选题推荐-环保网站-Java项目实战_计算机生态环境网站毕业设计
- 4springboot第63集:Netty,docker,elasticsearch,kibana一文让你走出微服务迷雾架构周刊...
- 5小程序中使用echarts(硬货,全网最详细教程!)_小程序使用echarts
- 6Git跳过本地证书命令
- 7HarmonyOS (一)ArkTS起源及UI框架
- 8重塑语言智能未来:掌握Transformer,驱动AI与NLP创新实战
- 9公众号500篇文章分类和索引
- 10Linux基础——重定向和管道_什么是重定向?什么是管道?什么是命令替换?
CSS3动画学习笔记_transform: rotate(-20deg);
赞
踩
主要学习内容如下:
1.2D 转换
2.3D 转换
3.过渡
4.动画
2D 转换:transform
CSS3 转换可以可以对元素进行移动、缩放、转动、拉长或拉伸。转换的效果是让某个元素改变形状,大小和位置
1.旋转:rotate()
rotate()方法,在一个给定度数顺时针旋转的元素。负值是允许的,这样是元素逆时针旋转。如rotate值(30deg)就是元素顺时针旋转30度。
小例子:扑克牌(主要参考css3动画)下面涉及到transform-Origin属性,该属性允许更改转换元素的位置。2D转换元素可以改变元素的X和Y轴。 3D转换元素,还可以更改元素的Z轴。
transform-origin: 0 0;对应的旋转原点是旋转体的左上角,transform-origin: 50% 50%;对应的旋转原点是旋转体的中心点。- <!DOCTYPE html>
- <html>
- <head lang="en">
- <meta charset="UTF-8">
- <title></title>
- <style>
- body {
- /*background-color: #eee;*/
- }
-
- .box {
-
- width: 300px;
- height: 440px;
- margin: 100px auto;
- position: relative;
- }
-
- img {
- width: 100%;
- transition: all 1.5s;
- position: absolute; /* 既然扑克牌是叠在一起的,那就都用绝对定位 */
- left: 0;
- top: 0;
-
- transform-origin: center bottom; /*旋转时,以盒子底部的中心为坐标原点*/
- box-shadow: 0 0 3px 0 #666;
- }
-
- .box:hover img:nth-child(6) {
- transform: rotate(-10deg);
- }
-
- .box:hover img:nth-child(5) {
- transform: rotate(-20deg);
- }
-
- .box:hover img:nth-child(4) {
- transform: rotate(-30deg);
- }
-
- .box:hover img:nth-child(3) {
- transform: rotate(-40deg);
- }
-
- .box:hover img:nth-child(2) {
- transform: rotate(-50deg);
- }
-
- .box:hover img:nth-child(1) {
- transform: rotate(-60deg);
- }
-
- .box:hover img:nth-child(8) {
- transform: rotate(10deg);
- }
-
- .box:hover img:nth-child(9) {
- transform: rotate(20deg);
- }
-
- .box:hover img:nth-child(10) {
- transform: rotate(30deg);
- }
-
- .box:hover img:nth-child(11) {
- transform: rotate(40deg);
- }
-
- .box:hover img:nth-child(12) {
- transform: rotate(50deg);
- }
-
- .box:hover img:nth-child(13) {
- transform: rotate(60deg);
- }
-
- </style>
- </head>
- <body>
- <div class="box">
- <img src="images/k1.jpg"/>
- <img src="images/k2.jpg"/>
- <img src="images/k3.jpg"/>
- <img src="images/k1.jpg"/>
- <img src="images/k2.jpg"/>
- <img src="images/k3.jpg"/>
- <img src="images/k1.jpg"/>
- <img src="images/k2.jpg"/>
- <img src="images/k3.jpg"/>
- <img src="images/k1.jpg"/>
- <img src="images/k2.jpg"/>
- <img src="images/k3.jpg"/>
- <img src="images/k1.jpg"/>
-
- </div>
- </body>
- </html>

2.缩放:scale()
transform: scale(x, y);transform: scale(2, 0.5); x:表示水平方向的缩放倍数。y:表示垂直方向的缩放倍数。如果只写一个值就是等比例缩放。
取值:大于1表示放大,小于1表示缩小。不能为百分比。
3.位移:translate()
transform: translate(水平位移, 垂直位移);transform: translate(-50%, -50%);
参数为百分比,相对于自身移动。
正值:向右和向下。 负值:向左和向上。如果只写一个值,则表示水平移动。
可用于让绝对定位中的盒子在父亲里居中
- div {
- width: 600px;
- height: 60px;
- background-color: red;
- position: absolute; 绝对定位的盒子
- left: 50%; 首先,让左边线居中
- top: 0;
- transform: translate(-50%); 然后,利用translate,往左走自己宽度的一半【推荐写法】
- }
4.倾斜:skew() 方法
3D 转换:transform
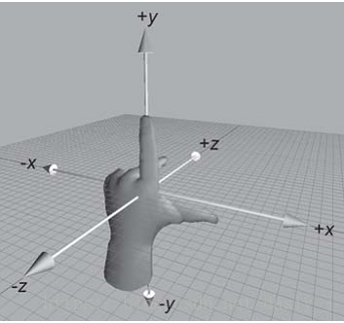
1.旋转:rotateX、rotateY、rotateZ
如上图所示,伸出左手,让拇指和食指成“L”形,大拇指向右,食指向上,中指指向前方。拇指、食指和中指分别代表X、Y、Z轴的正方向,这样我们就建立了一个左手坐标系。
浏览器的这个平面,是X轴、Y轴;垂直于浏览器的平面,是Z轴。
旋转的方向:(左手法则)
左手握住旋转轴,竖起拇指指向旋转轴的正方向,正向就是其余手指卷曲的方向。
从上面这句话,我们也能看出:所有的3d旋转,对着正方向去看,都是顺时针旋转。
格式:
transform: rotateX(360deg); //绕 X 轴旋转360度
transform: rotateY(360deg); //绕 Y 轴旋转360度
transform: rotateZ(360deg); //绕 Z 轴旋转360度
2.移动:translateX、translateY、translateZ
transform: translateY(360px); //沿着 Y 轴移动
transform: translateZ(360px); //沿着 Z 轴移动(translateZ必须配合透视来使用,不然是看不到效果的)
3.透视:perspective
电脑显示屏是一个 2D 平面,图像之所以具有立体感(3D效果),其实只是一种视觉呈现,通过透视可以实现此目的。透视可以将一个2D平面,在转换的过程当中,呈现3D效果。但仅仅只是视觉呈现出3d 效果,并不是正真的3d。
格式有两种写法:
作为一个属性,设置给父元素,作用于所有3D转换的子元素
作为 transform 属性的一个值,做用于元素自身。
perspective的意义在于设置远近点大小的比例,让它产生3D感,但是并不改变物体在transform-origin处的大小。
4.transform-style
transform-style: preserve-3d; //表示所有子元素在3D空间中呈现
transform-style: flat; //表示所有子元素在2D平面呈现。默认值
transition-timing-function: linear; 运动曲线。属性值可以是:
linear 线性
ease 先加速后减速
ease-in 加速
ease-out 减速ease-in-out 先加速后减速
transition-delay: 1s; 过渡延迟。多长时间后再执行这个过渡动画。
上面的四个属性也可以写成综合属性:
transition: 让哪些属性进行过度 过渡的持续时间 运动曲线 延迟时间;
transition: all 3s linear 0s;
动画:animation
(2)将这段动画通过百分比,分割成多个节点;然后各节点中分别定义各属性;
(3)在指定元素里,通过 animation 属性调用动画。
@keyframes 动画名{
from{ 初始状态 }
to{ 结束状态 }
}
调用:
animation: 动画名称 持续时间;
animation: animation-name(定义的动画名称)animation-duration(动画完成的时间)animation-iteration-count(执行次数(infinite 表示无限次))animation-direction(是否反向) animation-timing-function(运动曲线) animation-delay(延迟执行)。
animation: move1 1s alternate linear 3s;
animation-direction属性:
normal 默认值。动画按正常播放。
reverse 动画反向播放。alternate 动画在奇数次(1、3、5...)正向播放,在偶数次(2、4、6...)反向播放。
alternate-reverse 动画在奇数次(1、3、5...)反向播放,在偶数次(2、4、6...)正向播放。
animation-timing-function属性:
linear 动画从头到尾的速度是相同的。
ease 默认。动画以低速开始,然后加快,在结束前变慢。
ease-in 动画以低速开始。
ease-out 动画以低速结束。
ease-in-out 动画以低速开始和结束。
cubic-bezier(n,n,n,n) 在 cubic-bezier 函数中自己的值。可能的值是从 0 到 1 的数值。
step-start 在变化过程中,都是以下一帧的显示效果来填充间隔动画
step-end 在变化过程中,都是以上一帧的显示效果来填充间隔动画
steps() 可以传入两个参数,第一个是一个大于0的整数,他是将间隔动画等分成指定数目的小间隔动画,然后根据第二个参数来决定显示效果。第二个参数设置后其实和step-start,step-end同义,在分成的小间隔动画中判断显示效果。(可以实现钟摆)
animation-fill-mode属性: 设置动画结束时,盒子的状态
属性值: forwards:保持动画结束后的状态(默认), backwards:动画结束后回到最初的状态。
过渡和动画的区别:
(1)transition需要事件触发,所以没法在网页加载时自动发生。
(2)transition是一次性的,不能重复发生,除非一再触发。
(3)transition只能定义开始状态和结束状态,不能定义中间状态,也就是说只有两个状态。
(4)一条transition规则,只能定义一个属性的变化,不能涉及多个属性。
- 效果总览盒子阴影基本样式 [详细] -->
赞
踩