- 1【Flutter】Flutter 解决键盘回收操作 优化用户体验_flutter收起键盘
- 2排序二叉树【BST】的创建.先序遍历.中序遍历.节点的加入和删除_bst按照建树是前序遍历吗
- 3华为p40 google框架_谷歌开始急了!华为手机新系统直接掏空安卓:同时还植入了HMS服务...
- 4使用ChatGPT面向岗位制作简历、扮演面试官_可以角色扮演面试官的cheatgtp
- 5华为要使用鸿蒙系统吗,【图片】华为鸿蒙系统的厉害之处在于 你可能非用不可 !【手机吧】_百度贴吧...
- 6如何从Google Play下载应用到电脑_怎么下载谷歌商店 到电脑上
- 7从入门到精通,鸿蒙(HarmonyOS)正确的学习路线_鸿蒙开发学习路线
- 8关于 C++ 中的 extern "C"_"extern \"c\"修饰的函数,返回值能否是string"
- 9外部浏览器h5打开微信小程序 微信内置也可用_浏览器打开微信小程序
- 10[经历分享]Mac安装Windows10失败/计算机意外地重新启动或遇到错误/无限蓝屏critical process died/尝试访问启动磁盘设置时出错_bootcamp系统遇到错误需要重新启动以恢复win10
CSS-transform 平面/空间(移动、旋转、缩放、过渡)略解以及示例_transform 移动
赞
踩
目录
一、transform基础介绍_平面移动
transform: translate(水平移动距离,垂直移动距离); //距离的取值可以是数字或百分比
- 向右向下为正数,向左向上为负数
- 括号内只填一个值,默认为水平方向移动的距离
- transform:translateX() 水平移动距离
- transform:translateY() 垂直移动距离
transition 过渡效果(简单介绍)
transition: all 1s; //表示该元素的所有属性改变效果延时1秒
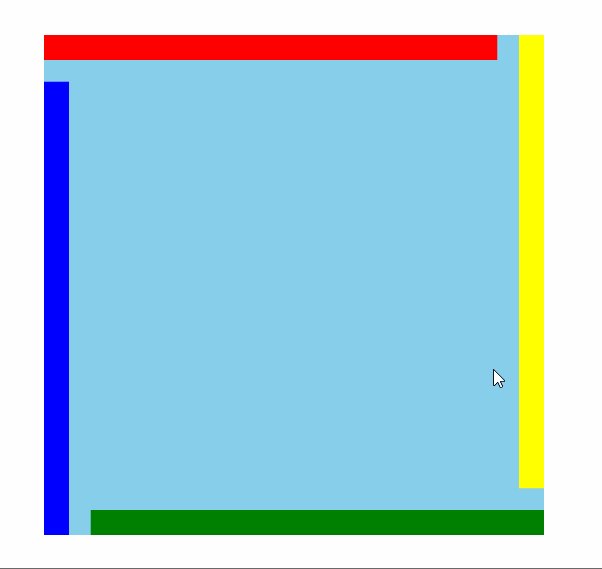
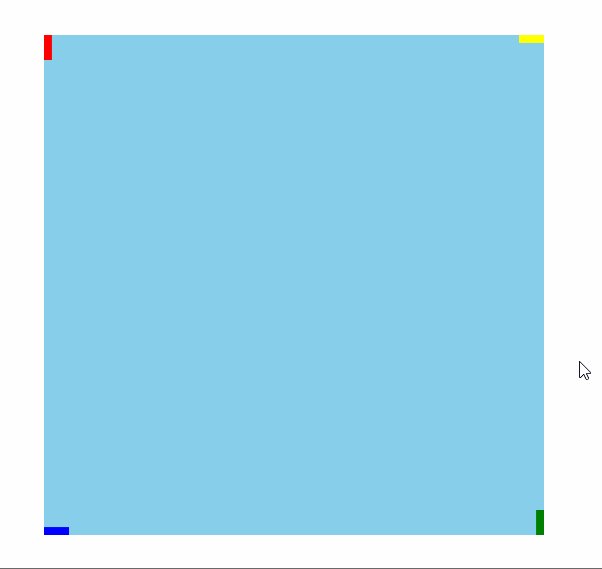
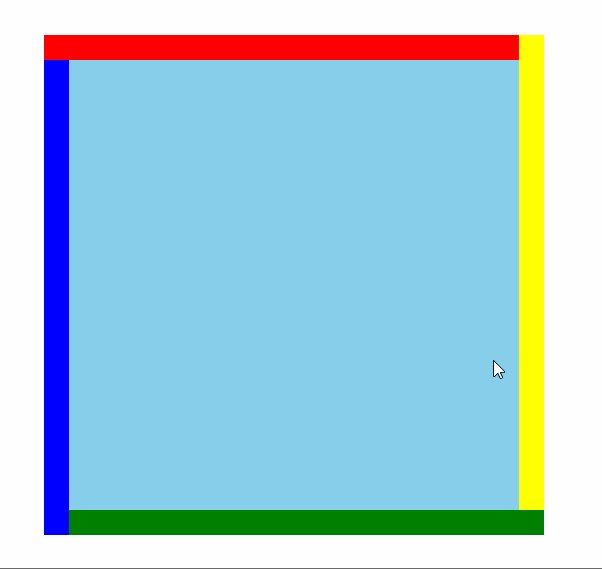
示例动画(运用hover、定位、位移、过渡组合实现):

完整代码如下:
- <!DOCTYPE html>
- <html lang="en">
-
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Document</title>
- <style>
- .box {
- position: relative;
- margin: 100px auto;
- width: 400px;
- height: 400px;
- background-color: skyblue;
- overflow: hidden;
- }
-
- .son1,
- .son2,
- .son3,
- .son4 {
- position: absolute;
- transition: all 1s;
- }
-
- .son1 {
- left: -380px;
- width: 380px;
- height: 20px;
- background-color: red;
- }
-
- .son2 {
- top: -380px;
- left: 380px;
- width: 20px;
- height: 380px;
- background-color: yellow;
- }
-
- .son3 {
- top: 380px;
- left: 400px;
- width: 380px;
- height: 20px;
- background-color: green;
- }
-
- .son4 {
- top: 400px;
- width: 20px;
- height: 380px;
- background-color: blue;
- }
-
- .box:hover .son1 {
- transform: translate(380px);
- }
-
- .box:hover .son2 {
- transform: translateY(380px);
- }
-
- .box:hover .son3 {
- transform: translate(-380px);
- }
-
- .box:hover .son4 {
- transform: translateY(-380px);
- }
- </style>
- </head>
-
- <body>
- <div class="box">
- <div class="son1"></div>
- <div class="son2"></div>
- <div class="son3"></div>
- <div class="son4"></div>
- </div>
-
- </body>
-
- </html>

二、transform基础介绍_平面旋转
transform:rotate(角度) 角度单位:deg
- 正数:顺时针 负数:逆时针
- 需要搭配transition才能看见旋转的效果
- 默认旋转中心为盒子的中心位置
如果要改变旋转中心的话,需要通过 transform-origin 来实现
transform-origin: 中心点的水平位置 中心点的垂直位置;
- 取值可以是 数字+px
- 百分比
- 方向英文名,left……
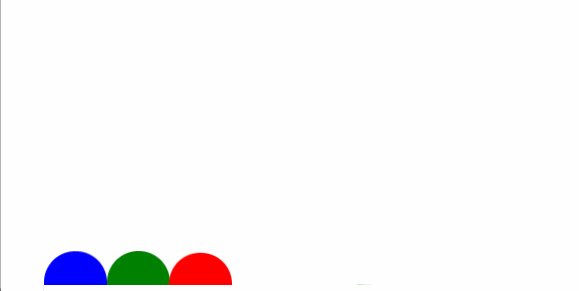
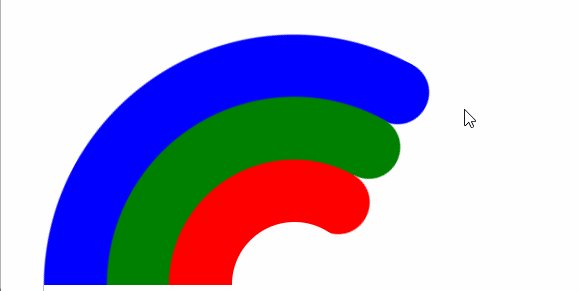
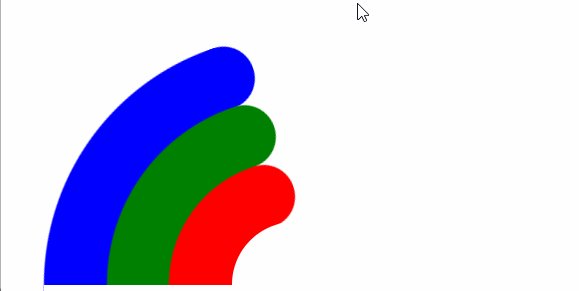
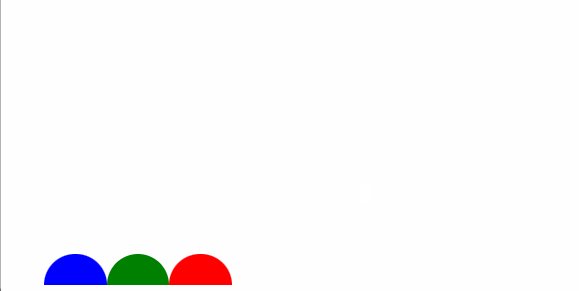
示例效果:运用hover+定位+旋转+中心点组合实现

完整代码如下:
- <!DOCTYPE html>
- <html lang="en">
-
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Document</title>
- <style>
- .box {
- position: relative;
- margin: 100px auto;
- width: 400px;
- height: 400px;
- transform: rotate(-90deg);
- }
-
- .son1,
- .son2,
- .son3,
- .hid {
- position: absolute;
- transition: all 1s;
- transform-origin: right;
- }
-
- .sun1,
- .sun2,
- .sun3,
- .min {
- position: absolute;
- border-radius: 50%;
- }
-
- .son1 {
- top: 25%;
- left: 25%;
- width: 100px;
- height: 200px;
- border-radius: 100px 0px 0 100px;
- background-color: red;
- z-index: 2;
- }
-
- .sun1 {
- left: 75px;
- width: 50px;
- height: 50px;
- background-color: red;
- }
-
- .son2 {
- top: 50px;
- left: 50px;
- width: 150px;
- height: 300px;
- border-radius: 150px 0px 0 150px;
- background-color: green;
- z-index: 1;
- }
-
- .sun2 {
- left: 125px;
- width: 50px;
- height: 50px;
- background-color: green;
- }
-
- .son3 {
- width: 200px;
- height: 400px;
- border-radius: 200px 0px 0 200px;
- background-color: blue;
- }
-
- .sun3 {
- left: 175px;
- width: 50px;
- height: 50px;
- background-color: blue;
- }
-
- .hid {
- width: 200px;
- height: 400px;
- background-color: rgb(255, 255, 255);
- z-index: 3;
- }
-
- .min {
- right: -50px;
- top: 150px;
- width: 100px;
- height: 100px;
- background-color: rgb(255, 255, 255);
- }
-
- .box:hover .son1,
- .box:hover .son2,
- .box:hover .son3 {
- transform: rotate(180deg);
- }
- </style>
- </head>
-
- <body>
- <div class="box">
- <div class="son1">
- <div class="sun1"></div>
- </div>
- <div class="son2">
- <div class="sun2"></div>
- </div>
- <div class="son3">
- <div class="sun3"></div>
- </div>
- <div class="hid">
- <div class="min"></div>
- </div>
- </div>
-
- </body>
-
- </html>

三、transform基础介绍_平面缩放
transform: scale(横轴缩放倍数, 竖轴缩放倍数);
- 括号内可以只设置一个值,意为整体等比缩放

完整代码:
- <!DOCTYPE html>
- <html lang="en">
-
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Document</title>
- <style>
- .pic {
- margin: 200px auto;
- width: 100px;
- height: 100px;
- background-color: skyblue;
- transition: all 0.5s;
- }
-
- .pic:hover {
- transform: scale(3);
- }
- </style>
- </head>
-
- <body>
- <div class="pic"></div>
- </body>
-
- </html>

四、transform基础介绍_空间移动(3D转换)
空间转换时在平面的X轴、Y轴基础上增加了Z轴方向
transform: translate3d(x值,y值,z值);
transform: translateZ( )
在Z轴上移动正常情况下是看不出效果的,需要配合 perspective:数字px;使用
perspective 为透视属性,也就是实现近大远小的效果,只有这样,Z轴方向的移动效果才能显示出来,取值的大小就相当于人眼与屏幕的远近。
- 一般情况下取值范围是 800px-1200px(此范围内的效果最好,可以试试范围外的效果如何)
示例如图(沿Z轴移动):

完整代码:
- <!DOCTYPE html>
- <html lang="en">
-
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Document</title>
- <style>
- body {
- perspective: 1000px;
- }
-
- .box {
- width: 100px;
- height: 100px;
- margin: 200px auto;
- background-color: red;
- transition: all 1s;
- }
-
- .box:hover {
- transform: translateZ(200px)
- }
- </style>
- </head>
-
- <body>
- <div class="box"></div>
- </body>
-
- </html>

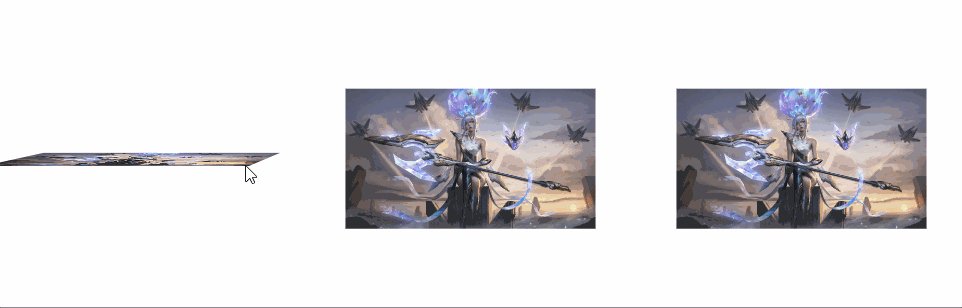
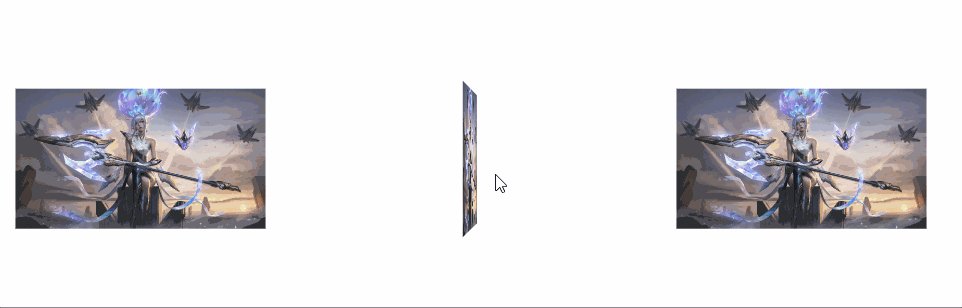
五、transform基础介绍_空间旋转(3D转换)
1、三轴旋转
transform: rotateX(); 沿着X轴(水平方向)旋转
transform: rotateY(); 沿着Y轴(垂直方向)旋转
transform: rotateZ(); 沿着Z轴旋转,等同于平面旋转
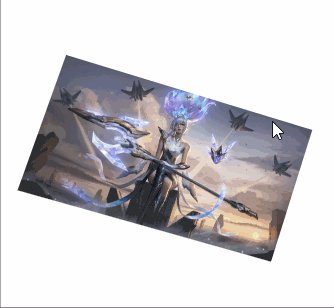
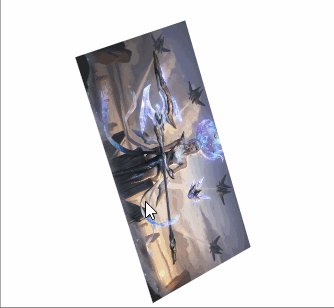
效果展示:

完整代码:
- <!DOCTYPE html>
- <html lang="en">
-
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Document</title>
- <style>
- .box {
- width: 900px;
- position: absolute;
- top: 50%;
- left: 50%;
- transform: translate(-50%, -50%);
- perspective: 1000px;
- }
-
- img {
- margin: 30px;
- width: 200px;
- transition: all 1s;
- }
-
- .p1:hover {
- transform: rotateX(90deg);
- }
-
- .p2:hover {
- transform: rotateY(90deg);
- }
-
- .p3:hover {
- transform: rotateZ(90deg);
- }
- </style>
- </head>
-
- <body>
- <div class="box">
- <img class="p1" src="./4a72b556cf1deda73ac0ce.jpg" alt="">
- <img class="p2" src="./4a72b556cf1deda73ac0ce.jpg" alt="">
- <img class="p3" src="./4a72b556cf1deda73ac0ce.jpg" alt="">
- </div>
- </body>
-
- </html>

2、左手法则
通过旋转的方向,左手握住旋转轴,大拇指指向的时该轴的正方向(移动正值),手指弯曲的方向为旋转正方向(旋转正值)。
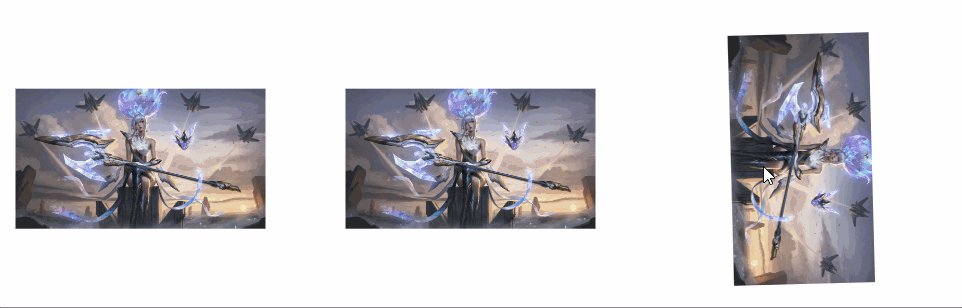
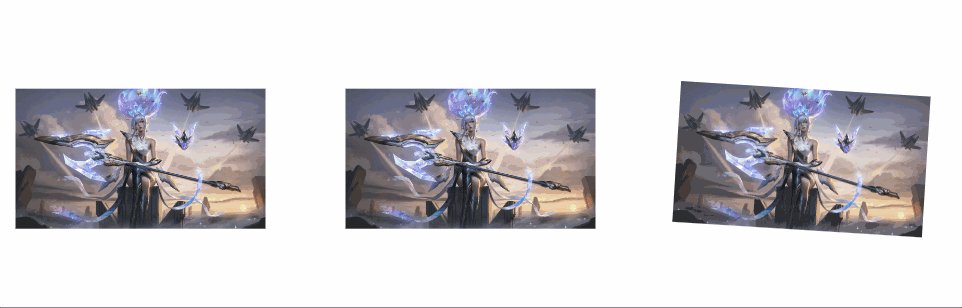
3、自定义旋转轴
transform: rotate3d(x,y,z,角度);
- x,y,z的取值范围是 0-1之间
- rotate3d会根据自己的算法,计算出旋转轴
如图,图片会以一条不常见的轴体进行旋转:

代码如下:
transform: rotate3d(0.3, 0.4, 0.5, 90deg);六、transform基础介绍_空间缩放(3D转换)
transform: scaleX(倍数); //宽度变化
transform: scaleY(倍数); //高度变化
transform: scaleZ(倍数); //厚度变化
transform: scale3d(x,y,z);


