- 1@kubernetes(k8s)数据持久化Volume存储卷(emptyDir、hostPath、NFS、StorageClass)_storageclass hostpath
- 2linux内核 sleep,linux 下实现sleep详解及简单实例
- 3Spring5 源码阅读笔记(4.1)事务切面的 invoke_invoke 事务
- 4chromedriver驱动的下载和安装!亲测有效!_chromedriver下载地址
- 5Mac 出现zsh: command not found: pnpm解决方法:环境配置
- 6Python河南郑州二手房源爬虫数据可视化分析大屏全屏系统 开题报告_河南省二手房可视化
- 7时钟显示 html JavaScript
- 8到底是Go+还是狗屁?-- 基础语法学习(附go/go+/python示例)_go 还是go+
- 9浮点数取绝对值的方法_c语言浮点数绝对值
- 10win系统下Eric6的配置
uniapp开发微信小程序-2.页面制作_gin + uniapp
赞
踩
uniapp开发微信小程序-2.页面制作
往期文章:
uniapp开发微信小程序-1.工具和本地环境
uniapp开发微信小程序-2.页面制作
一、项目配置
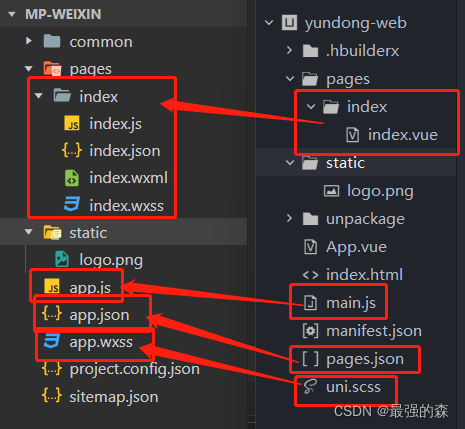
开发层级结构:

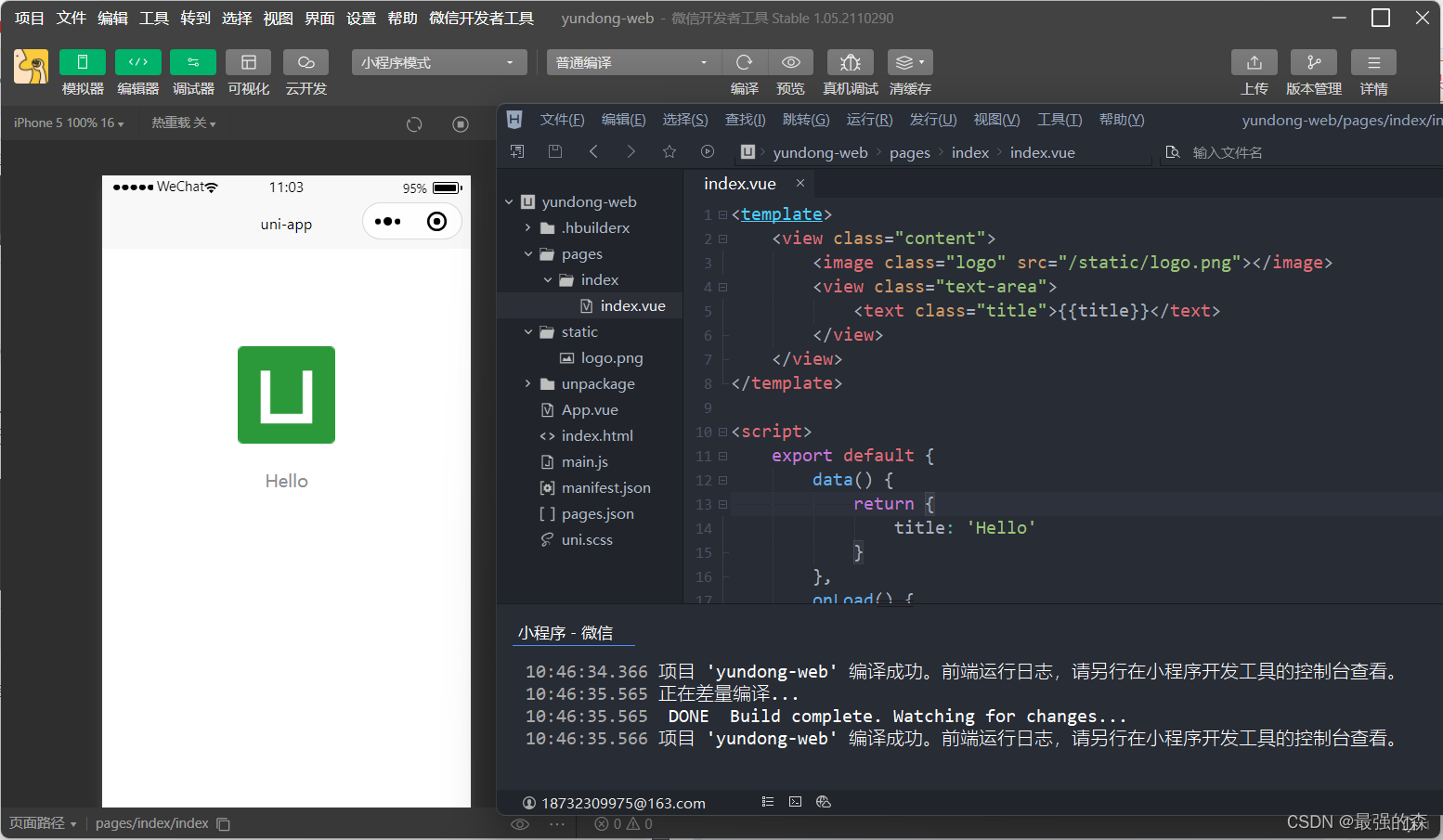
左侧是基础开发,右侧是uniapp开发。经过对比,我们只需要掌握了vue框架就可以直接开发,通过uniapp运行到微信开发者工具即可自动编译成微信小程序基础开发层级。
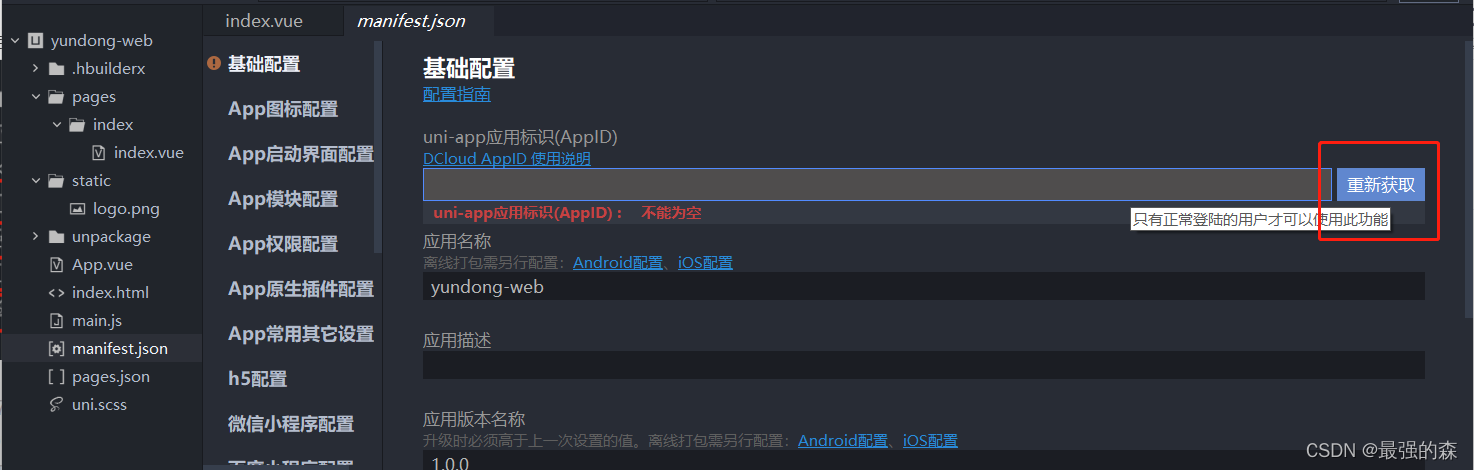
其中manifest.json是对uniapp项目进行配置的文件,在微信小程序项目中我们要配置两点:
1.基础配置获取uniapp标识。
通过HBuilder账号登陆即可点击按钮随机获取,强制要求。

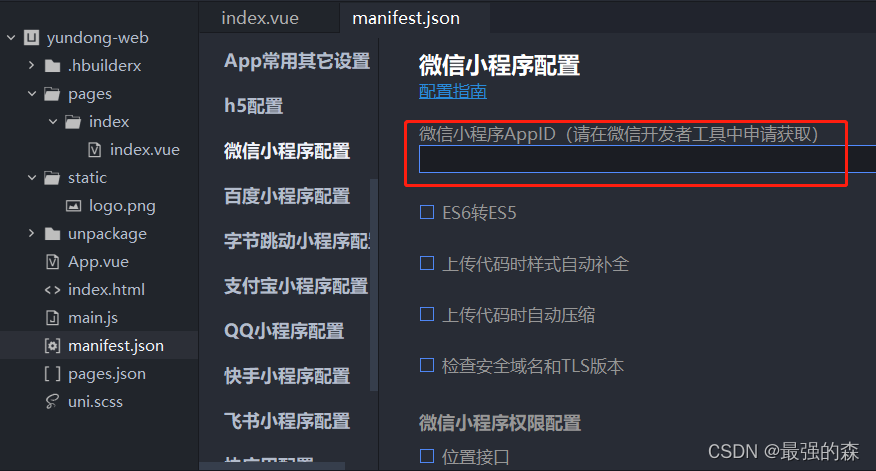
2.微信小程序配置AppID。
微信小程序AppID,通过微信公众平台登录你注册的小程序账号,从开发设置中找到。

设置之后项目才可上传到微信小程序平台:

以上都配置完成后,就可以进行页面制作了。在HBuilder每保存一次,都会进行自动编译。

同时就可以在微信开发者工具实时查看页面变化:

二、编辑页面
直接使用vue单页面组件进行页面开发,如果大家没有接触过Vue,可以到我往期文章参考一下:
技能学习:学习使用php(tp6框架) + vue.js,开发前端全栈网站-1.工具和本地环境https://blog.csdn.net/m0_51592186/article/details/119379014
——
技能学习:学习使用golang(gin框架) + vue.js,开发前端全栈网站-1.工具和本地环境https://blog.csdn.net/m0_51592186/article/details/118928189
——
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-1.工具和本地环境https://blog.csdn.net/m0_51592186/article/details/116045013
与以往记录过程不同,之前都是直接完成一个页面的前后端所有操作,这次先完成所有前端静态页面的搭建,后期引入后端接口。
1.新建页面
所有页面都在pages中,以往在微信小程序基础开发过程中,我们多数新建页面的方法是直接在app.json中添加新页面路径,然后自动生成新页面的文件。
但在HBuilderX中,我们直接在pages页面中新建页面即可完成json和文件的新建:

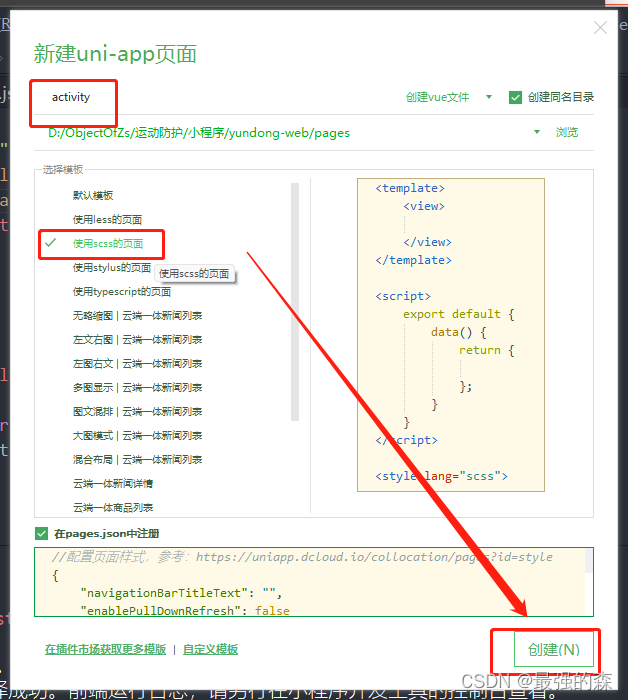
创建一个活动页面,我喜欢用scss进行样式设置,不说变量的使用,单单从选择器层级这一方面就够我用的了。完成模板选择后点击创建:

如果大家对sass框架(css框架)感兴趣,可以看我往期文章:
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-13-1.使用sass工具搭建前台web端页面https://blog.csdn.net/m0_51592186/article/details/117250811
——
此文章中包含了sass的安装等内容,在HBuilderX新建的uniapp项目中,已经自动安装了sass工具,直接看下sass使用方法即可。
sass只是一个工具,可有可无。
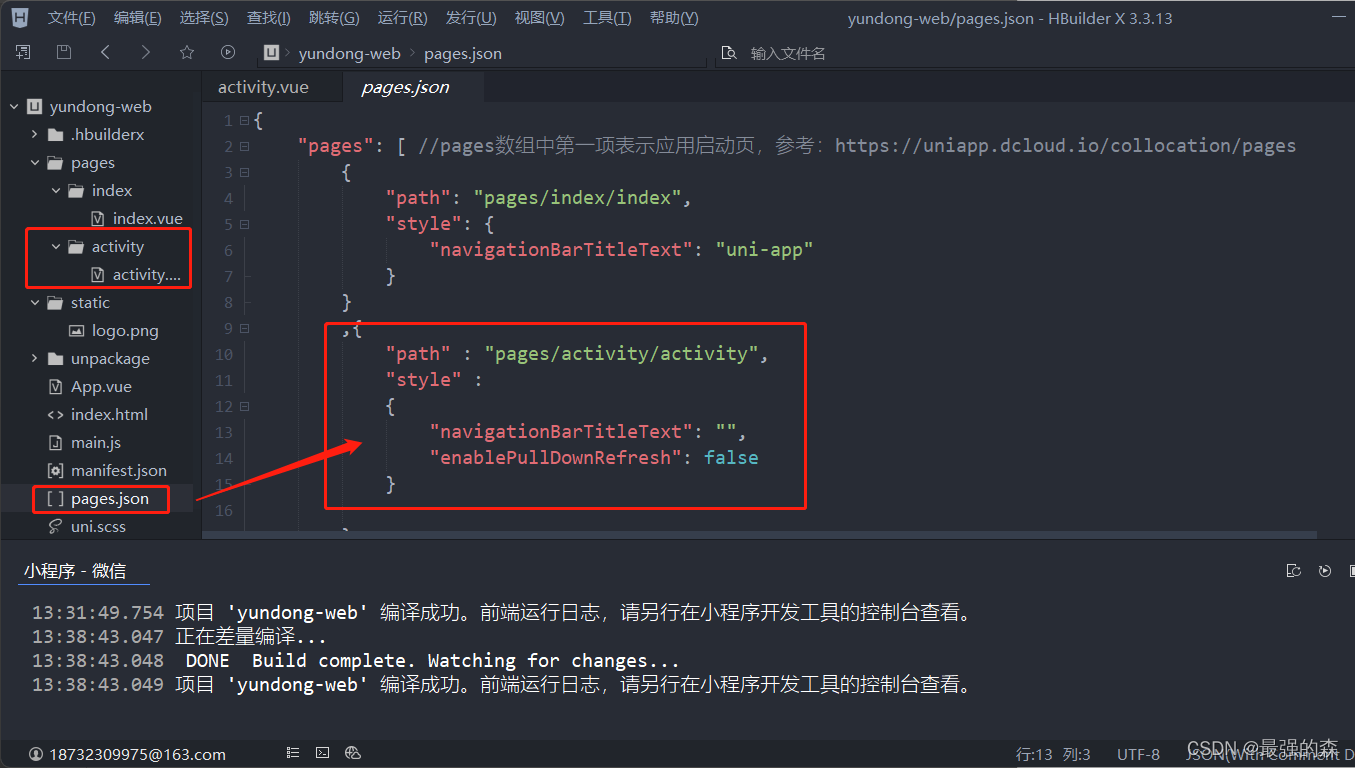
创建完页面后,活动页面已经创建完成。同时page.json中也自动生成了该页面的路径,比较方便:

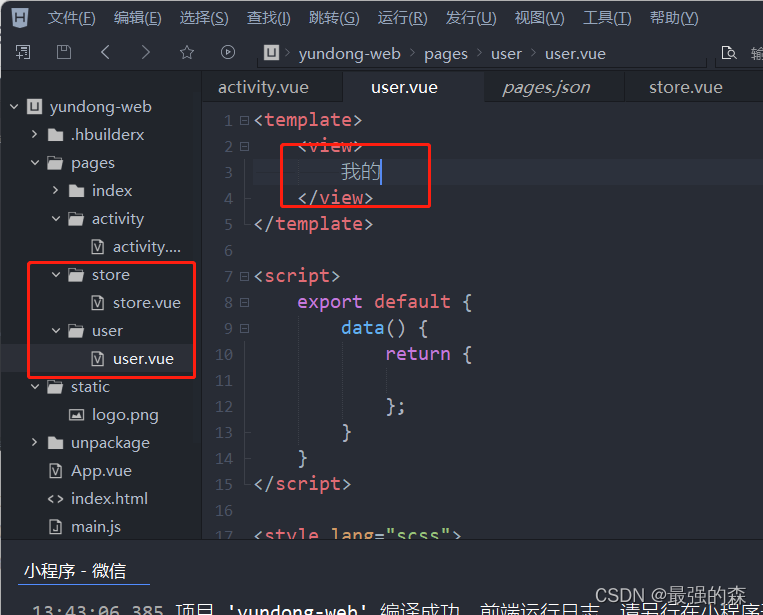
以同样的方法创建“商城”和“我的”页面,为大多数小程序的底部导航tabbar做准备。

2.设置底部导航tabbar
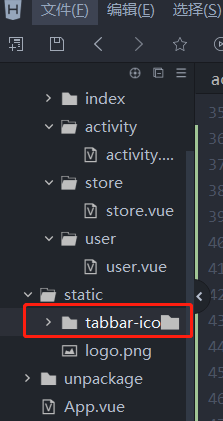
在static文件夹新建一个文件夹,准备放tabbar的图标,我起名为tabbar-icon:

右键这个文件夹-在外部资源管理器中打开,去阿里图标找一些对应四个页面的图标:

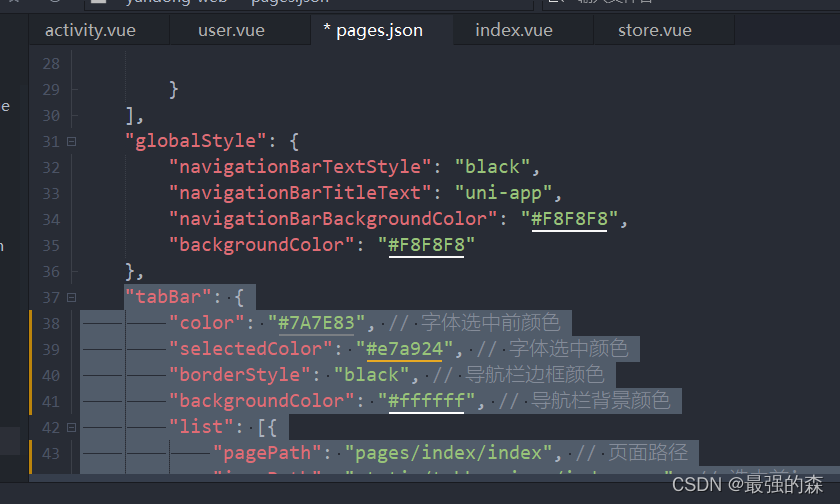
在page.json中设置tabbar:
"tabBar": { "color": "#7A7E83", // 字体选中前颜色 "selectedColor": "#e7a924", // 字体选中颜色 "borderStyle": "black", // 导航栏边框颜色 "backgroundColor": "#ffffff", // 导航栏背景颜色 "list": [{ "pagePath": "pages/index/index", // 页面路径 "iconPath": "static/tabbar-icon/index.png", // 选中前icon "selectedIconPath": "static/tabbar-icon/index_select.png", // 选中后icon "text": "首页" }, { "pagePath": "pages/activity/activity", "iconPath": "static/tabbar-icon/activity.png", "selectedIconPath": "static/tabbar-icon/activity_select.png", "text": "活动" }, { "pagePath": "pages/store/store", "iconPath": "static/tabbar-icon/store.png", "selectedIconPath": "static/tabbar-icon/store_select.png", "text": "商城" }, { "pagePath": "pages/user/user", "iconPath": "static/tabbar-icon/user.png", "selectedIconPath": "static/tabbar-icon/user_select.png", "text": "我的" }] }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27

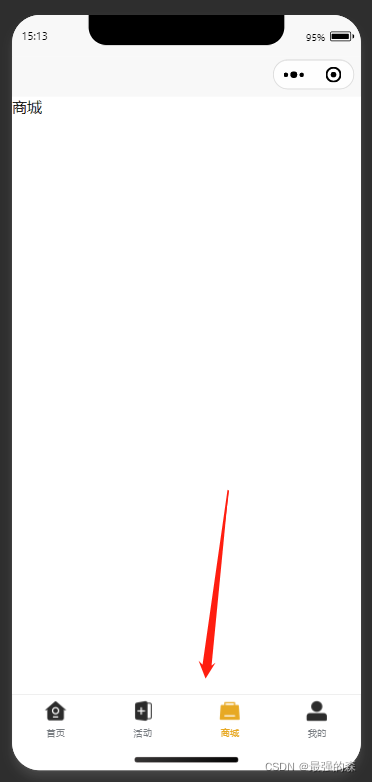
此时可观察页面变化,点击导航按钮测试。如果页面没有动,检查下icon路径和页面路径等设置是否正确:

此时就可以在各个页面自由发挥了。
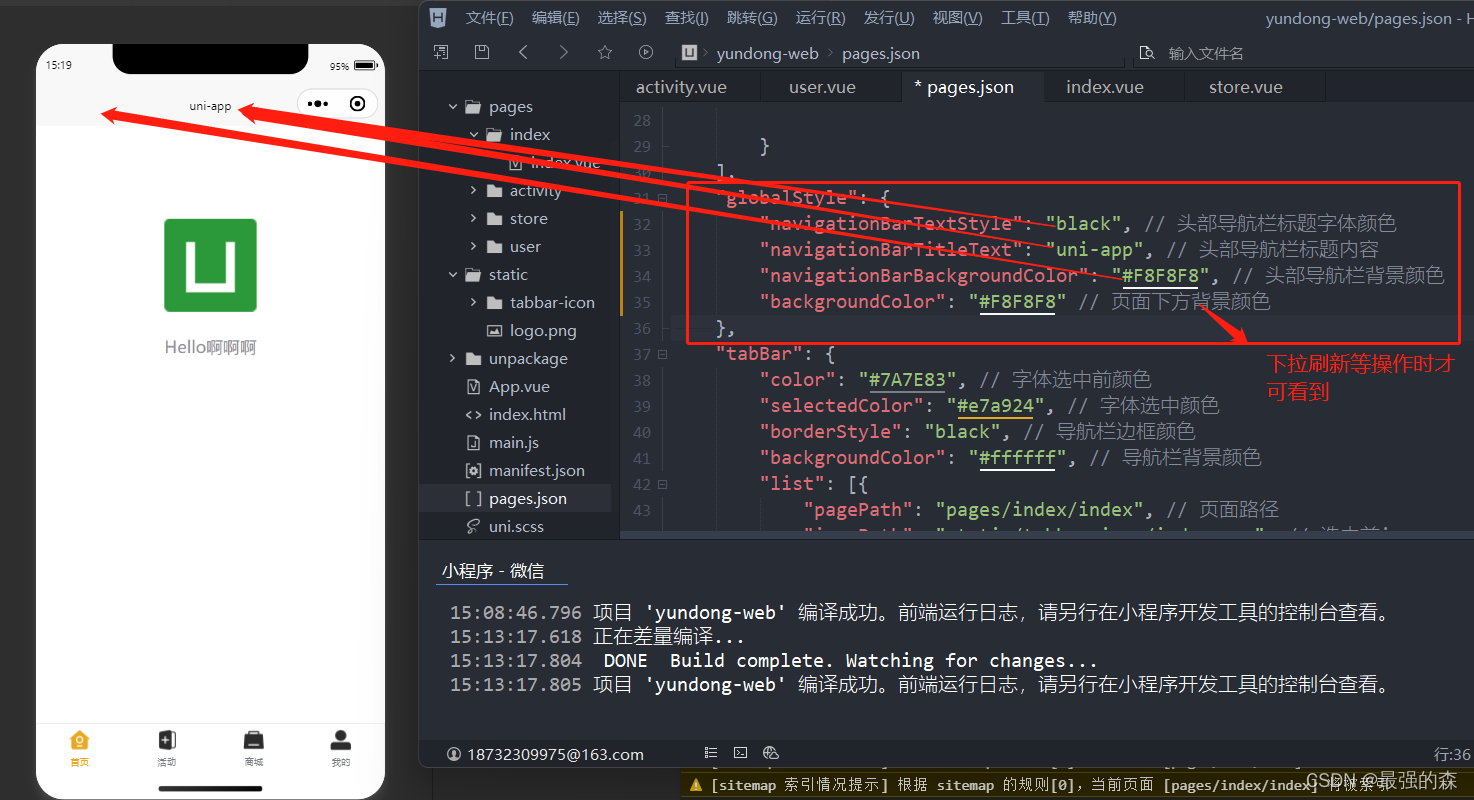
3.全局样式设置
一张图就能大概理解的内容,就不多bb了:

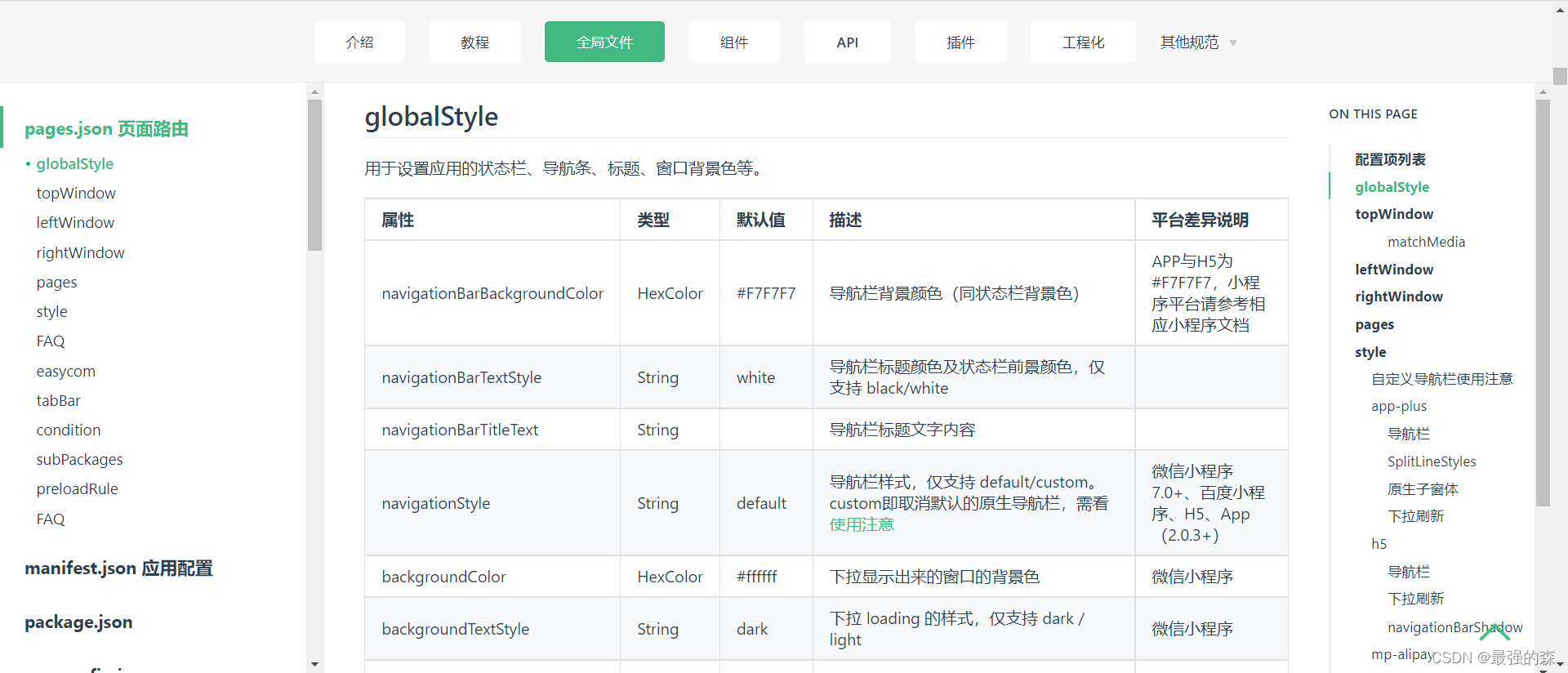
另外,关于其他样式也可以到uniapp官网进行查询,全局样式设置链接https://uniapp.dcloud.io/collocation/pages.html#globalstyle:

4.界面设置
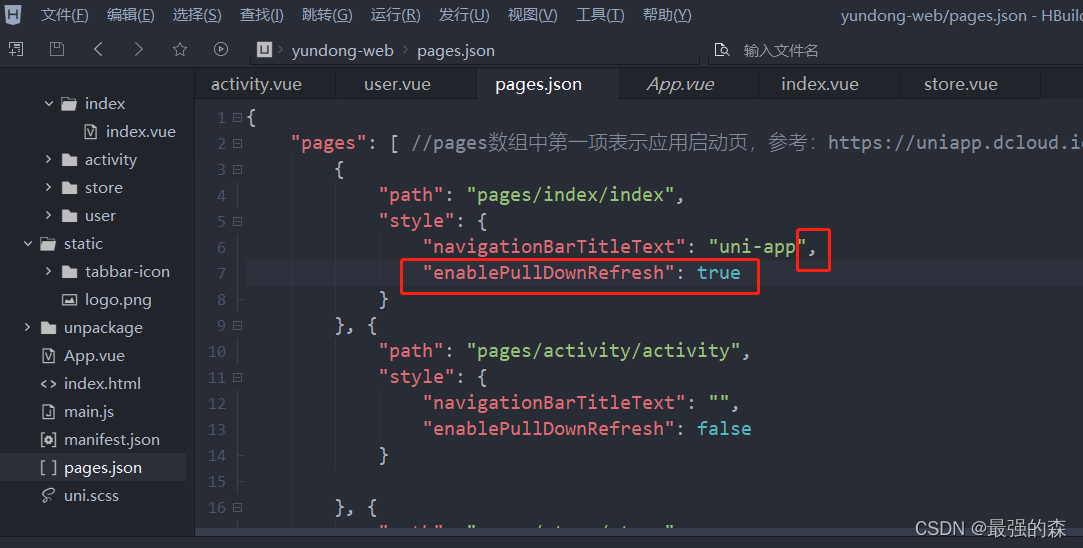
以下拉刷新为例,我们在首页加入下拉刷新功能。
"enablePullDownRefresh": true
- 1

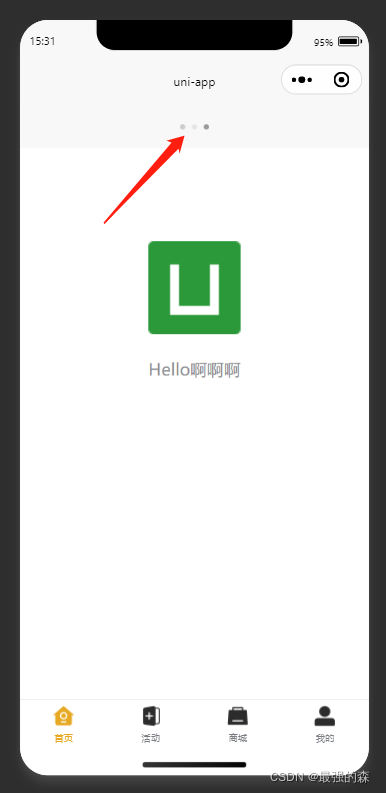
此时在首页下拉页面就可以看到刷新样式,同时这里的背景颜色就是上面全局样式中的backgroundColor样式的颜色:

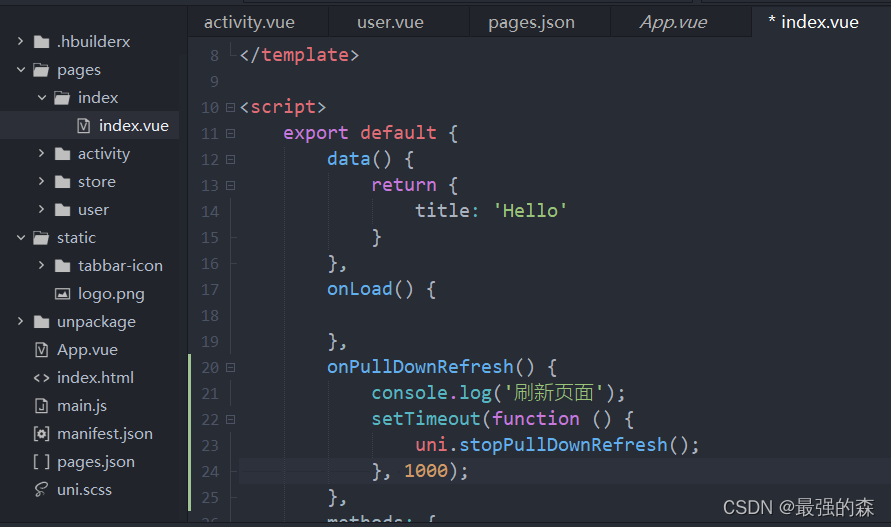
接下来在首页设置下拉操作后运行的js方法:
onPullDownRefresh() {
console.log('刷新页面');
setTimeout(function () {
uni.stopPullDownRefresh();
}, 1000);
},
// 解释:onPullDownRefresh()在进行下拉操作时执行其中方法:
// 1.日志中显示“刷新页面”四个字(可以替换成我们想要进行的操作)
// 2.等待1秒后进行关闭下拉样式的方法stopPullDownRefresh()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
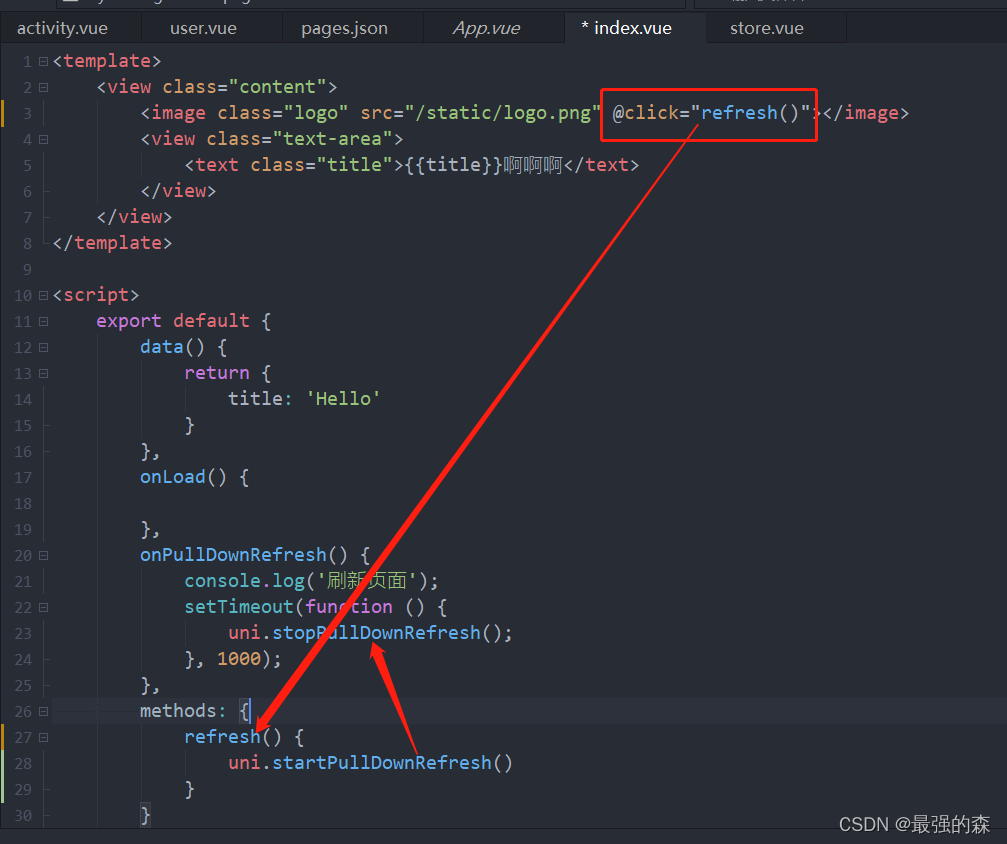
放在首页index.vue中js部分:

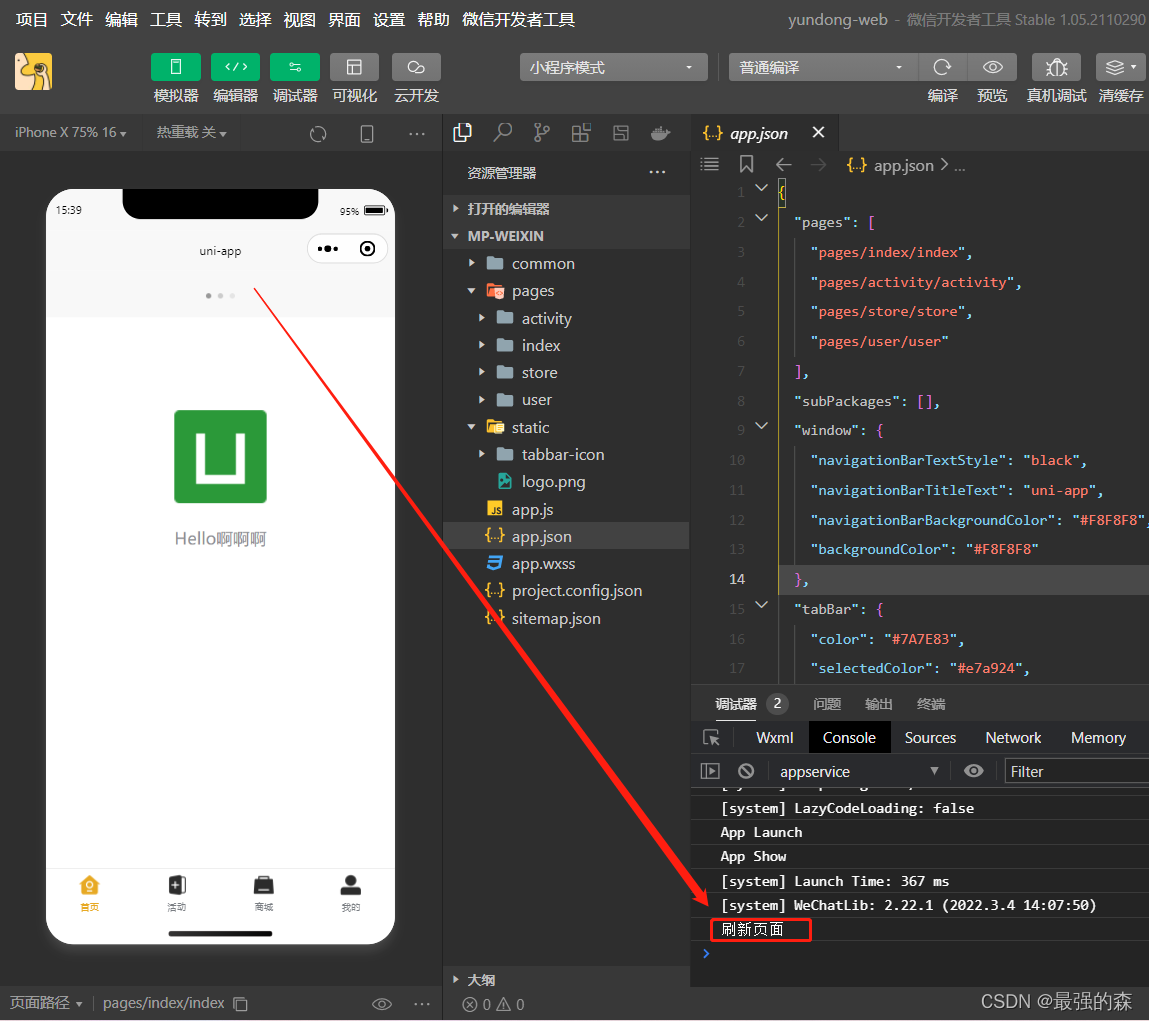
测试,没问题:

最后,如何在不下拉的情况下设置下拉刷新?
uni.startPullDownRefresh()
- 1
比如某些数据在更新后页面需要刷新才可以显示,但在用户体验上,这种情况不该让用户自行刷新,所以我们要自动刷新这个页面。
这是我们只需要封装一个方法,调用上边这个uni封装好的接口,进行下拉刷新。

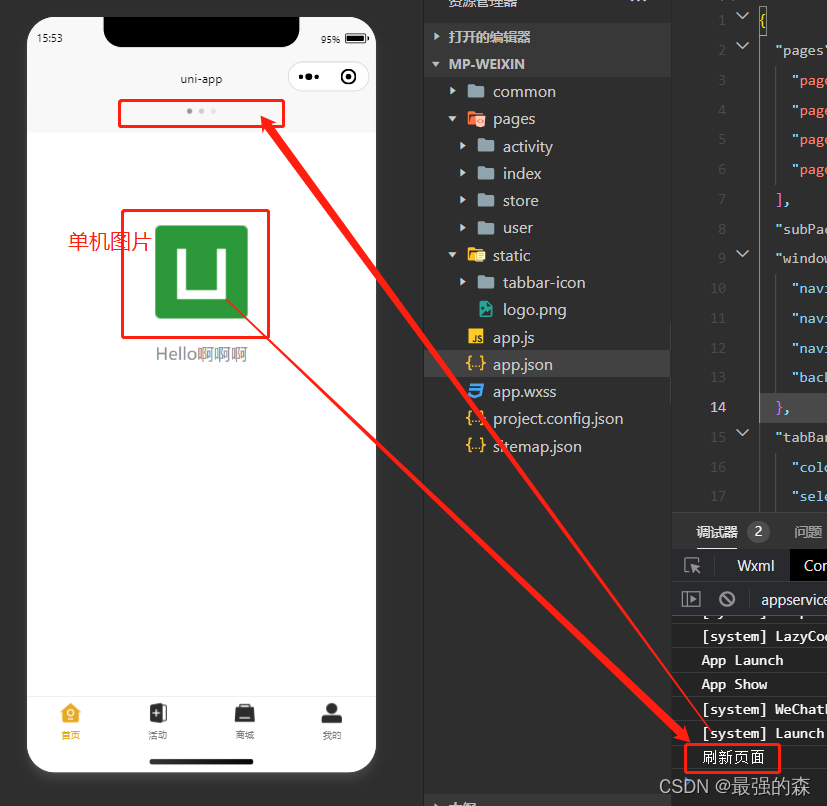
以上这个过程,就是点击Uniapp这个图片,此时触发刷新方法,然后进行操作的过程,与用户下拉刷新的操作结果相同。
测试,没问题:

到此,以上就是小程序页面制作的基础方法。我先继续往下做,定期更新我遇到的工具和效果等问题。
更多设计、功能的学习经验,大家也可以去我的公众号查看!
————