热门标签
热门文章
- 1canvas画半透明圆delphi_当面向对象遇到Canvas
- 2vue项目axios的封装和使用_vue使用axios封装
- 3【配置管理】Mac OS X 安装及配置 Gradle_mac在 gradle 目录下的 init.d 目录中创建名为 init.gradle 文件:
- 4推荐几款代码AI助手_通义灵码和fitten code
- 5JS文件默认编码方式及修改_js 保存编码怎么修改
- 6.NET DataTable扩展之快速处理DataTable映射到List数组_datatable数据放list数组
- 7ChatGPT专业应用:纯英文视频-中英文快速字幕添加_英文视频生成字幕
- 8如何在Linux部署FastDFS文件服务并实现无公网IP远程访问内网文件——“cpolar内网穿透”
- 9php合并播放mp4文件_如何将百度的流畅版视频m3u8合并为正确的mp4文件?
- 10MYSQL知识点总结大全
当前位置: article > 正文
前端给后端发送数据,后端接收_前端上传文件后端怎么接收的
作者:Cpp五条 | 2024-03-21 09:33:45
赞
踩
前端上传文件后端怎么接收的
在具体的前后端分离项目中,我们经常会遇到点击表格中的某一行的按钮,获取这一行的某一项值的需求,前端点击拿到这个值,再传给后端使用
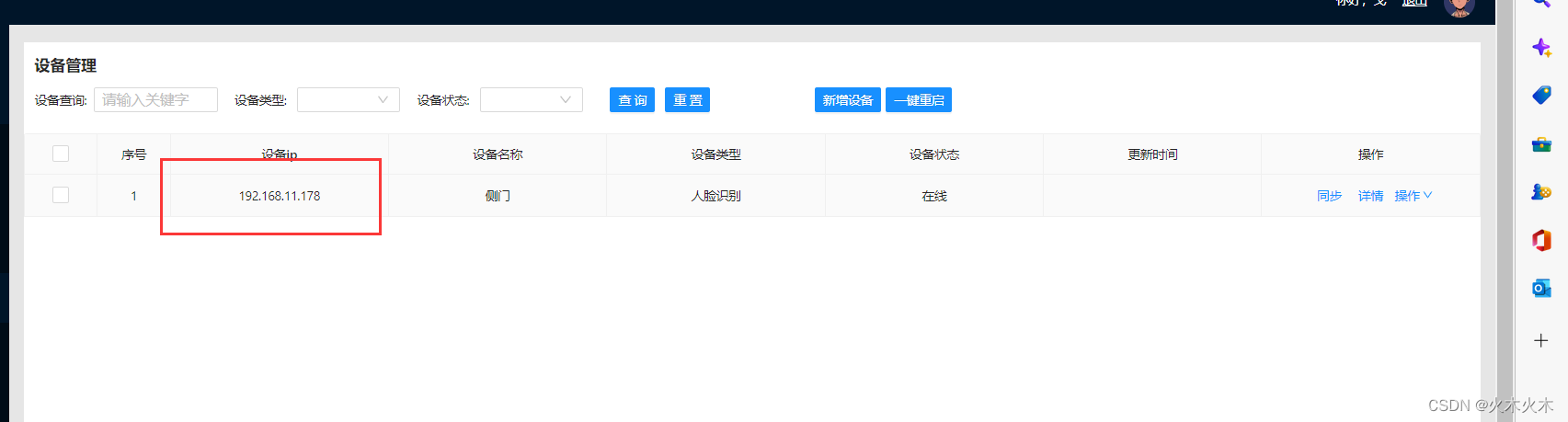
例如:在此例中点击同步的按钮,需要获取到表格中的ip地址的内容,再传输给后端使用,
- 此处前端想后端发送的请求方式为post,而post请求用实体类接收、map、json都可以,(这里采用JSON接收)
前端页面:点击同步按钮,获取到同一行中的IP地址,

1. 前端部分
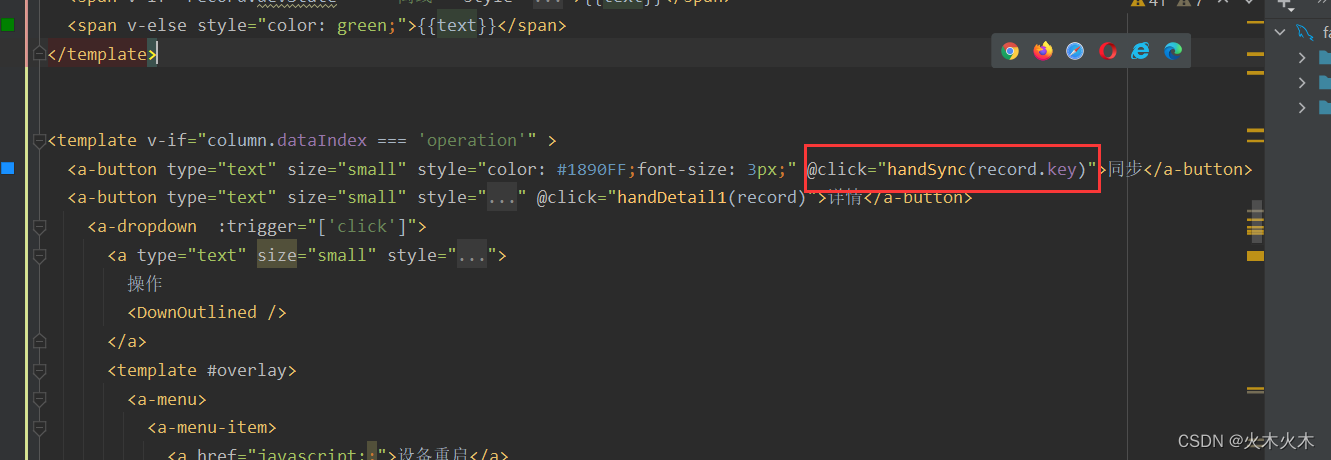
前端代码部分:利用(record.key)获取到当行的全部信息

<a-button type="text" size="small" style="color: #1890FF;font-size: 3px;" @click="handSync(record.key)">同步</a-button>JavaScript部分:定义一个变量负责用于后端接收,与指定的前端的指定字段对应,
- handSync(key) {
- request.post('/device_manage/sync',{
- //点击同步时将该行的ip地址发送给后端
- deviceNumber: this.accessTableDate[key]['deviceNumber'],
- }).then(res=>{
- }
其中accessTableDate来自最开始定义表格时的数据来源部分
- <!-- -----------------------------表格区域------------------------------------ -->
- <div>
- <a-table
- :columns="accessColumns" :data-source="accessTableDate" size="small" :pagination="pagination" bordered
- :row-selection="{ selectedRowKeys: selectedRowKeys, onChange: onSelectChange }"
- style="width: 100%;font-size: 3px;margin-top: 10px"
- >
2. 后端部分
- 后端采用JSON格式接收数据,并使用getString的方式取出数据,getString(“前端中用于与前端表格内容作对应的变量”)
- //点击同步所调用的接口
- @PostMapping("/sync")
- public CommonResp syncMember(@RequestBody JSONObject json) {
-
- //后端接收前端发送过来的JSON数据,并从中取出具体的值
- String deviceNumber = json.getString("deviceNumber");
-
- }
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Cpp五条/article/detail/280066
推荐阅读
相关标签


