- 1Linux之scp命令的使用方法
- 2技术人文丨他们“说”的每一句话,都有ASR、NLP、TTS技术
- 3计算机网络---ARP、DHCP与ICMP_arp和dhcp谁先
- 4物联网毕设(开源) -- 智能定时衣柜(定时器+STM32)_智能衣柜代码开源
- 5uniapp标签变化
- 6解决: AOSP 编译AndroidQ preview 失败_double_loadable
- 7代码随想录训练营day50, 买卖股票的最佳时间III, IV
- 8uni-app h5唤起App_uniapp h5调起app
- 9RecyclerView获取某个item的VIewHolder、View为什么会为空_findviewholderforadapterposition 为空
- 10Docker第二篇-Linux和Windows下安装Docker_windows docker如何判断是ee版本还是ce版本
Flutter控件之Image_flutter image点击事件
赞
踩
Image简介
Image是Flutter中的图片控件,它的作用是从网络、本地、系统等多种源加载图片资源。支持 JPEG、PNG、 GIF、WebP、BMP 等格式。
Image属性
Image控件有三个主要的属性:
1、image:它接受一个ImageProvider类型的参数,它可以接受AssetImage,NetworkImage,FileImage等。
2、fit:它接受一个BoxFit类型的参数,用来指定图片的适应模式,它有fill,contain,cover,fitWidth,fitHeight,none等几种模式。
3、alignment:它接受一个AlignmentGeometry类型的参数,用来指定图片的对齐方式,它有topLeft,topRight,bottomLeft,bottomRight,center等几种模式。
此外,Image还有很多其他属性,如:
1、repeat:它接受一个ImageRepeat类型的参数,用来指定图片的重复模式,它有noRepeat,repeat,repeatX,repeatY等几种模式。
2、width:它接受一个double类型的参数,用来指定图片的宽度。
3、height:它接受一个double类型的参数,用来指定图片的高度。
4、color:它接受一个Color类型的参数,用来指定图片的颜色。
Image框架用来加载各种图片资源非常方便,可以满足复杂的图片加载需求,还可以搭配其他属性控制图片的显示,使用起来非常简单,是Flutter开发中很重要的一个控件。
使用
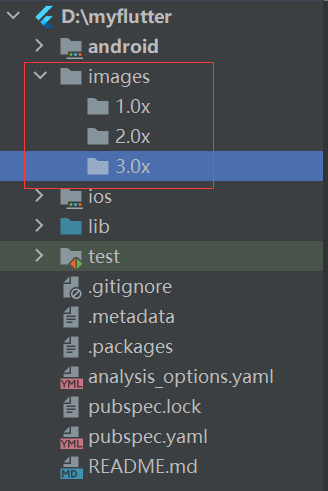
加载资源图片需要将图片资源放入工程中。在工程下创建images文件夹,将图片放在该文件夹下。如下图:

然后在pubspec.yaml中配置assets:
flutter:
assets:
- images/
- 1
- 2
- 3
代码如下:
Expanded(
child: Image(
image: AssetImage('images/1.0x/edge.png'),
),
),
- 1
- 2
- 3
- 4
- 5
NetworkImage
FileImage
等的使用类似
Expanded(
child: Image(image: NetworkImage(imageUrl)),
),
Expanded(
child: Image(
image: FileImage(File('')),
//byte 数组加载成图片
// image: MemoryImage(),
),
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9


