热门标签
热门文章
- 1飞企互联-FE企业运营管理平台uploadAttachmentServlet 任意文件上传漏洞_fe企业运营管理平台uploadattachmentservlet接口存在任意文件上传漏洞
- 2Linux内核中的常用宏container_of其实很简单_container_of(rt_se, struct task_struct, rt);
- 3Springboot2.0 实现进销存项目
- 4VMware Tools安装教程_vmware安装vmwaretools
- 5MSTP的原理以及实验_mstp中instance 10 vlan 10 100是什么意思
- 616 Android 数据库操作_apl怎么搜索类
- 7文献阅读(52)ICLR2021-Learnable Embedding Sizes for Recommender Systems
- 8Android Studio 如何连接第三方模拟器(如:雷电、MuMu)_android studio雷电模拟器调试
- 9Grafana通过监控nginx日志并配置监控大盘_grafna 监控nginx日志
- 10一文理解UART通信_uart协议的usb接口到底是usb通讯还是uart通讯?
当前位置: article > 正文
uniapp-Form示例(uviewPlus)
作者:Cpp五条 | 2024-03-26 07:34:37
赞
踩
uniapp-Form示例(uviewPlus)
-
示例说明
Vue版本:vue3
组件:uviewPlus(Form 表单 | uview-plus 3.0 - 全面兼容nvue的uni-app生态框架 - uni-app UI框架)
说明:表单组建、表单验证、提交验证等;
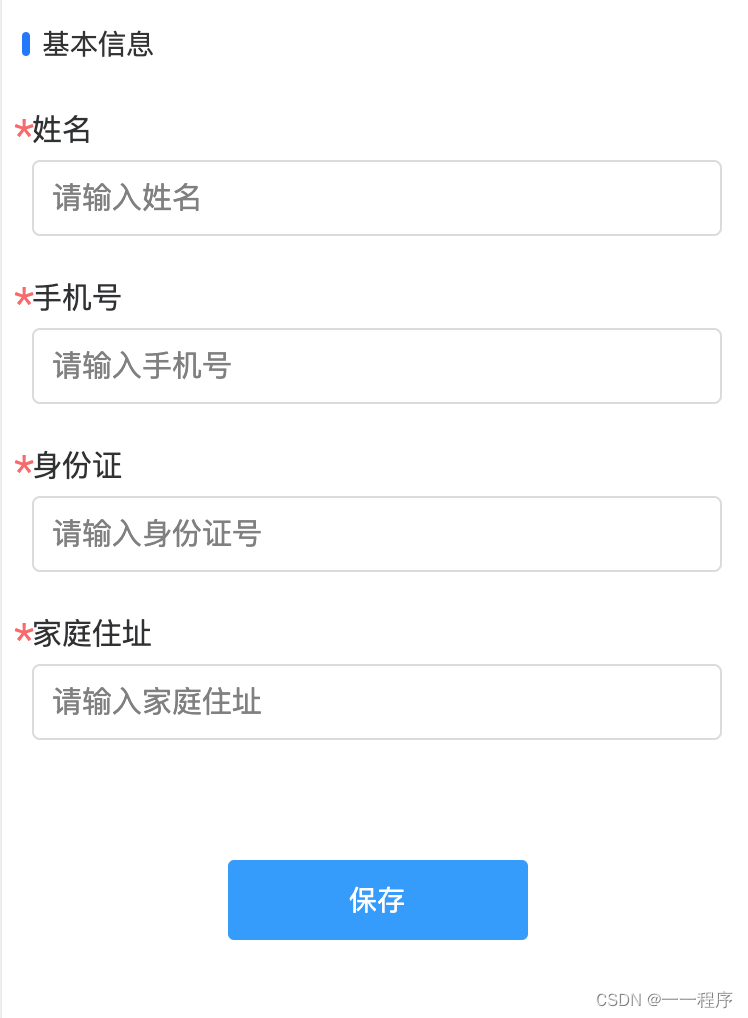
截图:

-
示例代码
- <template>
- <view class="form">
- <uni-section title="基本信息" type="line">
- <view style="padding: 0 15px;">
- <u--form labelPosition="top" :model="uForm" :rules="rules" ref="uForm">
- <u-form-item label="姓名" labelWidth="60" prop="user.name" ref="item1" required>
- <u--input v-model="uForm.user.name" placeholder="请输入姓名" clearable></u--input>
- </u-form-item>
- <u-form-item label="手机号" labelWidth="60" prop="user.phone" type="number" ref="item1" required>
- <u--input v-model="uForm.user.phone" placeholder="请输入手机号" clearable maxlength="11"></u--input>
- </u-form-item>
- <u-form-item label="身份证" labelWidth="60" prop="user.idcard" type="idcard" ref="item1" required>
- <u--input v-model="uForm.user.idcard" placeholder="请输入身份证号" clearable maxlength="18"></u--input>
- </u-form-item>
- <u-form-item label="家庭住址" labelWidth="100" prop="user.address" ref="item1" required>
- <u--input v-model="uForm.user.address" placeholder="请输入家庭住址" clearable
- maxlength="60"></u--input>
- </u-form-item>
- </u--form>
- <view class="btn-save">
- <u-button text="保存" type="primary" @click="submit"></u-button>
- </view>
- </view>
- </uni-section>
- <u-toast ref="uToastRef"></u-toast>
- </view>
- </template>
-
- <script>
- export default {
- data() {
- return {
- uForm: {
- user: {
- name: ''
- }
- },
- // 验证规则
- rules: {
- 'user.name': [{
- required: true,
- message: '请输入姓名',
- trigger: ['change', 'blur'],
- },
- {
- // 自定义验证函数
- validator: (rule, value, callback) => {
- // 返回true表示校验通过,返回false表示不通过
- return uni.$u.test.chinese(value);
- },
- message: '姓名只能输入汉字',
- // 触发器可以同时用blur和change
- trigger: ['change', 'blur'],
- }
- ],
- 'user.phone': [{
- required: true,
- message: '请输入手机号',
- trigger: ['blur', 'change'],
- },
- {
- // 自定义验证函数
- validator: (rule, value, callback) => {
- // 返回true表示校验通过,返回false表示不通过
- return uni.$u.test.mobile(value);
- },
- message: '手机号码不正确',
- // 触发器可以同时用blur和change
- trigger: ['change', 'blur'],
- }
- ],
- 'user.idcard': [{
- required: true,
- message: '请输入身份证号',
- trigger: ['change', 'blur'],
- },
- {
- // 自定义验证函数
- validator: (rule, value, callback) => {
- // 返回true表示校验通过,返回false表示不通过
- return uni.$u.test.idCard(value);
- },
- message: '身份证号不正确',
- // 触发器可以同时用blur和change
- trigger: ['change', 'blur'],
- }
- ],
- 'user.address': {
- type: 'string',
- required: true,
- message: '请填写家庭住址',
- trigger: ['blur', 'change']
- },
- }
- }
- },
- onReady() {
- this.$refs.uForm.setRules(this.rules)
- },
- methods: {
- submit() {
- this.$refs.uForm.validate().then(res => {
- this.$refs.uToastRef.show({
- type: "success",
- message: "提交成功",
- })
- }).catch(err => {
- // uni.$u.toast('校验失败')
- this.$refs.uToastRef.show({
- type: "error",
- message: "请检查填写内容",
- })
- })
- }
- }
- }
- </script>
-
- <style lang="scss" scoped>
- .form {
- background-color: $white;
- height: 100vh;
-
- .btn-save {
- width: 300rpx;
- margin: 0 auto;
- margin-top: 100rpx;
- }
- }
- </style>

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Cpp五条/article/detail/315518
推荐阅读
相关标签


