- 1第六十八篇:从ADAS到自动驾驶(一):自动驾驶发展及分级_自动驾驶与adas系统架构的区别
- 2深入机器学习系列之自然语言处理
- 3为什么现在的LLM都是Decoder only的架构_decode only
- 4ubuntu20.04分区方案 for deeplearning
- 5免费可用chartGPT网站汇总_免费gpt网站
- 6headscale headscale-ui 部署 docker_headscale serve 指定配置文件
- 7Midjourney艺术家分享|By Moebius
- 8新王Claude 3实测!各项能力给跪,打麻将也会,确实比GPT-4好用_claude 3试用
- 9Embedding模型在大语言模型中的重要性
- 10Spark 3.0 - 5.ML Pipeline 实战之电影影评情感分析_spark情感分析
vscode-tasks.json自定义任务
赞
踩
以下所有内容,参考自VScode官方文档:
浅浅记录一下个人对vscode任务(task)的理解,还谈不上使用.
文章目录
- 前言:浅浅聊.vscode/tasks.json
- vscode tasks [ ]设置介绍:
- vscode inputs[ ] 设置介绍:
- 输入变量类型 Type
- 尝试写一些tasks.json中的任务,并测试
- 0. 了解vscode任务的基本结构
- 1. 编写任务
- 2. 运行任务
- 3. 任务运行效果
- 最后
- vscode的launch.json
说明: 博客内容均为个人理解,有错误请移步官方文档, 查阅文档, 纠正错误.
个人的
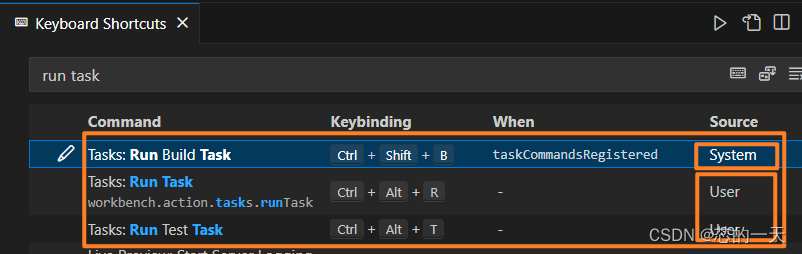
task相关的 vscode快捷键设置如下;
其中,ctrl shift B为系统默认快捷键组合, 运行build类型的任务;
前言:浅浅聊.vscode/tasks.json
- Visual Studio Code 的任务(Task)
有为数不多的方便[用task写一些调试任务],对于其他真正的功能任务,还是交给脚本吧.
为什么? 小型轻量化的指令,直接手动输入cmd; 复杂的项目构建任务,直接写shell, cmake,等脚本就做完了.vscode能利用task做的可能就个快捷键启动这个过程.- 所以VSCode)中,任务(Task)存在的主要作用? 写起来这么麻烦,功能确实不怎么强,.
不过,VSCode的任务功能并非毫无价值,它提供了以下几个方面的便利:
- 集中管理:任务功能允许用户在一个中心位置(tasks.json文件)统一定义和管理各种任务,包括编译、测试、打包、部署等。这样可以避免在不同项目中重复编写类似的命令行脚本,提高代码复用性和组织性。
- 快捷执行:通过键盘快捷键(如Ctrl+Shift+B)或任务面板快速选择并运行build任务,无需切换到命令提示符或终端手动输入命令,提升了工作效率。
- 交互体验:任务执行时,VSCode会自动打开输出面板显示任务执行过程和结果,便于实时监控和调试。此外,用户可以轻松地终止任务、重新运行任务、切换不同的任务配置等。
- 与VSCode生态集成:任务可以与VSCode的其他功能紧密结合,如调试(launch.json)、版本控制、代码片段等,形成一体化的工作流。例如,可以配置一个任务在调试前先构建项目,或者在保存文件时自动触发格式化任务。
- 跨平台一致性:对于跨平台开发,VSCode的任务配置文件(tasks.json)可以确保在不同操作系统(Windows、macOS、Linux)上执行一致的构建或开发流程,减少了平台差异带来的困扰。
个人看法:
tasks.json虽然灵活,但没什么太强的集成型功能,全部需要靠自己编写.- vscode的task多数时候是一个方便vscode调用的快捷轻量化的命令,
- 使用
tasks.json可以熟悉构建调试流程, 摆脱图形化用户界面接口中固定的功能按钮,实现自定义的快捷功能;task.json最主要的用途,一般是联合launch.json使用, 常常用于项目快速调试debug;
但是,这篇日记仅仅记录 tasks.json 以及 vscode中的变量, 输入变量的简单使用;
vscode tasks [ ]设置介绍:
- vscode-task-interface说明文档
- tasks [ …] 一般写在
.vscode/tasks.json文件内
tasks:{ … } 较为基础/重要/常用的设置
label:用户界面中使用的任务标签,任务名称/唯一代号, 可以随意起名字。type:‘shell’ | ‘process’; 任务的类型,一般为shell,表示使用shell终端执行命令.windows或linux,当然还有macOS:任何特定于 Windows 或 Linux 或macOS 的属性。 (如果确定了单平台运行,那也可以不写这个平台配置属性)command:要执行的实际命令. 例如 git clone ****, git add . , git push, make allargs:参数options:(含多个子设置项)cwd:设置当前工作目录, current work directionary,我是这么理解的,也就是终端打开后,自动要跳转到的路径/地址env: 以键值对的形式添加一些变量;shell:设置用哪个shell执行该任务,填入指定shell的具体执行路径,或是对应环境变量executable: “你的shell路径,比如 /usr/bash”,args: [ “115414” ,“yyds”,“坤年”… ], 参数列表
dependsOn:[ “label1”,“label2”,""] 依赖的任务列表,或者说前置任务, 任务运行前要运行的任务;dependsOrder: “sequence”, :按照"dependsOn 的任务列表顺序执行group: ‘build’ | ‘test’ | { kind: ‘build’ | ‘test’; isDefault: boolean }; 定义任务归属,标记任务分组;-
crtl shift b组合,启动的就是,被标为"group":{ kind: 'build' ; isDefault: ture}的任务,如果没有,会启动被标记为"group":'build'的任务; -
优先级上: 这个组合键优先检测
"group":{ kind: 'build' ; isDefault: ture}的任务,如果没有,才会去检测"group":'build'类型的任务.(test组别同理); -
一个group内的task可以有多个,可以被标记为两种分组
build和test,或是isDefault默认启动任务 -
当然,如果标记多个任务都为
"group":'build'或是"group":{ kind: 'build' ; isDefault: ture},那按下组合键crtl shift b会询问

-
一般将,最终构建任务的
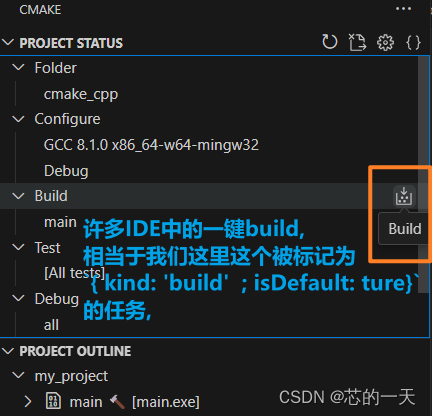
group标记为{ kind: 'build' ; isDefault: ture}, 这时候crtl shift b组合技就相当于众多ide中的一件build按钮了.(当然,完全看自定义任务的内容)

-
tasks:{ … } 不常用/拓展/附加/,或一般用不到的属性设置,
基本用不到,用到了查文档就是了vscode addtional docs for task;
isBackground: true | false,problemMatcher:类似于grep工具,有多种匹配模式, 多样化的正则匹配,筛选输出结果- 有配置项
base,owner,source,security,fileLocation,pattern,background
- 有配置项
presentation:定义在用户界面中处理任务输出的方式。有配置项:reveal: ‘never’ | ‘silent’ | ‘always’; 是否在用户界面,显示输出? 默认alwaysecho: boolean; 是否输出执行的command? 默认turefocus:boolean; 显示任务输出的面板是否处于焦点状态? 默认falsepanel: ‘shared’ | ‘dedicated’ | ‘new’; 控制任务面板是仅用于此任务(专用),在任务之间共享(共享),还是在每次任务执行时都创建新面板(新)。默认为“shared”。
runOptions: ,定义任务 何时运行,如何运行. 有配置项:reevaluateOnRerun: boolean; 被处理过的任务变量是否保留; 默认为turerunOn: string; “default”:默认仅在调用运行该任务指令时,执行; “folderOpen”: 当包含的文件夹被打开时,之执行instanceLimit: number; 最大运行的任务实例数限制
- 零零碎碎随手记录的一些设置项, 也是直接摘抄的vscode-task-interface说明文档,
vscode inputs[ ] 设置介绍:
输入变量类型 Type
目前,VS Code 支持三种类型的输入变量:
promptString:显示用于从用户获取字符串的输入框。
有如下属性设置
description:描述信息,提示信息default:如果用户不输入其他内容,将使用的默认值给变量赋值password:设置为 ture的时候, 隐藏输入内容, 和输密码的效果一样。
"inputs": [
{
"id": "变量名字",
"type": "promptString",
// 输入参数类型: 直接输入的字符串
"default": "默认值",
"password": false,
//若为true, 输入的字符串全部变为
//······....的形式,隐藏输入内容
"description": "一些描述,提示信息",
},
],
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
pickString:显示“快速选择”下拉列表,让用户从多个选项中进行选择。
有如下属性
description:描述信息,提示信息。options:供用户选择的选项数组。default:如果用户不输入其他内容,将使用的默认值。它必须是选项值之一。
"inputs":[ { "id": "变量名字", "type": "pickString", //"输入参数类型: 挑选预设的选项", //显示“快速选择”下拉列表, //让用户从多个选项中进行选择。 "default": "选项1", //默认值只能和预设选项之一保持一致 "options": [//预设选项 "选项1", "选项2", "....", ], "description": "一些描述,提示信息", }, ]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
command:运行任意命令。(??完全用不到,不会用的类型)
command:在变量插值上运行的命令。args:传递给命令实现的可选选项包。
尝试写一些tasks.json中的任务,并测试
0. 了解vscode任务的基本结构
"tasks": [ { //任务1 "label": "", //任务名称 "type": "shell", //运行类型 "command": "", // 任务运行的具体指令,具体操作 "args": [ ] //command 的附加参数 "group": "", //任务所属群组,vscode只给了 test 和 build两种群组, 一般是一个build用来构建项目,一个test组用来运行项目或是测试项目等; //.... }, {//任务二 ..... }, {//任务三 ..... }, //.... ] //其他 "inputs": [ // 输入参数的变量定义, 类似于 C语言的scanf { //变量 1 "id": "", //id "type": "", //类型 //...... }, { // 变量2 }, //.......... ]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
根据自己需求->编写任务->运行任务->查看运行结果->其他操作
1. 编写任务
- 首先用vsocde打开一个空的文件夹或者工作区
- 创建.vscode/tasks.json ,打开并编写任务
工作区目录
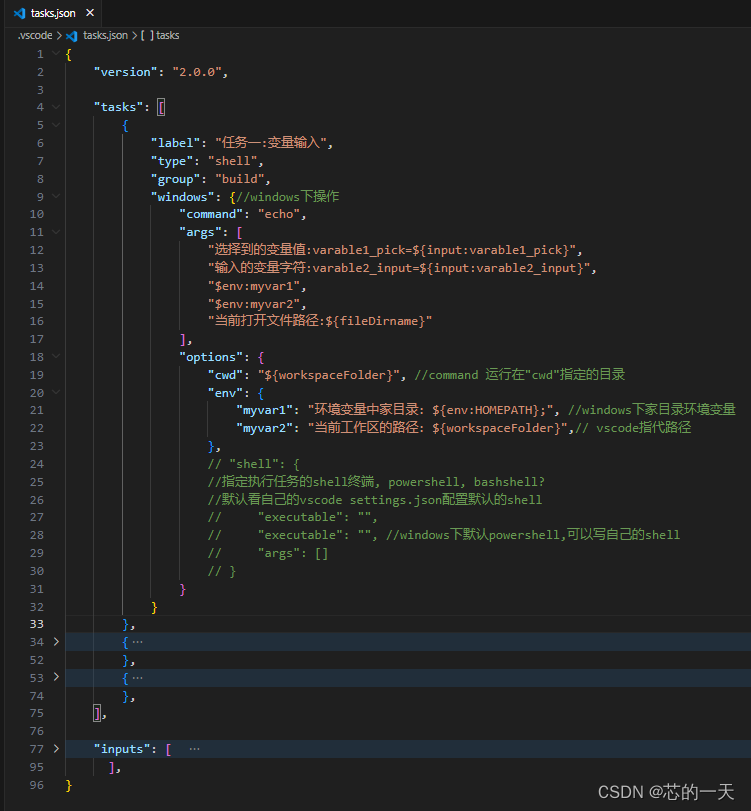
- 示例tasks.json
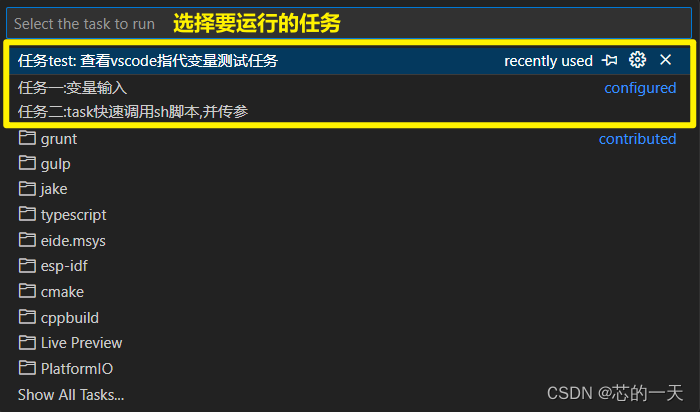
- “任务一:变量输入”
- “任务二:task快速调用sh脚本,并传参”,
- “任务test: 查看vscode指代变量测试任务”,
{ "version": "2.0.0", "tasks": [ { "label": "任务一:变量输入", "type": "shell", "group": "build", "windows": {//windows下操作 "command": "echo", "args": [ "选择到的变量值:varable1_pick=${input:varable1_pick}", "输入的变量字符:varable2_input=${input:varable2_input}", "$env:myvar1", "$env:myvar2", "当前打开文件路径:${fileDirname}" ], "options": { "cwd": "${workspaceFolder}", //command 运行在"cwd"指定的目录 "env": { "myvar1": "环境变量中家目录: ${env:HOMEPATH};", //windows下家目录环境变量 "myvar2": "当前工作区的路径: ${workspaceFolder}",// vscode指代路径 }, // "shell": { //指定执行任务的shell终端, powershell, bashshell? //默认看自己的vscode settings.json配置默认的shell // "executable": "", // "executable": "", //windows下默认powershell,可以写自己的shell // "args": [] // } } } }, { "label": "任务二:task快速调用sh脚本,并传参", "type": "shell", "options": { "cwd": "${workspaceFolder}",}, "windows": { "command": "./hello.ps1", "args": [ "task传递参数1,脚本路径 ${workspaceFolder}\\hello.sh", "task传递参数2", "task传递参数3", "task传递参数4,任务二,利用task给shell脚本传参", ], }, "group": {"kind": "build","isDefault": true,}, "dependsOrder": "sequence", "dependsOn": [ "任务一:变量输入",], //注释掉depends这两行,任务二不再依赖任务一,从而,任务一二可以单独运行, }, { "label": "任务test: 查看vscode指代变量测试任务", "type": "shell", "command": "echo", "args": [ "{workspaceFolder} ${workspaceFolder} \r\n", "{workspaceFolderBasename} ${workspaceFolderBasename} \r\n", "{file} ${file} \r\n", "{fileWorkspaceFolder} ${fileWorkspaceFolder} \r\n", "{relativeFile} ${relativeFile} \r\n", "{relativeFileDirname} ${relativeFileDirname} \r\n", "{fileBasename} ${fileBasename} \r\n", "{fileBasenameNoExtension} ${fileBasenameNoExtension} \r\n", "{fileExtname} ${fileExtname} \r\n", "{fileDirname} ${fileDirname} \r\n", "{fileDirnameBasename} ${fileDirnameBasename} \r\n", "不完全测试,详细查看https://code.visualstudio.com/docs/editor/variables-reference", "某些vscode指代的变量会随,打开的文件和文件夹变换,并不固定; 仅供参考", "###############################################", ], "group": {"kind": "test","isDefault": true }, }, ], "inputs": [ { "id": "varable1_pick", "type": "pickString",//"输入参数类型: 挑选预设的选项", "default": "选项1: make arch=arm", "options": [ "选项1: make arch=arm", "选项2: make arch=riscv", ], "description": "选项类型的输入参数,可以自己设计预选项", }, { "id": "varable2_input", "type": "promptString",// 输入参数类型: 直接输入的字符串 "password": false,// 是否是密码**掩盖输入 "default": "默认字符串", "description": "直接输入的字符串,输入即所得的变量值", }, ], }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 在工作区目录下,创建一个名为hello.ps1的 powershell脚本,测试参数传入.
$count = 1
foreach ($arg in $args) { //依次打印传入的参数
Write-Host "vscode/cmd #argument$count : $($arg)" -ForegroundColor Green
$count++
}
- 1
- 2
- 3
- 4
- 5
2. 运行任务
ctrl shtf b,默认是运行build任务, 如果build任务只有一个,会直接运行,不需要选择- 这里个人设置了快捷键,可以
ctrl alt r,快速查看可运行任务,
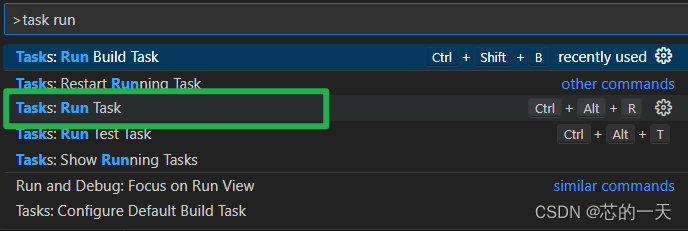
没设置快捷键,用ctrl shtf p搜索 task run , 选中并进入, 查看可运行任务,
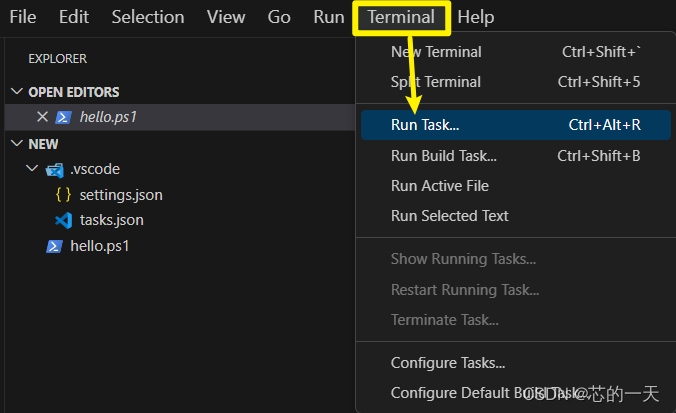
或是在菜单栏,找到终端->运行任务,查看可运行任务
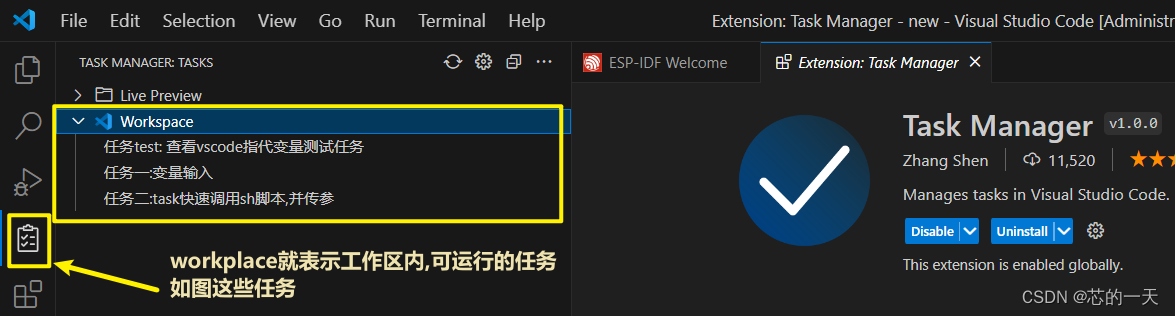
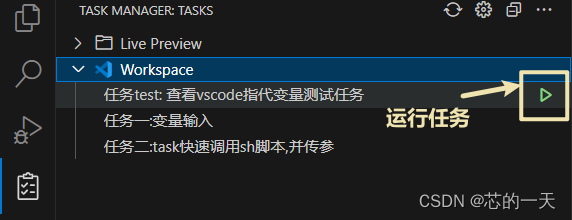
再或者,安装一个Task Manager插件,然后在侧边栏,打开插件,查看任务,运行任务.
3. 任务运行效果
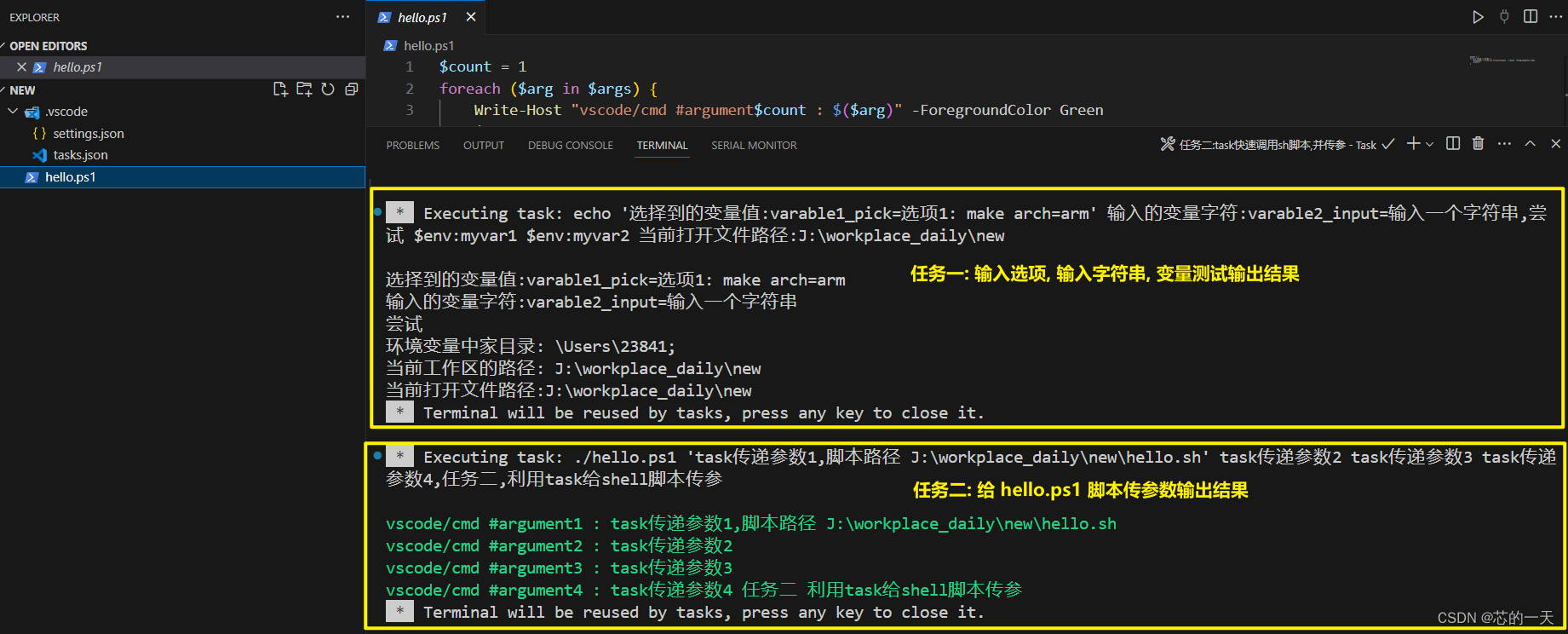
任务二运行效果:
任务二是"group": {"kind": "build","isDefault": true },, 个人可以通过快捷键ctrl alt R直接运行启动.
因为 任务二设置的 depondOn为任务一, 因而会先执行任务一,才会执行任务二;
/说明:
- 任务一运行后:先弹出一个
选项提示输入框,只能选择预设,而后弹出一个字符串输入框,测试输入字符串到任务的变量内,回车确认;- 输入完成后,任务一执行,并输出;
- 然后执行任务二: vscode task向hello.ps1脚本传参测试
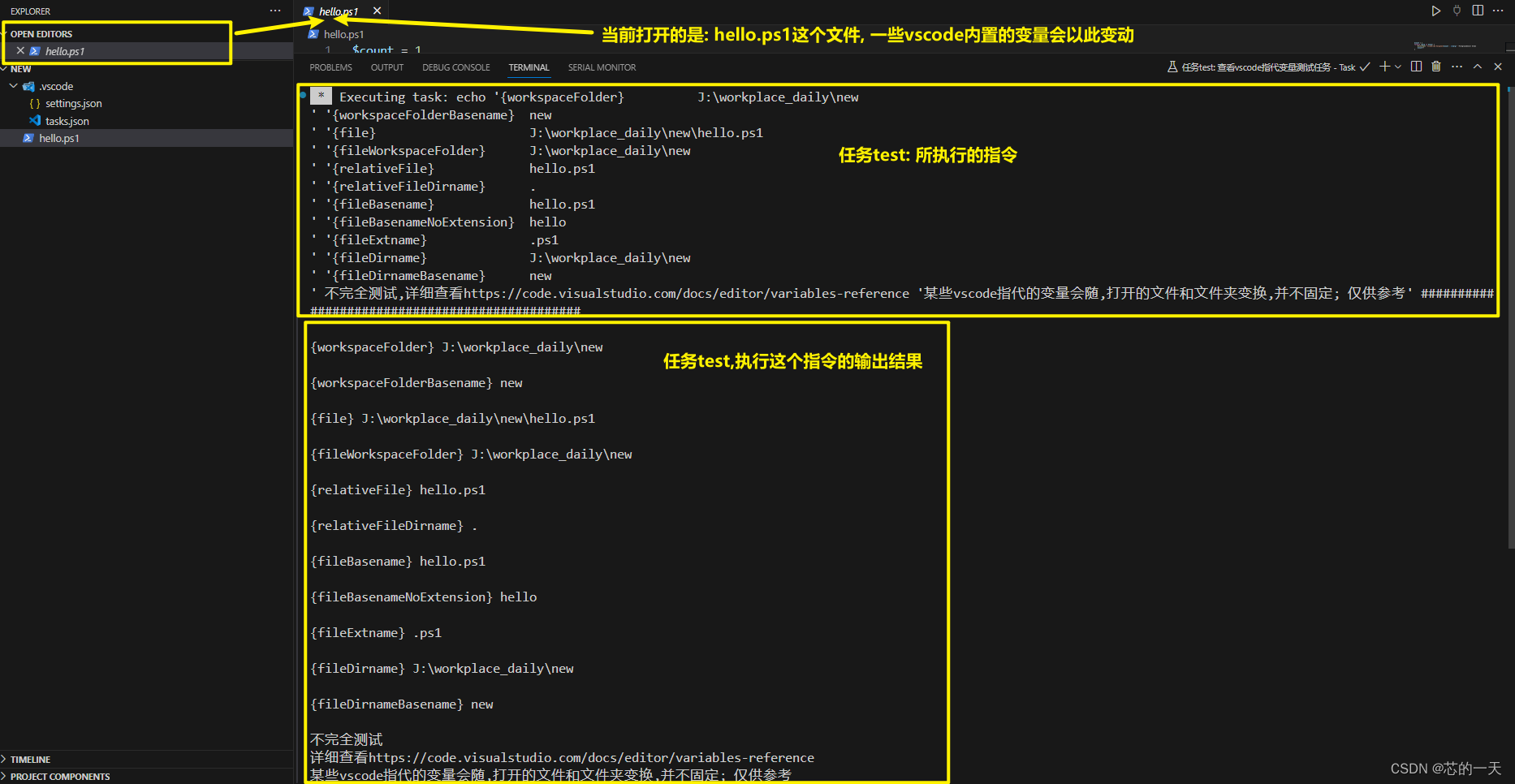
任务test运行输出:
任务test 是"group": {"kind": "test","isDefault": true },, 个人可以通过快捷键ctrl alt T直接运行启动.
注意: 输出结果中的一些vscode变量会随当前打开的文件/文件夹不同而改变
最后
- vscode的
task.json和launch.json许多插件都是已经集成好了的,不必如此麻烦地自己定义构建调试任务.
比如
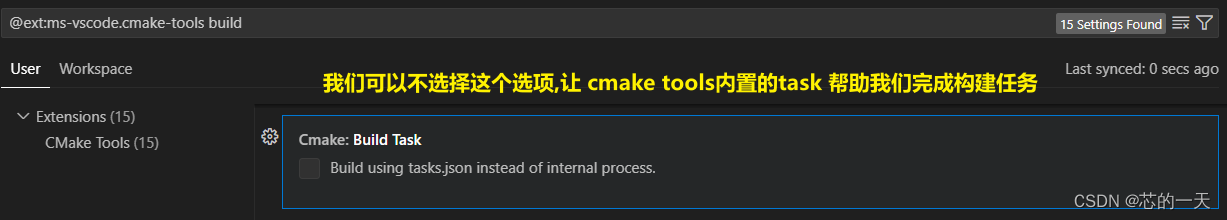
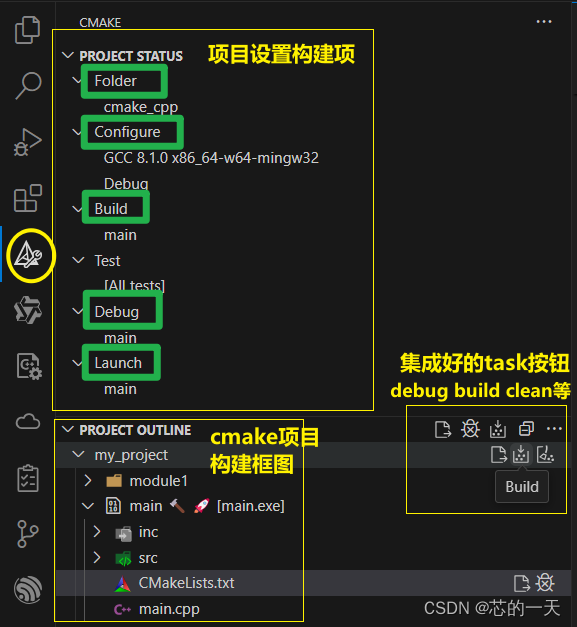
cmake tools, 这个vscode插件, 内部集成了很多完善的task与launch, 可以做到一键构建,一键debug等等操作,前提是会问自然语言模型(提问,抄改),写好cmake.
- 现在新出了好多自然语言模型,
通义千问,讯飞星火,智谱清言文心一言,盘古等,还有一堆相关的代码助手codegeex,comate,通义灵码,codeium.
------这些服务的基础功能免费,代码助手也都推出了vscode和IDEA的插件.可以给入门带来很大帮助. - 至于vscode的
tasks.json具体能干什么, 具体看自己的需求了.
------前面也说到了,tasks.json最主要的用途,一般是联合launch.json使用, 常常用于项目快速调试debug;
然而,这篇日记仅仅记录tasks.json以及 vscode中的变量,输入变量的简单使用;
vscode的launch.json
- vscode
launch.json一般联合task.json使用, 常常用于项目调试debug;- 这篇日记仅仅记录了 tasks.json 以及 vscode中task.json中的变量, 输入变量的简单使用, 不涉及
launch.json.- 对于如何使用vscode调试各种项目感兴趣,可以去看vscode官方的launch.json与debug设置介绍文档