- 1Linux命令 - /etc/passwd文件详解_cat /etc/passwd
- 2如何在Flatter中以正确的方式存储登录凭证_flutter_secure_storage
- 3基于 LangChain 的优秀项目资源库_anything-llm
- 4在哪里能看鸿蒙审核进度,鸿蒙开源第三方组件——进度轮ProgressWheel
- 5TypeScript 与 JavaScript 的区别(TypeScript万字基础入门,了解TS,看这一篇就够了)_typescript和javascript
- 6【老鸟进阶】deepfacelab合成参数详解_deepfacelab 合成模式参数
- 7关于51单片机中的C语言使用及总结_51单片机c语言
- 8STM32——SysTick timer(STK)----系统定时器_stm32 systemcoreclock
- 9微信小程序隐私指引完整填写范本_小程序隐私保护指引填写模板
- 10C++函数重载实现的原理以及为什么在C++中调用C语言编译的函数时要加上extern "C"声明_c调用c++函数时,需要给c++函数声明加上
利用 TypeScript 让 ChatGPT 稳定输出 JSON_gpt json
赞
踩
如何让 GPT 输出稳定的 JSON 结构是一个常见的需求,现在的话有几种稳定的方案:
- Function calling,本质上也是让 GPT 返回一个 JSON 结构,可以利用这种特性生成。
- JSON Mode,这是 GPT-4 最新的特性。
但 Function calling 和 JSON mode 都得做一些特殊配置,要想直接简单使用 ChatGPT 让稳定输出 JSON,一种巧妙的方式是利用 TypeScript。
假设我有这么一段信息:
我的称呼是吴楷鹏,可以叫我大帅哥,出生于香港回归的那一年,生日是 3 月 13 号,喜欢上班
我希望提取其中用户名、性别、出生日期和个人介绍,最后结果输出要求的 JSON 格式,在提示词中可以这样设定,使用 interface 这样的 TypeScript 语法限定输出的 JSON 对象:
输出结构化 JSON 对象,符合下面 TypeScript:
interface UserInfo {
nickname?: string;
gender?: 'male' | 'female';
dataOfBirth?: string;
bio?: string;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
TypeScript 比较灵活,普通变量 string、number、boolean 和联合类型都能用上,并且直观、节省 token。
可以加一个输出例子(few-shot),让 JSON 输出更稳定:
这是例子:const userInfo = {
"nickname":"董小姐",
"gender": "female",
"dateOfBirth":"2001-03-07",
"bio": "家住在长沙,喜欢做饭"
}
- 1
- 2
- 3
- 4
- 5
- 6
下面是完整的提示词:
你叫做“妙妙”,是一款叫做“妙语笔记”的智能助手,接下来你会分析下面用户的输入: """ 我的称呼是吴楷鹏,可以叫我大帅哥,出生于香港回归的那一年,生日是 3 月 13 号,喜欢上班 """ 设定: 1. 现在是 2025.10.01 21:21,时区是 Asia/Shanghai 2. 提取昵称、性别、出生日期,剩余全部信息整理成个人介绍 3. 要求输出结构化 JSON 对象,符合下面 TypeScript: interface UserInfo { nickname?: string; gender?: 'male' | 'female'; dataOfBirth?: string; bio?: string; } 4. 这是例子:const userInfo = { "nickname":"董小姐", "gender": "female", "dateOfBirth":"2001-03-07", "bio": "家住在长沙,喜欢做饭" } 接下来开始分析:const userInfo=
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
这是 GPT4 的输出:

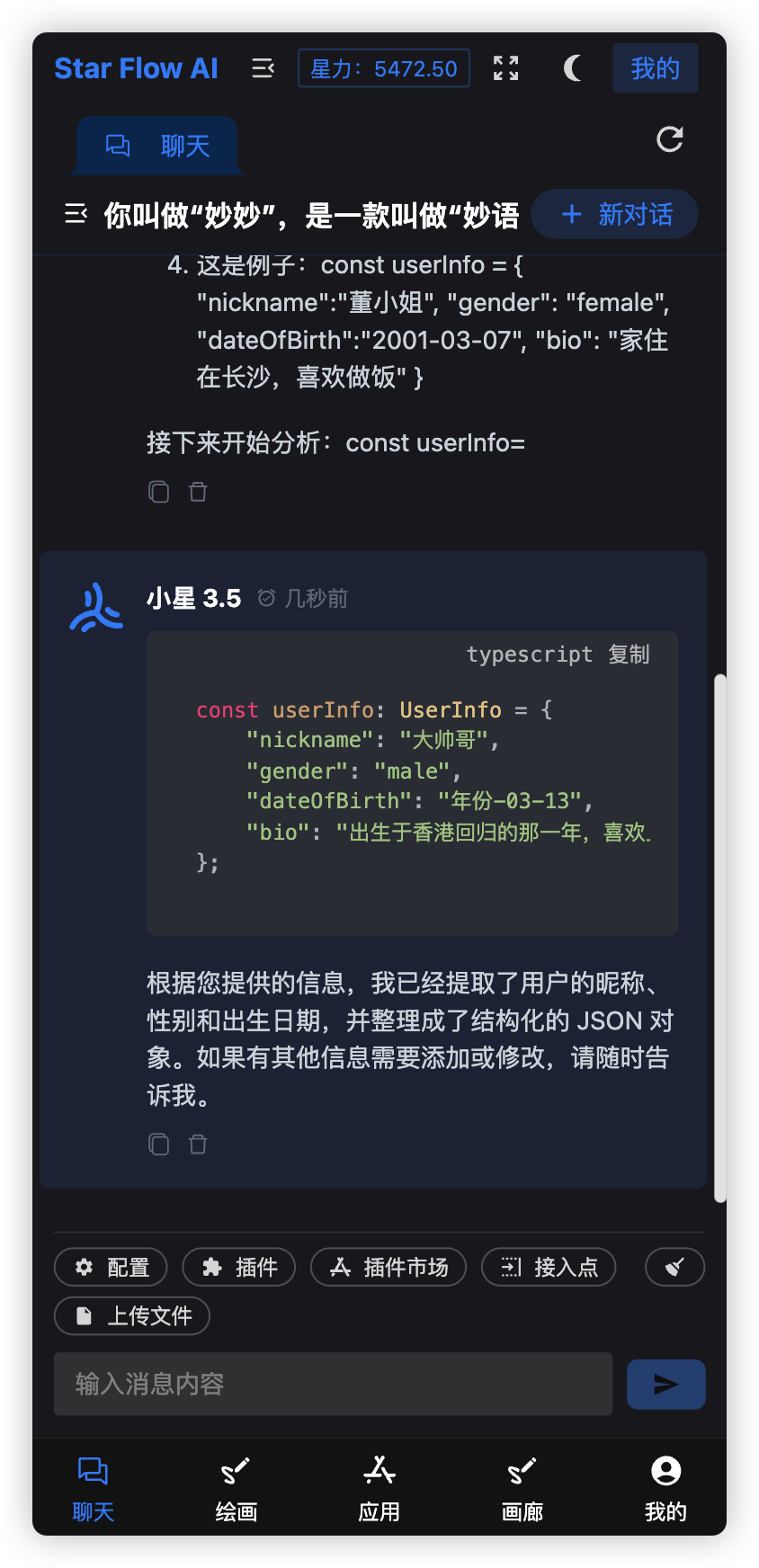
这是 GPT3.5 的输出效果

GPT 输出结果有这么几种:
- 直接输出完美的 JSON 内容
- 讲废话,包含
{ ... }JSON 内容 - 讲废话,包含 markdown 语法的JSON 内容,这里不好展示,上图片:

第一种方式直接通过 JSON.parse 解析,第二、三种解析会失败,所以要先做正则提取,提供一个稳定提取 JSON 内容的方法:
function getObjectFromString(str) { let jsonStr = null // 尝试匹配 json object const reg = /\{[\s\S]*\}/ let match = str.match(reg) if (match) { jsonStr = match[0] try { return JSON5.parse(jsonStr) } catch (error) { match = undefined } } // 尝试匹配 ```json ```包裹中匹配 const regex = /```json\n([\s\S]*?)\n```/ match = str.match(regex) if (match) { jsonStr = match[1] try { return JSON5.parse(jsonStr) } catch (error) { match = undefined } } // 直接尝试解析 try { return JSON5.parse(jsonStr) } catch (error) { return null } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
注意,这里我用 JSON5,原因是 GPT 生成的 JSON 格式可能比较松散不一定严格,所以用 JSON 的超集 JSON5 来解析。
以上就是 ChatGPT 稳定输出 JSON 的方法推荐,希望对大家有用 声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/361705
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



