热门标签
热门文章
- 1数据结构->手把手教入门栈与列队(基础)
- 2Robust Dynamic Indoor Visible Light Positioning Method Based on CMOS Image Sensor_data rate positioning accuracy
- 3鸿蒙开发入门:构建第一个ArkTS应用(Stage模型)_arkts语言开发文档
- 4c语言统计素数并求和oj,浙大版《C语言程序设计(第3版)》题目集 练习4-11 统计素数并求和...
- 5冒泡排序算法 递归算法,求n的阶乘 求最大公约数和最小公倍数 java分解质因数_n的阶乘的最大公约数
- 6javascript的深拷贝与浅拷贝_javascript深拷贝和浅拷贝
- 7华为鸿蒙os手机版,华为鸿蒙os2.0系统正式版安装包下载-华为鸿蒙2.0系统手机版v2.0安卓版_289手游网下载...
- 8c语言微信挑一挑编程,.NET开发实现一个微信跳一跳的辅助程序
- 9FPGA中仿真概念
- 10【备忘】win 10访问华为荣耀Pro 2路由器USB文件共享_荣耀 路由usb 访问
当前位置: article > 正文
uni-app搜索功能前后端开发(页面)_实现热门搜索前后端
作者:Cpp五条 | 2024-04-09 19:47:55
赞
踩
实现热门搜索前后端
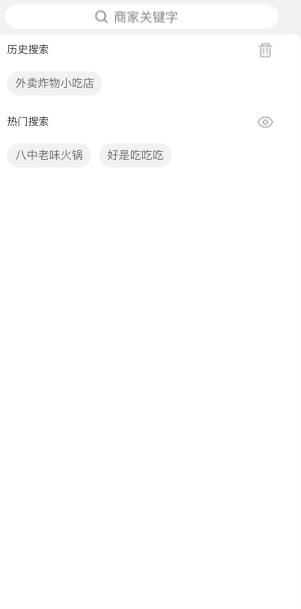
uni-app搜索功能前后端开发(页面)
博客说明
文章所涉及的资料来自互联网整理和个人总结,意在于个人学习和经验汇总,如有什么地方侵权,请联系本人删除,谢谢!
借助的插件地址
展示
前端是使用vue,后端使用Java的springBoot开发

监控搜索框
uni-app
注意根据自己的需求来改
async getSearch(keyword) {
let [err, res] = await this.$http.post('/shop/search',{
name:keyword
});
// 请求失败处理
this.$http.errorCheck(err, res);
this.keywordList = [];
this.keywordList = this.drawCorrelativeKeyword(res.data.data, keyword);
},
//高亮关键字
drawCorrelativeKeyword(keywords, keyword) {
var len = keywords.length,
keywordArr = [];
for (var i = 0; i < len; i++) {
var row = keywords[i];
//定义高亮#9f9f9f
var html = row.name.replace(keyword, "<span style='color: #9f9f9f;'>" + keyword + "</span>");
html = '<div>' + html + '</div>';
var tmpObj = {
keyword: row.name,
htmlStr: html,
id:row.id
};
keywordArr.push(tmpObj)
}
return keywordArr;
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
后端接口开发
/**
* 根据传递过来的值查询商家
* @param name
* @return
*/
@ApiOperation(value = "搜索商家", notes = "首页搜索商家")
@ApiImplicitParam(name="name", value="商家名字", required = true, dataType = "String")
@RequestMapping(value = "/search", method = {RequestMethod.POST})
public Object search(@RequestParam(defaultValue = "") String name) {
List<Shop> shops = shopService.list(new QueryWrapper<Shop>().select("id","name").eq("flag", 1).like("name",name));
return Result.success(shops);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
效果
根据自己的需求改一下vue绑定的值

热门搜索列表
uni-app
//加载热门搜索
async loadHotKeyword() {
let [err, res] = await this.$http.get('/shop/searchList');
console.log(res);
// 请求失败处理
this.$http.errorCheck(err, res);
//定义热门搜索关键字,可以自己实现ajax请求数据再赋值
this.hotKeywordList = res.data.data;
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
后端
/**
* 查询热门搜索商家
* @return
*/
@ApiOperation(value = "搜索热门列表", notes = "搜索热门列表")
@GetMapping("/searchList")
public Object searchList() {
List<ShopSearch> shopSearchs = shopSearchService.list(new QueryWrapper<ShopSearch>().orderByDesc("number"));
return Result.success(shopSearchs);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
其他的功能是用了插件里面的
感谢
uni-app
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Cpp五条/article/detail/394807
推荐阅读
相关标签



