- 1又整新活,新版 IntelliJ IDEA 有点东西!_idea2024新特性
- 2docker privileged用法_docker --privileged
- 3mysql语法大全_mysql语句大全及用法
- 4【算法】—贪心算法详解
- 5卡塔训练_kata training
- 6gemini国内怎么用
- 7简单来说,无人机单片机是如何控制电机的?_n-mos空心杯
- 8基于微信小程序的运动打卡系统的设计与实现(附源码)_计步小程序源码
- 9手把手教你在Mac中搭建iOS的 React Native环境_mac react native ios note: building targets in dep
- 10Redis实现短信登入功能(二)Redis实现登入功能_string cachecode = stringredistemplate.opsforvalue
vivo 智能活动中台 - 悟空系统建设之路
赞
踩
作者:来自 vivo 互联网悟空系统研发团队
本文根据冯伟、姜野老师在“2023 vivo开发者大会"现场演讲内容整理而成。【vivo互联网技术】公众号回复【2023 VDC】获取互联网技术分会场议题相关资料。
在AIGC、低代码等新技术、新基建的技术驱动下,结合vivo互联网多年沉淀,悟空团队打造了一个以拖拉拽为主体、AI能力加持的智能活动中台。
一、悟空系统的诞生背景
悟空系统的诞生背景是2018年vivo互联网业务到了运营时代,进入稳定发展期,但各业务缺少有效的运营工具与手段。因此我们设计开发了一套所见即所得的活动可视化编辑系统,只需要通过 拖 - 拉 - 拽, 即可实现活动快速投放。

本次分享将介绍在活动中台搭建过程中,我们是如何保障千万级活动中台的效率和稳定性,运用SaaS+PaaS的基础架构设计,打造可插拔的适配组件平台,利用渲染引擎、规则引擎、泛化调用、模型抽象、页面静态化等多种技术手段和思维模式,保障活动中台灵活高效、快速交付。

为了实现公司内全业务覆盖,我们通过平台公共组件+营销中台能力提供公共服务。
同时针对业务个性化需求,提供全链路开发工具,达到业务低成本开发,全公司复用的效果。
二、悟空系统的前台设计
悟空系统前台设计,主要包含 四个部分:
-
组件开发-可插拔开发套件介绍
-
界面组装-活动设计器渲染方案
-
代码生成-静态页面发布方案
-
建站智能化方向探索
2.1 活动页面生成流程
要实现无需研发,可视化生成活动页面,流程上主要包含上图的3个环节。

2.2 可插拔开发套件
组件开发环节让开发者可以基于平台的规范和工具,自由的产出业务组件。该环节会提供一套完善的组件开发套件。
界面组装提供一套活动在线编辑器。设计的重点是统一的渲染引擎,可以实时渲染所有的业务组件并更新配置查看效果。
代码生成是将运营配置好的组件,打包发布生成最终的活动页面,并发布至线上环境。

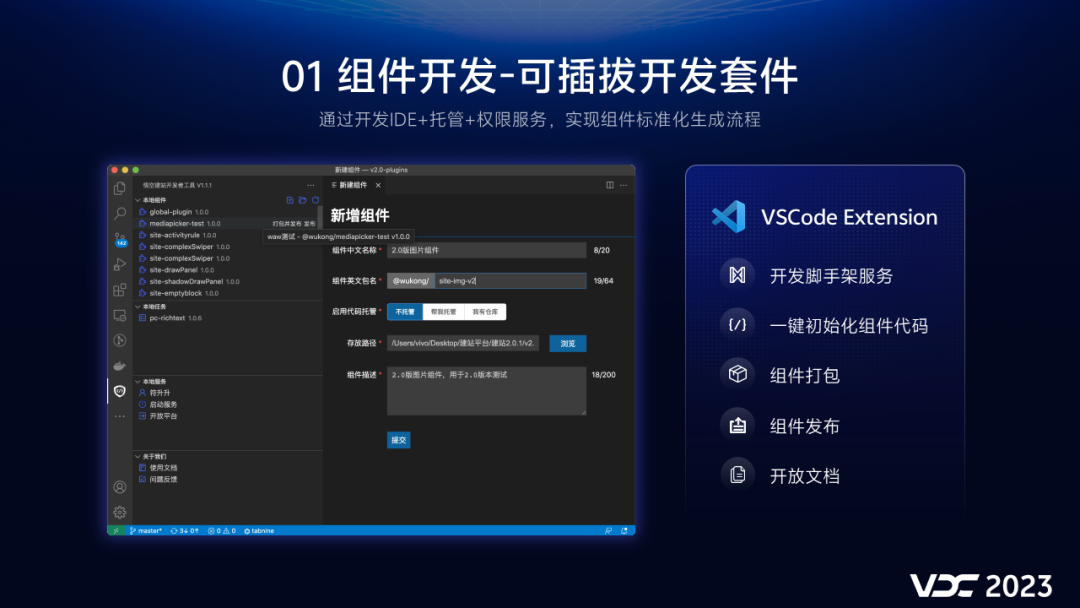
上图讲述了组件研发流程,为了实现组件可插拔开发,悟空系统会提供一套标准化解决方案:
通过VScode插件初始化本地项目工程,支持开发者调试自身业务逻辑,达到开发便捷的效果。
通过NPM包托管服务,并实时同步至CDN网络,提供稳定的代码托管。
通过开放平台 + 鉴权中心,保障组件开发协作高效,数据安全。

插件IDE的效果如上图,它是开发组件的功能入口,目前提供脚手架初始化,组件发布更新以及开发平台文档服务。
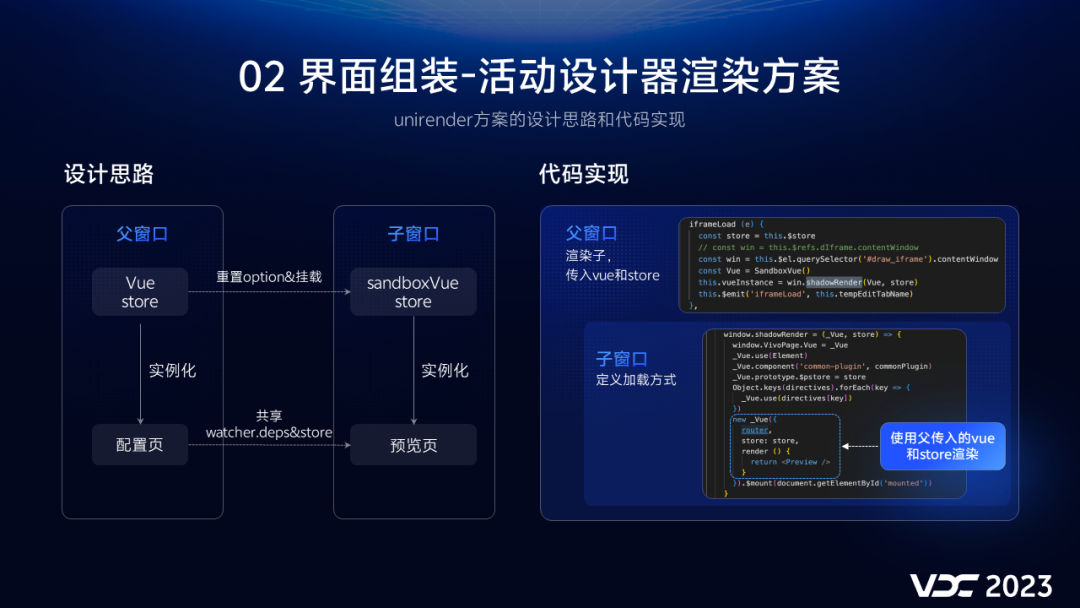
2.3 活动设计器渲染方案
组件发布后,运营可以在列表选择使用,拖拽至设计区,点击即可进行活动配置。

在界面组装环节中,设计上我们通过IFrame实现跨域隔离、灵活嵌套、异步精准加载的效果,研发过程中遇到最大的问题是如何在iframe区域实现数据通信高性能且保障开发体验不受影响。

我们知道,iframe的传统通信方案是 基于事件传递数据,实现效果如上述左侧代码示例。
父窗口传递数据,子窗口接受并合并数据,由于非同一vue实例,需要重新触发子内部的数据响应式,同时进行数据的全量再赋值,最终达到通信效果。
为保障父子窗口通信高性能并保留数据响应式,我们设计了unirender加载方案,可以实现: 数据0拷贝,剔除70%通信代码,内存消耗降低50%。
并且实际的 开发体验和传统一致,可以支持vuex方式管理数据,改造后如右边代码实例。具体的设计思路如下。

设计上,我们在子窗口定义加载方式,支持传入来源于父窗口的vue和store实例,加载过程中进行实例初始化并在自身dom中渲染组件。
该方案在架构层面统一了vue和store实例,实现了共享deps依赖和响应式效果,解决了iframe数据通信方式单一 且复杂的短板。
2.4 静态页面发布方案

当界面组装完成,这时需要实时去生成活动线上运行的代码,平台通过基础框架动态拉取组件资源,并打包生成最终的活动页面。
动态打包的方案在设计之初遇到两个性能瓶颈:
-
webpack实时打包非常耗时,需要占用大量的IO资源。
-
编译服务为单机服务,难以进行更新和扩展。
基于上述的痛点,我们团队需要对该服务进行应用拆分和微服务调度。

服务拆分的过程如上,我们将单独的wukong-node拆分为消费者和服务者,消费者只负责活动信息组装和请求,服务者包含打包发布逻辑,并提供集群能力。
在服务调度上,基于zookeeper注册信息。当请求发出,根据负载能力动态分配服务地址。同时当服务异常,自动删除节点信息。最终可以实现发布服务整体轻量化、高性能,可观察。
2.5 智能化探索
在智能化探索方向上,有两个关键目标,一个是致力于降低活动搭建门槛,支持将个性化活动页转化为悟空H5,用来保障数据合规,服务量极大的场景。

转换效果如上图,支持将三方页面,自动转换为悟空活动页效果,整个过程需要满足3大要求:
-
保留页面的框架和内容
-
智能识别点击交互区
-
区域内容自定义
整体的实现流程如下:

首先初始化活动id和基础信息,同时将传入的H5地址在无头浏览器启动,加载结束后获取到页面的静态html内容。
基于该静态内容,首先进行script标签预处理,替换 资源路径,最后插入自定义标签。
预处理后,进行 特征提取和内容识别,包含三个步骤:
第一步将页面中的素材进行批量OCR扫描,识别可点击区域,完成交互事件绑定。
第二步,识别页面内容,比如轮播、视频等,替换为悟空业务组件。
最终,通过发布服务,动态打包生成悟空活动页,最终实现转换效果。

智能化的另一目标是实现自然语言快速搭建。
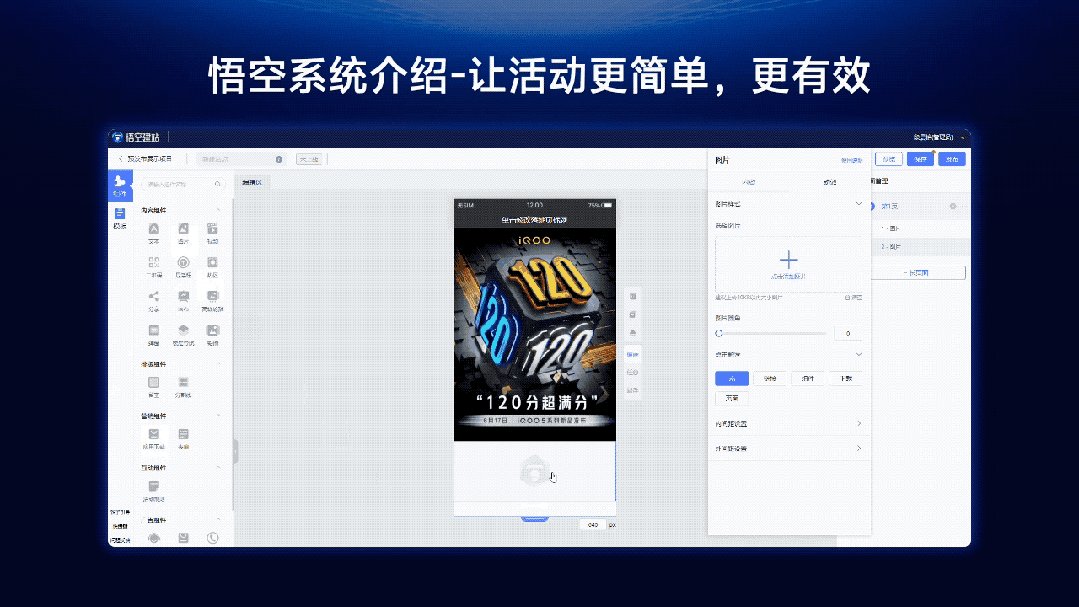
具体实现的效果如上:通过输入一段描述,快速创建活动页。
点击创建后,基于大语言言模型理解语义,匹配打标好的模板,输出活动页面。
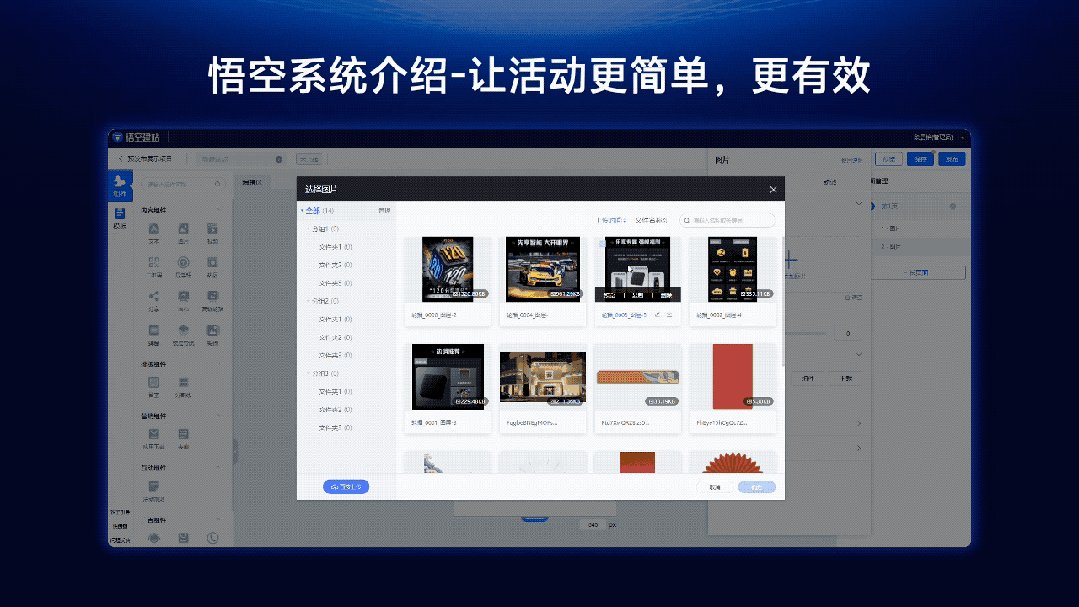
针对素材,用户可以通过司内的AI模型二次创作,点击发布即可进行活动投放。
智能化方向探索上,我们通过vivo大模型加持,以及逻辑层优化和标准化场景匹配,最终完成悟空系统 从建站工具 向 ai生产力产品的形态转变。
三、悟空系统中台设计
悟空系统中台设计,主要包含三个部分:
-
活动中台整体架构
-
灵活高效的中台设计
-
复杂活动的高效支撑
3.1 活动中台整体架构

悟空为用户提供简单易用的建站工具,我们有内容组件、营销组件和丰富的互动组件,如答题、签到、抽奖等。工具服务层之上提供统一的用户触达和控制能力,如push推送、灰度实验等。工具服务层之下是统一的配置层,为用户提供一致的,简单高效的配置体验。活动中台层为互动组件提供中台能力支撑,包括玩法中心、任务中心、奖品中心等。
3.2 灵活高效的中台设计

我们做活动,最大的挑战就是活动的形式丰富、多变。那活动中台是如何破局,做到灵活高效的呢?我们在不断的摸索中抽象出了BCA模型,以不变应万变。BCA即Behavior、Condition、Action。
-
Behavior是用户行为,如答题、分享、集卡。
-
Condition是行为条件,如答对N道题,分享指定活动,集齐卡片。
-
Action是用户行为满足条件后触发的动作,如送抽奖机会。
BCA模型最终的形态是一个行为对应着多个条件和多个触发动作,多个条件或动作之间的关系可以是And,也可以是Or。模型引擎的核心工作流程是当有行为发生时,加载Condition & Action group,校验一组Condition,执行一组Action。右侧是模型引擎的伪代码。

业务方自身一般都有一些关键的用户行为和用户激励。如游戏中心下载、打开游戏,发放游戏道具等;官方商城用户购买手机、完成评价,发放满减优惠券等,那业务方如何将这些用户行为和用户激励高效接入悟空呢?答案就是刚才提到的BCA模型。
业务通过悟空开放平台提供的自定义任务将用户行为转化为悟空的Behavior、Condition;通过自定义奖品将用户激励转化为Action。接入后即可使用悟空活动提供的丰富的PaaS服务。如支付订单送抽奖机会,商城优惠券作为抽奖的奖品进行发放。

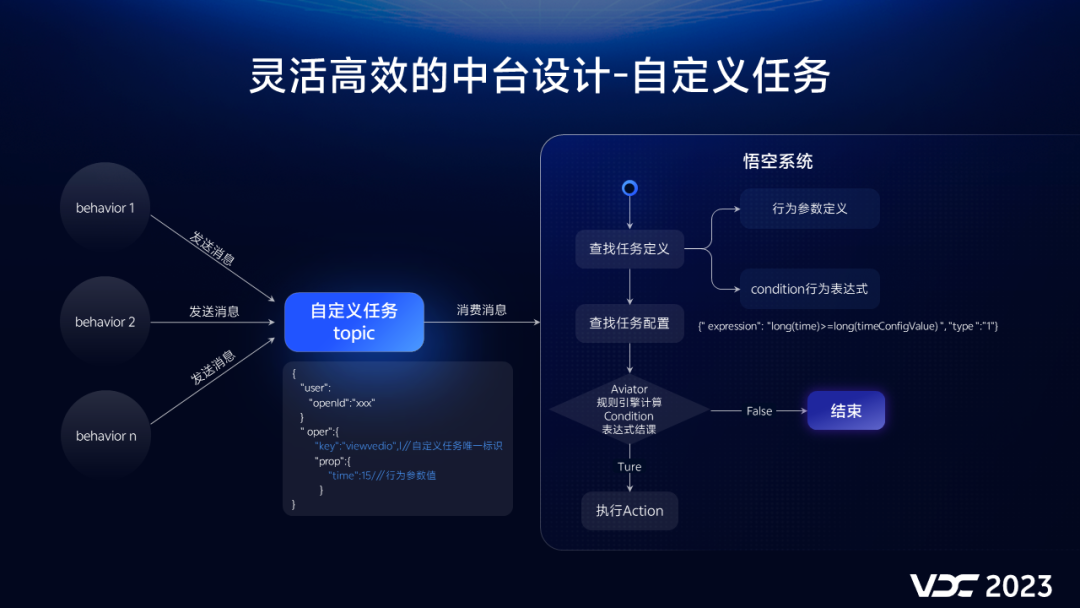
当行为发生时,业务方用RMQ的方式通知到悟空,消息内容包含自定义任务唯一标识、行为参数。图中示例的消息表示发生了观看短视频的行为,时长是15s。悟空消费消息时,根据唯一标识查找任务定义,定义包含行为参数定义、和用于计算任务是否完成的condition表达式,表达式使用aviator脚本编写。接着去查找运营配置,如任务完成条件为观看10s以上。然后使用aviator规则引擎计算表达式的结果,如果为true,触发action的执行。

自定义奖品的核心是利用aviator脚本+dubbo泛化调用的技术达到快速扩展Action的目的,以发奖Action为例:
发奖时奖品类型形如21#vivoplus-shop-coupon,21是标识自定义奖品类型,#后是自定义奖品的唯一标识。然后我们正常构造发奖Action的上下文,包括流水号、奖品信息、用户信息等必要内容。自定义奖品的发放包括三个关键步骤,即使用aviator脚本构造入参、dubbo接口的泛化调用,aviator脚本解析出参,整个过程通过配置完成,无需开发。
3.3 复杂活动的高效支撑

首先是活动数据互通问题。不同活动之间的数据是隔离的,但是有时业务上需要将不同活动之间的数据打通。比如两个抽奖活动,每个抽奖活动都有自己的数据,如用户抽奖机会、活动的奖品池、中奖的轮播信息等都是隔离的。如何实现数据互通呢?
我们设计了组合活动的方案,基于抽奖活动A和抽奖活动B创建组合活动C。需要互通的数据如抽奖机会、中奖轮播信息的读写关联到活动C上,需要隔离的数据仍然关联到原始活动上。
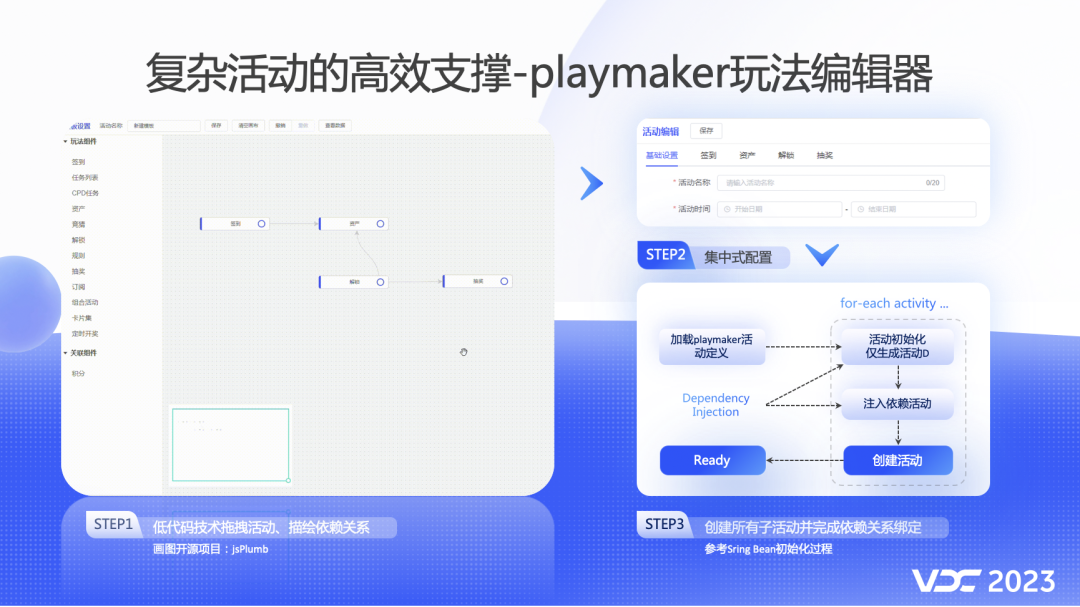
我们再来看一下大型活动的配置问题。大型活动通常涉及的子活动多、依赖关系复杂。左侧是大型新春活动的首页,我们一起分析拆解来直观的感受下。

- 签到送福气,涉及签到活动和资产活动,签到依赖资产;
-
福气值达到20可以解锁新年签。新增解锁活动,依赖资产活动;
-
新年签解锁后可以抽奖。新增抽奖活动,解锁活动依赖抽奖活动。
带来的问题就是运营理解成本高,配置分散且有严格顺序。

我们通过playmaker玩法编辑器来解决这个问题。首先通过低代码技术拖拽活动,用单向箭头连接活动描述依赖关系,最终生成动态活动定义。根据动态活动定义,渲染集中式配置。集中式配置的好处是运营无需感知需要配置哪些活动以及活动之间的依赖关系。点击保存后,服务端根据动态活动定义,参考spring bean的初始化过程,完成所有子活动的创建和依赖关系的绑定。
四、总结与展望

悟空系统是可视化、组件化、一站式的综合运营平台,聚焦让活动更简单、更有效。悟空在自然语言建站方面取得了阶段性进展。BCA模型,让活动更灵活高效,Playmaker,让复杂活动变得简单。我们后续会尝试更多AI场景的探索与落地,完善电商能力。我们还将搭建面向社会的开放平台,让更多开发者受益。


