- 1掌握ChatGPT:打造高质量学术论文
- 2spring boot整合openfeign实现两个微服务之间的调用。_使用spring boot开发微服务处理调用和数据交互
- 3读《硅谷钢铁侠——埃隆马斯克自传》有感_硅谷自传
- 4使用Git版本控制 .gitignore 忽略不需要提交的文件_gitignore 没有忽略 .gradle
- 5安路IP核仿真:testbench中加入glbl_安路fifo
- 6华为OD机试 - 二叉树的广度优先遍历(Java & JS & Python & C & C++)
- 7MySQL复习
- 83DGS(3D Guassian Splatting)部署验证+个人数据训练
- 9使用 HTMLTestRunner 生成自动化测试报告_htmltestrunner生成报告工具
- 10ESP32微控制器与摄像头结合Azure Custom Vision进行简易人脸识别: 从零开始的C++实践指南_esp32摄像头智能识别
任务1 部署ChatGLM3-6B大模型并进行对话测试_chatglm3配置
赞
踩
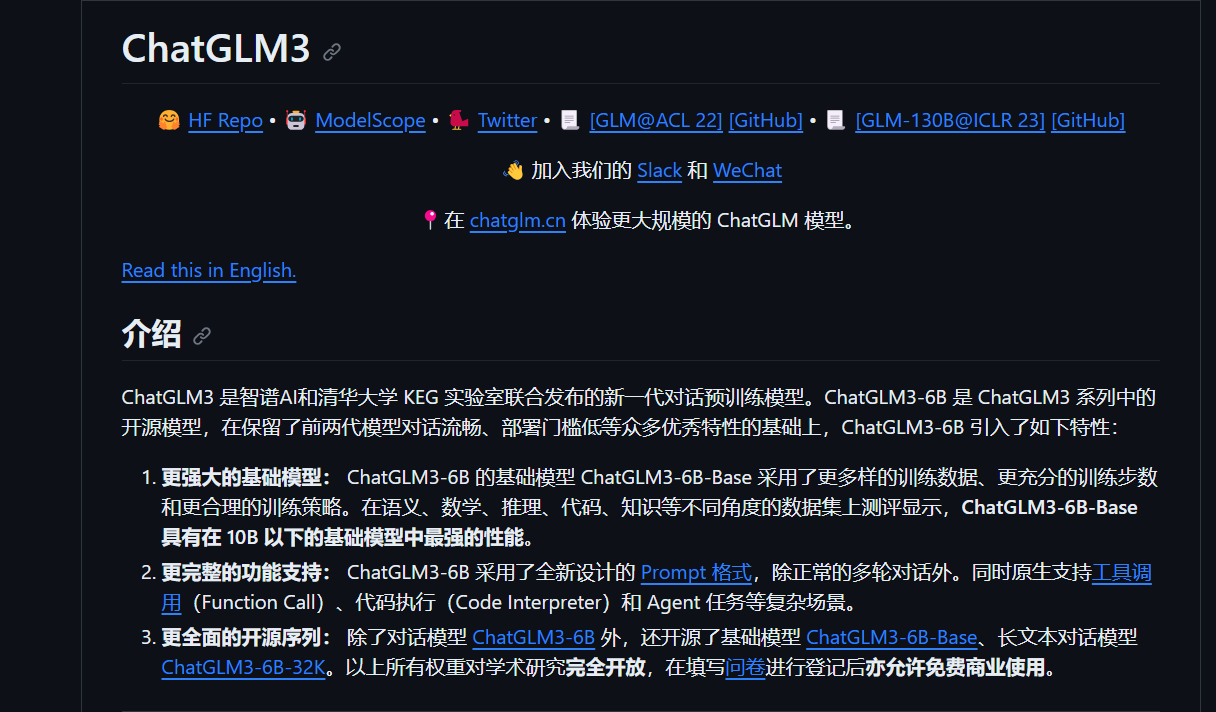
0 介绍:
本项目是根据datawhale 与 趋动云平台联合 联合的项目,本文主要在于学习和了解使用大模型。
使用的大模型是 ChatGLM3-6B, 这是智谱AI和清华大学KEG实验室联合发布的新一代对话预训
练模型。
整体平台感觉还是非常好用的,方便模型的部署。
项目地址: https://github.com/THUDM/ChatGLM3

1 趋动云项目创建与环境配置
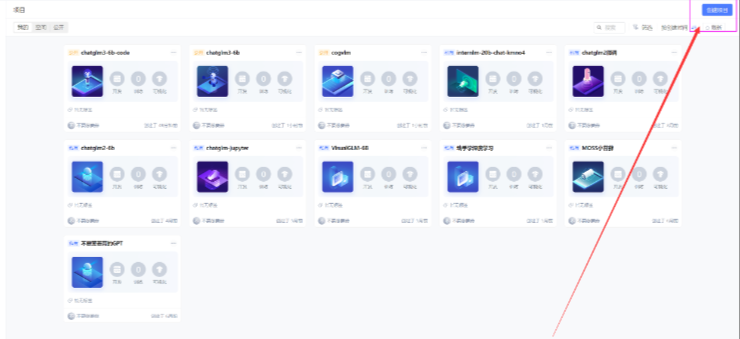
1.1 创建项目:
创建好账号之后,进入自己的空间,点击右上角的创建项目。

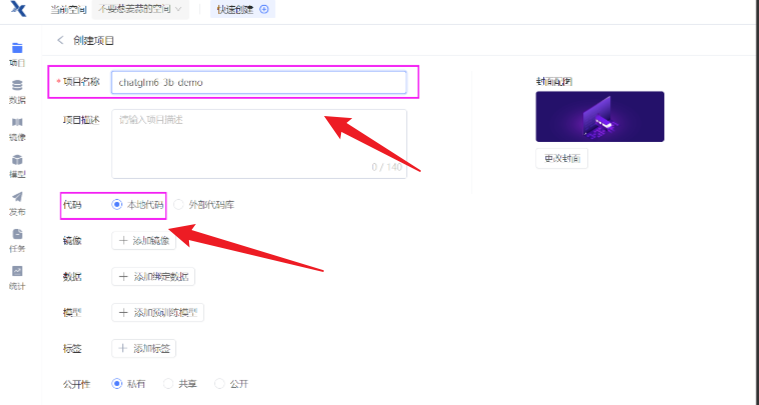
给自己项目命名,选择本地代码:

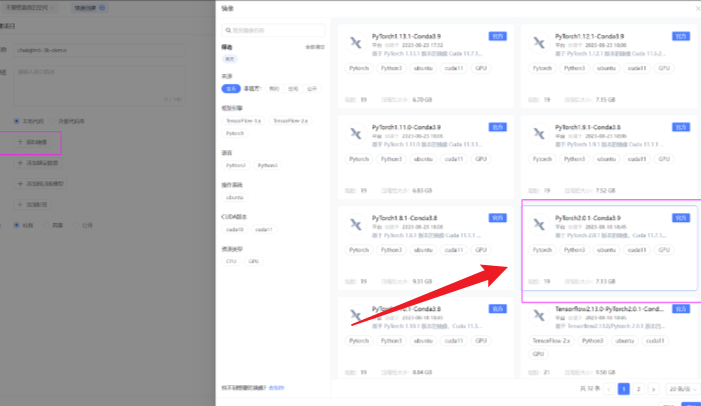
镜像选择pytorch2.0.1,python3.9

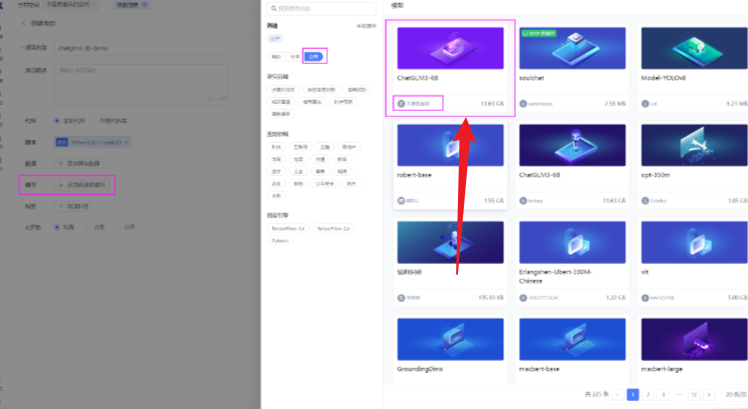
选择预训练模型,点击公开,选择不要葱姜蒜上传的这个ChtaGLM3-6B模型。

都选完之后,点击右下角的创建,代码选择暂不上传。待会直接clone代码。
点击运行代码

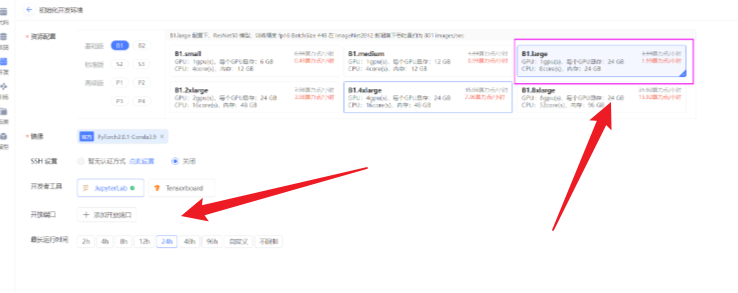
资源配置选择:B1.large,24G的显存足够加载模型了。其他的不需要设置,然
后点击右下角的开始运行。

1.2 配置环境
1.2.1 进入终端
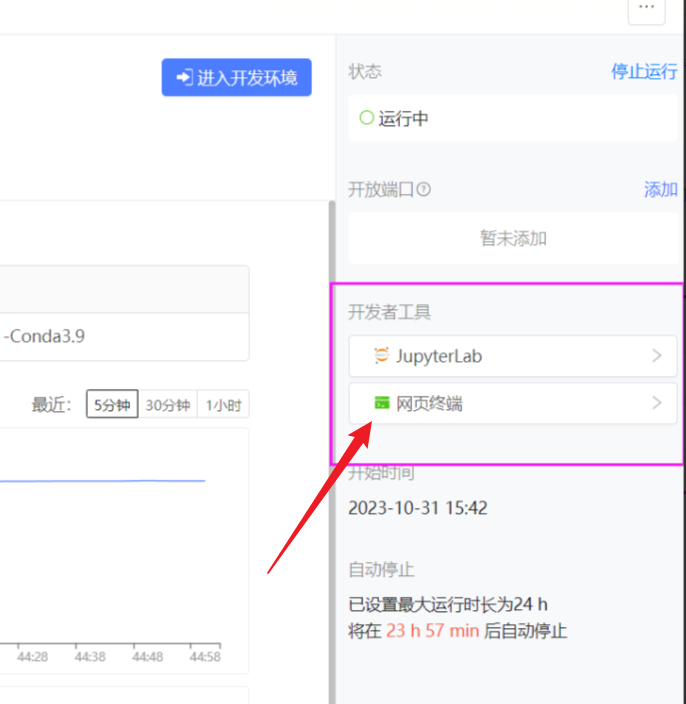
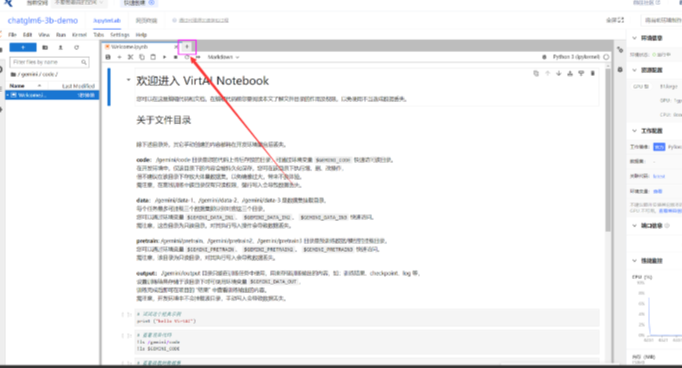
等右边两个工具全部加载完毕之后,再点击JupyterLabi进入开发环境

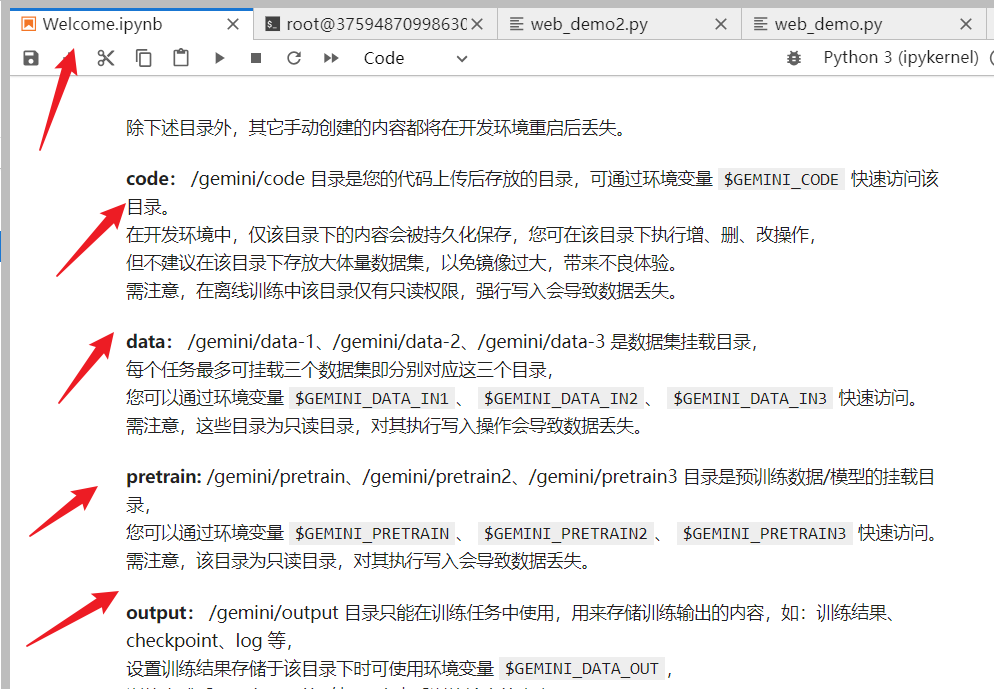
进入界面之后会有一个环境界面,可以简单运行一下环境界面:可以看到每个部分的文件都有自己固定的位置。

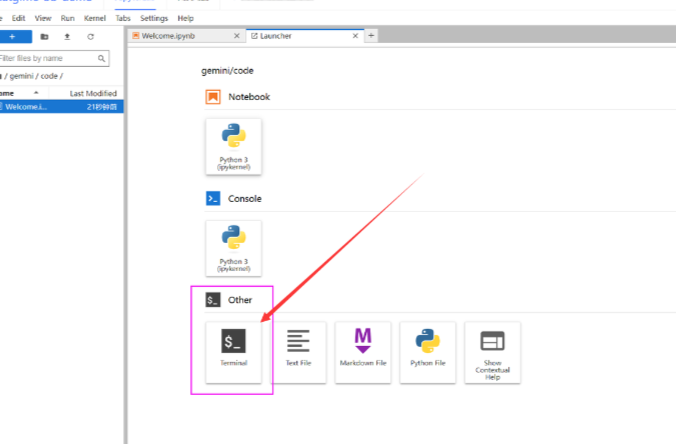
然后点击 小加号,新建一个终端。

点击 terminal 进入终端:


1.2.2 设置镜像源
首先在终端输入tmux,进入一个新的会话窗口。使用tux可以保持终端的稳定性。
tmux
- 1
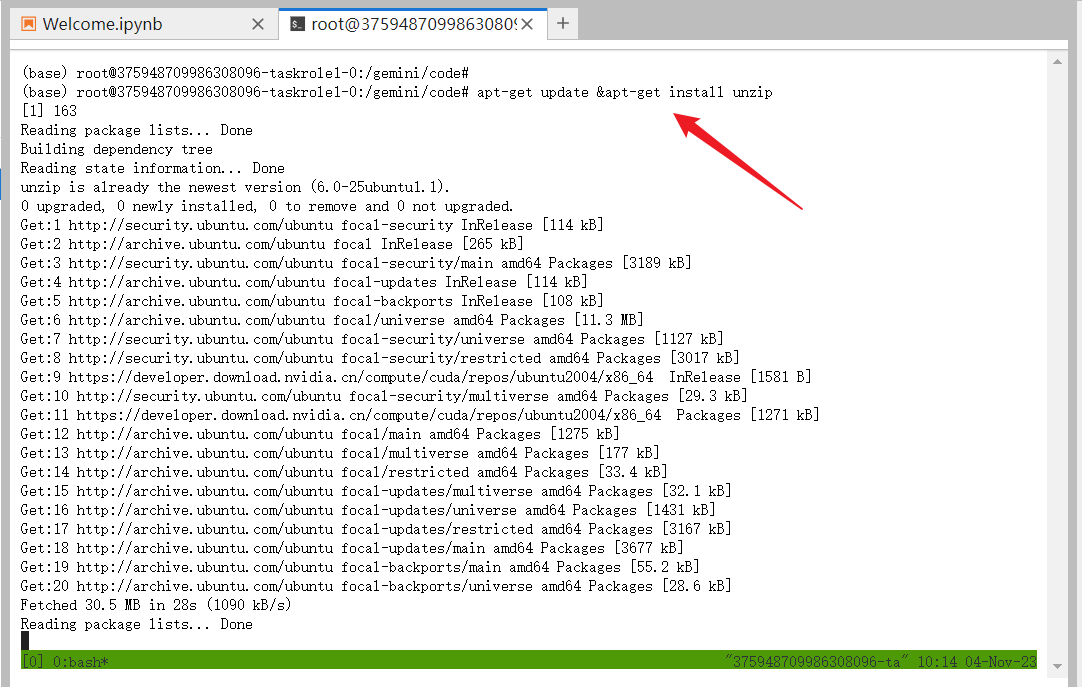
升级apt,安装unzip:
apt-get update &apt-get install unzip
- 1

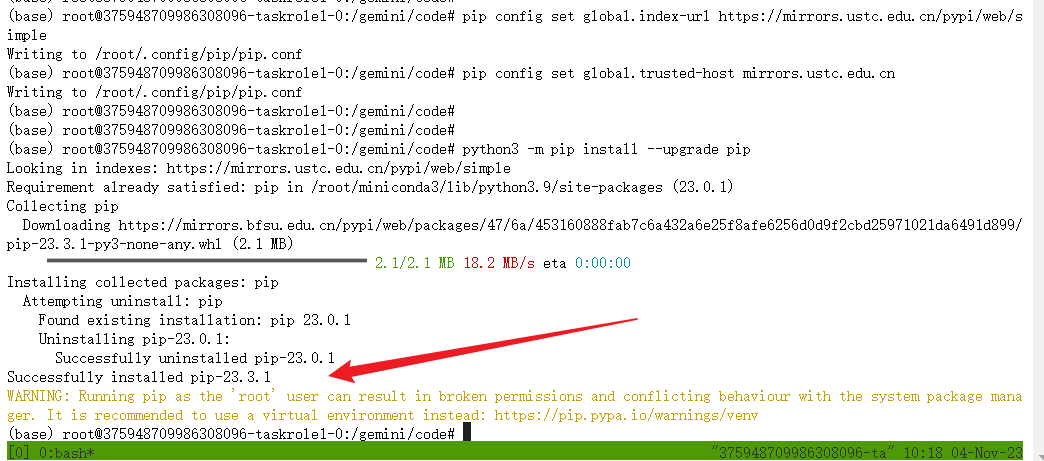
设置镜像源,升级pip:
git config --global url."https://gitclone.com/".insteadof https:/
pip config set global.index-url https://mirrors.ustc.edu.cn/pypi/web/simple
python3 -m pip install --upgrade pip
- 1
- 2
- 3
注:如果存在一些连接错误,你可以在23行中间添加
pip config set global.trusted-host mirrors.ustc.edu.cn
- 1

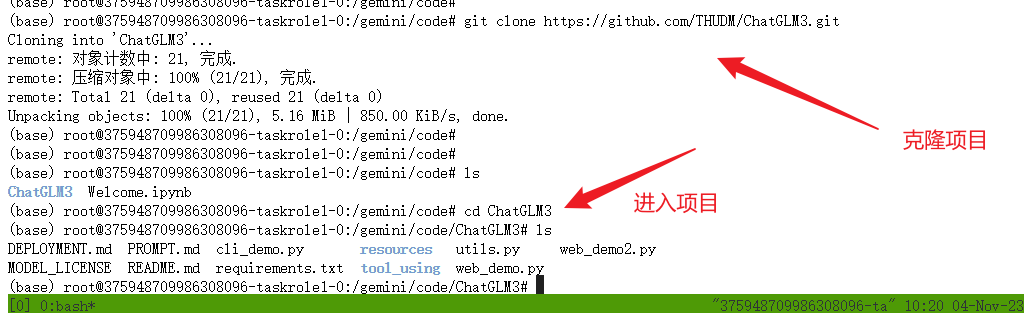
1.2.3 克隆项目,并安装依赖
克隆项目:并进入项目目录:
git clone https://github.com/THUDM/ChatGLM3.git
cd ChatGLM3
- 1
- 2

我觉得应该在里面搞一个虚拟环境,然后在虚拟环境里面安装,而不是在base里面安装。
返回终端,安装依赖:
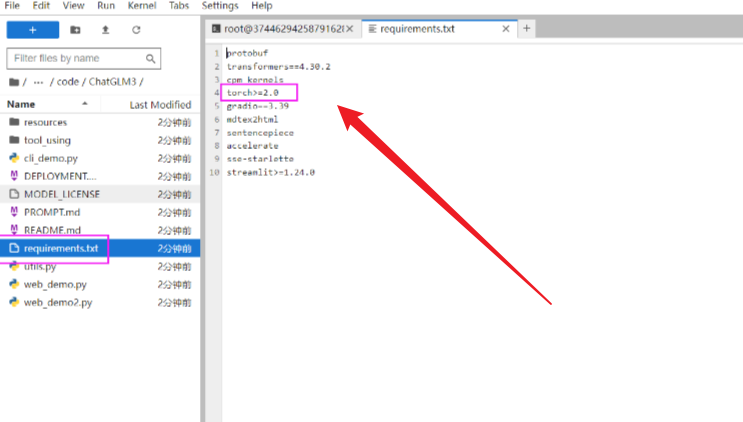
修改requirements:
双击左侧的requirements.txt文件,把其中的torch删掉,因为我们的环境中已经有
torch了,避免重复下载浪费时间。

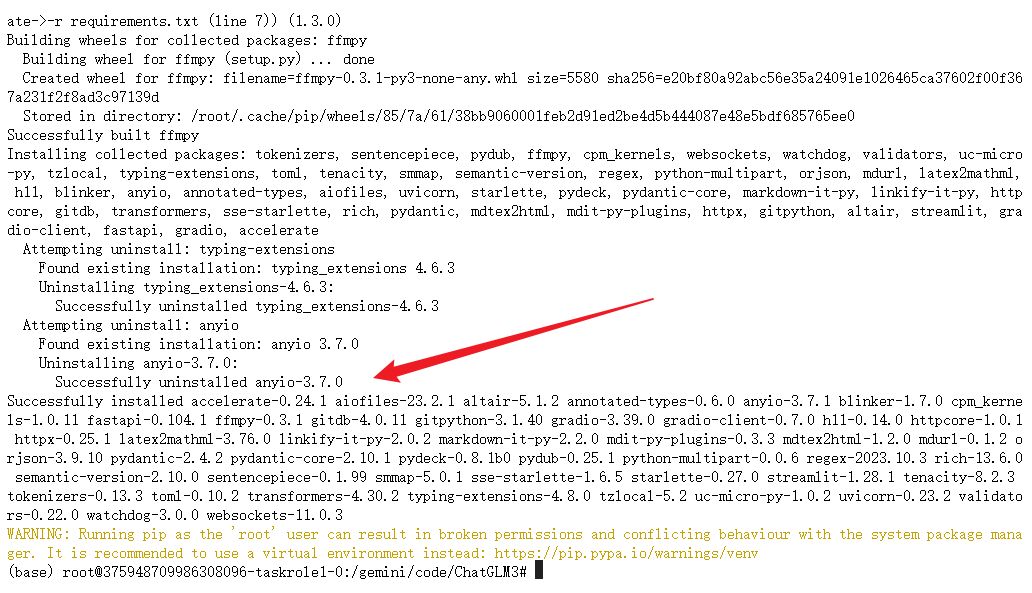
pip install -r requirements.txt
- 1

2 修改代码,改路径以及启动代码
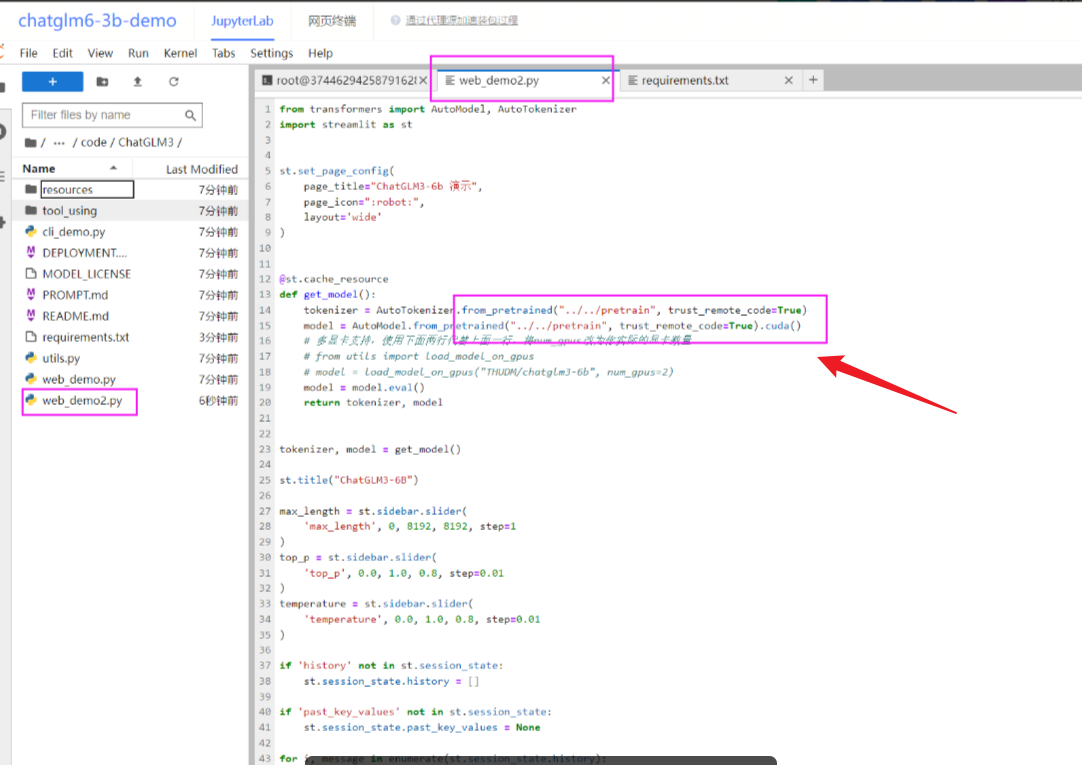
修改web_demo2.py ** 将加载模型的路径**修改为: …/…/pretrain 如下图所示:

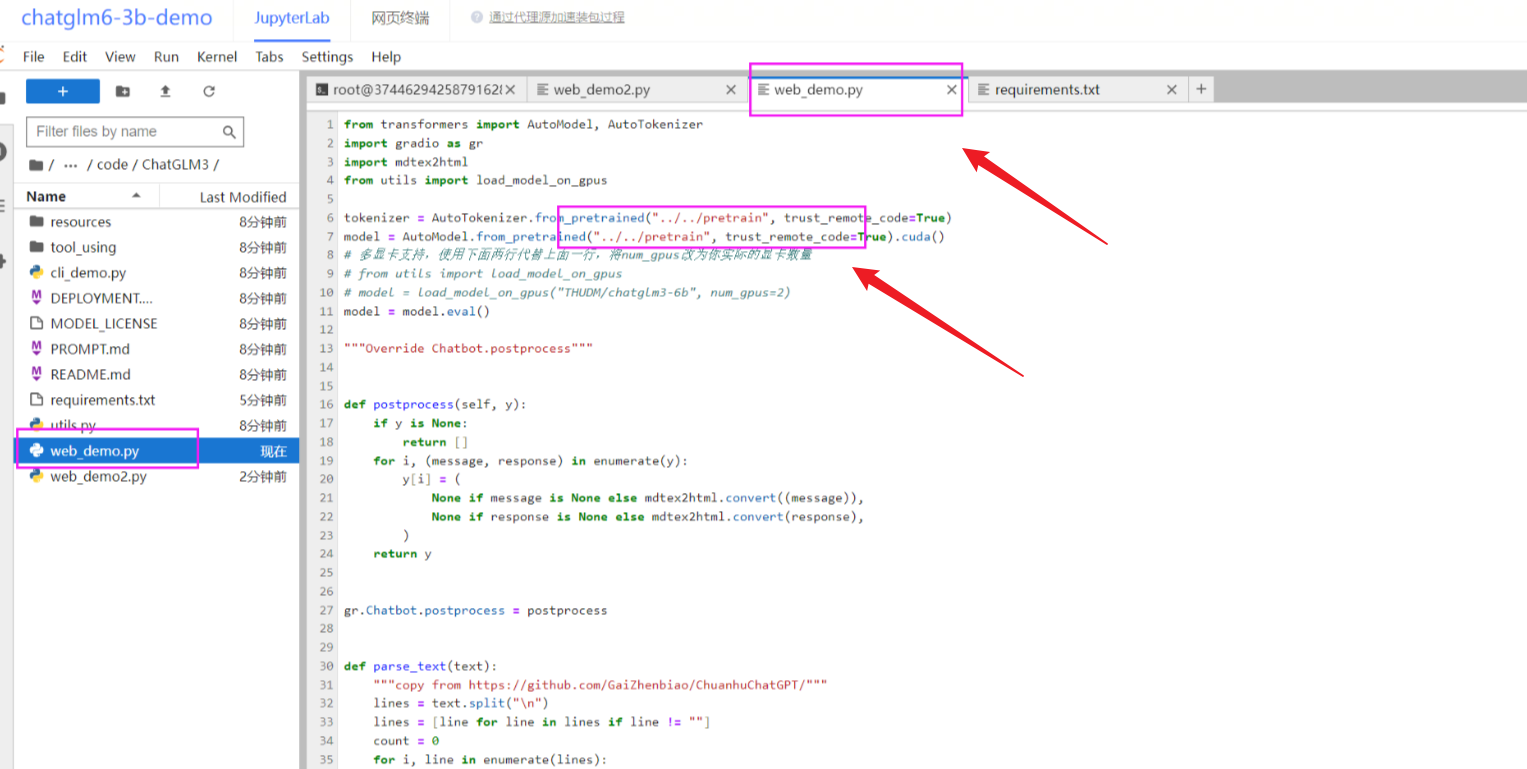
修改web_demo.py文件,先修改路径代码,然后修改启动代码。

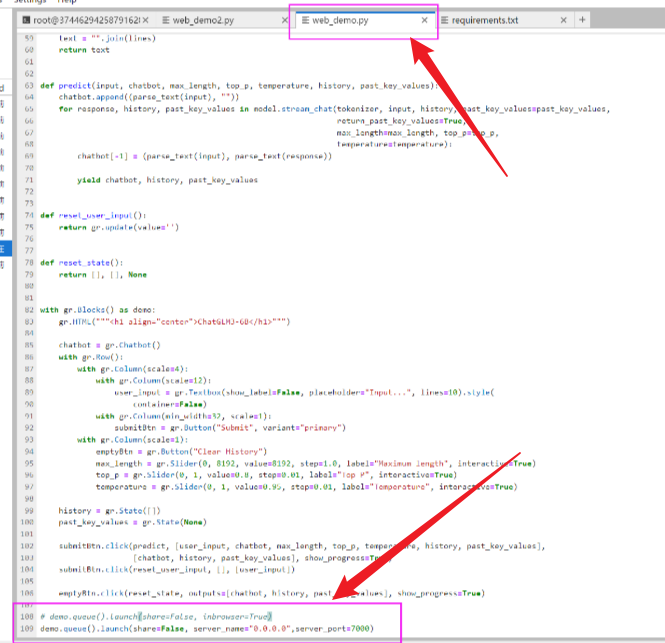
将下方的启动代码,修改为 下方代码:
demo.queue().launch(share=False,server_name=“0.0.0.0”,server_port=7000)

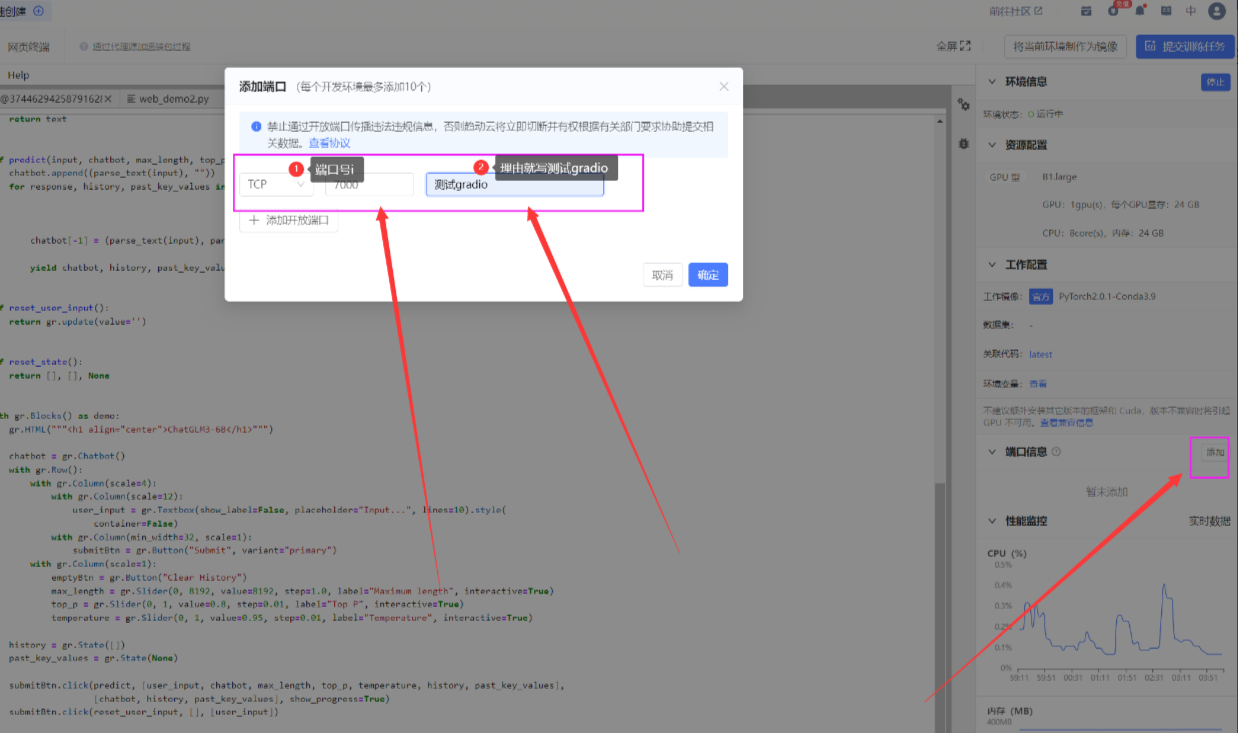
于此同时,在界面的右边,添加外部端口:7000

3 运行代码
3.1 运行gradio界面:
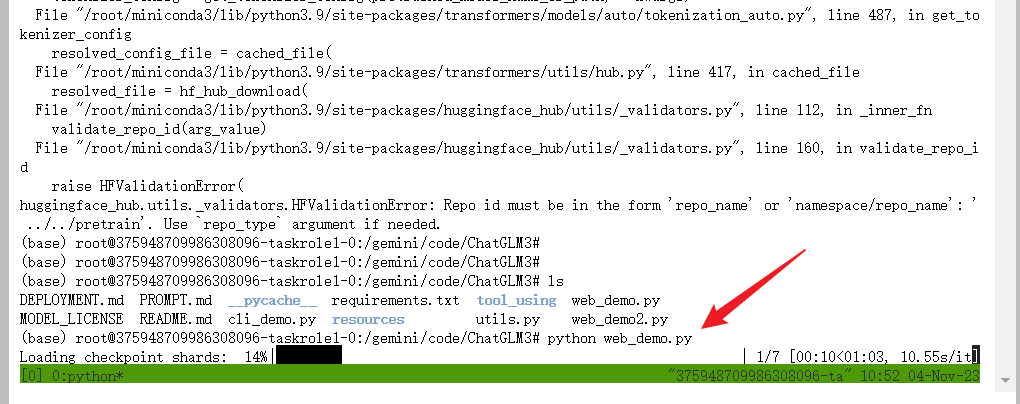
python web_demo.py
- 1

加载完毕之后,复制外部访问的连接,到浏览器打开:

direct.virtaicloud.com:43779
使用谷歌打开可能会存在一些问题,可以换成ie浏览器:

这里的A,B这些错乱的字符,是我鼠标滚轮上下移动导致的,可以忽略,不影响的。

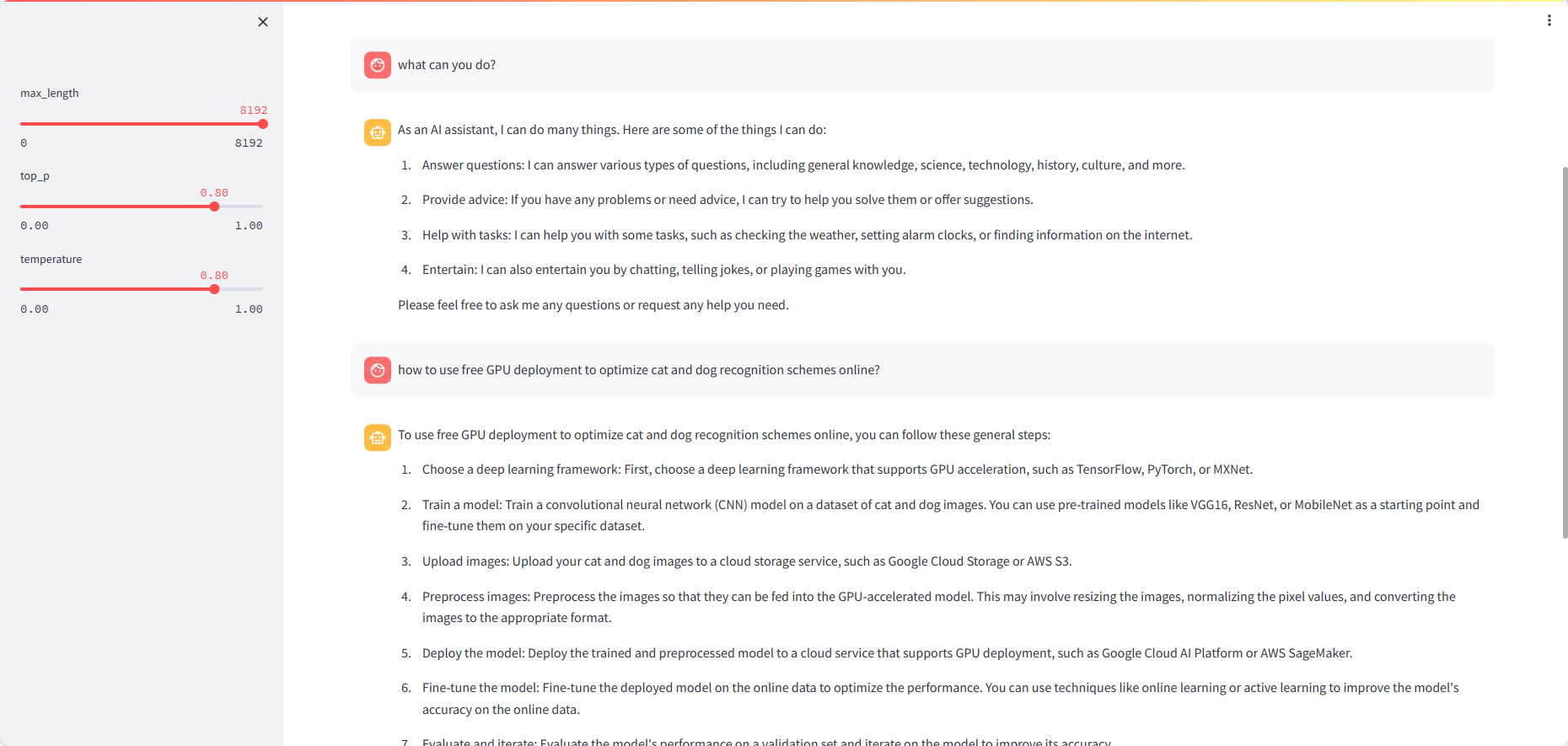
3.2 运行streamlit界面:
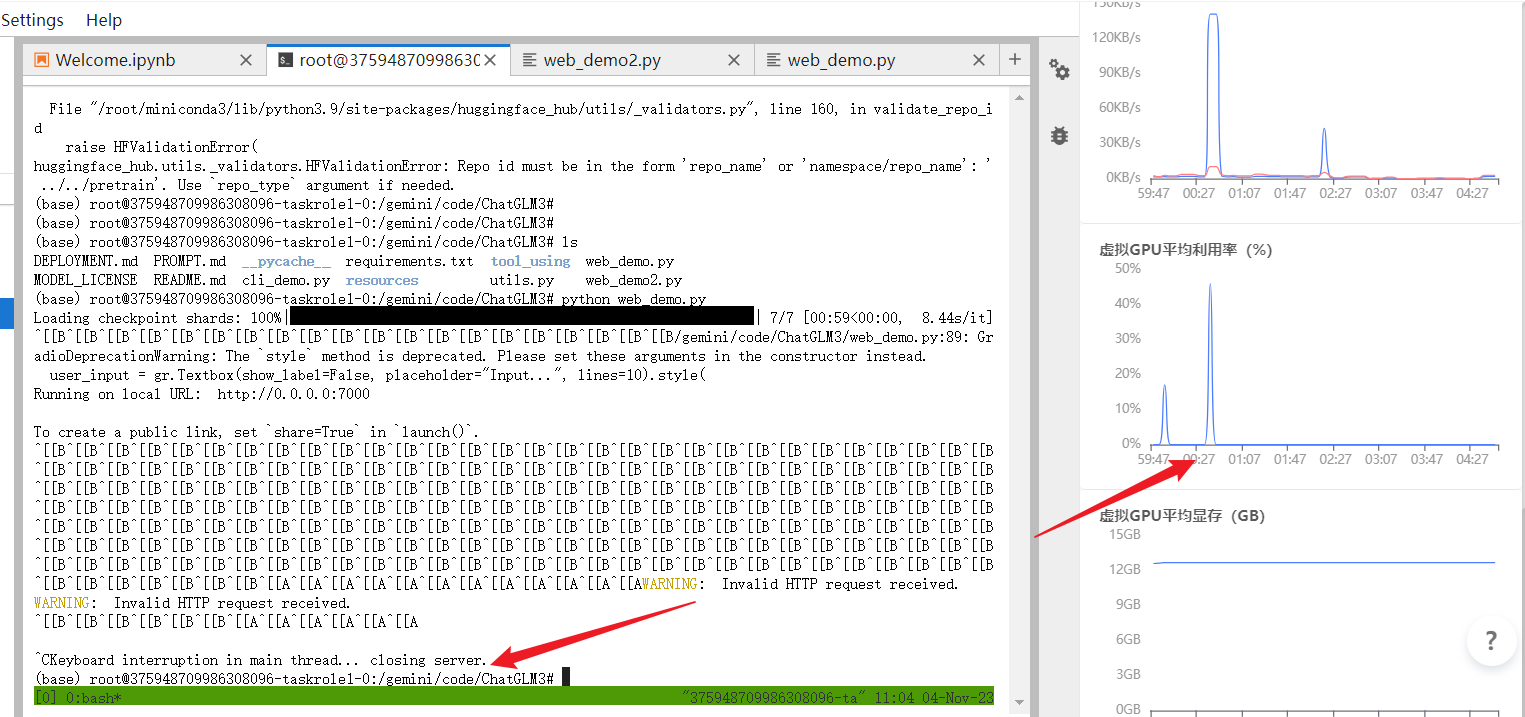
如果你已经运行了gradio, 需要先杀掉这个进程,否则内存不够用。
使用 **ctrl + c **杀掉进行。
杀掉进程之后,显存不会立刻释放,可以观察右边的GPU内存占用, 查看显存释放情况。

上面已经直接修改过 web_demo2.py ,所以可以直接使用streamlit 运行:
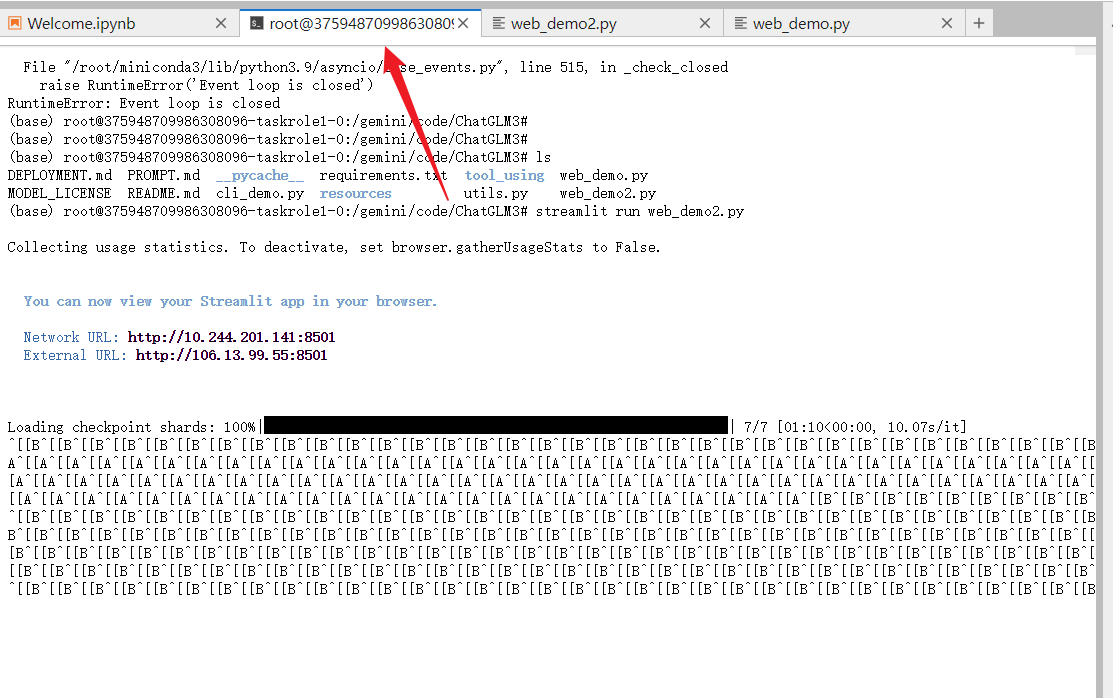
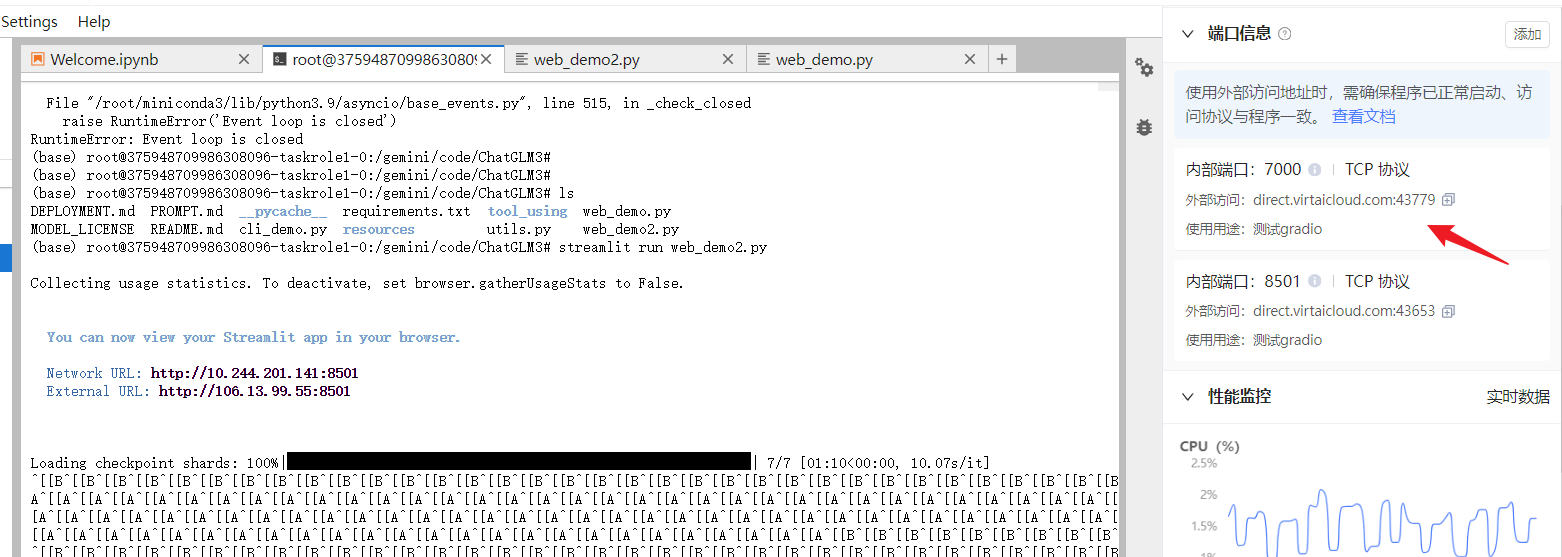
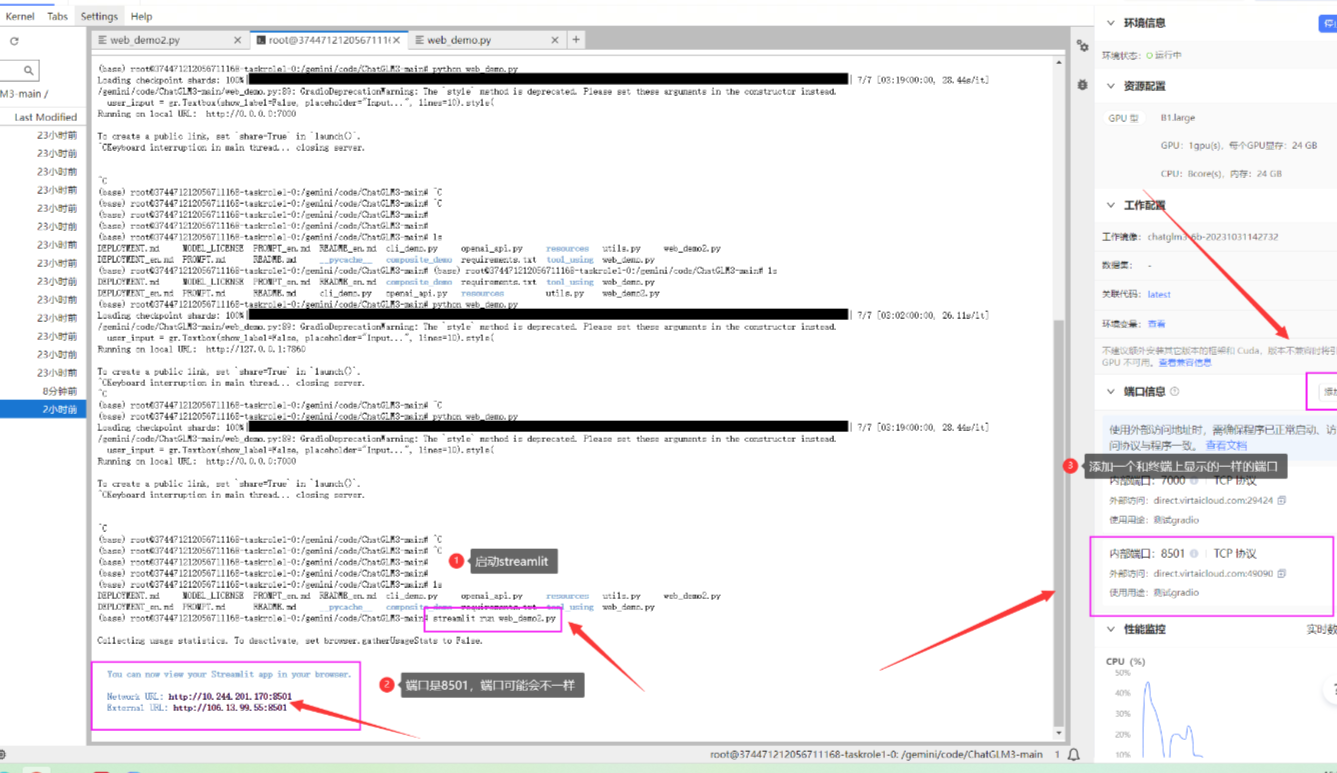
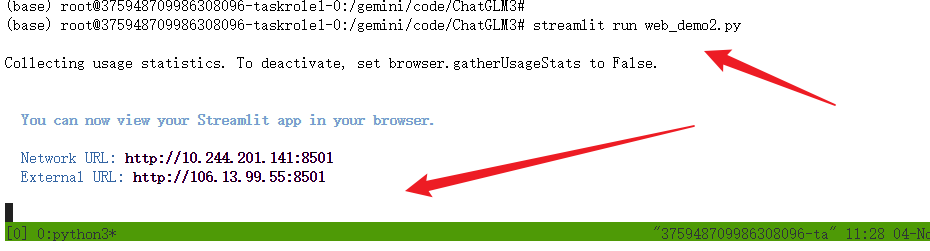
streamlit run web_demo2.py
- 1
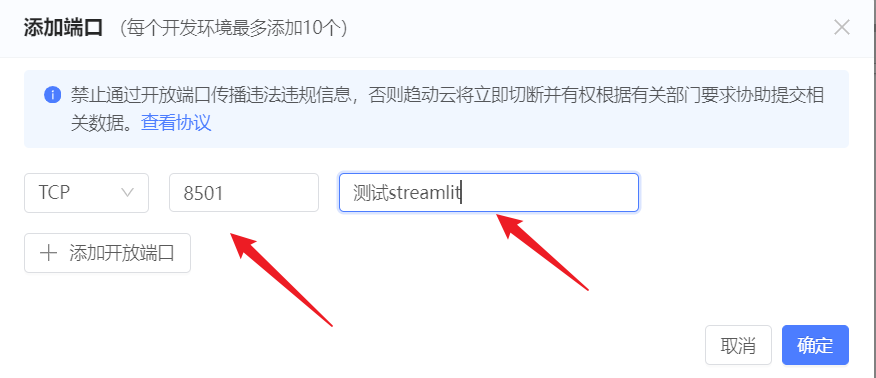
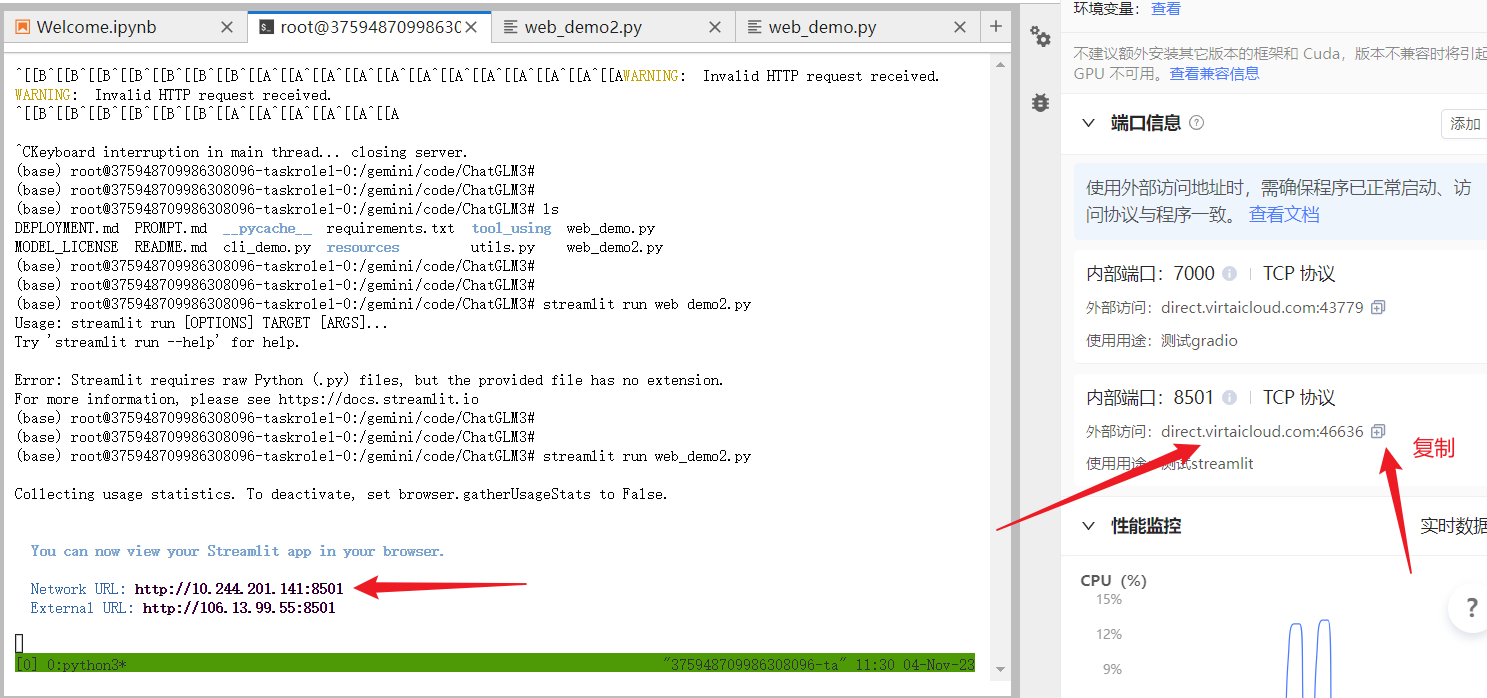
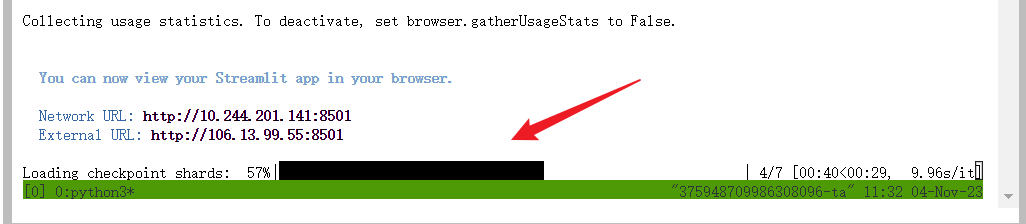
运行 streamlit 之后,终端会打印两个地址。在右边添加一个和终端上显示的一样的端口号。


添加端口:


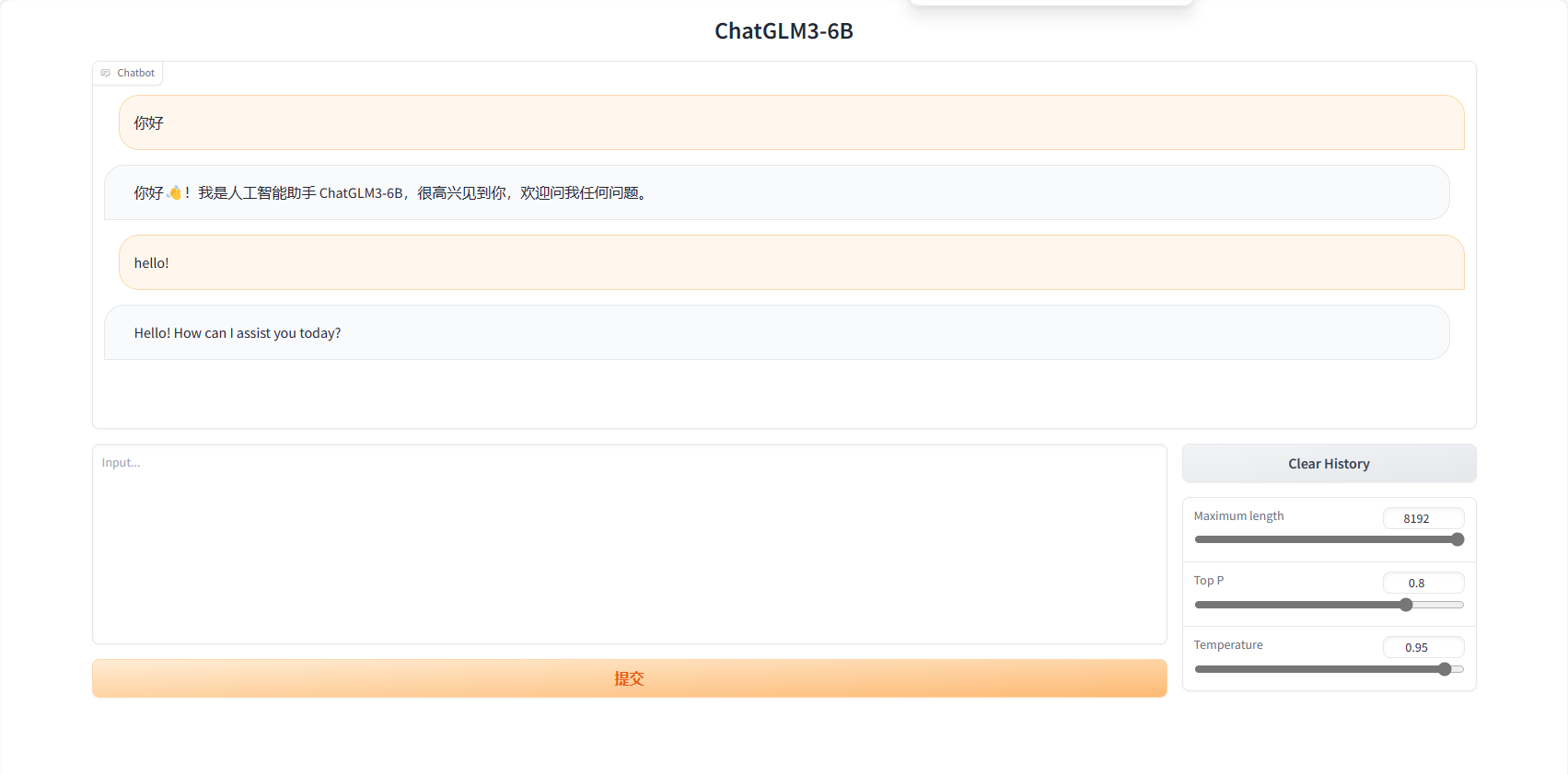
等待加载完毕之后,再复制到浏览器里面打开:

然后打开浏览器: 可以进行对话。