- 1用计算机打女生节快乐,2020年班级女生节快乐的祝福语
- 2Qt/C++编写安防视频监控系统(支持win/linux/mac/海康/大华/宇视/264/265等)_qt 视频监控
- 3白日门手游luac文件加密怎么解密_浅析android手游lua脚本的加密与解密
- 4FSK,PSK,ASK,BPSK调制_fsk调制
- 5深入理解CPU和异构计算芯片GPU/FPGA/ASIC_深入理解 cpu 和异构计算芯片 gpu/fpga/asic
- 6漏洞复现--JeecgBoot testConnection 远程代码执行_jeecg积木报表漏洞修复
- 7人工智能大模型专题报告:方兴未艾,并驱争先_大模型智算软件栈ogal分析报告
- 8苹果发布开源模型;盘古大模型5.0将亮相;英伟达将收购 Run:ai
- 9AI辅助编程实践-Copilot_大模型辅助编程copilot
- 10vi(vim)命令整理_程序员杰瑞。
数据可视化高级技术Echarts(桑基图&入门)_echart多维桑基图
赞
踩
目录
2.绘制的时需要将图像类型series.type设定为sankey类型。
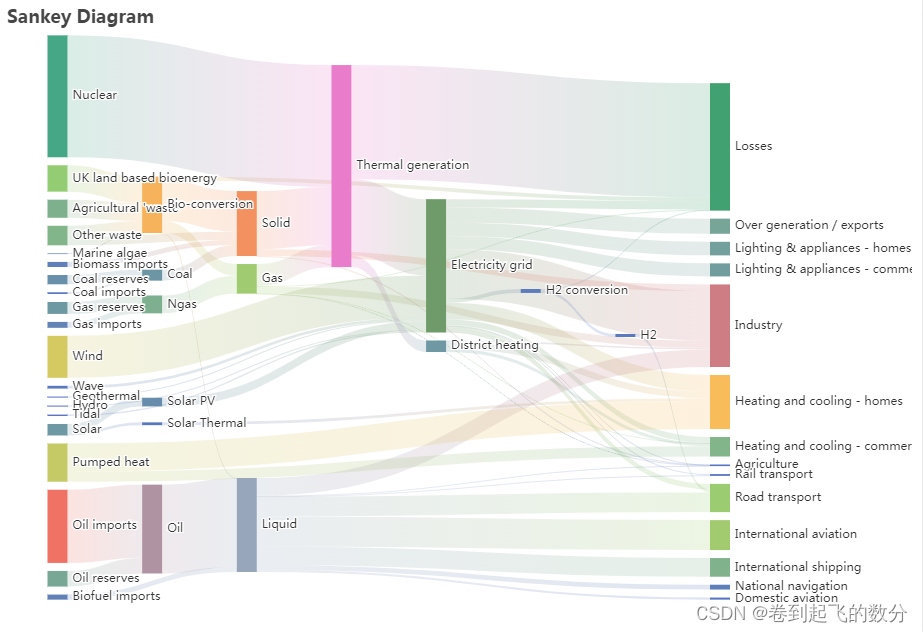
一、什么是桑基图
桑基图(Sankey diagram),即桑基能量分流图,也叫桑基能量平衡图。它是一种特定类型的流程图,概述图中延伸的分支的宽度对应数据流量的大小,通常应用于能源、材料成分、金融等数据的可视化分析。因1898年Matthew Henry Phineas Riall Sankey绘制的“蒸汽机的能源效率图”而闻名,此后便以其名字命名为“桑基图”。

二、基本特征
桑基图最明显的特征就是,始末端的分支宽度总和相等,即所有主支宽度的总和应与所有分出去的分支宽度的总和相等,保持能量的平衡。
-
节点:桑基图由一系列节点组成,每个节点代表一个特定的实体或类别。例如,节点可以代表不同的产品、部门、地区等。
-
箭头:箭头表示流动的路径,从一个节点流向另一个节点。箭头的宽度通常表示流量或数量的大小。
-
流量量级:桑基图可以显示不同节点之间的流量量级,通过箭头的宽度来表示。宽度越大,表示流量或数量越大。
-
路径:桑基图可以显示多个节点之间的复杂路径,通过连接不同的节点和箭头来表示。
-
颜色编码:桑基图可以使用颜色来编码不同的节点或流动路径,以帮助用户更好地理解和区分不同的实体或类别。
三、设计注意事项
-
数据准备:确保数据准备充分,包括节点和流量的数据。节点应该清晰明确,流量数据应该准确可靠。
-
简洁明了:桑基图应该保持简洁明了,避免过多的节点和复杂的路径。过多的节点和路径可能会导致图表混乱不清晰,难以理解。
-
良好的布局:选择合适的布局方式,使得节点和箭头的排列有一定的逻辑性。可以按照流动的方向或重要性进行布局。
-
色彩选择:选择合适的色彩来区分不同的节点和流动路径。颜色应该鲜明对比,以便用户能够清晰地区分不同的实体或类别。
-
箭头宽度控制:根据流量的大小,合理调整箭头的宽度。宽度应该能够直观地反映流量的差异,但也不能过于夸张。
-
标签和注释:为节点和箭头添加标签和注释,以便用户能够理解图表的含义。标签应该简洁明了,能够清晰地描述节点和流动的含义。
-
交互性:考虑为桑基图添加交互性,例如鼠标悬停显示详细信息、点击节点展开子节点等。交互性可以增强用户体验,使得用户能够更深入地探索数据。
四、使用Echarts进行初级绘制
1.首先不能忘记五个基本步骤
1.导入ECharts插件
<script type="text/javascript">
2.为ECharts准备一个DOM容器
<div id="main" style="width: 600px;height: 400px;"></div>
3.基于准备好的DOM,初始化echarts实例
var myChart=echarts.init(document.getElementById('main'));
4. 指定图表的配置项和数据(对ECharts进行一些配置)
var option={ }
5.将配置和参数传递给ECharts,显示图表
myChart.setOption(option);
2.绘制的时需要将图像类型series.type设定为sankey类型。
桑基图节点和节点间的属性通过data和links进行维护
data属性:标记节点名称
用法:
name:'节点名称'
links属性:标记节点间关系
用法:
source:'初始节点'
target:'目标节点'
value:'节点值'
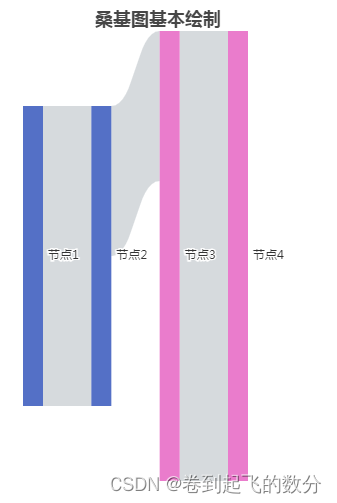
下面代码设置:4个节点,3种关系连接起来
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>Insert title here</title>
- <script src ="JS/echarts.js"></script>
- </head>
- <body>
- <div id='main' style="width:300px;height:500px"></div>
-
- <script>
- var mychart = echarts.init(document.getElementById('main'));
- var option={
- title:{
- text:'桑基图基本绘制',
- left:'center'
- },
- series:[
- {
- type:'sankey',
- data:[
- {name:'节点1'},
- {name:'节点2'},
- {name:'节点3'},
- {name:'节点4'}
- ],
- links:[
- {source:'节点1',target:'节点2',value:10},
- {source:'节点2',target:'节点3',value:5},
- {source:'节点3',target:'节点4',value:15},
- ]
- }
- ]
-
-
- };
- mychart.setOption(option);
-
- </script>
-
- </body>
- </html>


简单的一个桑基图就完成了


