- 1[Algorithm][二分查找][山峰数组的峰顶索引][寻找峰值][寻找旋转排序数组中的最小值][0~n-1中缺失的数字]详细讲解
- 2基于知识图谱的个性化智能教学推荐系统(论文+源码)_kaic_基于知识图谱的课程推荐
- 3嵌入式 - i.MX93 Evaluation Kit介绍
- 4友盟+|如何通过阿里云Flink+Paimon实现流式湖仓落地方案
- 5php5.2 get漏洞,ThinkPHP 5.x 远程代码getshell漏洞分析
- 6Flink基础介绍-2 架构_flink 框架
- 7下拉框组件的封装(element ui )_element ui下拉加载的组件
- 8文本向量化_怎么把向量化转化成文本
- 9软件安全复习资料_软件安全时间是指什么
- 10pycharm快捷键、常用设置、配置管理
VS code实现前后端交互及大屏可视化(Flask+Mysql+Echarts+HTML+JS+CSS)
赞
踩
前言
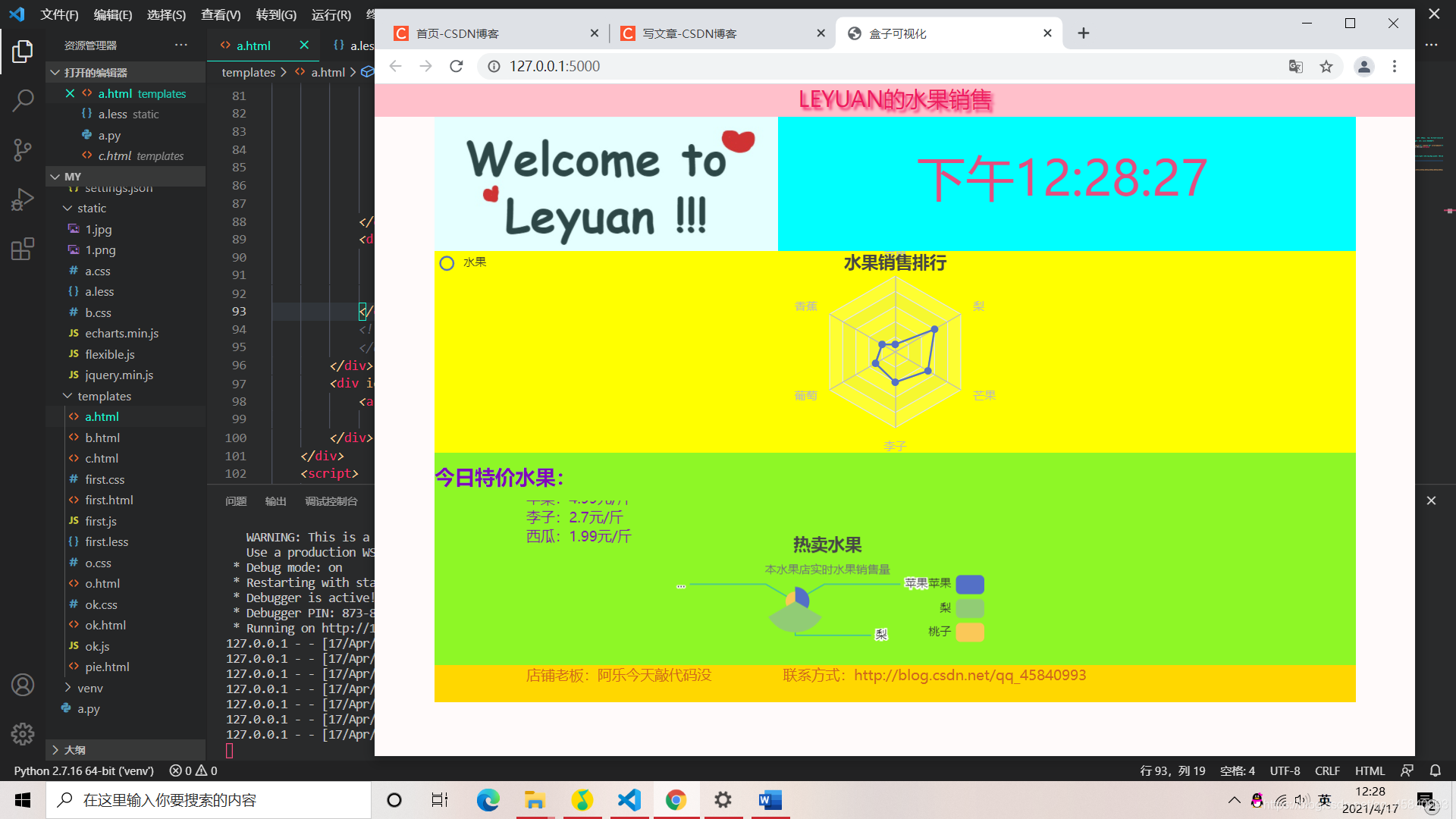
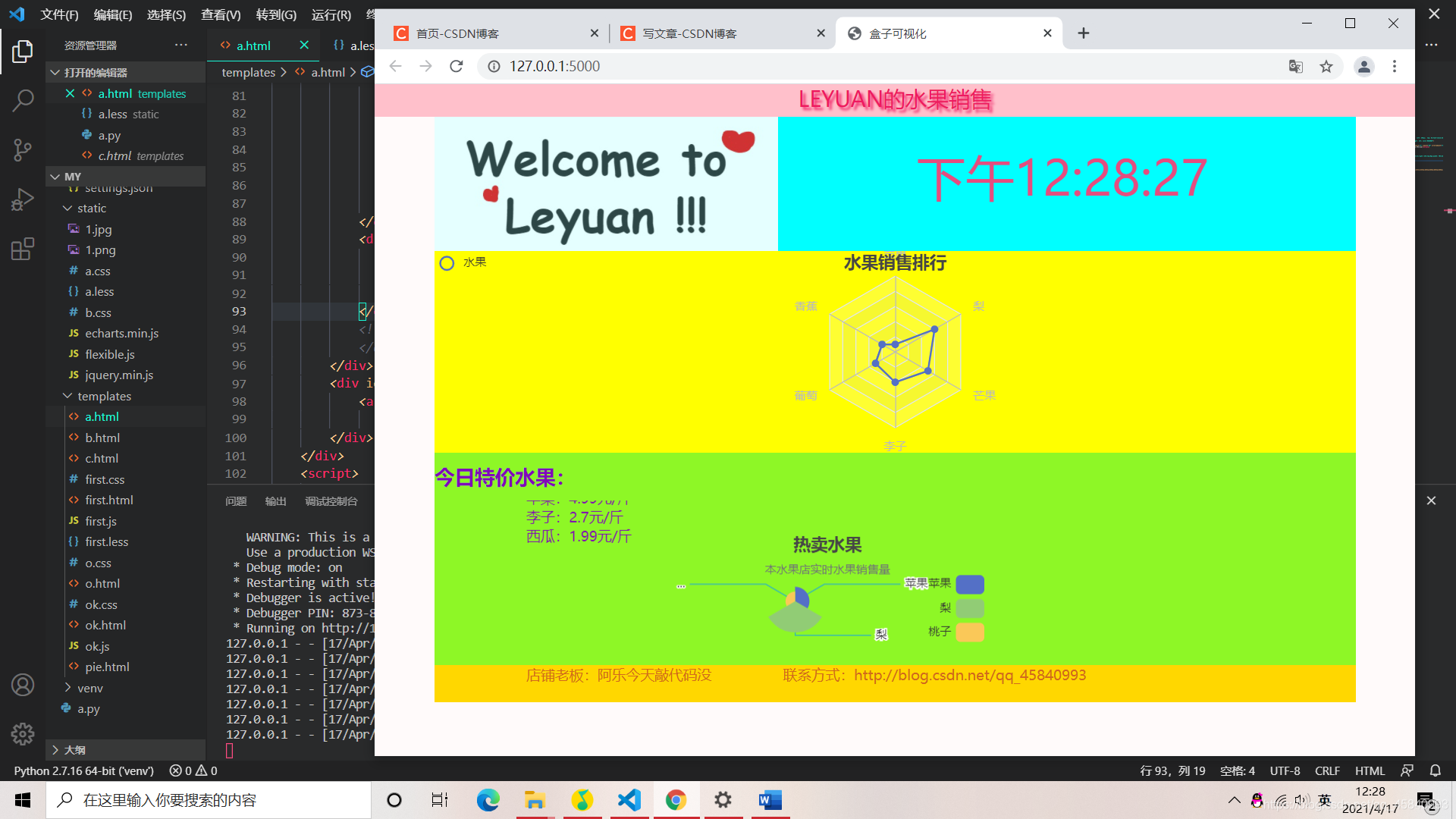
最近老师留了大屏可视化作业,老师讲的模棱两可,在网上又找不到详细的教程,想必好多萌新都跟我一样苦恼,所以在这里记录下,实验工具为VS code。先贴一下我的实验结果图吧,虽然做的比较简单,但是对于我来说收获还是蛮大的。

一、可视化大屏是什么?
举个例子,在你电脑的桌面处右键点击,打开显示设置,你便可以看见显示分辨率。我的分辨率为1920*1080,所以此次大屏可视化实验初稿我设计为16:9。

二、实验部分
1.大屏可视化初稿设计及16:9实现
在开发项目之前,我通过电脑显示设置找到了我的分辨率为1920*1080。故此,我的可视化大屏初稿设计为16:9。因此,我在VS code里安装了PXtoREM插件,并将px-per-rem设置为80,将屏幕分为24份。但此时还不足以实现大屏可视化,在此,我又在html中引用了flexible.js文件,最后在CSS中将盒子的宽高均用百分比表示,以此实现16:9大屏可视化
flexible.js代码如下(示例):
(function flexible(window, document) { var docEl = document.documentElement; var dpr = window.devicePixelRatio || 1; // adjust body font size function setBodyFontSize() { if (document.body) { document.body.style.fontSize = 12 * dpr + "px"; } else { document.addEventListener("DOMContentLoaded", setBodyFontSize); } } setBodyFontSize(); // set 1rem = viewWidth / 10 function setRemUnit() { // 这里默认是10等份,手动改为24,此时1rem=1920/24px即80px。(设计稿是1920px的) var rem = docEl.clientWidth / 24; docEl.style.fontSize = rem + "px"; } setRemUnit(); // reset rem unit on page resize window.addEventListener("resize", setRemUnit); window.addEventListener("pageshow", function (e) { if (e.persisted) { setRemUnit(); } }); // detect 0.5px supports if (dpr >= 2) { var fakeBody = document.createElement("body"); var testElement = document.createElement("div"); testElement.style.border = ".5px solid transparent"; fakeBody.appendChild(testElement); docEl.appendChild(fakeBody); if (testElement.offsetHeight === 1) { docEl.classList.add("hairlines"); } docEl.removeChild(fakeBody); } })(window, document);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
2.Flask项目搭建以及虚拟环境创建
首先在本地创建空文件夹,并用下列命令创建并激活虚拟环境,在文件夹下新建static以及tamplates文件夹,前者用于存放静态文件,后者主要用于存放HTML页面。创建成功后在终端中下载安装第三方库Flask,至此实验准备工作完成。

Flask部署及后台数据调用实现
此部分可以参照我上个博文,虽然那个可视化实现环境为Pycharm,但实际原理都是相同的,在此不再赘述,有问题评论区Call我。

盒子模型的框架创建
在本次实验中,为了书写简便,我在VS code中安装了EASTY LESS插件,可以自动生成CSS文件,在此LESS文件代码不再粘贴。值得注意的是,我的框架总体分为三个大部分,即头部top,身体bod,以及脚步footing。其中bod包括body_line和body_content两部分 ,footing包括foot_content和foot_subnav两部分。在此引用a.css文件渲染页面,代码后续粘贴。
盒子模型框架HTML页面大体如下:
<body>
<div id="bod">
<div id="body_line">
</div>
<div id="body_content">
</div>
<div id="footing">
<div id="foot_content">
</div>
<div id="foot_subnav">
</div>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
页面布局及素材插入和渲染
由于此部分讲解过于繁琐,我只挑选部分素材插入及渲染进行详细讲述。
A.body_line部分:
在此部分中,我插入了一张图片,并将其居左存放,为了美观,我将其透明度设置为0.9;在右侧,我使用getTime()函数获得了本地时间,并对其背景颜色及字体尺寸等进行了调整。
<div id="body_line">
<img src="../static/1.jpg"></img>
<p id="ptime"></p>
<script>
var mytime = setInterval(function () {
getTime();
}, 1000);
function getTime() {
var d = new Date();
var t = d.toLocaleTimeString();
document.getElementById("ptime").innerHTML = t;
}
</script>
</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
B.body_content部分:
在此部分中,我插入了一个雷达图用于体现本店水果销售排行,对于雷达图的背景颜色以及大小位置等进行了调整。
<div id="body_content"> <div id="main" style="width:100%;height:100%;"></div> <script type="text/javascript"> var myChart = echarts.init(document.getElementById('main')); var option = { title: { text: '水果销售排行', x: 'center', }, tooltip: { }, itemStyle: { color: 'yellow', }, legend: { data: ['水果'], left: 'left', }, radar: { indicator: [ { name: '苹果', max: 10 }, { name: '香蕉', max: 10 }, { name: '葡萄', max: 10 }, { name: '李子', max: 10 }, { name: '芒果', max: 10 }, { name: '梨', max: 10 } ], }, series: [{ name: '水果', type: 'radar', radius: '100%', center: ['10%,50%'], data: [{ name: '水果', value: [1, 2, 3, 4, 5, 6] }], showBackground: true, }] }; myChart.setOption(option); </script> </div> </div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
C.foot_content部分:
在此部分中,我在左侧设置了一个滚动条,用于展示本店的特价活动,滚动条自上而下进行循环滚动。在其右侧,我设置了一个border,并将Mysql获取到的南丁格尔图插入了其中,将本店水果的实时销量进行展示用于吸引客户。
<div id="foot_content">
<font
style="font-size: 142%; color: #8108b9; position: relative; left: 30%px; top: 5%;font-style:宋体;font-weight: bold;">
今日特价水果:</font>
<div style="position: relative;left:10%;top: 10%;width: 30%;height: 25%; color:#8108b9">
<tbody>
<tr>
<marquee width="450" height="60" direction="down" hspace="5" vspace="10" scrollamount="3">
苹果:4.99元/斤<br />李子:2.7元/斤<br />西瓜:1.99元/斤</marquee>
</td>
</tr>
</tbody>
</div>
</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
后端获得数据生成的南丁格尔图可以先创建框架,再把对应的option代码用script标签引入其中即可生成,记得把border的颜色更改为与背景色一致的颜色哦,不然会影响美观(此部分应在foot_content中完成)。
CSS代码如下:
* { margin: 0rem; padding: 0rem; box-sizing: border; } body { height: 13.5rem; width: 24rem; background-color: snow; } #top { width: 100%; height: 0.75rem; margin: 0rem; padding: 0rem; background-color: pink; text-align: center; font-size: 0.5rem; color: #ee1960; text-shadow: 0.0625rem 0.0625rem 0.0625rem #f0276a; } #bod { margin: 0rem auto; width: 21.25rem; height: 7.75rem; } #body_line { width: 100%; height: 40%; background-color: aqua; } #body_line #ptime { margin: 0rem; padding: 0%; font-size: 1.125rem; position: absolute; text-align: right; color: #e44d7f; margin-left: 11.125rem; margin-top: 0.625rem; background-color: aqua; } #body_line img { margin: 0rem; padding: 0rem; height: 3.1rem; position: absolute; opacity: 0.9; } #body_content { width: 100%; height: 60%; background-color: yellow; } #footing { width: 21.25rem; height: 5.75rem; margin: 0rem auto; } #foot_content { width: 100%; height: 85%; background-color: #8ef726; } #foot_subnav { width: 100%; height: 15%; background-color: gold; } #foot_subnav a { color: chocolate; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
实验结果图
运行a.py文件后,可以看到终端中出现http://127.0.0.1:5000/连接,点击进入后便可以看到页面。


由以上运行结果图可知,无论浏览器窗口大小如何变化,可视化屏幕比例仍为16:9,可视化大屏实验成功。
总结
由于内容过于多,详细代码不再粘贴,如果我把盒子模型的渲染方式加在HTML页面中的话,实际就用一个py文件,一个html页面即可实现,并不是十分困难,就是控制各个素材的宽高和位置有些许费脑。有问题评论区讨论啊,亲人们!萌新记录学习过程,欢迎交流。
- [详细] -->
赞
踩




