热门标签
热门文章
- 1【图像分割】使用Otsu 算法及迭代计算最佳全局阈值估计并实现图像分割(代码实现与分析)_易康使用otsu算法
- 2多元函数泰勒展开与黑塞矩阵_三元函数泰勒展开
- 3git 上传超过100M文件报错后的处理方式_error: file: 108.91 mb, exceeds 100.00 mb
- 4Anaconda安装texttable_anaconda安装textblob
- 5【python基础语法四】python对文件的操作
- 6使用 ONLYOFFICE API 构建 Java 转换器,在 Word 和 PDF 之间进行转换_onlyoffice convert
- 7【数据结构--八大排序】之快速排序_霍尔法快速排序
- 8华为正式发布鸿蒙 知乎,华为鸿蒙OS威力初显!实测体验比EMUI更好 功耗却更低 惊喜还有很多...
- 9rust 调用 java_自从尝了 Rust,Java 突然不香了
- 10TypeScript学习笔记7-枚举
当前位置: article > 正文
阿里的Node.js框架midway实现接入第三方授权登陆_nodejs如何实现第三方访问权限控制
作者:Cpp五条 | 2024-04-25 16:16:29
赞
踩
nodejs如何实现第三方访问权限控制
本文首发于掘金 https://juejin.cn/post/7185009884646080567
前言
难易程度: 简单
背景
最近在写闪调想接第三方授权登陆,比如微信的扫码登陆。 qq、github、钉钉等授权登陆, 大家肯定在第三方网站用过其中之一。
它是基于OAuth2.0协议标准设计的,接过一家的,你会发现其他家的都一样。
理清逻辑
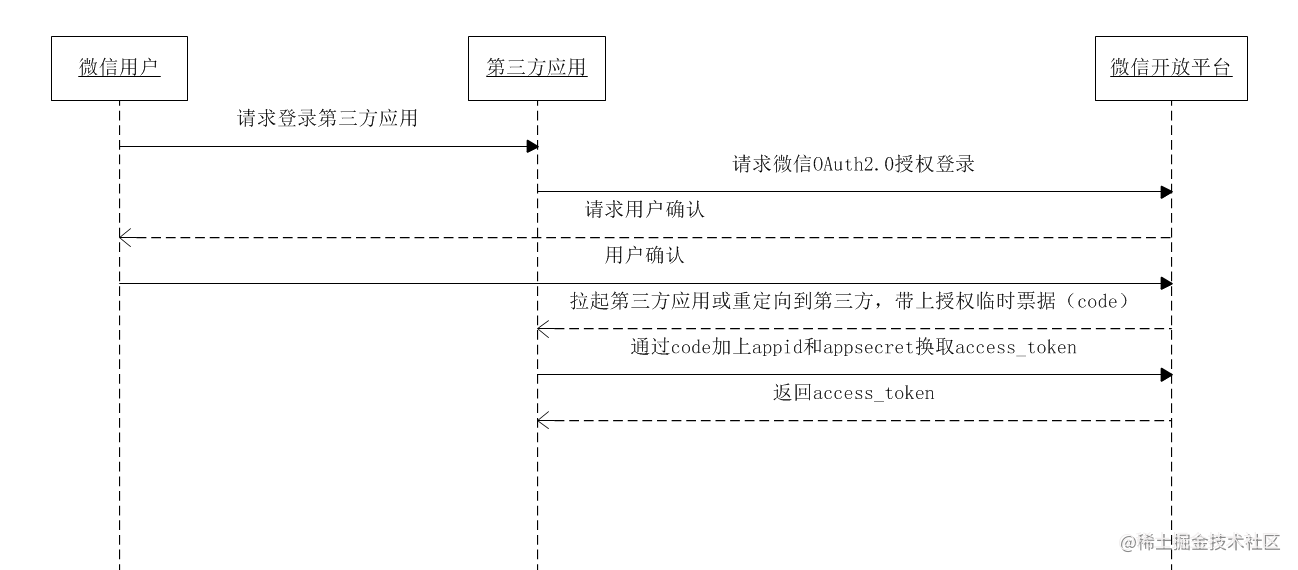
我们拿微信的的整体流程举例。
1. 第三方发起微信授权登录请求,微信用户允许授权第三方应用后,微信会拉起应用或重定向到第三方网站,并且带上授权临时票据 code 参数;
2. 通过 code 参数加上 AppID 和AppSecret等,通过 API 换取access_token;
3. 通过access_token进行接口调用,获取用户基本数据资源或帮助用户实现基本操作。
- 1
- 2
- 3
- 4
上一张官方图

1、跳转到第三方授权页面。
首先得得让用户点击之后跳到一个去操作授权的页面, 或者内嵌。
比如这个

这个

2、用户授权, 带着authCode回调咱们后端接口
3、 authCode换取token, token获取用户信息, 定向首页。
这一步后端写个接口, 用authCode换取token, token再获取用户信息,
然后处理自己的业务逻辑,重定向到首页,至此,登陆完成。
示例地址
http://st.mawenqing.net/api/user/login
代码实现
我们以nodejs的midwayjs框架为例
midwayjs是阿里开源的面相未来的nodejs框架
midway官网 http://www.midwayjs.org/
第三方授权用的钉钉, 本来想用微信,后来发现微信开放平台个人不好注册。
1、定向到授权页面
调登陆接口, 后端重定向到钉钉授权页面
于是需要一个后端的重定向的接口, 如下
import {Inject, Controller, Get, Query} from '@midwayjs/decorator'; import {Context} from '@midwayjs/koa'; import {UserService} from '../service/user.service'; import {AliYunService} from '../service/aliyun.service'; import BaseController from "../core/baseController"; @Controller('/api/user') export class UserController extends BaseController { @Inject() ctx: Context; @Inject() userService: UserService; @Get('/login') async login() { const url = this.userService.dingTalkLogin(); this.ctx.redirect(url) } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
2、用户操作后、带着code回调, 处理逻辑。
带着code回调咱们,其实是一个重定向, 可以看做get请求。
于是写一个接口, 来处理回调请求
- a、用code获取AccessToken
- b、AccessToken换取用户信息
- c、后面就处理业务逻辑了,示例比如 判断用户是否存在, 存在就登陆,不存在,注册,并登陆,最后重定向到首页。
/** * 用户授权回调 * @param authCode */ @Get('/auth') async auth(@Query('authCode') authCode) { // a、用code获取AccessToken const result = await this.userService.userAccessToken(authCode); if (!result.accessToken) { return this.fail() } // b、AccessToken换取用户信息 const userInfo = await this.userService.getUserInfo(result.accessToken) // c、后面就处理业务逻辑了,示例比如 判断用户是否存在, 存在就登陆,不存在,注册,并登陆,最后重定向到首页。 // 判断用户是否存在 let user: any = await this.userService.findUser({openId: userInfo.openId}) if (!user) { user = { openId: userInfo.openId, avatarUrl: userInfo.avatarUrl, userName: userInfo.nick, mobile: userInfo.mobile, createTime: new Date() } // 不存在注册存库 await this.userService.saveUser(user) } // 设置cookies, 这样就登陆了 伪代码 this.ctx.cookies.set('st_user', JSON.stringify(user), { path: '/', // 写cookie所在的路径 maxAge: 10 * 60 * 1000, // cookie有效时长 // expires: new Date('2017-02-15'), // cookie失效时间 httpOnly: true, // 是否只用于http请求中获取 overwrite: false, // 是否允许重写 encrypt: true, // 加密传输 }); // 重定向到首页 this.ctx.redirect('/') }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
github代码链接
https://github.com/girl-email/st-server-nodejs/blob/feature-1.0/src/controller/user.controller.ts
总结
通过以上, 我们了解了第三方授权登陆的基本流程, 并且实现了钉钉第三方网站授权登陆, 今天就到这了,希望对你有所帮助,我们下期见。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Cpp五条/article/detail/486150
推荐阅读
相关标签



