热门标签
热门文章
- 1【算法与数据结构】归并排序的代码实现(详细图解)以及master公式的讲解_数据结构写一算法要求实现归并排序
- 2走进MySQL:从认识到入门(针对初学者)
- 3SQL数据更新_sql更新数据
- 4机械臂仿真:使用matlab机器人工具箱与标准DH法,实现6自由度机械臂的仿真运动
- 5vue el-table返回的数据是个对象,el-table表格指定位置显示指定值,el-table绑定不同数据源。_el-table-column中prop的值是对象怎么办
- 6Open CASCADE学习|实现Extrude功能
- 7二叉排序树(二叉查找树)_二叉排序树查找成功和不成功最大比较次数
- 8TensorFlow实现卷积神经网络_mklabels.tf_test/tf_qizi.py程序是使用tensorflow创建卷积神经网络
- 9算法题到底该怎么刷?高效刷题方法
- 10sync.Pool 高性能设计之集大成者
当前位置: article > 正文
综合案例(前端代码练习):猜数字和表白墙
作者:Cpp五条 | 2024-04-26 04:00:54
赞
踩
综合案例(前端代码练习):猜数字和表白墙
目录
一、猜数字
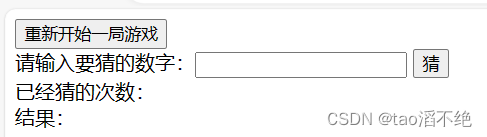
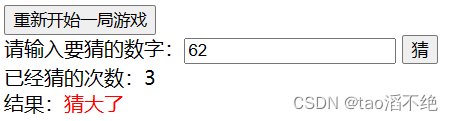
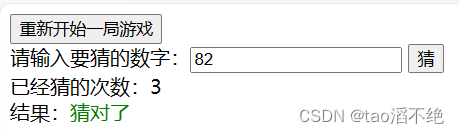
页面如下:

我们想在文本框输入我们想猜的数字,点击猜后下面就会提示我们猜的数字是否正确,以及大了还是小了。
html代码:
- <button id="reset">重新开始一局游戏</button><br/>
- 请输入要猜的数字:<input type="text" id ="guessNum">
- <button id="userGuess">猜</button><br/>
- 已经猜的次数:<span id="count"></span><br/>
- 结果:<span id="result"></span>
点击 猜 按钮的js代码:
- var number = Math.floor(Math.random() * 100) + 1;//要猜的数字
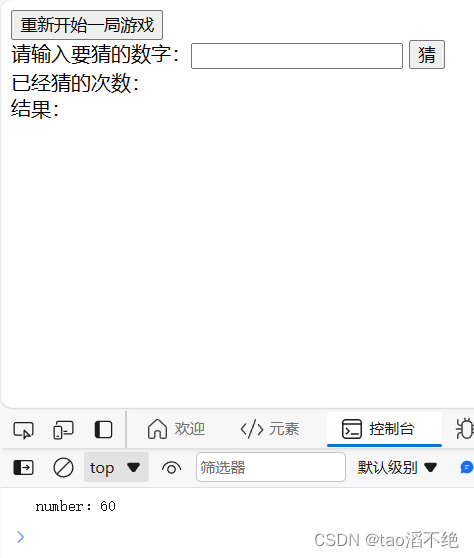
- console.log("number:" + number);//答案
- var count = 0;
-
- //点击猜,看看猜的数字对不对
- $(document).ready(function() {
- $("#userGuess").click(function() {
- count++;
- $("#count").text(count);
- var guessNum = $("#guessNum").val();
- if(guessNum > number) {
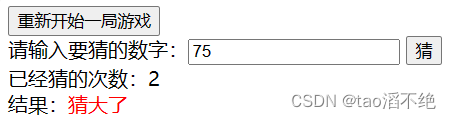
- $("#result").text("猜大了");
- $("#result").css("color", "red");
- } else if(guessNum < number) {
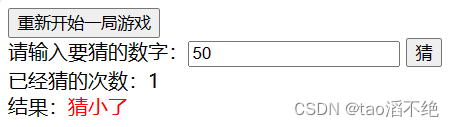
- $("#result").text("猜小了");
- $("#result").css("color", "red");
- } else {
- $("#result").text("猜对了");
- $("#result").css("color", "green");
- }
- });
- });

点击 重开游戏 按钮的js代码:
- //点击重开游戏
- $(document).ready(function() {
- $("#reset").click(function() {
- number = Math.floor(Math.random() * 100) + 1;
- console.log("要猜的数字:" + number);
- count = 0;
- $("#count").text("");
- $("#result").text("");
- $("#result").css("color", "");
- $("#guessNum").val("");
- });
- });
整体代码:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Document</title>
- </head>
- <body>
- <button id="reset">重新开始一局游戏</button><br/>
- 请输入要猜的数字:<input type="text" id ="guessNum">
- <button id="userGuess">猜</button><br/>
- 已经猜的次数:<span id="count"></span><br/>
- 结果:<span id="result"></span>
-
- <script src="jquery-3.7.1.min.js"></script></body>
- <script>
- var number = Math.floor(Math.random() * 100) + 1;//要猜的数字
- console.log("number:" + number);
- var count = 0;
- //点击猜,看看猜的数字对不对
- $(document).ready(function() {
- $("#userGuess").click(function() {
- count++;
- $("#count").text(count);
- var guessNum = $("#guessNum").val();
- if(guessNum > number) {
- $("#result").text("猜大了");
- $("#result").css("color", "red");
- } else if(guessNum < number) {
- $("#result").text("猜小了");
- $("#result").css("color", "red");
- } else {
- $("#result").text("猜对了");
- $("#result").css("color", "green");
- }
- });
- });
-
- //点击重开游戏
- $(document).ready(function() {
- $("#reset").click(function() {
- number = Math.floor(Math.random() * 100) + 1;
- console.log("要猜的数字:" + number);
- count = 0;
- $("#count").text("");
- $("#result").text("");
- $("#result").css("color", "");
- $("#guessNum").val("");
- });
- });
- </script>
- </body>
- </html>

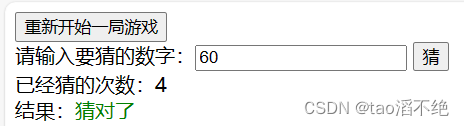
页面效果:

猜几次:




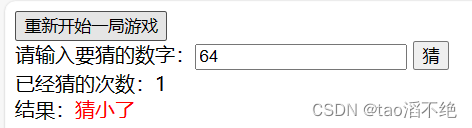
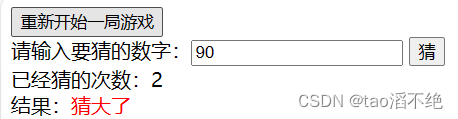
重开游戏:

猜几次:



没有问题。
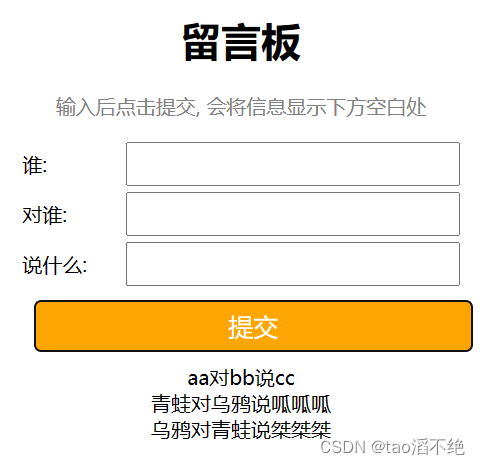
二、留言板
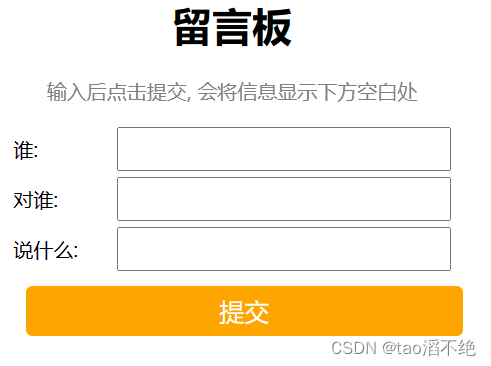
页面如下:

css代码:
- <title>留言板</title>
- <style>
- .container {
- width: 350px;
- height: 300px;
- margin: 0 auto;
- /* border: 1px black solid; */
- text-align: center;
- }
-
- .grey {
- color: grey;
- }
-
- .container .row {
- width: 350px;
- height: 40px;
-
- display: flex;
- justify-content: space-between;
- align-items: center;
- }
-
- .container .row input {
- width: 260px;
- height: 30px;
- }
-
- #submit {
- width: 350px;
- height: 40px;
- background-color: orange;
- color: white;
- border: none;
- margin: 10px;
- border-radius: 5px;
- font-size: 20px;
- }
- </style>

html代码:
- <div class="container">
- <h1>留言板</h1>
- <p class="grey">输入后点击提交, 会将信息显示下方空白处</p>
- <div class="row">
- <span>谁:</span> <input type="text" name="" id="from">
- </div>
- <div class="row">
- <span>对谁:</span> <input type="text" name="" id="to">
- </div>
- <div class="row">
- <span>说什么:</span> <input type="text" name="" id="say">
- </div>
- <input type="button" value="提交" id="submit" onclick="submit()">
- <!-- <div>A 对 B 说: hello</div> -->
- </div>
js代码(主逻辑在这):
- <script src="jquery-3.7.1.min.js"></script>
- <script>
- function submit() {
- var from = $("#from").val();
- var to = $("#to").val();
- var say = $("#say").val();
- var content = "<div>" + from + "对" + to + "说" + say + "</div>";
- console.log(content);
- $(".container").append(content);
- $("#from").val("");
- $("#to").val("");
- $("#say").val("");
- };
- </script>
整体代码:
- <!DOCTYPE html>
- <html lang="en">
-
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>留言板</title>
- <style>
- .container {
- width: 350px;
- height: 300px;
- margin: 0 auto;
- /* border: 1px black solid; */
- text-align: center;
- }
-
- .grey {
- color: grey;
- }
-
- .container .row {
- width: 350px;
- height: 40px;
-
- display: flex;
- justify-content: space-between;
- align-items: center;
- }
-
- .container .row input {
- width: 260px;
- height: 30px;
- }
-
- #submit {
- width: 350px;
- height: 40px;
- background-color: orange;
- color: white;
- border: none;
- margin: 10px;
- border-radius: 5px;
- font-size: 20px;
- }
- </style>
- </head>
-
- <body>
- <div class="container">
- <h1>留言板</h1>
- <p class="grey">输入后点击提交, 会将信息显示下方空白处</p>
- <div class="row">
- <span>谁:</span> <input type="text" name="" id="from">
- </div>
- <div class="row">
- <span>对谁:</span> <input type="text" name="" id="to">
- </div>
- <div class="row">
- <span>说什么:</span> <input type="text" name="" id="say">
- </div>
- <input type="button" value="提交" id="submit" onclick="submit()">
- <!-- <div>A 对 B 说: hello</div> -->
- </div>
-
- <script src="jquery-3.7.1.min.js"></script>
- <script>
- function submit() {
- var from = $("#from").val();
- var to = $("#to").val();
- var say = $("#say").val();
- var content = "<div>" + from + "对" + to + "说" + say + "</div>";
- console.log(content);
- $(".container").append(content);
- $("#from").val("");
- $("#to").val("");
- $("#say").val("");
- };
- </script>
- </body>
-
- </html>

页面效果:

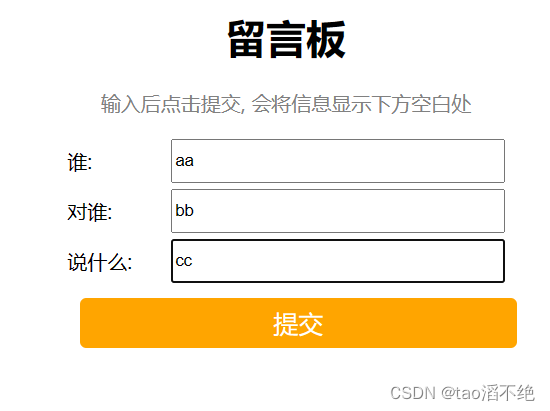
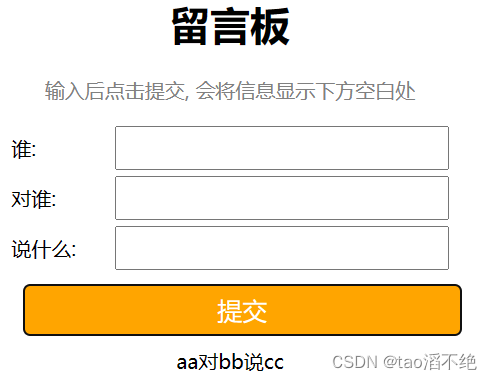
点击提交,留言就会显示到下方。

多提交几次:

都看到这了,点个赞再走吧,谢谢谢谢谢
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Cpp五条/article/detail/488890
推荐阅读
- [详细] -->
赞
踩
相关标签


