- 1BigData入门(三):BigTable_bigdata-table
- 2基于模型结构与模型源码两个层面理解Transformer_dmodel行矩阵
- 3文本挖掘基本流程概述 & 分词和TF-IDF值计算方法介绍_文本挖掘的基本流程
- 4hadoop-hdfs zk部署_hdfs哪里配置zk
- 5vim窗口操作_gvim最小化后窗口没了
- 6Python Selenium 图片资源自动搜索保存 项目实践_python查找图片
- 7git: 修改commit的comment_git comment
- 8如果你也23岁_23岁一天就知道拍段子
- 9IDEA通过git回滚到某个提交节点或某个版本,字节跳动算法工程师面试_idea git 回退到某个commit
- 10C/C++ Qt JSON解析库解析篇_qjsonobject
React Native 环境搭建----Andriod端_react-native run-android
赞
踩
详细!!!React Native 环境搭建----Andriod端(window11系统)
react native官网Android端环境搭建流程:https://www.reactnative.cn/docs/environment-setup
我的步骤(亲试可用)
1:node 版本
(官网的说法是14版本以上)
node下载链接:https://nodejs.org/zh-cn/

2:JDK的卸载
(我原来使用的JDK8,卸载后安装为JDK11)
jdk下载链接:https://www.oracle.com/java/technologies/downloads/#java11
1:直接在开始菜单搜索控制面板
2:选择程序-卸载程序
3:将程序里与jdk相关的内容卸载(我这里已经卸载完成,不附带图了)
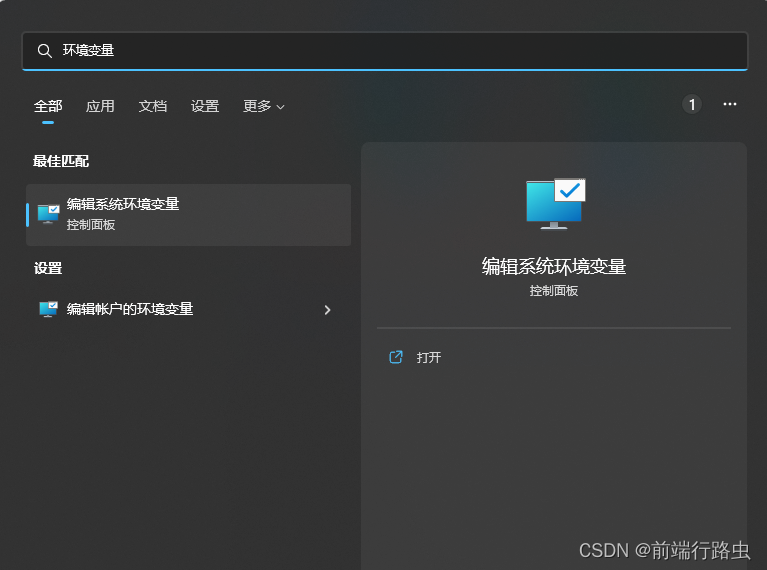
4:直接在开始菜单搜索环境变量
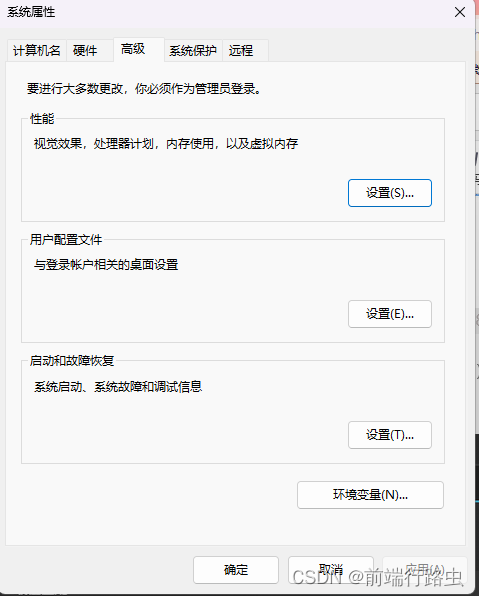
5:点击编辑系统环境变量,进入如下界面
6:点击环境变量,将之前配置的和jdk相关的环境变量删除,有可能是在上方的用户环境变量,也可能是在下方的系统环境变量,一般来说是有JAVA_HOME,CLASSPATH,和path里面的一些相关内容
7: CTRL + R 打开cmd窗口,输入javac -version 若是显示javac非内部或者外部命令,表示卸载成功
3:卸载完jdk8之后,安装jdk11
1: 从oracle官网注册账号下载jdk11(我下载的以下版本)
2:安装过程十分简单,这里不赘述了
3:安装完成之后需要配置环境变量
新增系统环境变量JAVA_HOME和CLASSPATH
JAVA_HOME C:\Program Files\java\jdk1.8(这里填jdk的地址)
CLASSPATH .;%JAVA_HOME%\lib;%JAVA_HOME%\lib\tools.jar (这里复制就可以)
在原来的path变量双击进去,然后分别新建两次,填入以下内容
Path %JAVA_HOME%\bin;
%JAVA_HOME%\jre\bin;
4:确定后关闭窗口,重新打开cmd
(输入javac -verison)成功显示版本信息
4:前置工作已经完成,开始下载Android Studio来配置React Native 的环境
Android Studio的下载链接: https://developer.android.google.cn/studio/
1:点击下载
2:勾选同意协议,即可进行下载
3:安装Android Studio
安装过程比较简单,我是没有改任何配置,直接下一步安装的
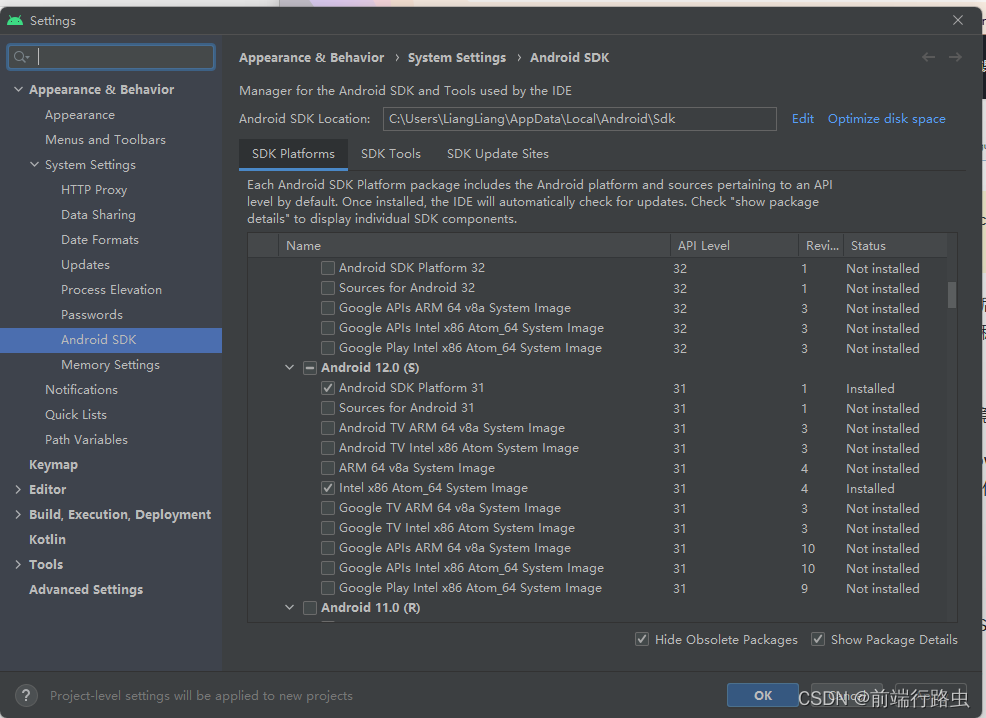
安装完成进入如下界面,点击sdk Manaage
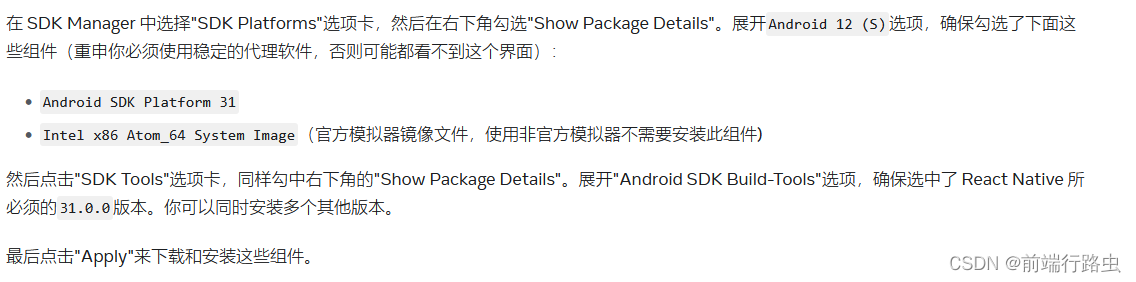
4:参照官网安装一下组件
5:下载中…
6:下载完成后,点击finish即可
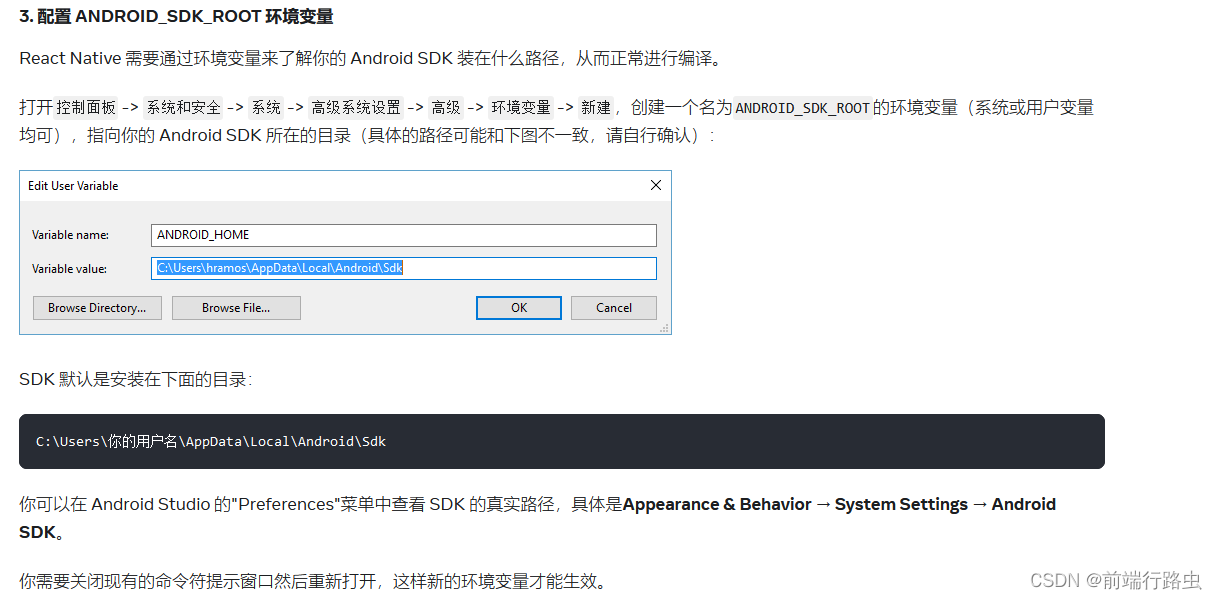
7:随后按照官网的步骤配置环境变量
8:环境变量配置完成,记得确定让环境变量生效
9:按照官网的指示创建新项目
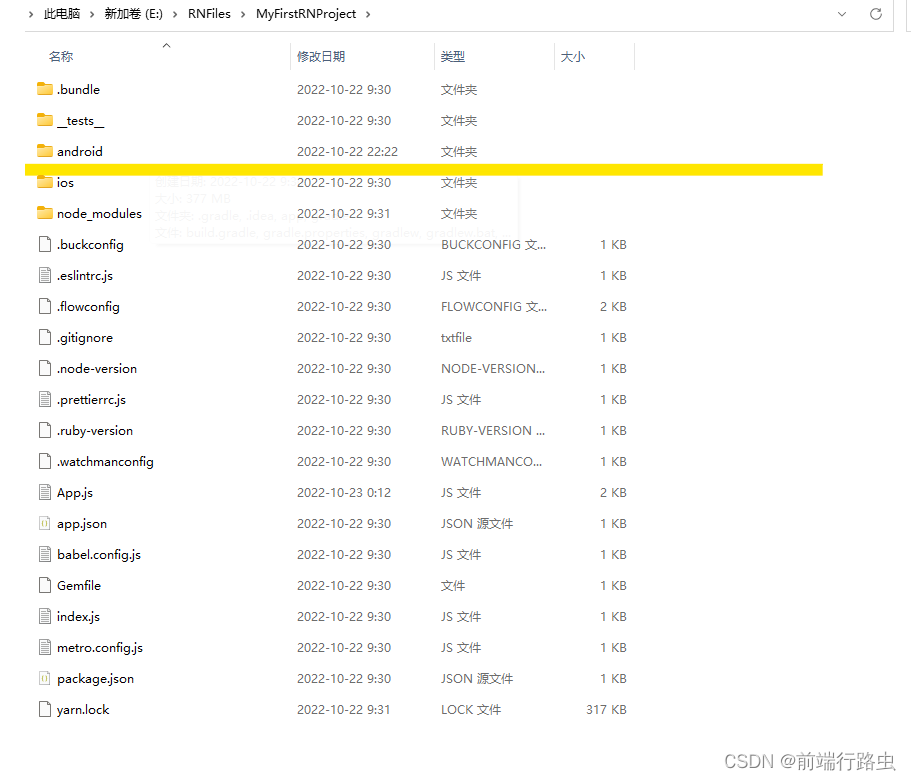
10:注意文件存放路径和文件命名:下面是我的项目创建截图:
11:项目创建完成之后,直接选择打开创建的项目:
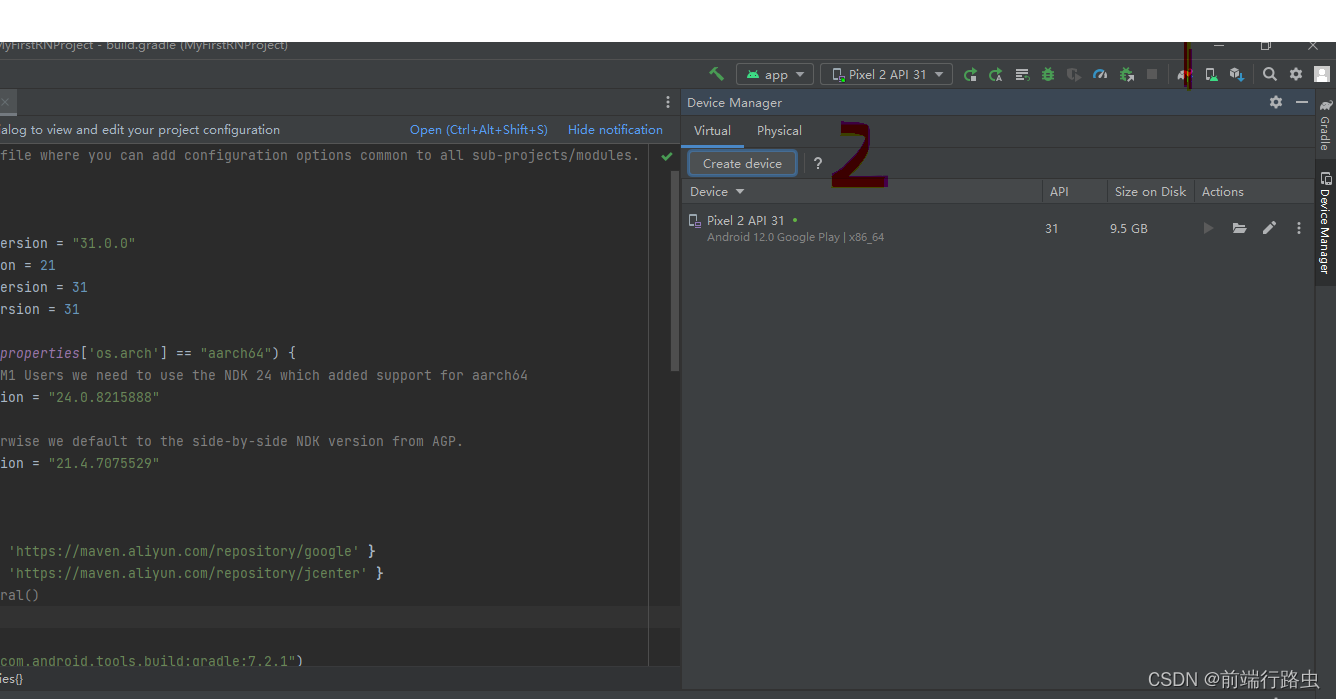
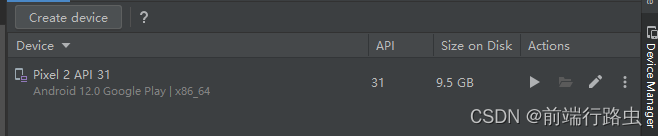
12: 先创建虚拟设备,按照如下图片中的数字步骤创建
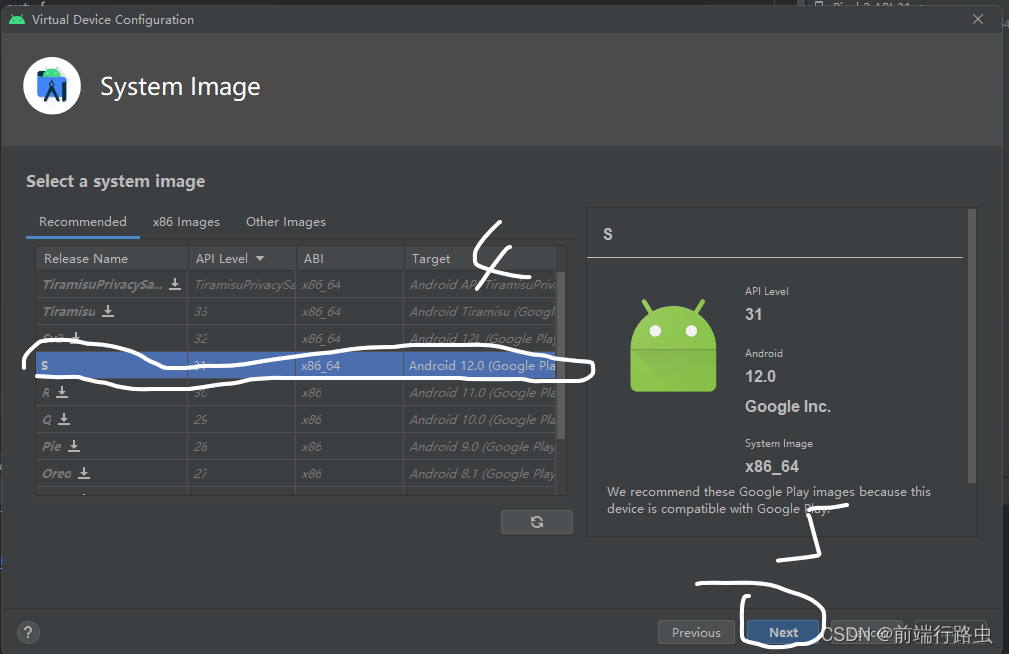
注意:步骤4点击前面的下载按钮
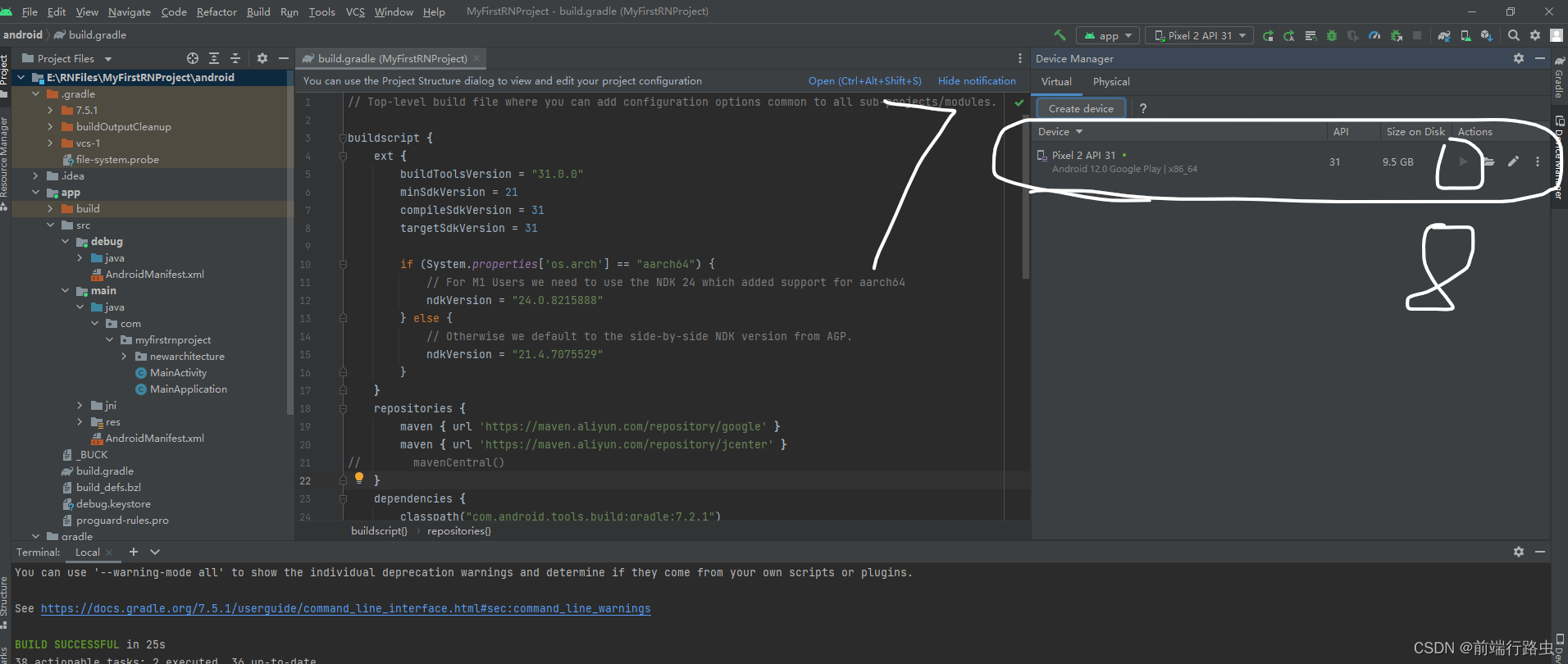
虚拟设备创建成功之后,点击8启动:
13:在启动虚拟设备的前提下:启动项目:(npx react-native run-android)
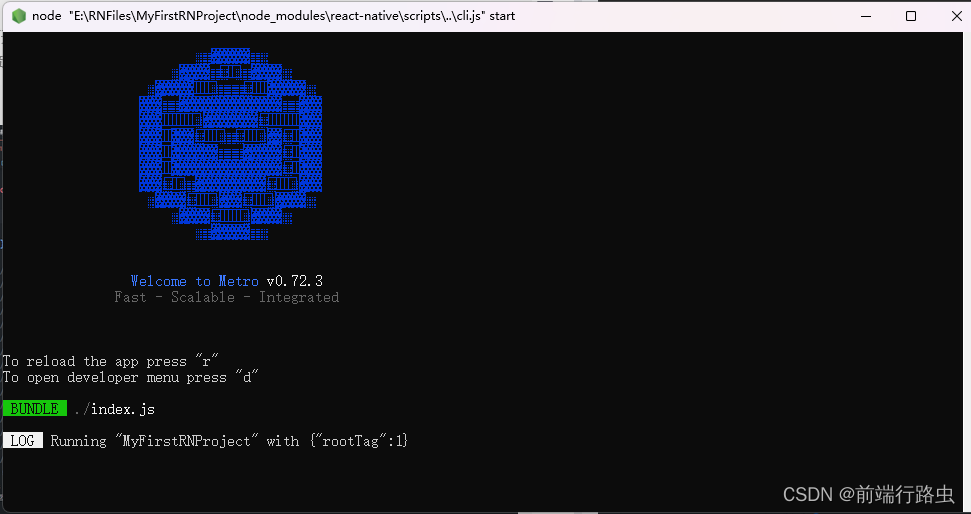
(项目的首次启动非常慢,耐心等待)14:若是项目启动成功,node窗口会自动打开:(如下:)
15:用一个你平常用于开发的软件打开刚才创建的react native项目,直接修改代码即可:
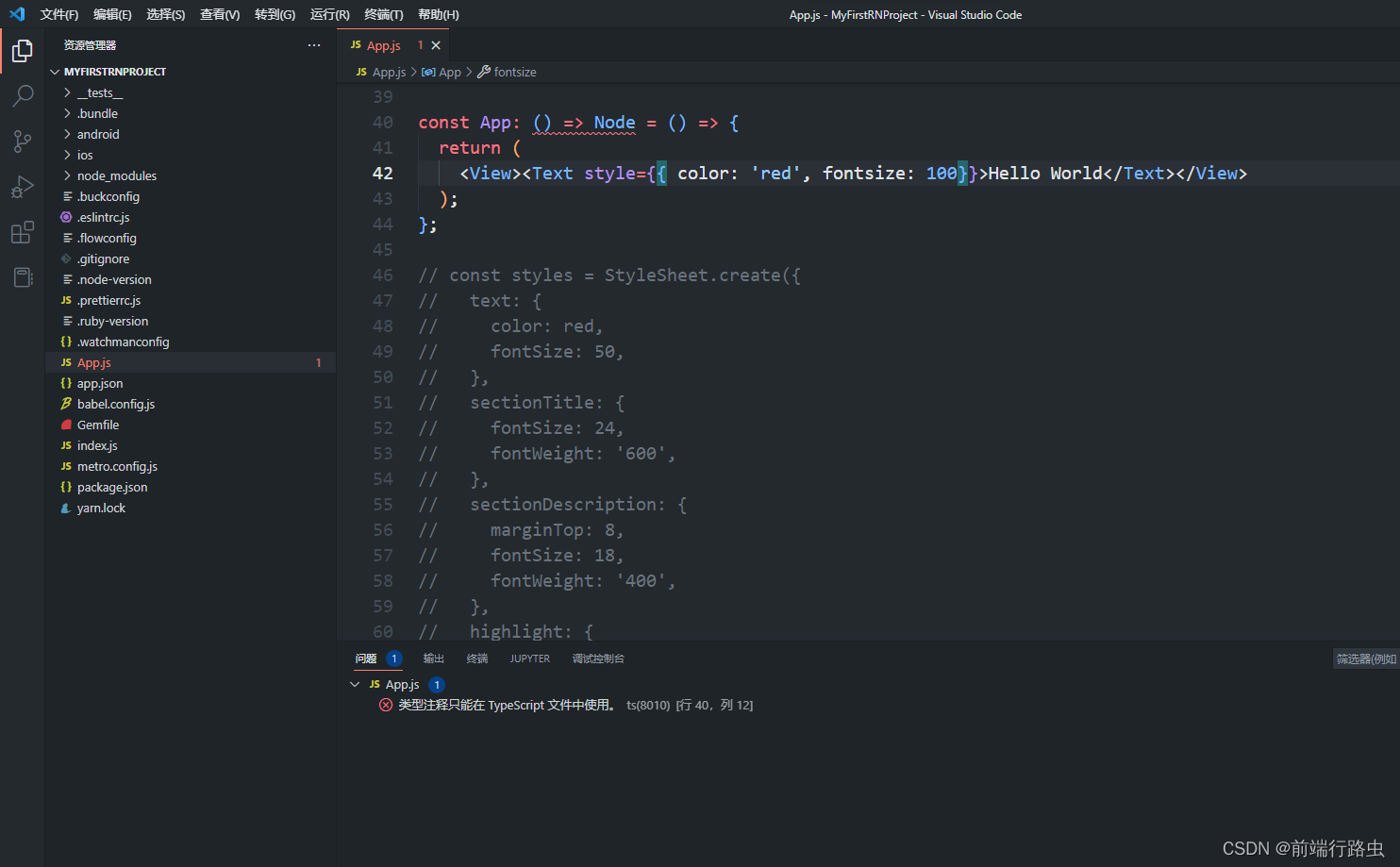
我这里使用vscode:打开整个项目发现有app.js文件,修改一下:
16:修改完成代码在node窗口点击键盘上的R键,进行reload:
成功在模拟器上看到了Hello World:至此,项目成功运行:
5:react native项目在真机设备上运行
官方真机运行教程:https://www.reactnative.cn/docs/running-on-device
以realme手机为例,以下是运行步骤:
1: 点击设置-----关于本机-----版本信息------连续点击版本号,进入开发者模式
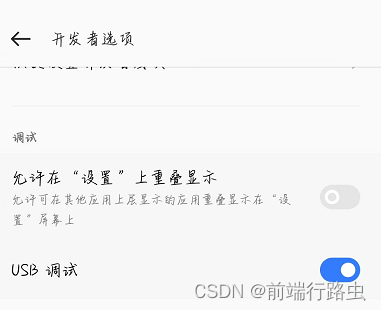
 2:点击设置—系统设置—开发者选项–打开usb调试开关
2:点击设置—系统设置—开发者选项–打开usb调试开关

3:先将刚才在模拟器上运行的项目关闭:


4:用数据线将开发设备和调试手机连接:
5: 手机上的弹出框分别选择选择传输文件,允许
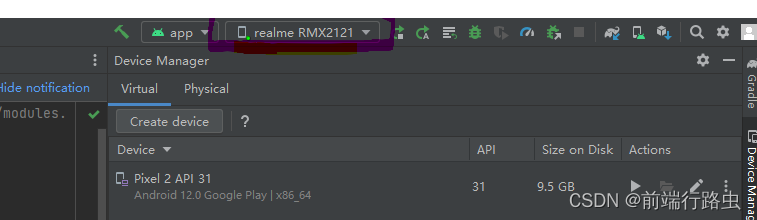
这个时候上方的设备会亮起:

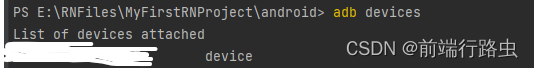
6:在终端上输入 adb devices(右边一栏有device表示连接成功)

7:

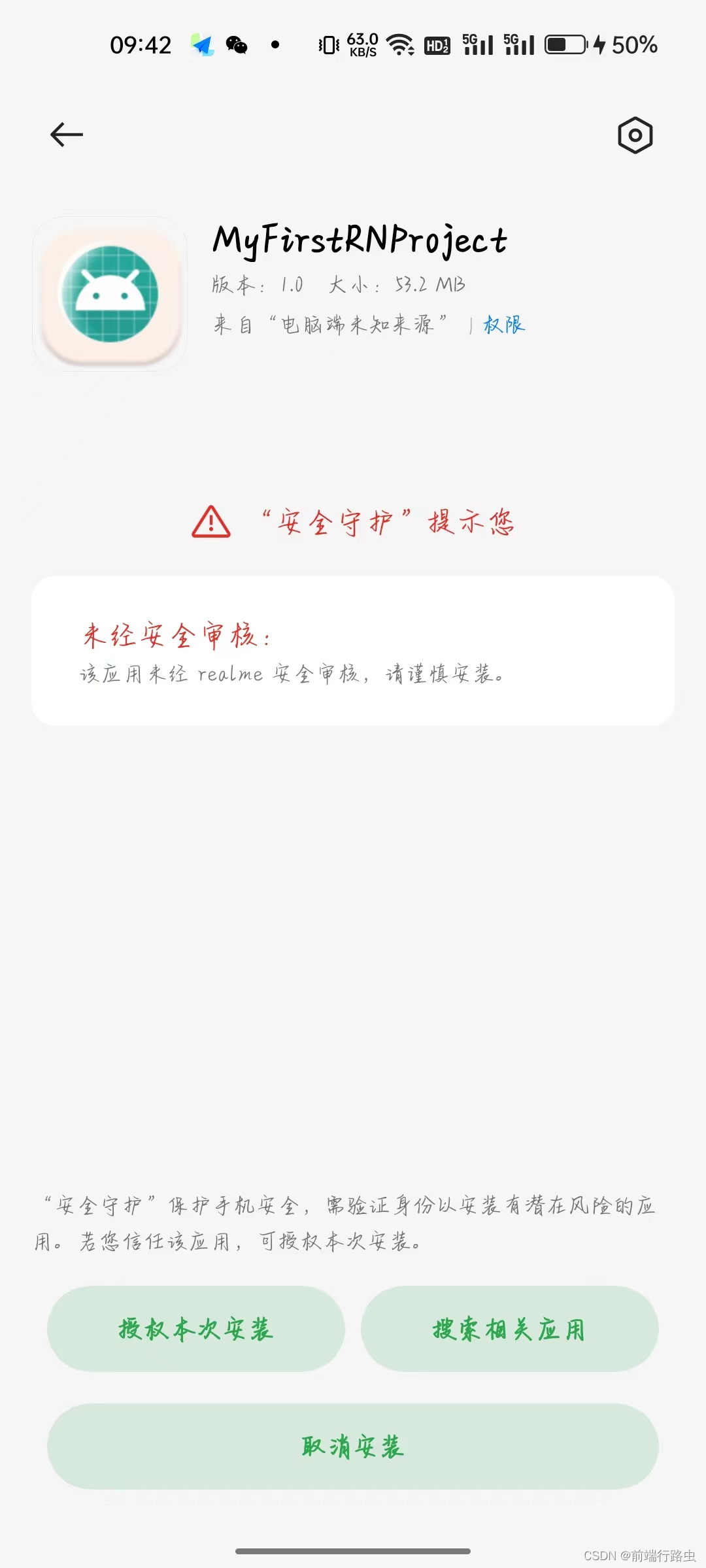
8:此时查看手机:会自动弹出准备安装应用

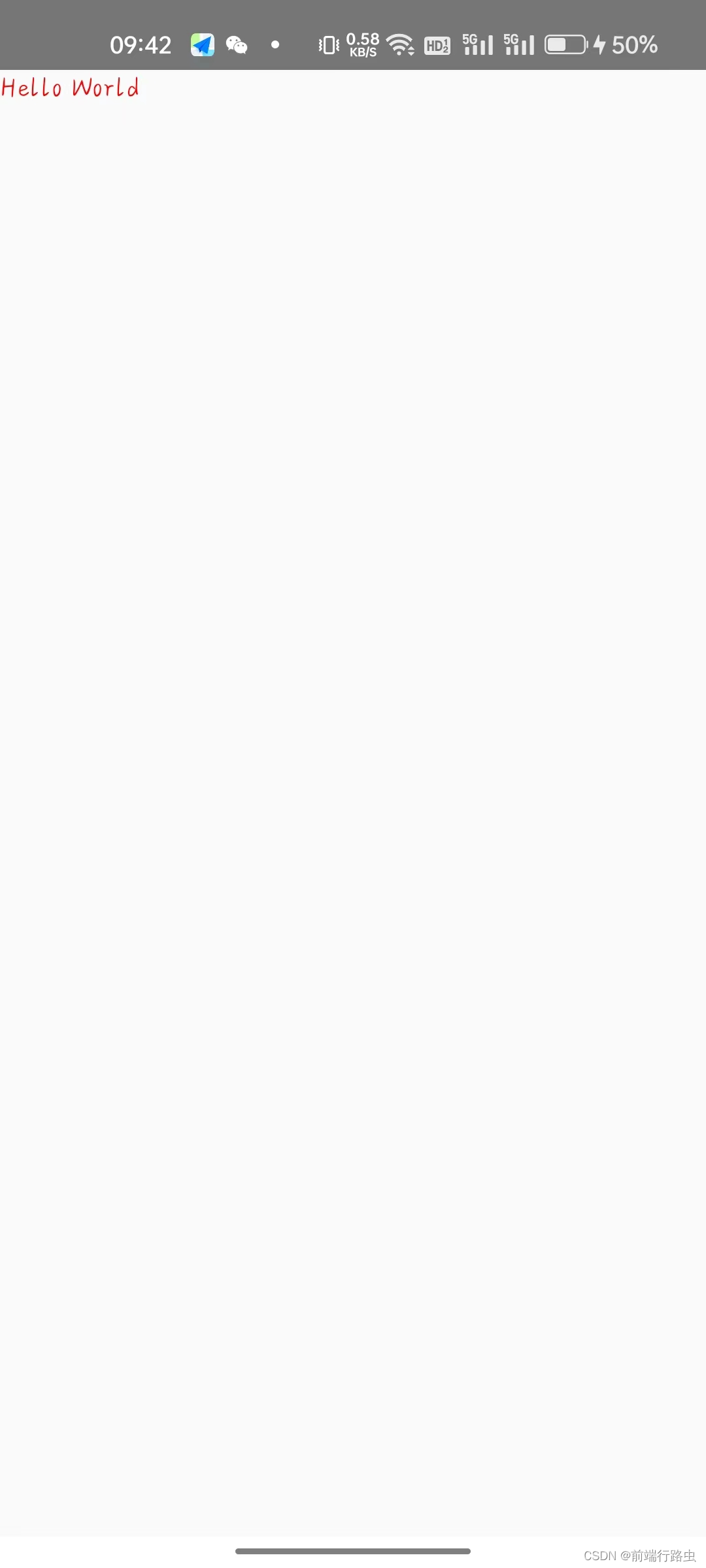
 9:成功显示:
9:成功显示:
 10:修改app.js里面的代码:
10:修改app.js里面的代码:

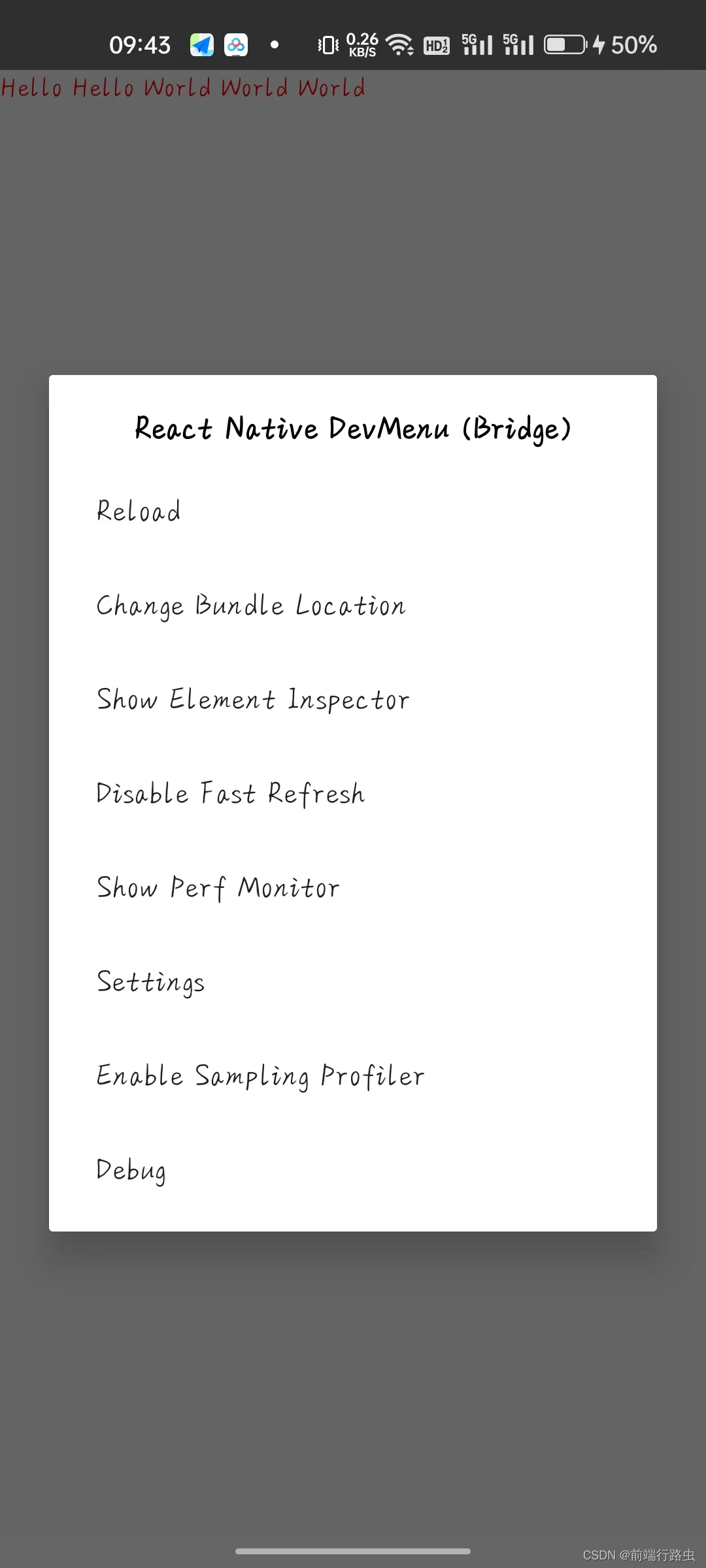
11:可以在node窗口中进行r键reload,也可以摇动手机出现以下界面:(点击reload)
 至此,真机调试成功!!!!!
至此,真机调试成功!!!!!
’