- 1AI飞行员
- 2go- json-rpc服务收到json报错gunmarshaling request: json: cannot unmarshal string into Go_fata[0000] load podsandboxconfig: json: cannot unm
- 3[234]scrapy分布式爬虫scrapy-redis(一)_conda 安装scrapy-redis包
- 4基于SpringBoot+Vue大学校园快递代取管理系统的设计与实现_高校快递带领系统
- 5常见面试题之链表操作_单链表有没有前驱
- 6使用hMailServer搭建免费邮件服务器(亲测可用)_hmailserver搭建邮件服务器
- 7flask虚拟环境配置_flask虚拟环境搭建
- 8一文搞懂数据仓库分层模型
- 9模糊控制 pi c语言,模糊控制算法PI算法比较分析.doc
- 10OceanBase 分布式数据库【信创/国产化】- OceanBase 数据并发性和一致性概述
微信小程序云开发使用方法新手初体验_微信云平台开发教程
赞
踩
今天看到微信推送了一条小程序云上线通知,作为一个前端er,满怀期待的去看了看,很不错先看看文档上怎么说的:
开发者可以使用云开发开发微信小程序、小游戏,无需搭建服务器,即可使用云端能力,6的一匹。
云开发为开发者提供完整的云端支持,弱化后端和运维概念,无需搭建服务器,使用平台提供的 API 进行核心业务开发,即可实现快速上线和迭代,同时这一能力,同开发者已经使用的云服务相互兼容,并不互斥。(就是说以后老板让你做小程序,连个后台的人都不用给你配了,自己搞定就行了)。
目前提供三大基础能力支持:
-
云函数:在云端运行的代码,微信私有协议天然鉴权,开发者只需编写自身业务逻辑代码
-
数据库:一个既可在小程序前端操作,也能在云函数中读写的 JSON 数据库
-
存储:在小程序前端直接上传/下载云端文件,在云开发控制台可视化管理
说白了就是,云函数就是后端代码,现在叫云函数,自己写,自己上传,数据库没什么好说的,就是数据库,不过这个数据库是json数据库,很方便,怎么个方便法呢,看下图:
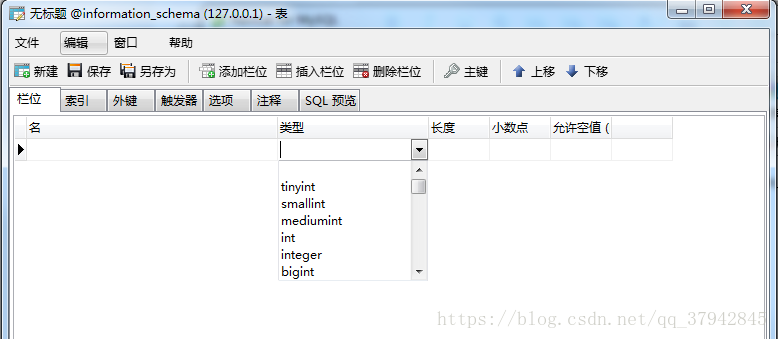
传统数据库以mysql为例子:
看到int..这么多类型是不是很烦躁,取的时候再合并多个表也很麻烦
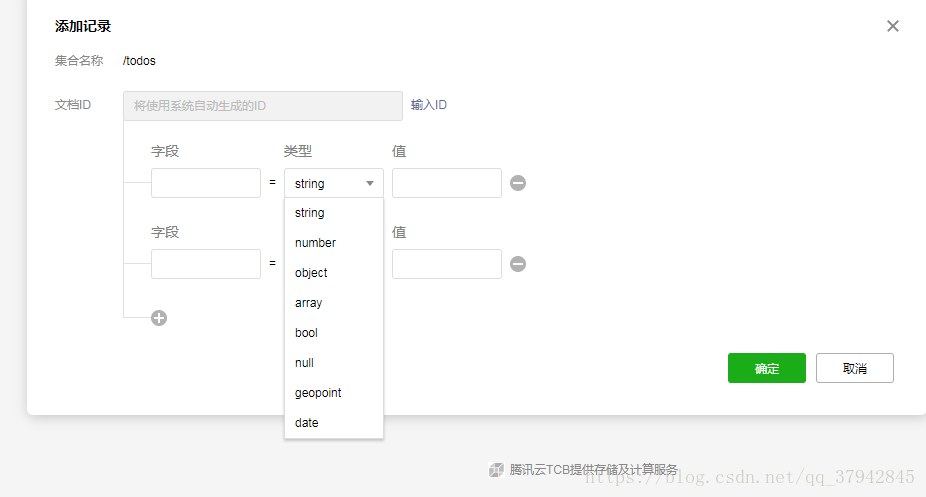
小程序云json数据库:
看到这些类型是不是很亲切,大大降低了新手对数据库理解,不用学黑窗口,sql命令,还可以导入josn数据,很是方便。
现在走一遍流程:
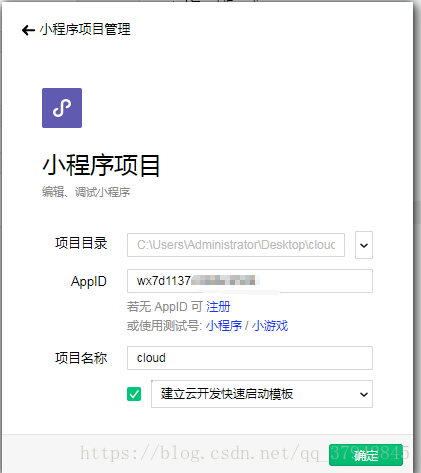
1、创建带小程序云模板的小程序:
----新建一个空的文件夹,填入你的appId(必须),官方说 :勾选创建 “云开发 QuickStart 项目”,实际上是"建立云开发快速启动模板",有点坑哦,同学要注意,点击确定 ==>
2.看到这么多是不是有点方 - -!,看到多了一个东西,点击创建自己的环境,,具体就是写个名字,创个一个环境,官方上说是最好创建俩个环境,一个是开发环境,一个是线上环境。
不做赘述,都是免费的,
3.选择环境,环境创建好了,不过还没有使用上
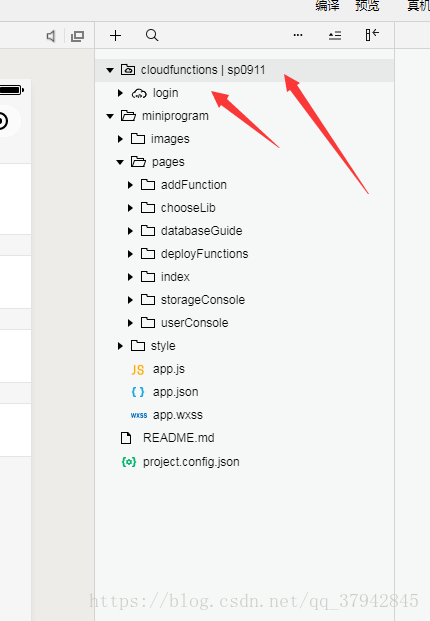
对第一个文件夹点右键,选择你要使用的环境,下面则是你的云函数,就是跑在服务器上的。
对login文件夹点右键,选择上传并部署,ps:不上传部署怎么使用呀,所以没毛病。==>
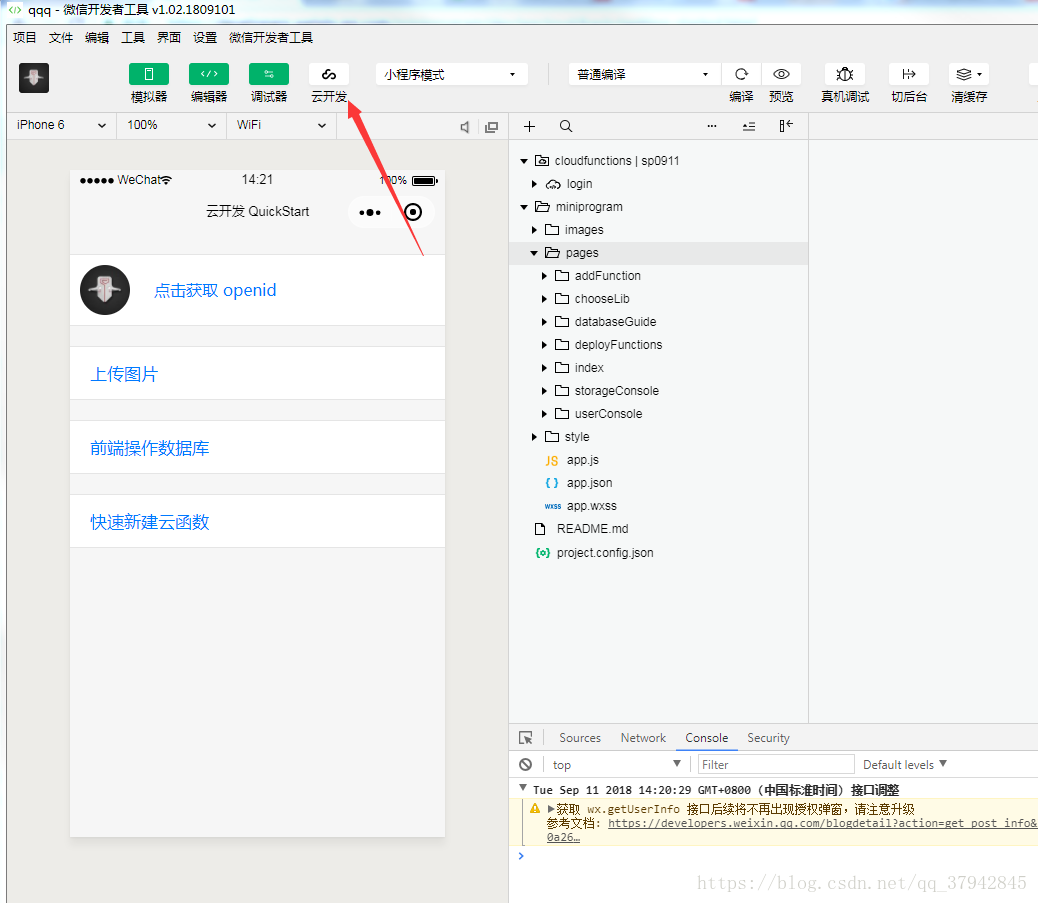
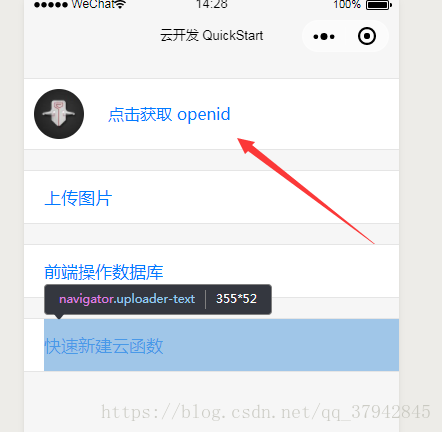
4.先别急上传个login是怎么使用的,我们先去看点击获取openid是事件,发现,这里只有个name对应上上传的云函数事件名,而云函数直接就返回了openid,看看云函数是怎么实现的
- wx.cloud.callFunction({
- name: 'login',
- data: {},
- success: res => {
- console.log('[云函数] [login] user openid: ', res.result.openid)
- app.globalData.openid = res.result.openid
- wx.navigateTo({
- url: '../userConsole/userConsole',
- })
- },
- fail: err => {
- console.error('[云函数] [login] 调用失败', err)
- wx.navigateTo({
- url: '../deployFunctions/deployFunctions',
- })
- }
- })

- // 云函数模板
- // 部署:在 cloud-functions/login 文件夹右击选择 “上传并部署”
-
- /**
- * 这个示例将经自动鉴权过的小程序用户 openid 返回给小程序端
- *
- * event 参数包含
- * - 小程序端调用传入的 data
- * - 经过微信鉴权直接可信的用户唯一标识 openid
- *
- */
- exports.main = (event, context) => {
- console.log(event)
- console.log(context)
-
- // 可执行其他自定义逻辑
- // console.log 的内容可以在云开发云函数调用日志查看
-
- return {
- openid: event.userInfo.openId,
- }
- }

云函数里,直接就能拿到用户的openid和appid并返回,所以在前端上拿到了openid,真的是很方便。==>
5.关于数据库,数据库那边每一个表都有权限设置,好好看一下。
创建很简单,读取也很简单,很像slq语句。
先创建一个db对象,然后直接走collection('表名字').where({条件}).get().then(res=>{}) ,我这里使用的是Promise风格,当然也可以使用回调的方式,就可以把表里的数据都取出来在页面上展示了。
- const db = wx.cloud.database();
- db.collection('todos').where({
- _id: 'W5c0IDWesyZkco4t'
- }).get().then(res => {
- this.setData({
- dataList: res.data
- })
- })
更多api还是得看接口https://developers.weixin.qq.com/miniprogram/dev/wxcloud/reference-server-api/database
感觉还可以继续完善,使用起来感觉很好,把一切变的简单。