热门标签
热门文章
- 1黑猴子的家:Redis 持久化 之 RDB_dump.rdb.bak
- 2重要一个设置 adb connect 由于目标计算机积极拒绝,无法连接。 (10061)_雷电模拟器 adb 连接 由于目标计算机积极拒绝,无法连接。 (10061)
- 3【ICML 2020】REALM: Retrieval-Augmented Language Model PreTraining
- 4「最新版」SpringBoot3.2.0官方教程实践01-构建一个RESTful Web服务_spring boot 3.2.0
- 5区块链和人工智能的关系以及经典案例_区块链和ai的关系
- 6通信算法之四十六:OFDM系统波形设计_shi算法 ofdm
- 7最新最详细的Python开发环境搭建以及PyCharm的安装配置教程【图+文】_pycharm最后的rebootnow
- 8Leetcode- 使字符串平衡的最小交换次数
- 9Vivado 3-8译码器 4-16译码器_4输入十六进制显示译码器vivado
- 10爬虫练习:Selenium使用案例
当前位置: article > 正文
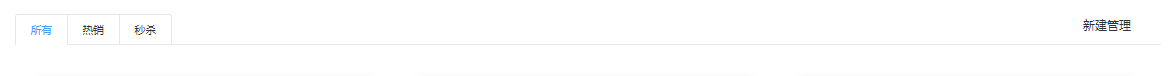
element plus中el-tabs标签栏往右侧加东西_element plus的tab在右侧额外添加内容
作者:Cpp五条 | 2024-05-17 03:25:06
赞
踩
element plus的tab在右侧额外添加内容
- <div style="position: relative;">
- <el-tabs v-model="activeName" type="card" class="demo-tabs" @tab-click="handleClick">
- <el-tab-pane label="所有" name="0"></el-tab-pane>
- <el-tab-pane label="热销" name="1"></el-tab-pane>
- <el-tab-pane label="秒杀" name="2"></el-tab-pane>
- </el-tabs>
- <div style="position: absolute;right:40px;top:4px;">
- <span>新建</span>
- <span>管理</span>
- </div>
- </div>

使用定位子绝(绝对定位)父相(相对定位)
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:【wpsshop博客】
推荐阅读
相关标签




