- 1数据结构:Mysql索引原理(通俗易懂)_mysql数据库索引原理
- 2浅谈隔空点微信号诈骗_微信点号
- 3单元测试spcok第一篇
- 4华为交换机SSH使用RSA公钥免密登录配置_rsa peer-public-key
- 5Redis--缓存更新策略及最佳实践_redis更新
- 6异常类型和异常变量的生命周期_因读取超过生命周期的变量而失败
- 7如何将Git仓库克隆到特定文件夹?_git 克隆文件夹
- 8推荐开源项目:React Kanban,您的新一代任务管理利器!
- 910G Ethernet Subsystem 基于K7芯片的UDP通讯_k7开源的udp ip核
- 10若依SpringBoot添加单元测试类及测试类启动报错_ruoyi单元测试
基于nodejs+vue校园失物招领平台设计与实现_失物招领系统vue和node.js论文
赞
踩
科学技术日新月异的如今,计算机在生活各个领域都占有重要的作用,尤其在信息管理方面,在这样的大背景下,学习计算机知识不仅仅是为了掌握一种技能,更重要的是能够让它真正地使用到实目 录
摘 要 I
ABSTRACT II
目 录 II
第1章 绪论 1
1.1背景及意义 1
1.2 国内外研究概况 1
1.3 研究的内容 1
第2章 相关技术 3
2.1nodejs简介 4
2.2 express框架介绍 6
2.3 B/S结构 4
2.4 MySQL数据库 4
第3章 系统分析 5
3.1 需求分析 5
3.2 系统可行性分析 5
3.2.1技术可行性:技术背景 5
3.2.2经济可行性 6
3.2.3操作可行性: 6
3.3 项目设计目标与原则 6
3.4系统流程分析 7
3.4.1操作流程 7
3.4.2添加信息流程 8
3.4.3删除信息流程 9
第4章 系统设计 11
4.1 系统体系结构 11
4.2开发流程设计系统 12
4.3 数据库设计原则 13
4.4 数据表 15
第5章 系统详细设计 19
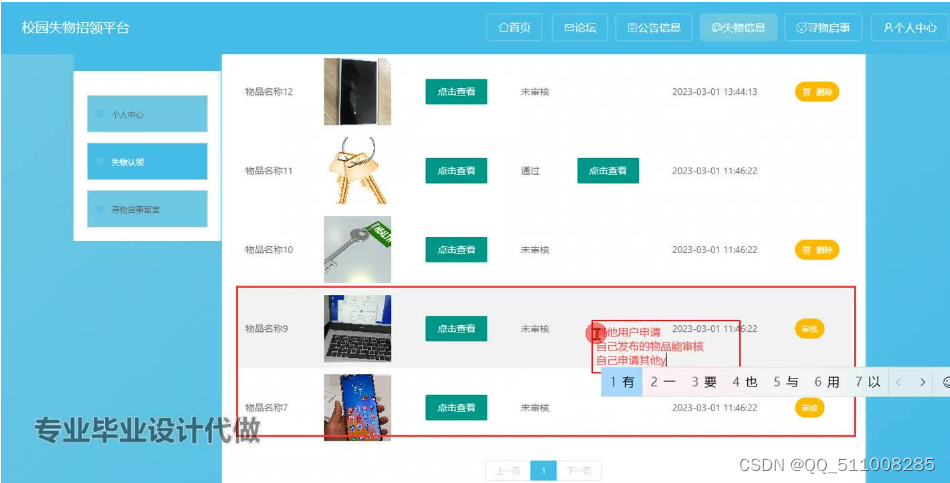
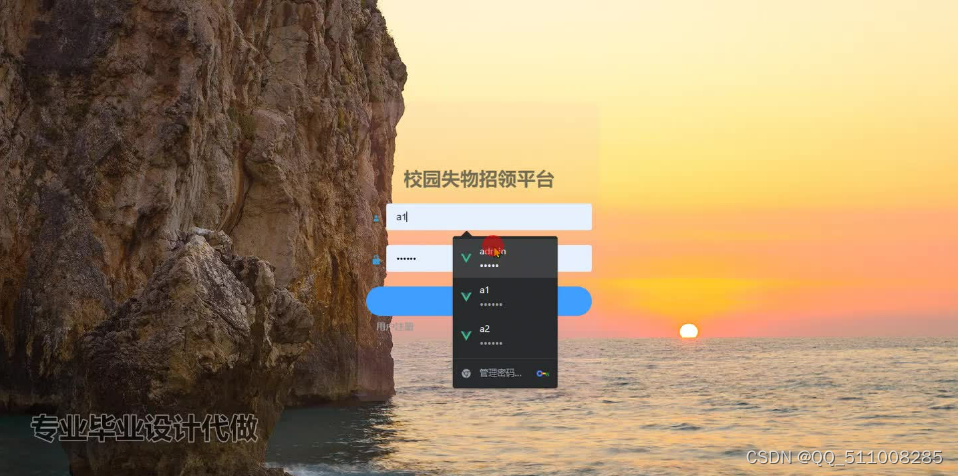
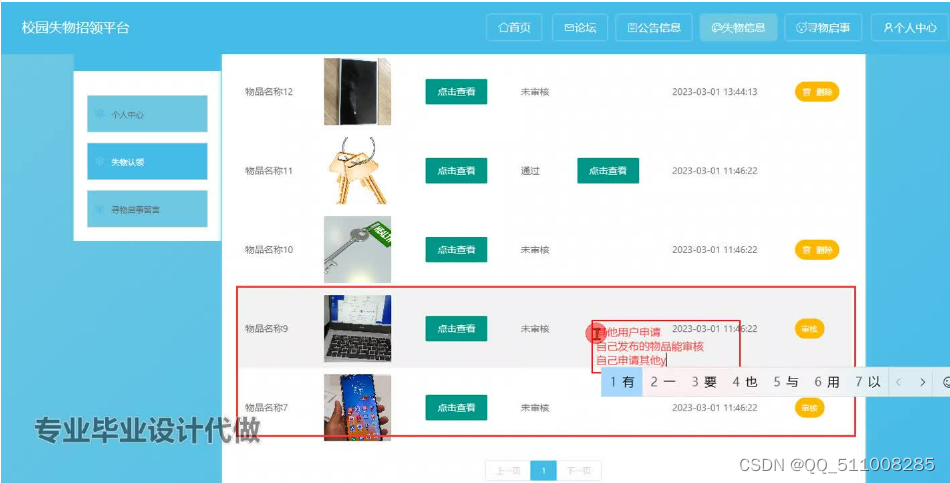
5.1管理员功能模块 20
5.2用户功能模块 23
5.3前台功能模块 19
第6章 系统测试 25
6.1系统测试的目的 25
6.2系统测试方法 25
6.3功能测试 26
结 论 28
致 谢 29
参考文献 30
践中去, 现代的校园失物招领,也应该摆脱人工管理的模式,使用计算机技术来进行信息管理工作。所以本次系统设计的校园失物招领管理结合了文字、图像,以创新的视角去不断方便人们的生活,推动对新知识的学习,培养自学能力,锻炼动手实践的本领。 多样化、管理复杂、收缴费用与设备维护繁琐等存在的问题。
因此, 本系统主要目的是全面实现校园失物招领数字化,开发出一套高效率、低差错的校园失物招领信息管理系统是十分必要。管理员对于用户的所有信息能够全部掌握,而用户能够对自己的校园失物招领信息能够有一个直观的了解。
前端技术:nodejs+vue+elementui,
Express 框架于Node运行环境的Web框架,
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和 控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
代码结构讲解
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹 存放视图。
存放视图。
并能实现校园失物招领管理的功能, 由此,人们要改善系统功能迫在眉睫。这也是一般校园失物招领的重要的要素。校园失物招领经过几年的实践和总结正在往更深入的方向发展。随着科学技术的飞速发展,校园失物招领也要不断完善其工作流程的繁杂性、 所以要通过计算机胜任校园失物招领管理的工作,使校园失物招领系统更加准确、方便及快捷。