- 1【深度学习】一次性分割一切,比SAM更强,华人团队的通用分割模型SEEM来了
- 2手把手教你如何用python进行数据分析!(附四个案例)_python数据分析案例_python数据分析实战
- 3数据库内核杂谈(一):一小时实现一个基本功能的数据库
- 4Latex模板elsevier爱思唯尔KBS投稿步骤_kbs投稿流程
- 5【FPGA】賽灵思GTH/GTX内核使用---------------------2_gth传误码
- 6埋葬了我曾经的执着与思恋题记不过是所谓的世界末日_cc472.cc
- 7Verilog中reg和wire的区别_verilog reg
- 8一个老程序员的下场_35岁程序员做家教
- 9开源物联网平台Thingsboard安装部署详细教程(适用于windows、linux平台)_thingsboard部署
- 10Hadoop大数据从入门到实战(三)ZooKeeper入门-初体验_第3关:client连接及状态
laravel5.4+vue+element-ui配置及简单使用_laravel 使用 elementui
赞
踩
1、下载laravel框架,这里我们使用composer(也可以直接搜索laravel学院,下载最新的一键安装包,这里就不放链接了,自行百度)(laravel从5.3版本开始使用vue.js作为默认的js前端框架了)
(注:这里说一下,其实composer不能称为一个包管理器,虽然它涉及到了"packages" 和 "libraries"但它在每个项目的基础上进行管理,在你项目的某个目录中(例如 vendor)进行安装。默认情况下它不会在全局安装任何东西。因此,这仅仅是一个依赖管理。再有就是,对一个相对的新手来说,composer也是方便实用的,建议小伙伴们去下载一个)
附一个简单的安装laravel的命令:composer create-project laravel/laravel 你的项目名。
2、修改package.json并下载相应依赖库

下面是package.json的源码
{
"private": true,
"scripts": {
"dev": "npm run development",
"development": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch-poll": "npm run watch -- --watch-poll",
"hot": "cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"prod": "npm run production",
"production": "cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
},
"devDependencies": {
"axios": "^0.15.3",
"bootstrap-sass": "^3.3.7",
"cross-env": "^3.2.3",
"jquery": "^3.1.1",
"laravel-mix": "0.*",
"lodash": "^4.17.4",
"vue": "^2.1.10"
}
}
将红色部分修改为
"devDependencies": {
"axios": "^0.15.3",
"bootstrap-sass": "^3.3.7",
"jquery": "^3.1.1",
"laravel-mix": "^0.8.3",
"cross-env": "^3.2.3",
"lodash": "^4.17.4",
"vue": "^2.1.10",
"element-ui": "^1.2.8",
"vue-loader": "^11.3.4",
"vue-router": "^2.4.0"
}
(这里细心的小伙伴们可能已经看到我们的代码里有一行"laravel-mix",这是一个蛮好用的前端编译资源,有兴趣的小伙伴可以了解一下,附送链接:
http://laravelacademy.org/post/6798.html)
打开终端(windows下的命令窗口),cd进到项目目录下,运行:
如果你正在 Windows 系统上开发,需要在运行 npm install 命令时带上 --no-bin-links:
npm install --no-bin-links这里有了解或用过npm的小伙伴应该知道,如果安装了npm的国内镜像的话,我们也可以直接使用cnpm(墙内下载要比墙外下载快一些,不过网上好多大神说用cnpm有可能会少一些有用的扩展依赖库,会对项目造成影响,不过目前为止我还没有碰到过,当然,这里我们还是直接使用npm来安装了)
———————————————————————————————————想哭的分割线————————————————————————————— 更:上面修改package.json的时候忘了说一点,那些有关各依赖库的版本请自行根据其当前版本进行修改,要不然有些东西版本不同也会有坑的,就比如element-ui,
不同版本自带的方法是不同的,有些新版本的自带方法旧版本里是没有的
——————————————————————————————————————————更新分割线——————————————————————————————————————————
通过终端我们可以看到着实下载了不少东西,下载完成后你会看到项目目录下多了一个node_modules的目录。

到了这一步,我们的项目其实已经可以直接运行了:npm run dev(查看package.json会发现除了dev我们还可以run watch、run hot等,这里不做详解啦)
当然,打开浏览器访问我们还看不出哪里有变化,还是laravel自带的welcome界面(因为还没有正式使用vue和element-ui呀)
3、打开reresources/assets/js/components目录,我们会看到lavavel自带的一个.vue的example文件
<template>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="panel panel-default">
<div class="panel-heading">Example Component</div>
<div class="panel-body">
I'm an example component!
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
mounted() {
console.log('Component mounted.')
}
}
</script>
为了测试,这里我们修改红色部分为:这是一个vue组件。
打开reresources/assets/js/app.js
require('./bootstrap');
window.Vue = require('vue');
/**
* Next, we will create a fresh Vue application instance and attach it to
* the page. Then, you may begin adding components to this application
* or customize the JavaScript scaffolding to fit your unique needs.
*/
Vue.component('example', require('./components/Example.vue'));
const app = new Vue({
el: '#app'
});
红色部分可以看出,laravel已经帮我们加载好了这个example组件,下一步,我们只需要在试图文件中引入这个app.js文件就好啦
4、修改reresources/views/welcome.blade.php为
<!DOCTYPE html>
<html lang="{{ config('app.locale') }}">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="X-CSRF-TOKEN" content="{{csrf_token()}}">
<title>123</title>
</head>
<body>
<div id="app">
<example></example>
</div>
<script src="{{ mix('js/app.js') }}"></script>
</body>
</html>
相信来看这个教程的小伙伴都应该已经学过vue并至少会一些简单的编程了,这里红色部分就是引入app.js并加载example组件,具体就不再啰嗦了
刷新浏览器就可以看到

OK,我们已经成功加载了example组件了
(注:这里我们是通过配置的本地虚拟主机名访问的,如果是没有配置直接通过localhost访问的小伙伴可能会报app.js找不到的错误,这种情况下只需要修改
<script src="{{ mix('js/app.js') }}"></script>把mix改为asset就可以啦)
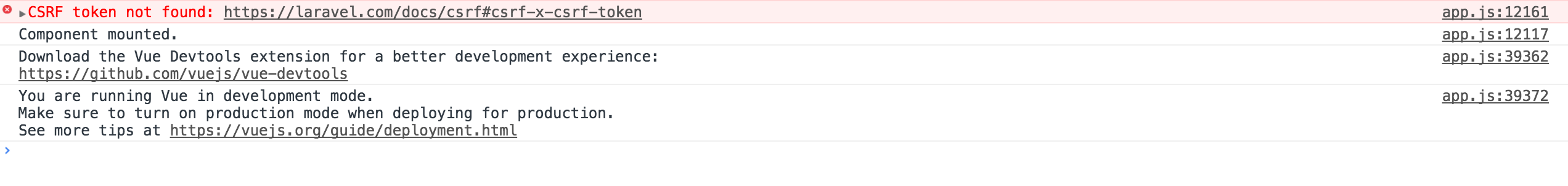
4.5、细心的小伙伴可能会发现,“博主博主,控制台报错了唉!”
这里是因为CSRF token找不到,小伙伴还记得上面第4步代码里有一行<meta name="X-CSRF-TOKEN" content="{{csrf_token()}}">吧
OK,让我们打开resources/asset/js/bootstrap.js找到30多行,大概是这个样子

相信有些小伙伴已经看懂了吧,我们只要把32行里name的值改为X-CSRF-TOKEN就可以啦,再次刷新,OK,已经没有报错啦
5、使用element-ui组件
我们已经在第2步下载了element-ui的相关库,接下来只需要在vue中使用它就可以啦,打开我们的resources/assets/js/app.js
修改为
/**
* First we will load all of this project's JavaScript dependencies which
* includes Vue and other libraries. It is a great starting point when
* building robust, powerful web applications using Vue and Laravel.
*/
require('./bootstrap');
window.Vue = require('vue');
//
// /**
// * Next, we will create a fresh Vue application instance and attach it to
// * the page. Then, you may begin adding components to this application
// * or customize the JavaScript scaffolding to fit your unique needs.
// */
//
Vue.component('example', require('./components/Example.vue'));
import ElementUI from 'element-ui' //引入element-ui
import 'element-ui/lib/theme-default/index.css' //引入element-ui所需的css样式资源文件
Vue.use(ElementUI) //把引入的ElementUI装入我们的Vue
const app = new Vue({
el: '#app'
});
接下来让我们打开element的官方组件库(链接:http://element.eleme.io/#/zh-CN/component/)

找到基础组件,随意copy一些组件的代码放入Example.vue中,刷新页面

OK我们已经成功的引入并使用element-ui的组件啦。